
Beitrag zuletzt aktualisiert am 1. Februar 2024.
Die Core Web Vitals sind Messwerte, mit denen Google die Qualität der User Experience (UX) bzw. Nutzererfahrung einer Website realitätsnah bewertet. Wie der Name „Core” Web Vitals verrät, erachtet Google diese Messwerte als entscheidend dafür.
Außerdem hat Google explizit betont, dass sie einen direkten Einfluss auf Deine Suchmaschinen-Rankings haben.
Ob dies wirklich so ist, wird unter SEOs hitzig diskutiert. Viele können nach Verbesserung der Core Web Vitals nur sehr geringfügige direkte Auswirkungen auf das Ranking feststellen.
Soll das also heißen, dass Du diese Messwerte einfach ignorieren kannst?
Ganz im Gegenteil! Wie wir an späterer Stelle erklären werden, solltest Du die Optimierung Deiner Core Web Vitals und die allgemeine User Experience Deiner Website auf keinen Fall vernachlässigen.
In diesem Guide erklären wir Dir alles, was Du über Core Web Vitals wissen musst, einschließlich:
- wofür sie genau stehen
- welchen Einfluss sie auf Deine Google Rankings haben
- wie Google sie misst
- wo Du die Core Web Vitals Deiner Website prüfen kannst
- wie Du häufige Probleme für alle drei Core Web Vitals findest und löst
Über das Inhaltsverzeichnis kannst Du direkt zu den einzelnen Themen springen.
Table of Contents
- 1 Was sind Core Web Vitals?
- 2 Warum die Nutzerfreundlichkeit (“Page Experience”) Deiner Website aus SEO-Sicht unerlässlich ist
- 3 Wie misst Google die Core Web Vitals?
- 4 Warum Du alle drei Core Web Vitals optimieren solltest
- 5 First Input Delay (FID)
- 6 Interaction to Next Paint (INP)
- 7 Largest Contentful Paint (LCP)
- 8 Cumulative Layout Shift (CLS)
- 9 Wie (und wo) Du die Core Web Vitals Deiner Website prüfen kannst
- 10 Jetzt bist Du ideal auf die Optimierung Deiner Core Web Vitals vorbereitet
Lass uns damit beginnen, was Core Web Vitals genau sind und welchen Einfluss sie auf Deinen Suchmaschinen Traffic haben.
Was sind Core Web Vitals?
Google möchte Websites belohnen, die ihren Nutzern eine gute User Experience (UX) bieten.
Doch dabei gibt es ein Problem: User Experience ist schwer zu messen.
Zwar geben Statistiken wie Bounce Rate oder Verweildauer Hinweise, doch beide Kennzahlen können manipuliert werden. Des Weiteren gibt es ja nach Zweck einer einzelnen Seite oder Website große Unterschiede.
Hier kommen die „Web Vitals“ ins Spiel.
Sie bestehen aus mehreren Statistiken und Signalen, von denen Google mit Sicherheit weiß, dass sie sich positiv (oder negativ) auf die User Experience auswirken, und die vom Algorithmus gemessen (oder beobachtet) werden können.
Googles Web Vitals konzentrieren sich auf Ladezeit und Layout-Stabilität, sowie darauf, wie schnell eine Seite auf eine Aktion eines Nutzers reagiert.
Warum Google genau diese Werte ausgewählt hat? Weil sie objektiv sind:
- Eine schnelle Website ist für Nutzer immer besser als eine langsame.
- Eine Website, die schnell auf User-Interaktionen reagiert, führt bei Nutzern nicht zu Frustration.
- Ein stabiles Layout verhindert unabsichtliche Klicks.
Macht soweit Sinn, oder?
Indem Du die User Experience Deiner Website verbesserst, erhöhst Du Deinen organischen Traffic.
Aber aufgepasst… nicht alle „Web Vitals“ gehören zu den „Core Web Vitals“.
Sehen wir uns das genauer an.
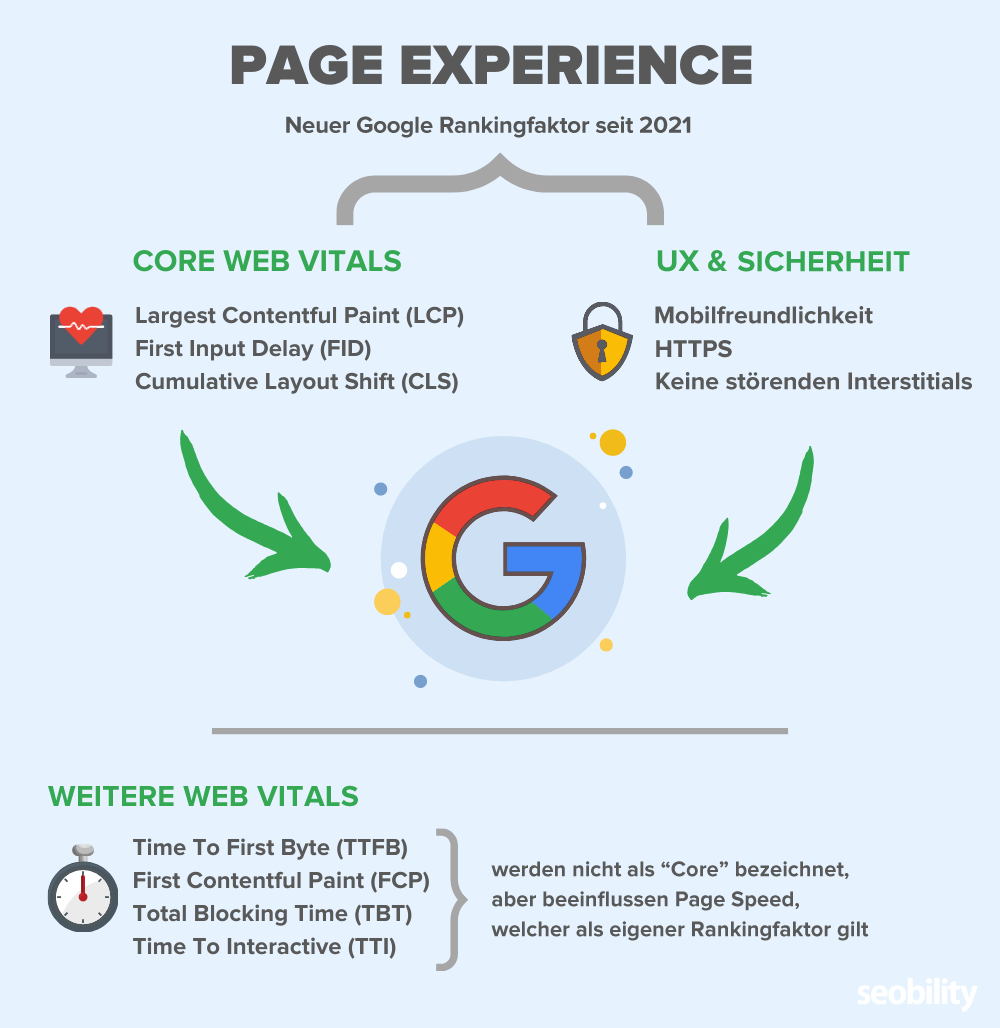
So beeinflussen die Core Web Vitals zusammen mit anderen Speed- und UX-Faktoren Deine Google Rankings
Damit es nicht zu unübersichtlich wird, halte ich die Unterscheidung ganz einfach: Die Core Web Vitals (CWV) sind eine Untergruppe der Web Vitals. Mit der Zeit wird Google die CWV um zusätzliche Kennzahlen erweitern, doch im Moment gibt es nur drei.
Beachte: Die Kennzahlen sind komplex und nicht so einfach in nur einem Absatz zu erklären. Darum keine Sorge, falls Du die Begriffe noch nicht kennst. Wir gehen später im Detail auf alle drei ein.
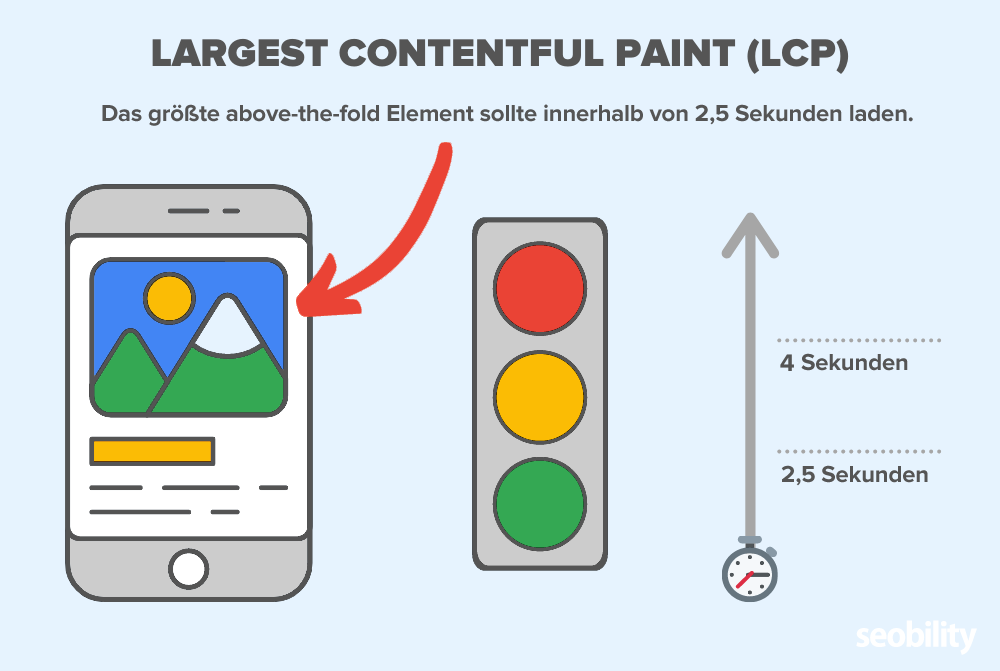
1. Largest Contentful Paint (LCP)
Dieser Begriff bezeichnet die Dauer, bis das größte sichtbare „Above the fold“-Element auf einer Seite vollständig geladen ist. Um Googles Core Web Vitals Test zu bestehen, muss das Largest Contentful Paint-Element einer Seite innerhalb von 2,5 Sekunden komplett geladen sein.

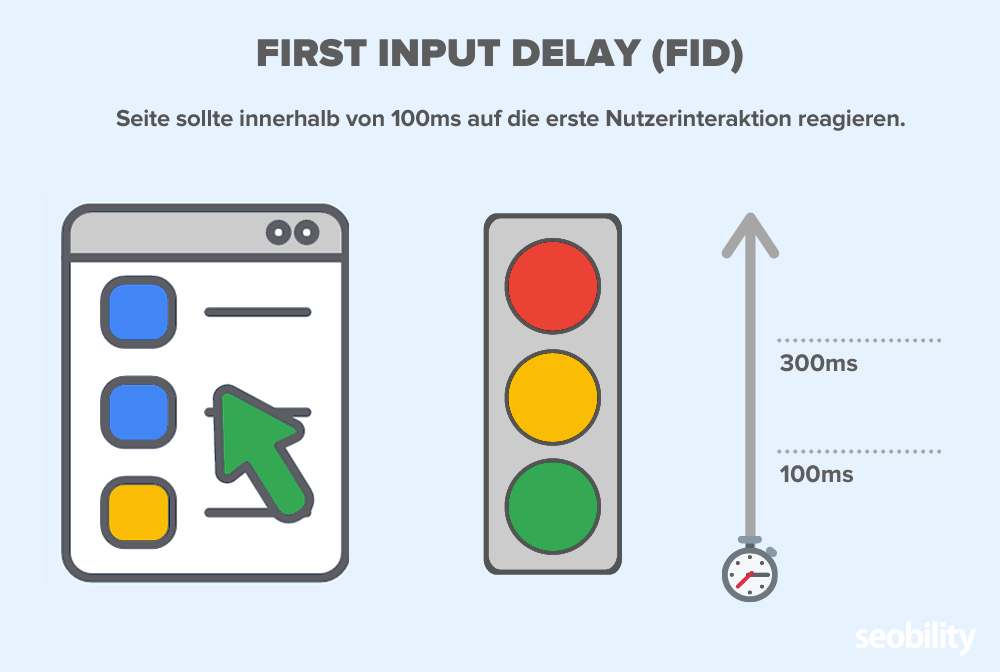
2. First Input Delay (FID)
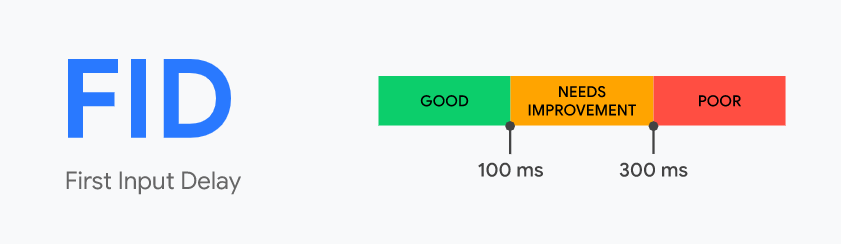
Dieser Begriff bezeichnet die Dauer zwischen der ersten Aktion, die ein Nutzer auf einer Seite durchführt (z.B. der Klick auf einen Button oder in ein Suchfeld, oder das Öffnen eines Menüs) und der Antwort der Website. Um Googles Core Web Vitals Test zu bestehen, darf der First Input Delay einen Wert von 100 Millisekunden nicht überschreiten.

FID gehört seit der Einführung zu den CWV. Ab dem 12. März 2024soll FID jedoch von einem anderen Messwert namens „Interaction to Next Paint” (INP) abgelöst werden.
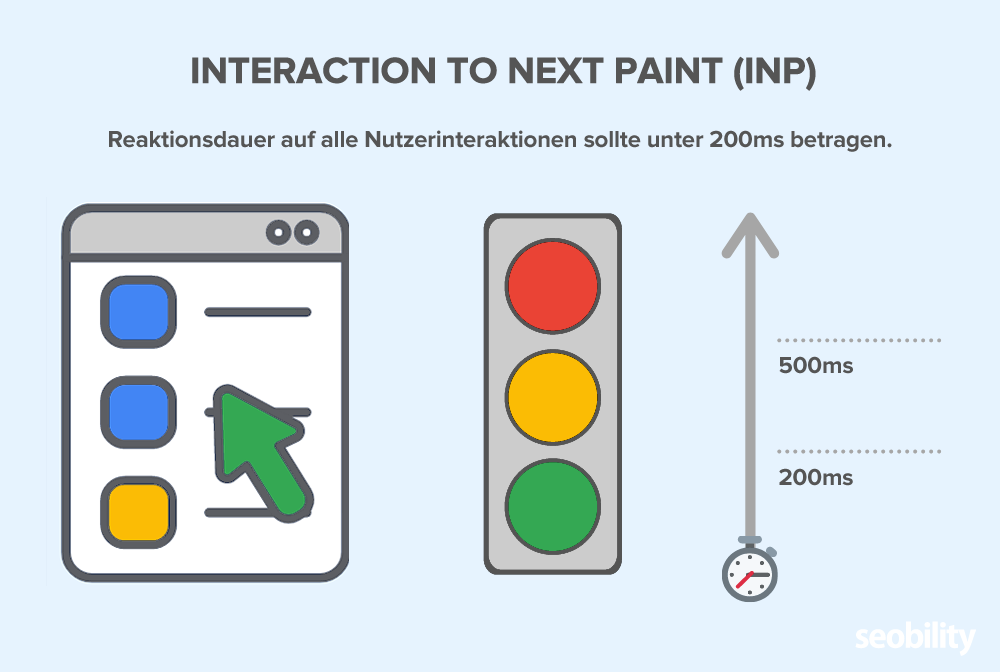
Neu: Interaction to Next Paint (INP)
Interaction to Next Paint misst die Reaktionsdauer einer Seite auf alle Interaktionen eines Users. Es geht also darum, wie schnell und zuverlässig eine Seite generell auf Interaktionen, zum Beispiel durch Klicks oder Tastatur, reagieren kann. Dabei beschreibt der Wert die Zeitspanne, die (fast) alle Interaktionen unterschritten haben (d.h. die höchste Gesamt-Interaktionszeit, Ausreißer ausgenommen). Ein guter INP liegt laut Google bei 200 ms oder weniger. Alles über 500 ms gilt als schlecht.
Der Wert INP soll ab dem 12. März 2024 FID ersetzen, da letzterer nur die erste Interaktion betrachtet, während INP einen vollständigen Überblick über alle Interaktionen auf einer Seite bietet.

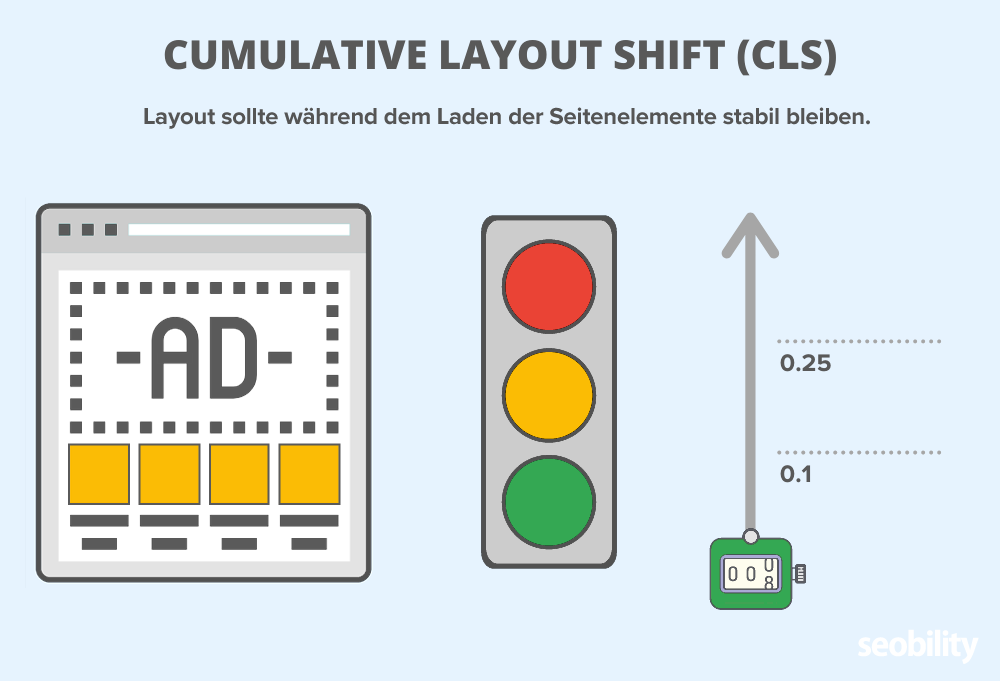
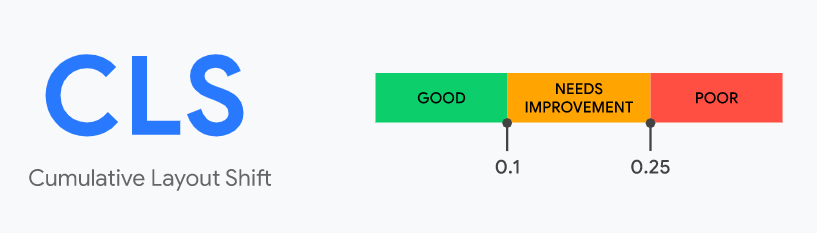
3. Cumulative Layout Shift (CLS)
Dieser Begriff bezieht sich auf die visuelle Stabilität einer Seite. Alle Elemente, die sich während der Ladephase verschieben, erhöhen den CLS-Wert einer Seite. Um Googles Core Web Vitals Test zu bestehen, muss eine Seite einen Cumulative Layout Shift-Wert unter 0,1 erzielen.

Neben den „Core“ Kennzahlen gibt es noch weitere Web Vitals:
- Time to First Byte (TTFB)
- First Contentful Paint (FCP)
- Total Blocking Time (TBT)
- Time to Interactive (TTI)
Und zu guter Letzt gibt es noch vier traditionelle UX Faktoren:
- Ist eine Website für mobile Endgeräte optimiert?
- Nutzt sie HTTPS?
- Verzichtet sie auf störende Interstitial-Werbung (zum Beispiel lästige Pop-up-Anzeigen)?
Diese Punkte gehören laut Google zwar nicht konkret zu den Core Web Vitals, doch wir würden sie trotzdem dazu zählen, da sie gemeinsam Googles “Page Experience” Rankingfaktor bilden.

Und seit Juni 2021 hat dieser Faktor direkten Einfluss auf die Google Rankings.
Das bedeutet, dass Deine Website eine gute Nutzererfahrung bieten muss, wenn Du im Ranking weit oben stehen möchtest.
Warum die Nutzerfreundlichkeit (“Page Experience”) Deiner Website aus SEO-Sicht unerlässlich ist
Die Core Web Vitals beeinflussen laut Google direkt Deine Rankings.
Allerdings scheint der Einfluss nicht ganz so schwerwiegend zu sein, wie ursprünglich angekündigt. Einige Mitarbeiter von Google haben sogar offiziell zugegeben, dass die Metriken keinen riesigen Einfluss haben.
Wie wir oben bereits erwähnt haben, bedeutet das aber nicht, dass Du sie einfach ignorieren kannst. Hier einige Gründe dafür, warum Du die Core Web Vitals Deiner Website dennoch unbedingt optimieren solltest:
1. Core Web Vitals beeinflussen den Erfolg Deiner Website indirekt
Google hat mitgeteilt, dass Core Web Vitals direkten Einfluss auf das Ranking haben. Viele SEOs berichten allerdings eher von gemischten Ergebnissen. Manche Korrelationsstudien scheinen ebenfalls anzudeuten, dass sie nicht so bedeutend sind wie anfangs angenommen.
Allerdings ist deren indirekte Wirkung auf den Website-Erfolg wahrscheinlich deutlich stärker als die direkte.
Die Wahrscheinlichkeit dafür, dass ein Nutzer eine Seite verlässt, erhöht sich laut Recherche von Google beispielsweise um 32 %, wenn sich die Seitenladezeit von 1 Sekunde auf 3 Sekunden verlängert.
Die Ladezeit scheint laut einer Studie von Portent aus dem Jahr 2019 auch einen gravierenden Einfluss auf die Conversion Rate zu haben. Die Studie zeigte, dass Websites mit einer Ladezeit von einer Sekunde eine dreimal so hohe Conversion Rate hatten wie Websites, die in 5 Sekunden laden. Im Bereich E-Commerce war die Differenz 2,5-fach.
Da es bei der Suchmaschinenoptimierung letztendlich darum geht, Leads, Sales, Registrierungen oder andere Messwerte, die wichtig fürs Geschäft sind, zu erhöhen, sollte man die Ladezeit daher auf keinen Fall auf die leichte Schulter nehmen.
2. Page Experience spielt eine Rolle beim Erstellen hilfreicher Inhalte
Im April 2023 hat Google seinem Leitfaden zum Erstellen hilfreicher Inhalte einen Abschnitt über die Nutzerfreundlichkeit (für die Core Web Vitals eine wichtige Rolle spielen) hinzugefügt.
Hier heißt es wie folgt:
„Die Haupt-Rankingsysteme von Google belohnen Inhalte, die eine gute Nutzerfreundlichkeit von Seiten bieten. Website-Inhaber, die mit unseren Systemen erfolgreich sein möchten, sollten sich nicht auf nur einen oder zwei Aspekte der Nutzerfreundlichkeit von Seiten konzentrieren. Prüfe stattdessen, ob du in vielen Aspekten insgesamt eine hohe Nutzerfreundlichkeit von Seiten erzielst.”
In den vergangenen Jahren hat es mehrere sog. “Helpful Content Updates” gegeben, was deutlich macht, dass dies für Google ein wichtiges Thema ist. Umso wichtiger ist es, diesen Aspekt immer im Blick zu behalten.
Und wer will schließlich keine Website, die den Usern nützlichen Content liefert?
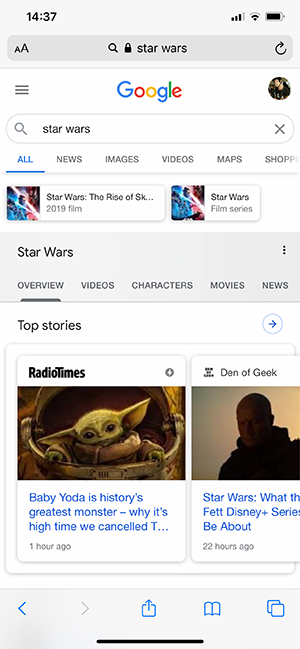
3. Page Experience ist ein Ranking-Signal für Googles Top Stories in der mobilen Ansicht
Für viele Suchanfragen, die sich auf aktuelle News beziehen, zeigt Google einen sogenannten „Top Stories“ Abschnitt oberhalb der Suchergebnisse.

Damit belegen diese den besten Platz in den Suchergebnissen.
In der Vergangenheit musste Deine Website AMP verwenden, um für Googles „Top Stories“ in der mobilen Ansicht infrage zu kommen. Doch seit Juni 2021 hat sich dies geändert und Page Experience ist nun ein Ranking-Faktor für dieses Feature.
„Wenn wir das Update zum Ranking im Zusammenhang mit der Nutzerfreundlichkeit von Seiten einführen, wird es auch neue Kriterien für das Schlagzeilenkarussell geben. In Zukunft soll es auf Mobilgeräten nicht nur für AMP-Seiten, sondern für alle Seiten zugänglich sein. Die Nutzerfreundlichkeit von Seiten wird dann einer von vielen Faktoren für das Ranking im Schlagzeilenkarussell sein. Alle Seiten müssen weiterhin den Google News-Inhaltsrichtlinien entsprechen.“
Falls Deine Website den Core Web Vitals Test nicht besteht, verpasst Du damit die Chance auf ziemlich viel Traffic. Das gilt besonders für umkämpfte Branchen.
Nun weißt Du, wie wichtig es ist, Deine Core Web Vitals zu optimieren. Im nächsten Schritt sehen wir uns an, wie Google sie überhaupt misst.
Wie misst Google die Core Web Vitals?
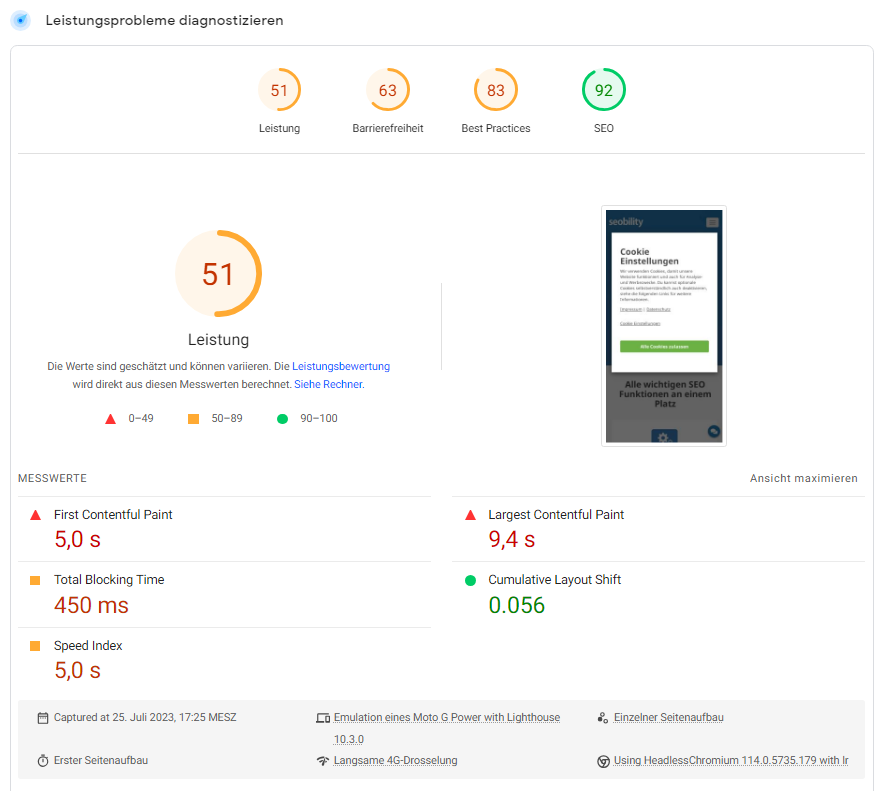
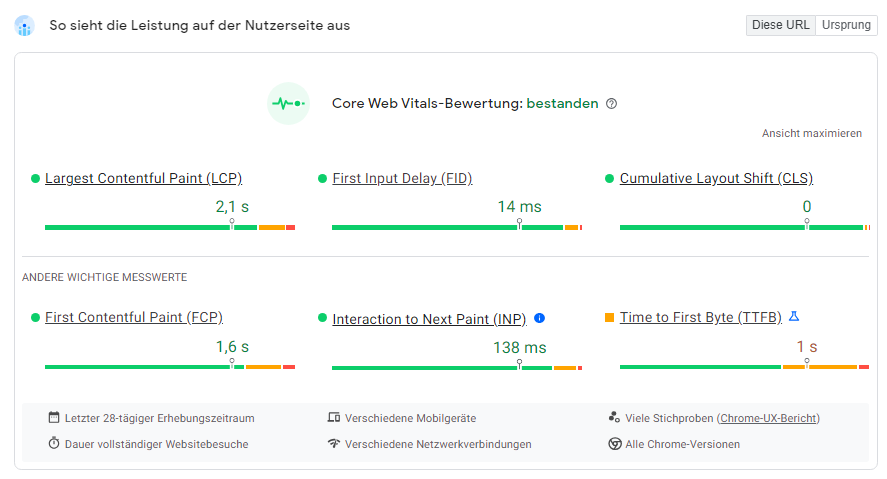
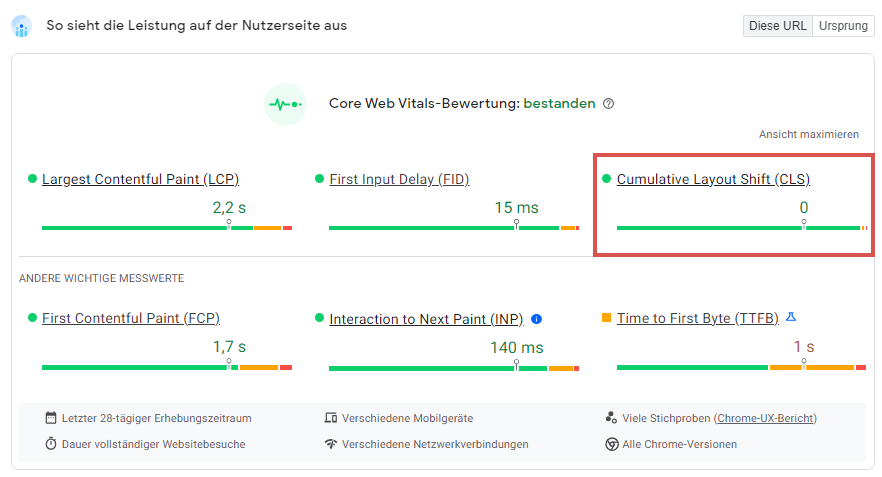
Wenn Du Deine Website mit Googles PageSpeed Insights Tool prüfst, siehst Du, dass der Bericht in zwei Abschnitte aufgeteilt ist. Google unterscheidet hier zwischen „Labdaten“ und „Felddaten“.
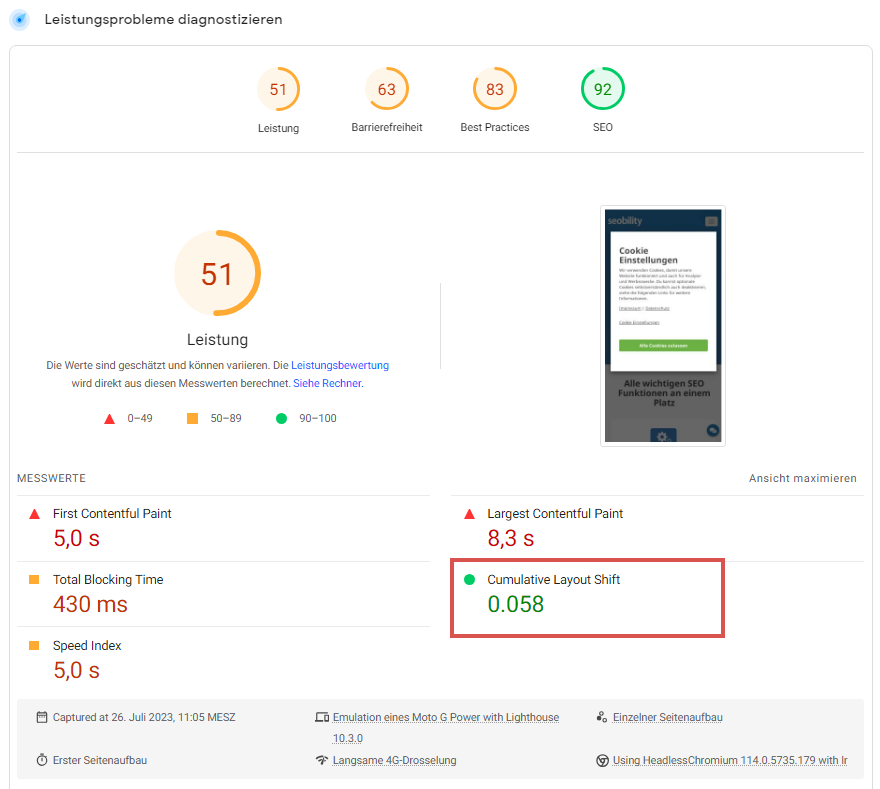
Wenn Deine Website ausreichend Besucher hat, findest Du die Felddaten im ersten Abschnitt unter „So sieht die Leistung auf der Nutzerseite aus”. Die Labdaten sind für alle Websites verfügbar und sind unter „Leistungsprobleme diagnostizieren” zu finden.
Der Unterschied zwischen den beiden? Laut Google basieren Labdaten
auf einem simulierten Seitenaufbau auf einem einzelnen Gerät und unter festgelegten Netzwerkbedingungen.
Mit anderen Worten: Diese Daten basieren nicht auf tatsächlichen Nutzerinteraktionen mit Deiner Website.

Felddaten hingegen werden von Googles Chrome User Experience Report bereitgestellt.
The Chrome User Experience Report is powered by real user measurement of key user experience metrics across the public web, aggregated from users who have opted-in to syncing their browsing history, have not set up a Sync passphrase, and have usage statistic reporting enabled.
Laut Google basiert dieser Bericht also auf dem Verhalten von echten Benutzern auf öffentlich zugänglichen Websites, gemessen anhand der wichtigsten User-Experience-Kennzahlen. Diese Daten werden mithilfe von Usern gesammelt, die ihr Einverständnis zum Synchronisieren ihres Browserverlaufs gegeben, kein Synchronisierungspasswort festgelegt und Berichte zu Nutzungsdaten aktiviert haben.

Kurz gesagt sammelt Google Millionen von Daten von Chrome Nutzern auf der ganzen Welt. Zu diesen Daten gehören unter anderem auch die drei Core Web Vitals.
Die Felddaten, die Dir angezeigt werden, basieren also auf tatsächlichen Besuchen Deiner Website.
Beachte: Weiter unten gehen wir auf zusätzliche Tools ein, mit denen Du die Core Web Vitals Deiner Website prüfen kannst. Zuerst wollen wir die drei Core Web Vitals jedoch im Detail betrachten.
Warum Du alle drei Core Web Vitals optimieren solltest
Nachdem wir jetzt wissen, woher die Daten kommen, nehmen wir die drei Core Web Vitals einmal genauer unter die Lupe.
Zur Erinnerung, es geht um diese drei Messwerte:
- First Input Delay (FID) – wird bald durch Interaction to Next Paint (INP) ersetzt
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
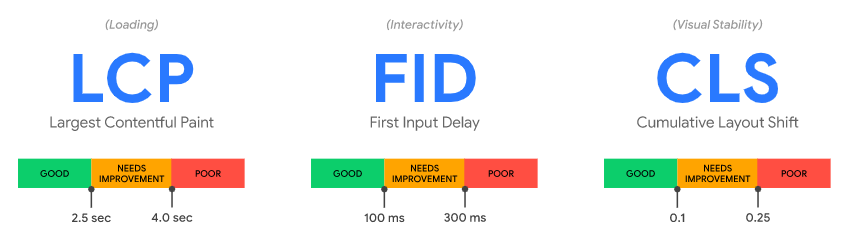
Google stuft die drei Core Web Vitals jeweils in drei Kategorien ein: „Good“ (gut), „Needs Improvement“ (verbesserungswürdig) und „Poor“ (schlecht).

Viele der Faktoren, die Largest Contentful Paint beeinflussen, haben auch auf First Input Delay und zum Teil sogar auf Cumulative Shift Auswirkungen.
Normalerweise ist LCP der erste Baustein der Core Web Vitals (Ladevorgang > Interaktivität > Visuelle Stabilität), doch wir befassen uns zuerst mit First Input Delay und Interaction to Next Paint. Der Grund dafür ist ein gängiges Problem beim Ladevorgang, das in der Regel den größten Effekt auf diese Messwerte hat.
Grundsätzlich gilt jedoch, dass alle drei Core Web Vitals in Verbindung zueinander stehen. Optimiert man LCP, hat das zum Beispiel oft auch positive Auswirkungen auf FID und CLS.
Und um Googles Core Web Vitals Test zu bestehen, müssen alle drei Messwerte im grünen Bereich sein.
Lass uns also den ersten Teil der Core Web Vitals betrachten.
First Input Delay (FID)
Bei First Input Delay geht es um die Reaktionszeit Deiner Seite. Genauer gesagt gibt er die Dauer an, bis Deine Seite auf die erste „Aktion“ eines Nutzers reagiert.
 Was zählt bei der Messung von FID als Aktion?
Was zählt bei der Messung von FID als Aktion?
- Klicken oder Tippen auf einen Button
- Klicken eines Links
- Öffnen eines Menüs
- Klicken auf ein Formularfeld
Was zählt nicht?
Fortlaufende Aktionen wie Scrollen oder Zoomen.
Ganz oben auf der Seobility Startseite (in der mobilen Ansicht) siehst Du zwei Elemente, die Nutzer mit großer Wahrscheinlichkeit zuerst anklicken:
- Ein Hamburger-Menü-Icon (mobiles Menü)
- Einen Button zur kostenlosen Registrierung

Beide befinden sich gut sichtbar „above the fold“. Und wenn wir bei der Conversion-Optimierung alles richtig gemacht haben, sollte der darauffolgende Button zum kostenlosen Testen eines der ersten Elemente sein, das Nutzer anklicken.
Sehen wir uns als Nächstes also die Performance unserer Startseite an. FID und die anderen Core Web Vitals können mit mehreren Tools geprüft werden. Wir verwenden für den Moment jedoch Googles PageSpeed Insights.

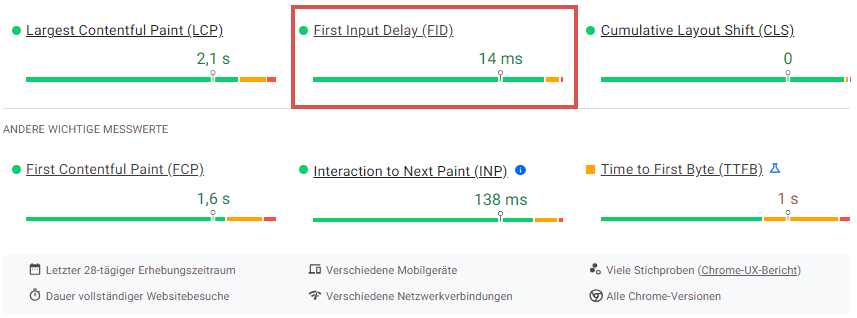
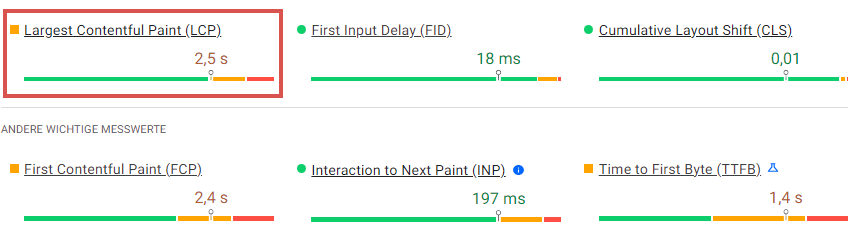
Hier können wir sehen, dass der First Input Delay für unsere Startseite in den letzten 28 Tagen im Durchschnitt bei 14 ms lag.
Ist das nun gut oder schlecht? Googles Obergrenze für einen guten FID-Wert sind 100 Millisekunden:
“To provide a good user experience, pages should have a FID of less than 100 milliseconds.”
Das bedeutet, dass Seiten, die erst nach mehr als 100 Millisekunden auf eine Aktion reagieren, laut Google optimierungsbedürftig sind.

Unser Ergebnis ist also ziemlich gut. Es dauert weniger als eine Fünfzigstel Sekunde, bis unsere Website auf die erste Aktion eines Nutzers reagiert. Für menschliche Nutzer fühlt es sich damit an, als reagiere die Website unmittelbar.
Anmerkung: Du fragst Dich, warum Google einen Wert von 100 Millisekunden festgelegt hat? Dieser gilt schon lange als Grenzwert für Zeitspannen, die sich für Nutzer noch als unmittelbar anfühlen. Reaktionszeiten darunter können wir gar nicht wahrnehmen.
Welche Gründe gibt es für First Input Delay Probleme?
Ein Browser liest den Code einer Seite von oben nach unten. Trifft er auf ein externes Skript, insbesondere JavaScript, muss er:
- Das Laden anderer Elemente vorübergehend pausieren
- Nutzerinteraktionen vorübergehend deaktivieren, bis er die Datei heruntergeladen und verarbeitet hat
Der Grund dafür ist, dass ein externes Skript unter Umständen das Verhalten einzelner Elemente auf der Hauptseite verändern kann.
Du kannst Dir darunter nichts vorstellen? Hier ist ein Beispiel, das Dir mit Sicherheit bekannt vorkommt:
Viele Bildergalerien verwenden JavaScript, um eine Popup Lightbox zu öffnen, wenn ein Nutzer eines der Bilder anklickt.
Das funktioniert jedoch erst, nachdem die JavaScript-Datei, die die Lightbox bereitstellt, vom Browser heruntergeladen und verarbeitet wurde.
Klicken Nutzer vorher auf das Element, gelangen sie lediglich zur Bild-URL. JavaScript verändert also, wie sich der Link verhält, indem es den Nutzer nicht mehr auf eine neue Seite führt, sondern stattdessen eine Lightbox öffnet.
Stößt ein Browser auf eine externe JS Datei, denkt er daher: „Am besten prüfe ich erstmal, ob diese JavaScript Datei die Funktionalität der Seite ändert, ehe ich weiter mache. Alles andere stoppen!“
Dieses Verhalten nennt sich „Render-Blocking“, denn die JavaScript-Datei blockiert das Rendering.
Falls die FID-Werte Deiner Website nicht im grünen Bereich sind, ist dieser Vorgang mit großer Wahrscheinlichkeit der Grund dafür.
So vermeidest Du, dass JavaScript Deine Seite blockiert
Die gute Nachricht ist, dass Du das Render-Blocking durch JavaScript-Dateien auf Deiner Seite relativ leicht verhindern kannst.
Dafür musst Du nur eines der folgenden zwei Attribute in Deinen Script-Tags integrieren:
- „Defer“
- „async“
Welches davon Du verwenden solltest, hängt von der Art des Skripts ab.
Option 1: Ladevorgang einer JavaScript-Datei mit dem Defer-Attribut aufschieben
Ideal für: Skripte, die die Funktionalität Deiner Seite verändern, oder die in einer bestimmten Reihenfolge geladen werden müssen.
<script src="yourscript.js" defer></script>
Das Defer-Attribut gibt dem Browser die Anweisung, nicht zu warten, bis das Skript geladen ist und die Seite währenddessen zu „blockieren“, sondern es einfach im Hintergrund zu laden, während der Rest der Seite gerendert wird.
Warum die Reihenfolge dabei wichtig ist? Weil Skripte mit dem Defer-Attribut in der Reihenfolge ausgeführt werden, in der sie im HTML-Code einer Seite erscheinen.
Verwendest Du zum Beispiel eine Custom jQuery Funktion, dann solltest Du sicherstellen, dass die jQuery Bibliothek vor Deinem Custom Skript geladen ist:
<script src="jquery.js" defer></script><script src="customquery.js" defer></script>
Ansonsten kann das Skript nicht ausgeführt werden!
Option 2: JavaScript asynchron laden
Ideal für: Externe Skripte, die die Funktionalität Deiner Seite nicht beeinflussen und demnach nicht in einer bestimmten Reihenfolge geladen werden müssen.
<script src="externalscript.js" async></script>
Ähnlich wie mit dem Defer-Attribut werden die Skripte im Hintergrund geladen, während der Rest der Seite gerendert wird.
Unterschiedlich ist hier jedoch, dass Skripte mit dem Async-Attribut in keiner bestimmten Reihenfolge ausgeführt werden, sondern bereits, sobald das jeweilige Skript geladen ist.
Analytics und Ads-Skripte sowie Tracking Pixel können in der Regel problemlos asynchron geladen werden, da sie weder auf andere Bibliotheken zugreifen müssen, noch die Funktionalität Deiner Seite im Allgemeinen beeinflussen.
Weitere Informationen zum Async- und Defer-Attribut findest Du hier.
So findest und korrigierst Du Skripte, die das Rendering blockieren
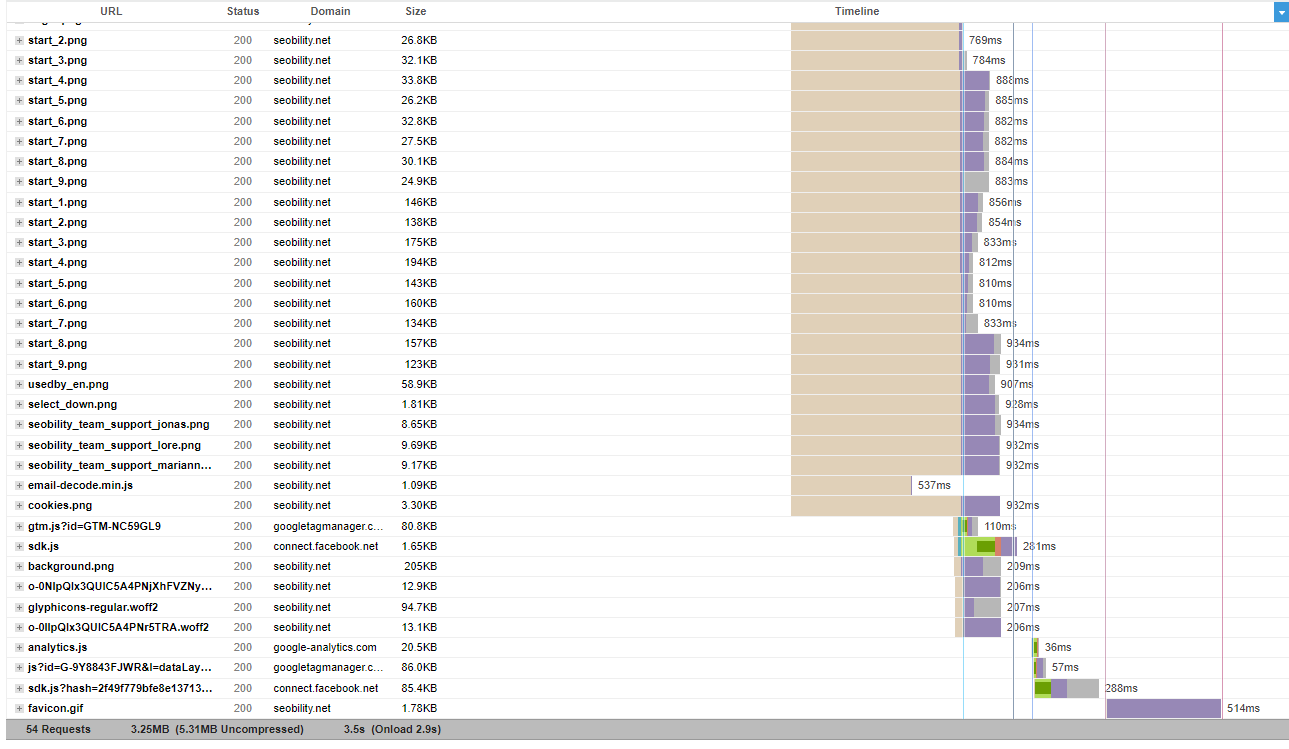
In Googles PageSpeed Insights erhältst Du einen ersten Überblick über alle Skripte, die im Moment Deine Seite blockieren.
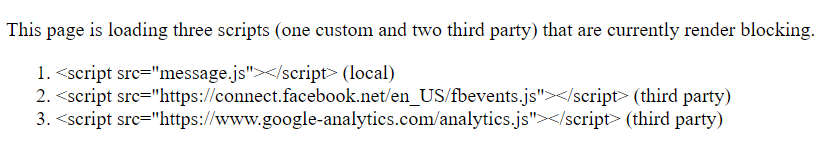
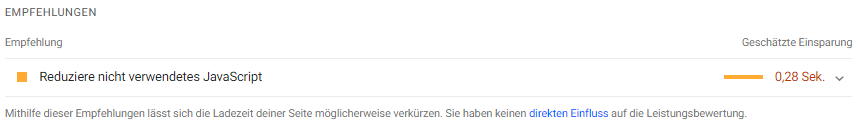
Um dies zu veranschaulichen haben wir eine einfache Testseite erstellt, die drei Skripte aufruft, welche das Rendering blockieren (darunter ein lokales und zwei externe Skripte).

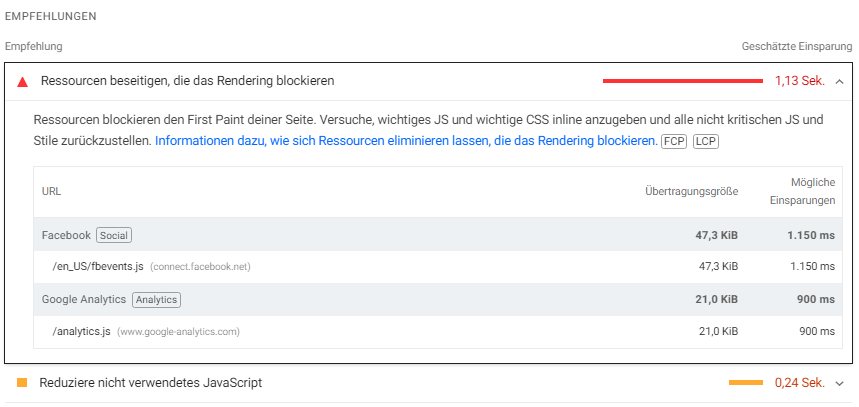
Prüfen wir die Seite nun in PageSpeed Insights, sehen wir, dass die Skripte das Laden der eigentlichen Seite 1,13 Sekunden lang verhindern.
PageSpeed Insights > Empfehlungen > Ressourcen beseitigen, die das Rendering blockieren

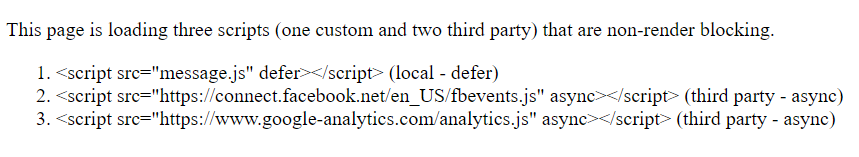
Nun fügen wir für das lokale Skript das Defer-Attribut und für die externen Skripte das Async-Attribut hinzu.


Das war doch ganz einfach, oder?
An eine Sache solltest Du jedoch denken…
Vorsicht beim Verschieben von Skripten, die die UX beeinflussen
Bei den Core Web Vitals geht es hauptsächlich darum, die User Experience zu verbessern. Darum sollten wir keine Änderungen vornehmen, die sich negativ darauf auswirken können.
Erinnerst Du Dich an unseren großen Button für die kostenlose Registrierung?
Nehmen wir mal an, dass ein Klick darauf ein Pop-Up-Fenster öffnet, anstatt den Nutzer zur nächsten Seite zu bringen.
Zudem wissen wir bereits, dass Nutzer den Button oft als erste Aktion auf unserer Startseite anklicken.

Was passiert aber, wenn wir die Ausführung der JavaScript-Datei, die das Pop-Up aufruft, verschieben?
In diesem Fall klicken Nutzer den Button vielleicht schon, ehe das Skript geladen ist, woraufhin gar nichts geschieht. Für Besucher der Website ist das eine frustrierende Erfahrung.
Gibt es dafür eine andere Lösung?
Wichtige JavaScripts beim Laden priorisieren
Das Laden dieses Skripts sollte hier Vorrang haben, auch wenn es das Rendering für einige Millisekunden blockiert.
Warum wir uns so entscheiden? Weil das Skript hier grundlegend wichtig für den „above the fold“ Inhalt ist.
Im Idealfall implementieren wir das Pop-Up-Skript direkt im HTML-Code der Seite und sparen dem Browser so ein wenig Zeit, da er keine externe JavaScript-Datei herunterladen muss.
Ist das nicht möglich, dann sollten wir das Skript in eine separate Datei auslagern und sofort laden.
Zusammengefasst kann man also sagen: Ist ein Skript für die Funktionalität Deines „above the fold“ Contents unverzichtbar, dann solltest Du Dir das Aufschieben dieses Skripts sehr gut überlegen.
Für alle Skripte, die nicht essentiell sind, gilt hingegen: Mit „Defer“ und „Async“ ist das Problem schnell behoben.
Interaction to Next Paint (INP)
Interaction to Next Paint (INP) ist ein Messwert, der die allgemeine Reaktionszeit einer Seite misst und ab dem 12. März 2024 First Input Delay ersetzen soll.
INP misst die Reaktionszeit (qualifizierter) Nutzerinteraktionen, während ein User auf einer Seite ist. Der Wert zeigt die längste Interaktion an und ignoriert dabei oft die Ausreißer.
Das bedeutet, dass INP sich auf alle Interaktionen konzentriert, während FID auf die erste Interaktion beschränkt ist. Dadurch ist INP eine verlässlicherer Wert für die allgemeine Reaktionszeit.

Welche Vorgänge fließen in INP ein?
- Maus-Klicks
- Tippen über einen Touchscreen
- Drücken einer Taste auf der Tastatur (mechanisch oder auf dem Bildschirm)
Welche nicht?
Kontinuierliche Vorgänge wie Scrollen oder Zoomen fließen nicht in den INP-Wert ein.
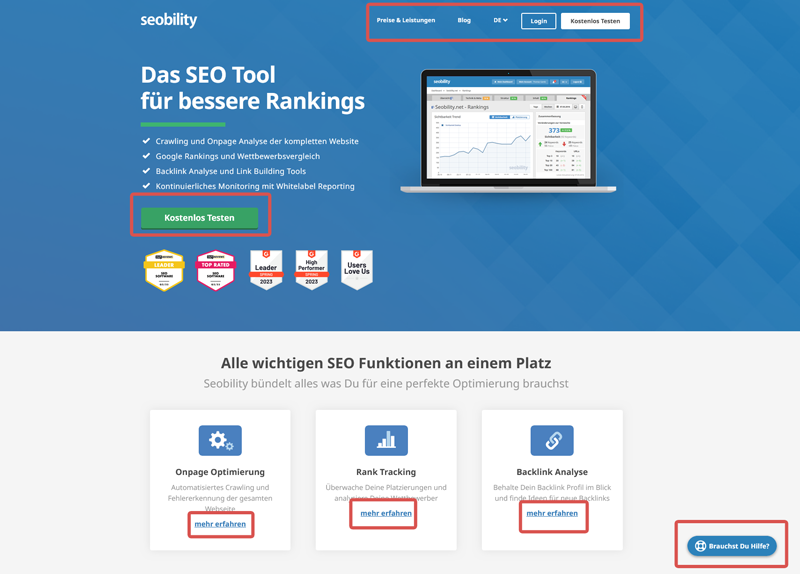
Im Hinblick auf Seitenelemente spielt für den INP-Wert alles, was klickbar ist, (unter anderem CTAs, Hamburger-, Akkordeon- und Dropdown-Menüs) eine Rolle.
Auf unserer Homepage gibt es beispielsweise einige mögliche Interaktionen, die den INP beeinflussen können.

Und das sogar, bevor man weiter nach unten gescrollt hat!
Jeder Klick auf eines dieser Elemente kann den INP-Wert beeinflussen. Allerdings sind hier die üblichen Verdächtigen höchstwahrscheinlich das Dropdown-Menü in unserer Hauptnavigation und der „Brauchst Du Hilfe?”-Button rechts unten, über den sich ein Popup mit unseren Kontaktdaten öffnet.
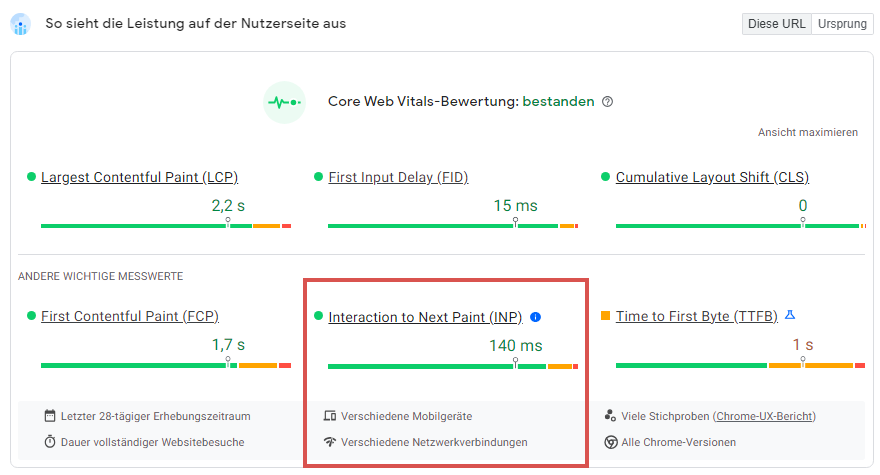
Bevor wir allerdings tiefer in dieses Thema eintauchen, sollten wir einen Blick auf den Wert werfen, den uns PageSpeed Insights anzeigt.

Wie du siehst, hat unsere Homepage einen durchschnittlichen INP-Wert von 140 ms. Das gilt als guter Wert, obwohl er nicht weit weg von der 200ms-Marke liegt, bei der Google Verbesserungen empfiehlt.

Google äußert sich dazu wie folgt:
„To ensure you’re delivering user experiences with good responsiveness, a good threshold to measure is the 75th percentile of page loads recorded in the field, segmented across mobile and desktop devices:
- An INP below or at 200 milliseconds means that your page has good responsiveness.
- An INP above 200 milliseconds and below or at 500 milliseconds means that your page’s responsiveness needs improvement.
- An INP above 500 milliseconds means that your page has poor responsiveness.”
[„Um sicherzustellen, dass Du eine User Experience mit guter Reaktionszeit lieferst, ist ein guter Schwellenwert das 75. Perzentil der Seitenladevorgänge, die im Feld aufgezeichnet wurden, segmentiert nach mobilen und Desktop-Geräten:
- Bei einem INP bei oder unter 200 Millisekunden hat Deine Seite eine gute Reaktionszeit.
- Bei einem INP über 200 Millisekunden und bei oder unter 500 Millisekunden solltest Du die Reaktionszeit Deiner Seite verbessern.
- Bei einem INP über 500 Millisekunden hat Deine Seite eine schlechte Reaktionszeit.”]
Unser Wert ist also ganz anständig, obwohl wir ihn wahrscheinlich im Blick behalten sollten.
Tipp: Der INP-Wert kann nicht in Form von Labdaten gemessen werden, weshalb Du ihn ausschließlich unter den Felddaten findest. Wenn Du in den PageSpeed Insights keine Felddaten für Deine Website hast, rät Google dazu, den Wert “Total Blocking Time (TBT)” heranzuziehen, da dieser in engem Zusammenhang mit INP steht.
Die Total Blocking Time bezeichnet den Zeitraum, für den lange Ladezeiten (über 50 ms) die Seite davon abhalten, auf Eingaben des Users zu reagieren. Der Wert sollte idealerweise unter 200 ms liegen.
Du findest Deine TBT in den Labdaten der PageSpeed Insights.
Wie Du über die TBT Ursachen für INP-Probleme finden kannst
Die PageSpeed Insights bieten Dir eine ganze Reihe an Möglichkeiten oder Diagnosen, über die Du die Ursachen potenzieller INP-Probleme herausfinden kannst. Wir bereits erwähnt, wird der INP-Wert nicht in den Labdaten angezeigt, weshalb Google zur Nutzung des TBT rät. Dieser steht in engem Zusammenhang mit Interaction to Next Paint.
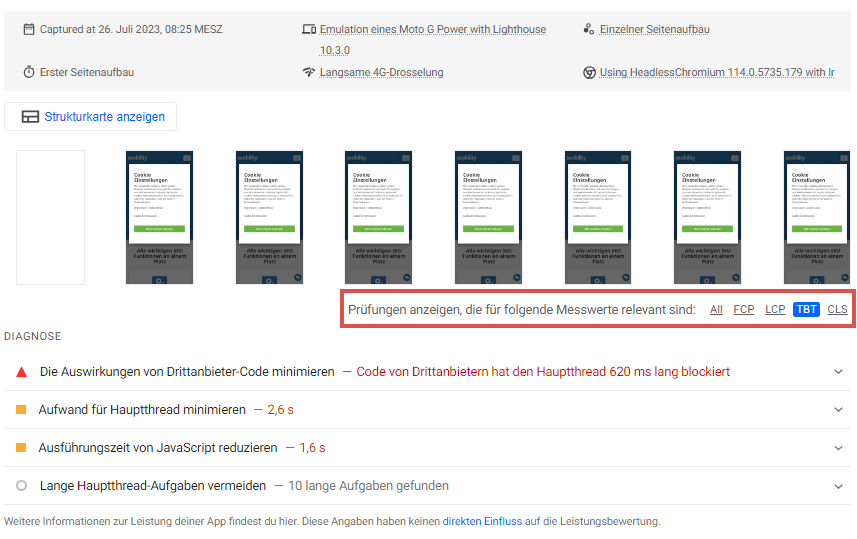
Über dem Abschnitt „Empfehlungen” im PageSpeed Insights-Report kannst Du im Bereich „Prüfungen anzeigen, die für folgende Messwerte relevant sind” den TBT-Wert auswählen:

Nach dem Anklicken werden Dir die wichtigsten Empfehlungen und Diagnosen für Deine Website angezeigt, um diesen Messwert zu verbessern.
Diese Faktoren beeinträchtigen Deine INP-Zeit wahrscheinlich am stärksten. Deshalb ist es immer gut, sich damit auseinanderzusetzen.
Man sollte allerdings nicht vergessen, dass TBT und INP zwar stark korrelieren, aber trotzdem nicht identisch sind. In manchen Fällen können auch andere Probleme mit Deiner Website hinter einem schlechten INP-Wert stecken. Deshalb solltest Du bei der Optimierung Deiner Website-Performance immer einen ganzheitlichen Blick einnehmen.
Die drei Interaktionsphasen
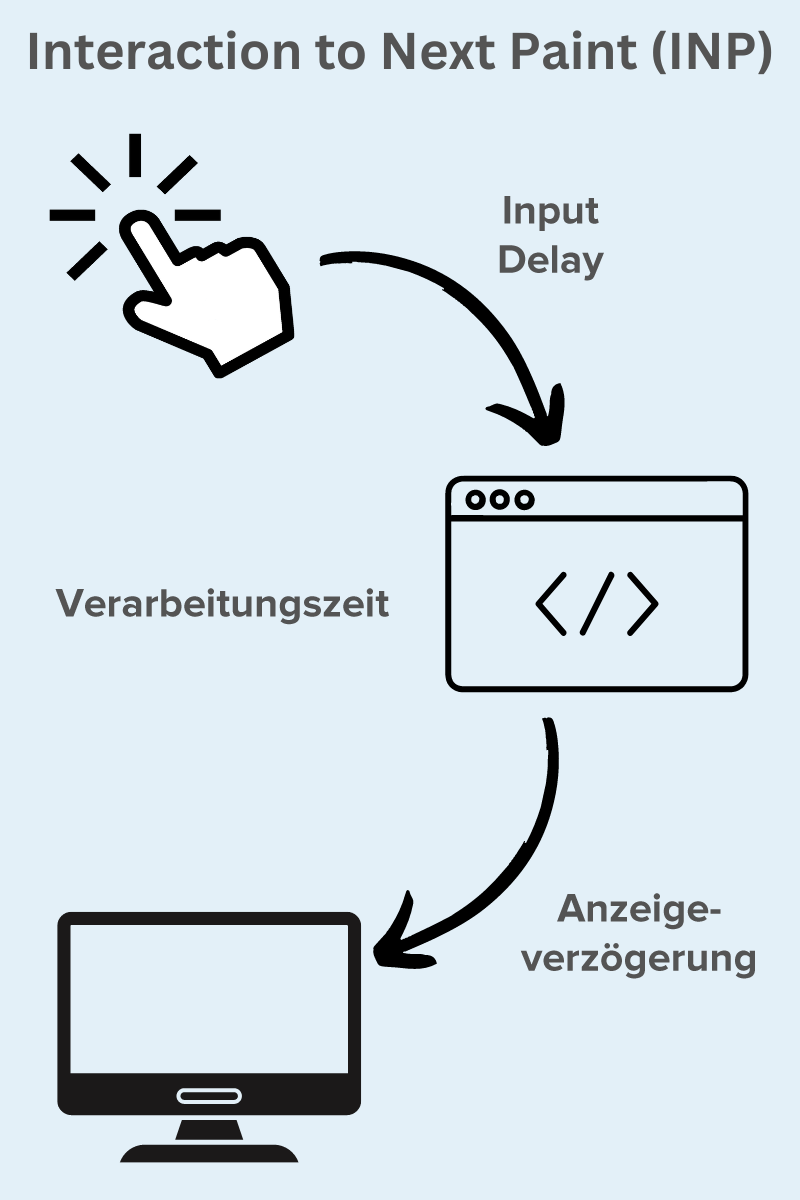
Um zu verstehen, was hinter einem schlechten INP-Wert stecken kann, sollte man die drei Phasen einer Interaktion kennen.
Bei diesen handelt es sich um:
Input Delay
Input Delay bezeichnet die Zeit zwischen dem Interaktionsbeginn auf einer Seite (z.B. das Anklicken eines Buttons) und dem Start eines Event Callbacks. Event Callbacks sind Funktionen, die nach einem bestimmten Vorgang ausgeführt werden. Wenn eine Seite zum Beispiel einen Button hat, der ein Popup öffnet, sagt das Stück Code dem Browser, dass er nach Klicken des Buttons das Popup anzeigen soll. Dies bezeichnet man als Callback-Funktion.
Input Delay bezeichnet also die Verzögerung zwischen einem Vorgang wie einem Mausklick und dem Beginn des Ausführens der dazugehörigen Funktion.
Verarbeitungszeit
Die Verarbeitungszeit ist die Zeit, die benötigt wird, bis ein Event Callback abgeschlossen ist. Es ist also die Zeit zwischen Beginn und Ende der Funktion. In unserem oberen Beispiel mit dem Popup kann es sein, dass dieser Zeitraum nur Millisekunden umfasst. Allerdings können ressourcenintensive Prozesse oder Mängel beim Programmieren sehr viel längere Verarbeitungszeiten zur Folge haben.
Anzeigeverzögerung
Die Verzögerung bei der Anzeige ist die Zeit, die der Browser benötigt, um Änderungen auf dem Benutzerbildschirm nach Abschluss der Verarbeitung anzuzeigen.

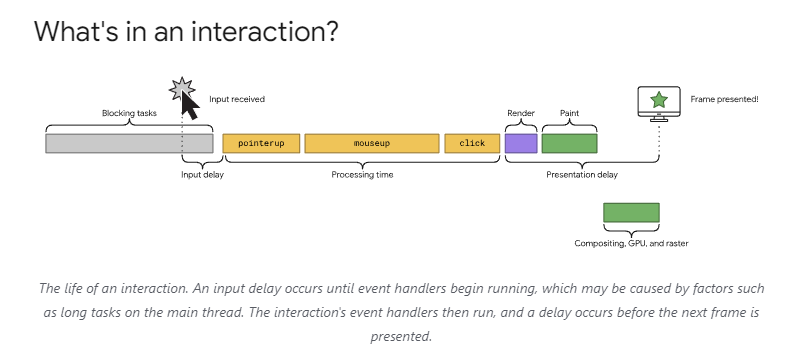
Die Gesamtdauer dieser drei Phasen fließt in den INP-Wert ein. Nach Anpassung der Ausreißer zählt schließlich der längste Zeitraum.
Wenn also die meisten Deiner interaktiven Seitenelemente blitzschnell sind, kann Dein Wert trotzdem schlecht sein, wenn es ein Problem mit einem einzigen Element gibt und dieses regelmäßig von Usern genutzt wird.
Wie auch bei FID sind hohe INP-Werte oftmals das Resultat von JavaScript-Problemen, insbesondere von Render-Blocking.
Die für FID vorgeschlagenen Optimierungen sind daher auch für die Behebung von INP Problemen essentiell.
INP misst allerdings alle Interaktionen auf Deiner Seite und nicht nur die erste. Und zusätzlich misst INP die Verarbeitungszeit jedes Event Callbacks sowie die Verzögerungen beim Anzeigen von Veränderungen auf dem Benutzerbildschirm, während FID nur auf den Input Delay (also die 1. Phase der Interaktion) beschränkt ist.
Zwei weitere Maßnahmen, die Du also in Betracht ziehen solltest, ist die Optimierung von Event Callbacks und die Minimierung von Verzögerungen bei der Anzeige. Mit manchen Tipps aus dem FID-Abschnitt kannst Du auch Deine Verarbeitungszeiten optimieren, aber sie werden überwiegend den Input Delay-Wert verbessern.

Bildquelle: web.dev Artikel über INP
Tipps zur Verbesserung der Verarbeitungszeit und Minimierung von Anzeigeverzögerungen
Du kannst ein paar relativ simple Maßnahmen ergreifen, um Deine Verarbeitungszeit und Anzeigeverzögerung zu verkürzen. Und das Gute daran ist, dass diese Maßnahmen auch andere PageSpeed-Messwerte verbessern können.
Ohne zu technisch zu werden und mit Fachbegriffen um uns zu werfen, haben wir hier ein paar simple Tipps für Dich:
Entferne unnötige Inhalte/Features/Plugins
Unnötige Inhalte, Bilder, Styles und Animation sowie aktive, aber nicht benötigte Plug-ins können die Verzögerung bei der Anzeige und Deine allgemeinen Ladezeiten in die Höhe schießen lassen. Hierdurch werden Deiner Seite mehr Elemente als nötig hinzugefügt, was sie umfangreicher macht. Dadurch brauchen die Seite oder Veränderungen darauf mehr Zeit, um zu laden. Generell gilt: Je weniger Elemente Deine Seite hat und je kleiner Deine Seite ist, desto schneller können Veränderungen angezeigt werden.
Es kann also von großem Nutzen sein, unnötige Elemente, Animationen, Bilder oder andere Inhalte von Deiner Seite zu entfernen, sofern diese keine große Rolle für das Design oder die Optimierung Deiner Website spielen.
Man muss immer abwägen und Kompromisse eingehen. Wahrscheinlich ist es keine allzu gute Idee, alle Features Deines gewählten Themes zu entfernen oder zu deaktivieren oder Plugins zu löschen, die Deine Seite möglicherweise braucht. Die meisten WordPress-Websites haben allerdings zumindest ein paar Elemente und Features, die die Website unnötigerweise langsamer machen.
Nutze wo möglich Lazy Loading und Pagination (unter Berücksichtigung der UX)
Lazy Loading heißt, dass nicht alles sofort geladen wird, sondern nur bestimmte Inhalte, wenn diese auch wirklich vom User gebraucht werden. Das verringert den initialen Ladeaufwand und Seiten können schneller angezeigt werden.
Dieses Verfahren wird häufig beim Laden von Bildern angewandt, da die Dateigröße im Vergleich zum Code recht groß ist.
Lazy Loading lässt sich bei den meisten CMS ziemlich einfach implementieren. Such Dir ganz einfach ein seriöses Lazy-Loading-Plugin und nach ein paar simplen Konfigurationen kannst Du Deine Bilder über das Lazy-Loading-Verfahren laden.
Tipp: Wenn Du unsicher bist, wende Lazy Loading nur auf Inhalte an, die nicht relevant für Deine SEO-Strategie sind. Lass zum Beispiel die Finger von Texten auf Deiner Homepage, da ansonsten Crawling und Indexierung durch Suchmaschinen beeinträchtigt werden können.
Mithilfe von Wasserfalldiagrammen, wie z.B. in GTMetrics, kannst Du feststellen, welche Ressourcen den größten Ladeaufwand verursachen und prüfen, ob hier Lazy-Loading Sinn machen könnte.

Minimiere JavaScript-Dateien
Generell gehört das Minimieren von JavaScript zu den Best Practices und kann mit den meisten Page-Speed-/Caching-Plugins in WordPress mit einem Mausklick erledigt werden. So werden die Dateien schlanker, was dazu führen kann, dass diese im Vergleich zu JavaScript-Dateien, die nicht verkleinert sind, (ein bisschen) schneller verarbeitet werden können.
Es ist eher selten, dass solche Plugins Schaden auf Deiner Website anrichten. Wenn das aber der Fall ist, kannst Du ein anderes Plugin ausprobieren, oder herausfinden, welches Script Probleme bei der Verkleinerung auslöst, und es ausschließen.

Verwende Brotli- oder GZIP-Komprimierung
Die Komprimierung Deiner Seiten kann ebenfalls dazu beitragen, die Ausführungszeiten von Javascript und die Seitengeschwindigkeit im Allgemeinen zu verbessern. Mit (den meisten) Page Speed Plugins oder durch ein paar manuelle Änderungen kann man das relativ einfach umsetzen. Hier findest Du eine kurze Anleitung zur Brotli-Komprimierung für WordPress und hier eine zur GZIP-Komprimierung.
Verwende leichtgewichtige und gut-optimierte Themes und Plugins
Auch wenn Dir das bei aktuellen INP-Problemen nicht weiterhelfen wird, solltest Du diesen Punkt beachten, wenn Du ein neues Plugin installierst oder ein anderes Theme auswählst.
Wähle bekannte Themes und Plugins mit guten Bewertungen. Prüfe, wenn möglich, welchen Einfluss die Nutzung auf den PageSpeed haben kann. Dafür kannst Du vor Aktivierung eines Plug-ins oder Änderung eines Themes einen PageSpeed Insights Test machen. So weißt Du, ob es Auswirkungen auf die Performance Deiner Seite geben kann, bevor Du die Änderungen vornimmst.
Durch die bewusste Wahl eines leichtgewichtigen Plug-ins und Themes mit gut optimiertem JavaScript-Code sorgst Du dafür, dass Deine Website schnell läuft und reagiert.
Du bist Dir bei der Wahl Deines Themes unsicher? In diesem Beitrag von WP-Rocket findest Du zehn der schnellsten WordPress-Themes, die es derzeit am Markt gibt.
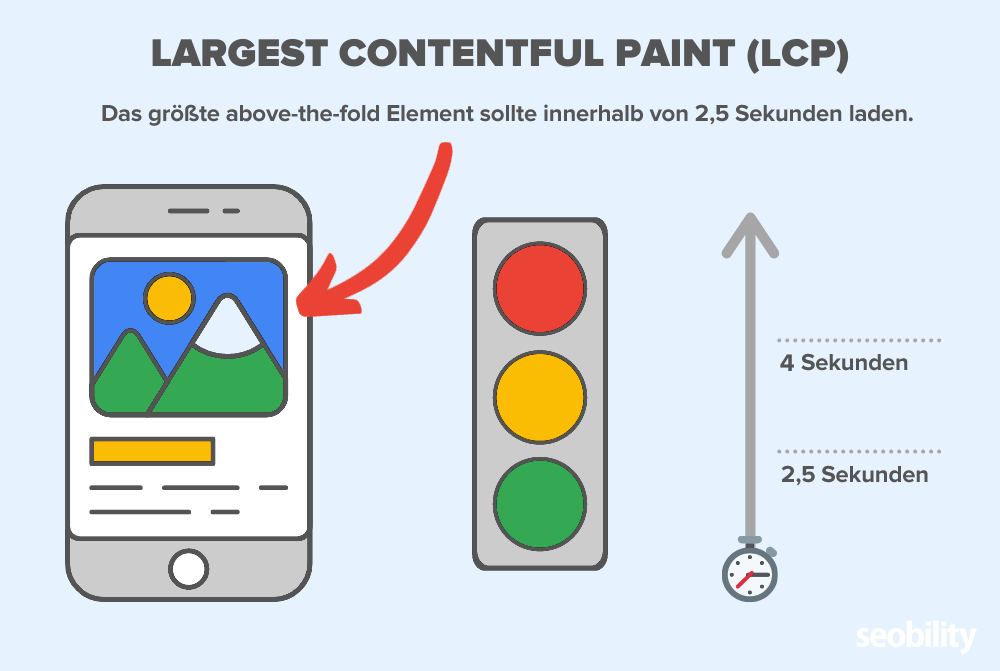
Largest Contentful Paint (LCP)
Als Nächstes sehen wir uns den zweiten Messwert der Core Web Vitals an: Largest Contentful Paint.

Die gute Nachricht ist, dass diese Kennzahl einfacher zu verstehen ist. Largest Contentful Paint misst, wie lange es dauert, bis das größte “above the fold” Element komplett gerendert ist.
Zu den Elementen, die unter LCP fallen können, gehören:
- Bilder
- Videos
- Container mit Hintergrundbildern
- Textelemente, wie Überschriften, Absätze etc.
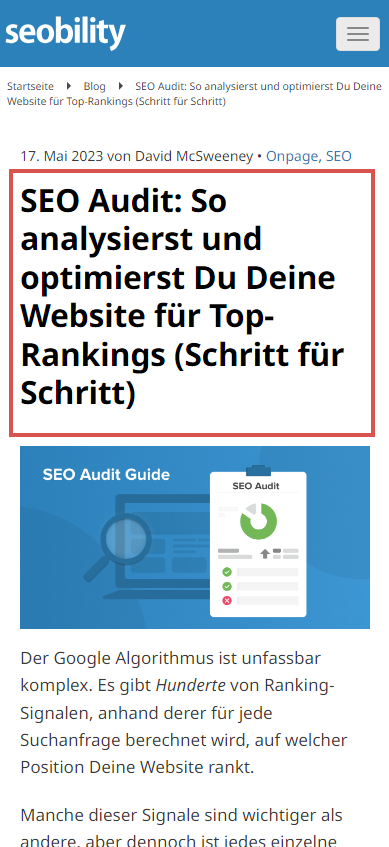
Als LCP wird jeweils das Element betrachtet, das above the fold den meisten Platz einnimmt.
In unserem SEO Audit Guide beispielsweise ist die Überschrift das LCP Element…

… während in unserem Meta Description Guide das Beitragsbild mehr Platz einnimmt, da die Überschrift kürzer ausfällt.

Keine Sorge, Du musst hier nicht selbst mit dem Lineal nachmessen.
Im Gegensatz zu FID erscheint Largest Contentful Paint sowohl in den Feld- als auch in den Labdaten.
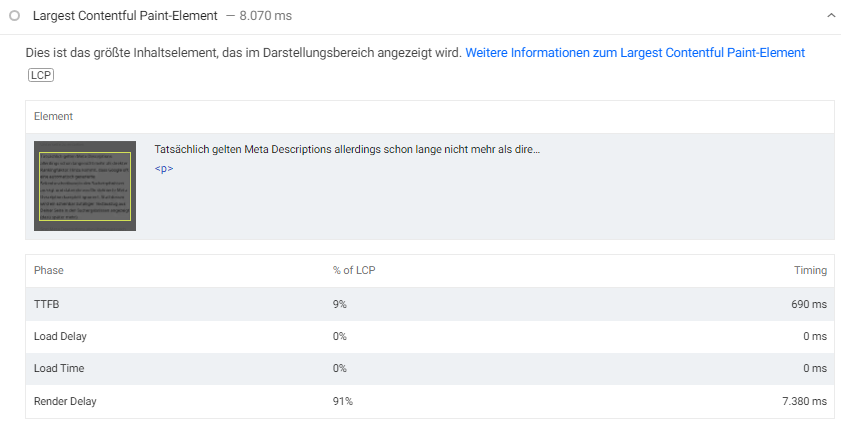
Gib einfach eine Seite in Googles PageSpeed Insights ein und Dir wird angezeigt, welches das Largest Contentful Paint-Element ist.
PageSpeed Insights > Diagnose > Largest Contentful Paint-Element

Die Messung der LCP-Dauer beginnt mit dem Zeitpunkt, an dem ein Nutzer Deine URL eingibt, und endet, sobald das LCP-Element komplett geladen ist.
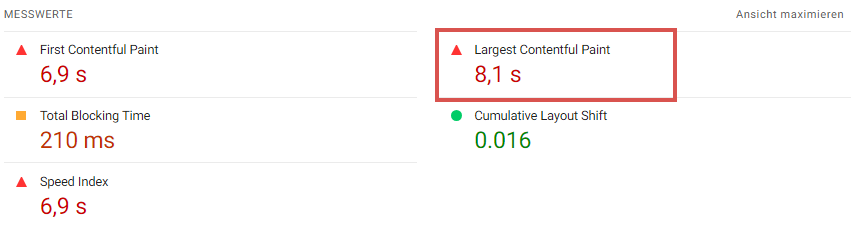
Sehen wir uns das einmal für unseren Meta Description Blogartikel an.

Das sieht nicht gut aus! Mit einem Wert von 8,1 Sekunden für Largest Contentful Paint fällt diese Seite ganz klar in den roten Bereich.

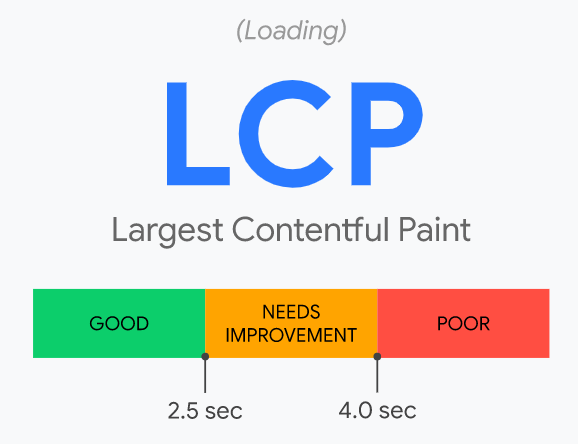
Hier kannst Du sehen, wie Google Seiten einstuft:
- Ein LCP-Wert unter 2,5 Sekunden gilt als gut
- Ein LCP-Wert zwischen 2,5 und 4 Sekunden fällt unter verbesserungswürdig
- Ein LCP-Wert über 4 Sekunden ist schlecht
Doch diese Auswertung allein ist noch kein Grund zur Sorge…
Vielleicht hast Du bereits bemerkt, dass es sich hier um Labdaten handelt? Wie schon erwähnt, wird LCP jedoch auch basierend auf realen Nutzerdaten angegeben.
Wie also sehen die LCP-Felddaten aus?

Dieser Wert ist um einiges besser. Um auf der sicheren Seite zu sein, sollten wir den LCP-Wert aber optimieren.
So verbesserst Du den Largest Contentful Paint
Wie können wir also den LCP-Wert verbessern? Die Antwort darauf kannst Du vielleicht schon erraten: Ein wichtiger Schritt ist die Optimierung Deiner Seitenladegeschwindigkeit. In unserem Leitfaden zur Page Speed Optimierung findest Du alles, was Du dazu wissen musst.
In diesem Abschnitt über die Verbesserung Deines LCP-Wertes möchten wir Dir stattdessen zeigen, wie Du langsame Seiten mit Seobility findest, und uns einige Faktoren ansehen, die Deinen LCP-Wert beeinflussen.
Langsame Seiten mit Seobility finden
Seobility misst für jede Seite Deiner Website die Server-Antwortzeit, welche ein wichtiger Teil der gesamten Ladedauer ist.
Dabei bewerten wir:
- eine Antwortzeit unter 0,5 Sekunden als gut,
- eine Antwortzeit zwischen 0,5 und 1 Sekunde als optimierungsbedürftig,
- und eine Antwortzeit über 1 Sekunde als langsam.
Natürlich gilt zudem: Je schneller, desto besser!
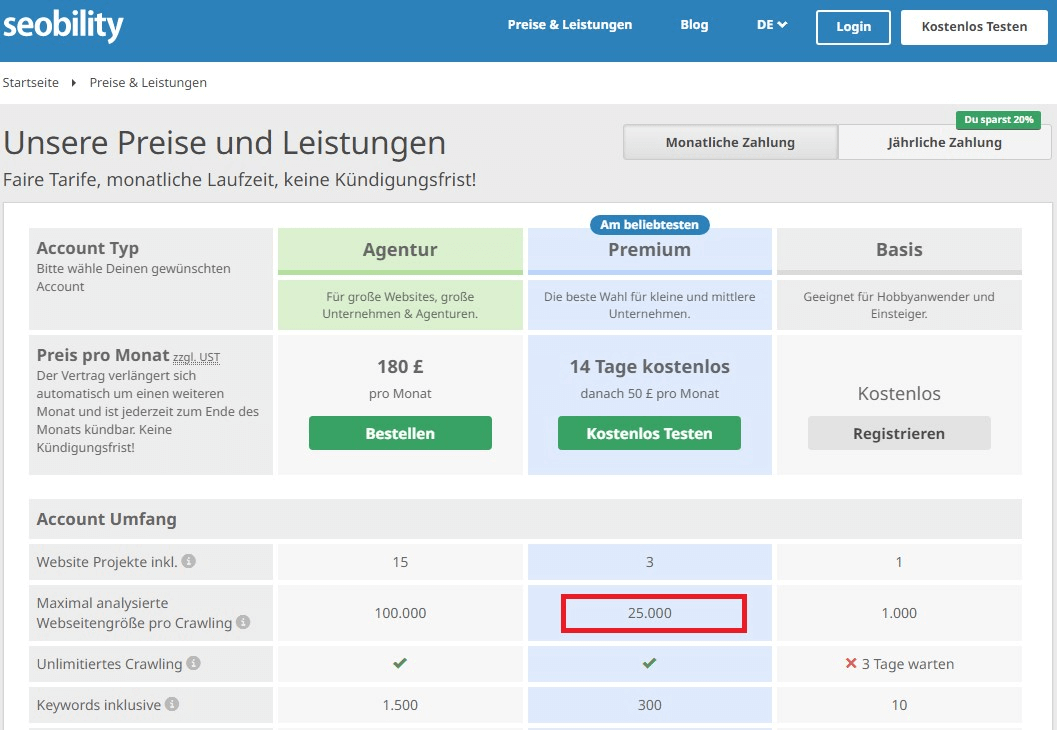
Um langsame Seiten auf Deiner Website ausfindig zu machen, benötigst Du einen Seobility Account. Du hast Dich noch nicht registriert? Dann empfehlen wir Dir, unseren Premium Account 14 Tage kostenlos zu testen. Damit kannst Du bis zu 25.000 Seiten crawlen.

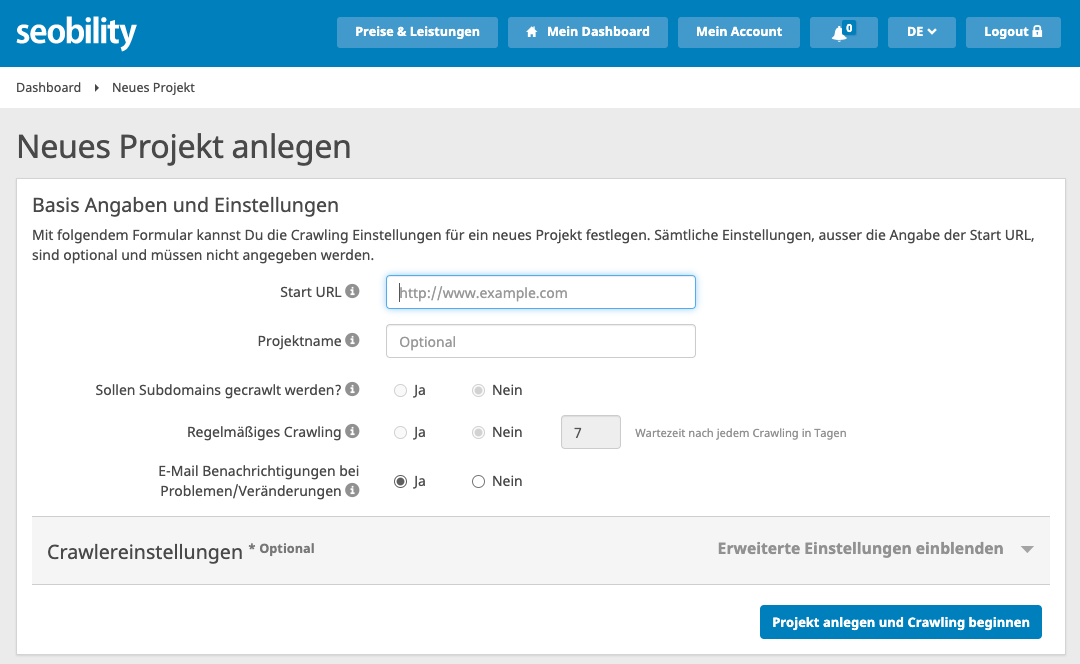
Der nächste Schritt ist, ein neues Projekt anzulegen und das Crawling zu starten. Klicke dazu einfach auf den Button „Projekt anlegen“ im Dashboard. Gib anschließend die URL ein, mit der Du beginnen möchtest, lege einen Projektnamen fest und klicke auf „Projekt anlegen und Crawling beginnen“.
Seobility > Dashboard > Neues Projekt

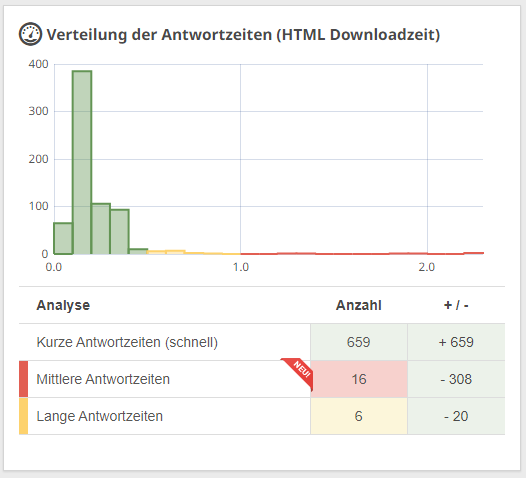
Der Seobility Crawler macht sich nun auf Deiner Website an die Arbeit. Das Ergebnis zur Antwortzeit findest Du im „Technik & Meta“ Bereich unter „Onpage“, in der Analyse „Verteilung der Antwortzeiten“.
Seobility > Dashboard > Onpage > Technik & Meta > Verteilung der Antwortzeiten

Im obigen Beispiel sehen wir, dass 6 Seiten als langsam und 16 als mittelmäßig eingestuft werden. Mit einem Klick auf die Zahl gelangen wir zu einer Auflistung der langsamen Seiten, sowie:
- ihrer Antwortzeit, und
- dem Verhältnis ihrer Antwortzeit zum Durchschnitt der Website
In unserem Fall sind die gefundenen Seiten etwa 5-10-mal langsamer als der Durchschnitt aller Seiten der Website. Wir sollten sie uns darum genauer ansehen und die Ursache für das schlechte Ergebnis finden.
Zwei Tipps für die Optimierung des Largest Contentful Paint
Bei der Optimierung des Largest Contentful Paint haben wir den großen Vorteil, dass wir genau wissen, welches das LCP-Element ist. Somit können wir uns darauf konzentrieren, den Ladevorgang für dieses einzelne Element zu optimieren.
Genau genommen könnten wir das Largest Contentful Paint Element sogar austauschen. Ist das LCP-Element zum Beispiel das Beitragsbild, dann könnten wir die Größe der Überschrift anpassen. Sobald der Textblock mehr Platz einnimmt, wird er das neue LCP-Element.
Grundsätzlich gilt jedoch, dass wir neben solchen Tricks und “Hacks” hauptsächlich daran arbeiten sollten, dass alles, was sich „above the fold“ befindet, so schnell wie möglich geladen wird.
Hier sind zwei Tipps:
1. Binde „Critical Path“ CSS direkt im HTML-Dokument ein + lade nicht essenzielle CSS asynchron
Wie JavaScript blockiert auch CSS grundsätzlich das Rendering.
Verlinkst Du also regulär im Head-Element zu einer CSS-Datei, dann muss ein Browser die Stylesheets erst herunterladen und verarbeiten, ehe er Inhalte anzeigen kann.
<head> <link rel="stylesheet" href="yourstylesheet.css"> </head>
Dieser Vorgang beeinflusst natürlich den FCP-Wert, doch zum Glück kannst Du dieses Problem einfach umgehen.
Dazu müssen wir den Ladevorgang folgendermaßen aufteilen:
- Lade die Stylesheets, die für das Rendering des „above the fold“ Inhalts wichtig sind, als Inline CSS.
- Lade die restlichen Stylesheets asynchron und vermeide damit, dass das Rendering blockiert wird.
Als Erstes müssen wir bestimmen, welche CSS-Regeln wir für den above the fold Inhalt benötigen. Praktischerweise gibt es ein Tool, das uns diese Arbeit abnimmt.
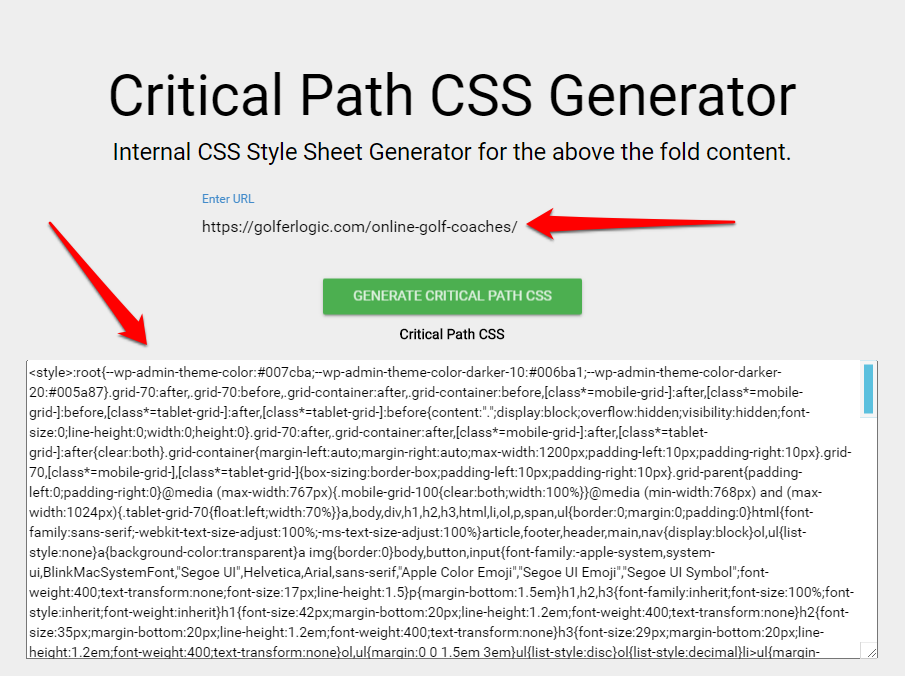
- Gehe auf https://www.sitelocity.com/critical-path-css-generator
- Gib die URL ein, für die Du Critical Path CSS erstellen willst
- Klicke auf „Generate Critical Path CSS“
- Kopiere den CSS Inhalt des Kastens

Füge das Critical Path CSS dann im HTML Head-Element Deiner Seite ein. Nun werden alle CSS-Regeln sofort geladen, die benötigt werden, um den „above the fold“ Inhalt anzuzeigen.
Anschließend musst Du den Link zum CSS-Stylesheet durch folgenden Code ersetzen:
<link rel="preload" href="yourstylesheet.css" as="style" onload="this.onload=null;this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="styles.css"></noscript>
Damit wird nicht-essentielles CSS asynchron geladen. Außerdem enthält der <noscript>-Tag eine Alternative für Browser, die JavaScript nicht ausführen.
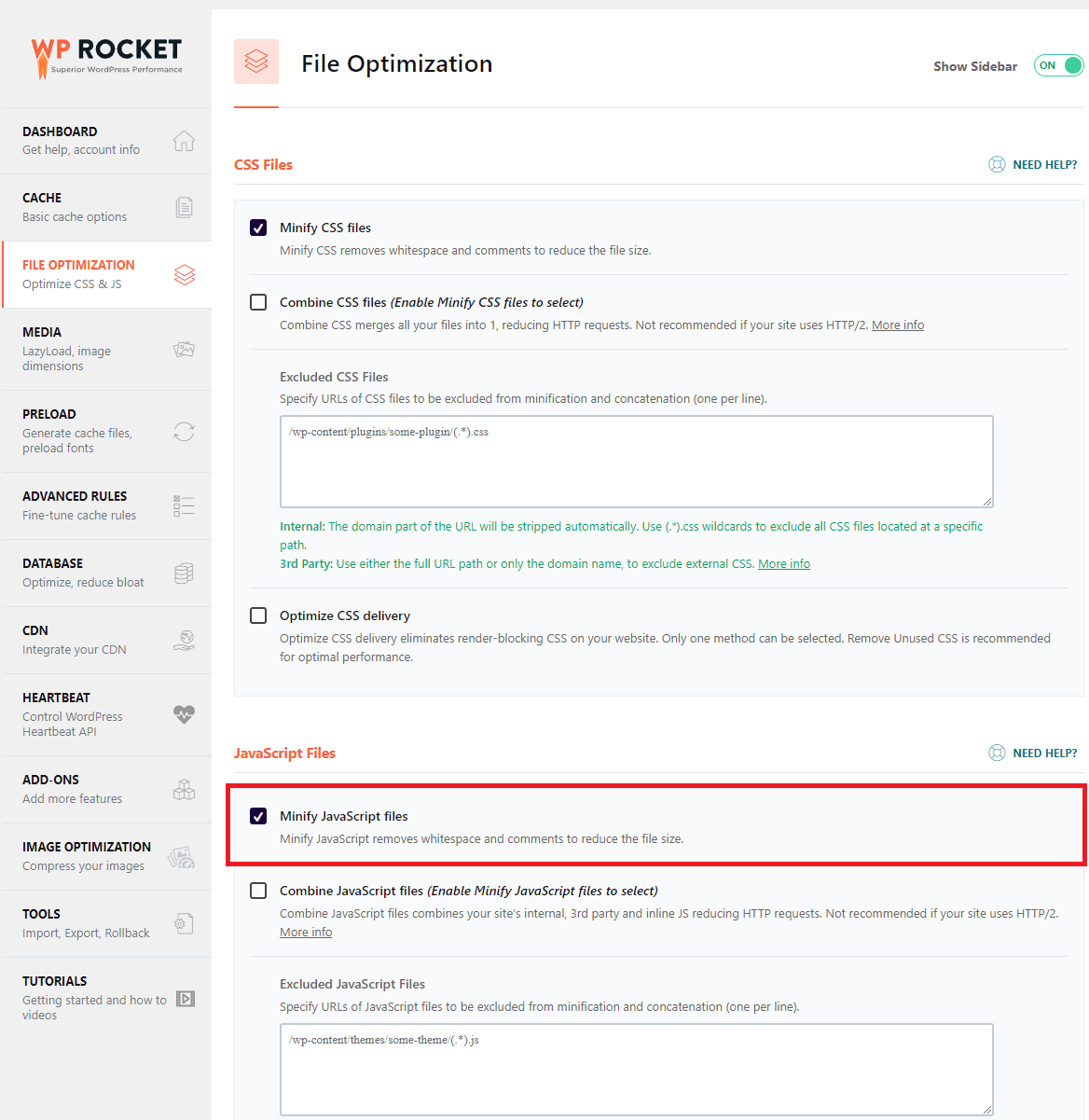
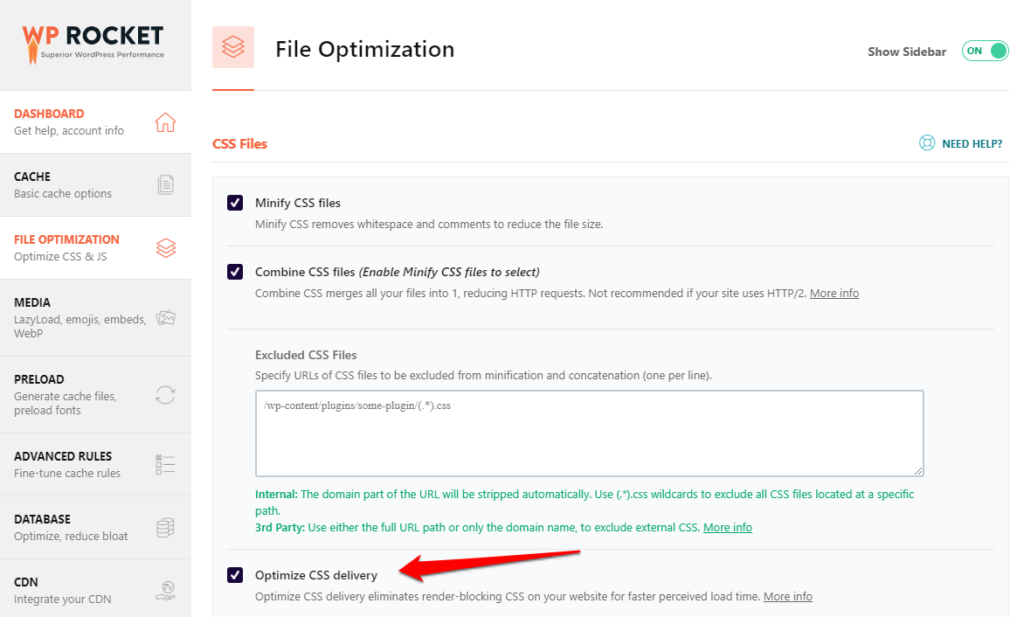
Beachte: Die meisten guten Caching Plugins übernehmen dies für Dich.
Falls Du zum Beispiel WP Rocket nutzt, musst Du lediglich „Optimize CSS delivery“ im Abschnitt „File Optimization“ auswählen…

…und damit hast Du die Arbeit erledigt.
Du willst mehr über die manuelle Lösung lesen? Hier findest Du einen web.dev Guide von Google.
2. Optimiere Deine Beitragsbilder
Auf Blogseiten ist das Beitragsbild in der Regel das LCP-Element, weswegen wir sicherstellen sollten, dass dieses so schnell wie möglich lädt.
Hier sind einige Ansatzpunkte für die Optimierung Deiner Bilder mit Links zu weiteren Informationen und Tools:
- Verwende srcset, um alternative Bilder passend zur Viewport-Größe anzuzeigen (Anleitung)
- Komprimiere Deine Bilder (imagify ist ideal für WordPress)
- Möglicherweise kommt für Dich das WebP-Format in Betracht, das Du zum Beispiel mit Imagify erstellen kannst (hier erfährst Du, was es genau ist)
- Nutze ein CDN, um Deine Bilder auszuliefern (web.dev Guide)
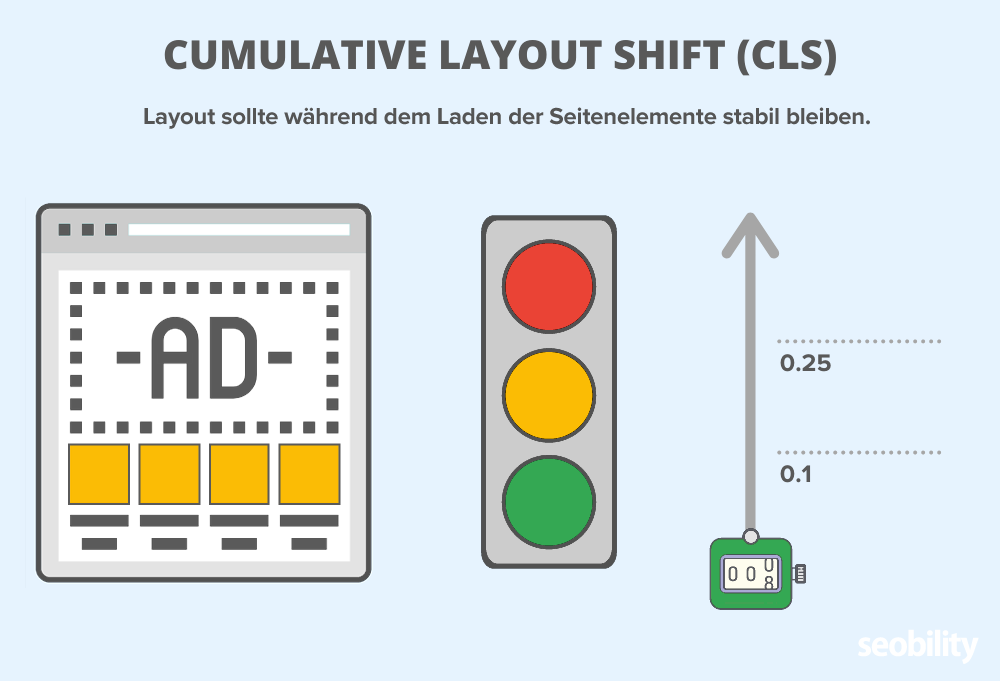
Cumulative Layout Shift (CLS)
Cumulative Layout Shift misst die Layout-Stabilität einer Webseite. Jedes Mal, wenn sich ein Element auf einer Seite unbeabsichtigt (also nicht durch eine Aktion des Nutzers bedingt) bewegt, erhöht dies den CLS-Wert.

Layout Shifts können für Nutzer äußerst frustrierend sein.
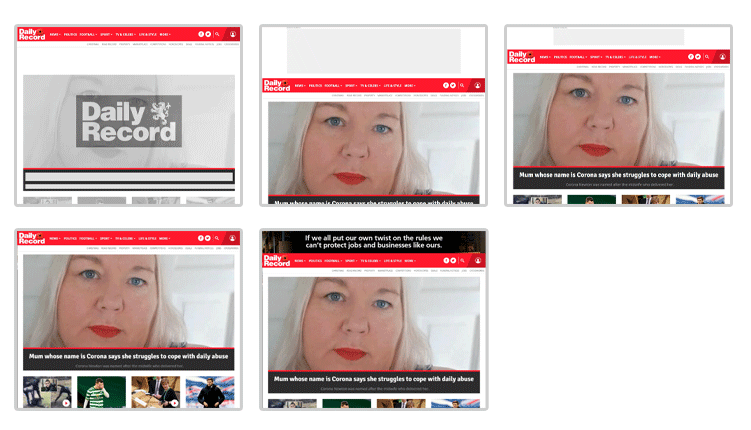
Der folgende Mitschnitt zeigt die Startseite einer schottischen Zeitung während eines 5-sekündigen Ladevorgangs.
Dir ist sicher nicht entgangen, wie die Navigation nach oben und unten springt, während die Werbeanzeigen geladen werden.
Diese Einzelbilder des Ladevorgangs zeigen deutlich, wie sich das Layout immer wieder verändert, ehe wir eine stabile Version zu sehen bekommen.

Im letzten Bild nimmt eine Werbeanzeige die Position ein, an der zu Anfang die Navigation zu sehen war. Was also passiert, wenn Nutzer die Navigation anklicken, während sich das Layout noch verschiebt? Genau, mit großer Wahrscheinlichkeit klicken sie stattdessen auf die Anzeige und gelangen zu einer anderen Seite!
Dieses Beispiel macht deutlich, wie ärgerlich Layout Shifts für Nutzer sind. Aus diesem Grund will Google, dass Du sie weitestgehend vermeidest.

Die genaue Berechnung des CLS-Werts einer Seite ist kompliziert und für Dich nicht unbedingt relevant, weswegen wir das Thema an dieser Stelle nicht näher behandeln. Falls Du trotzdem mehr darüber wissen möchtest, findest Du hier alle Details.
Uns reicht im Moment zu wissen, dass wir einen CLS-Wert unter 0,1 erzielen wollen.
Wo siehst Du den CLS-Wert Deiner Seite?
Cumulative Layout Shift kann sowohl in der Theorie wie auch basierend auf echten Nutzerdaten gemessen werden und erscheint daher in den Lab- und Felddaten, wenn Du eine Seite in den PageSpeed Insights prüfst.


Welche Ursachen haben Layout Shifts? (Und wie korrigiert man sie?)
Für Layout Shifts gibt es unterschiedliche Gründe. Auf die wichtigsten davon gehen wir weiter unten ein.
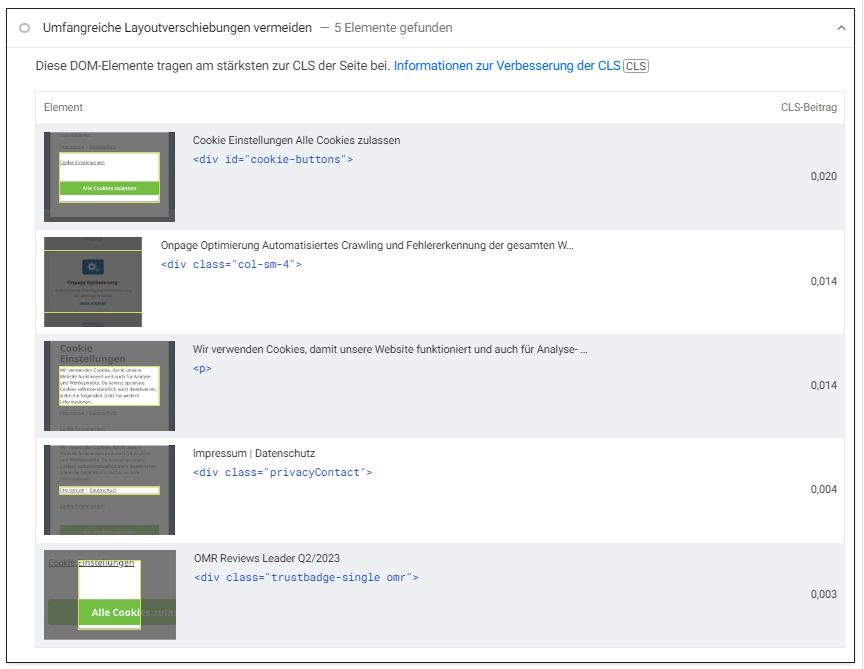
Die gute Nachricht ist, dass Dir Google genau anzeigt, welche Seitenelemente zum CLS-Wert beitragen.
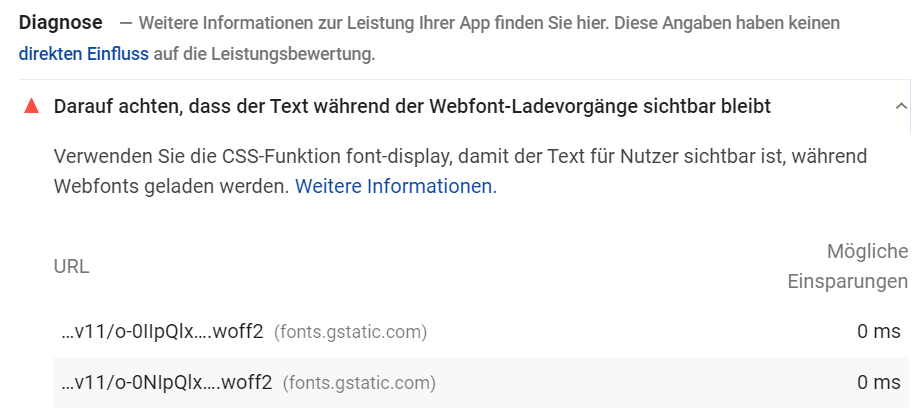
Wenn Du Deine Seite in den PageSpeed Insights prüfst, findest Du dort unter Diagnose einen Abschnitt namens „Umfangreiche Layoutverschiebungen vermeiden“.
Für die Seobility Startseite listet Google drei Elemente mit Optimierungsbedarf auf:

Unser CLS ist sehr niedrig, aber das ist nicht immer der Fall. Zu den häufigsten Gründen für einen hohen CLS gehören:
- Dynamisch eingefügte Inhalte wie Werbung oder iframes
- Animationen
- Laden von Web-Fonts
- Banner, Cookie-Benachrichtigungen und Popups
- Bilder ohne width/height Attribute
Es kann quasi alles sein, was zur Folge hat, dass sich das Layout bewegt, nachdem es erstmals angezeigt wurde. Wir werden uns ein paar davon im folgenden Abschnitt etwas genauer ansehen.
1. Stelle sicher, dass Texte während des Webfont-Ladevorgangs sichtbar bleiben
Zahlreiche Websites einschließlich unserer verwenden individuelle Schriften. Google bietet zum Beispiel eine große Auswahl an Schriften, mit denen Websites nicht nur ansprechender gestaltet werden können, sondern auch die Lesbarkeit verbessert werden kann.
Das Problem dabei: Diese speziellen Schriften müssen erst heruntergeladen werden, ehe ein Browser sie anzeigen kann.
Bis dieser Vorgang abgeschlossen ist:
- sehen Nutzer keinen Text
- weiß der Browser nicht, wie viel Platz die Textelemente einnehmen werden, was beim Laden zu Layout Shifts führen kann.
Mit der CSS-Funktion font-display können wir diese Probleme minimieren, indem wir einfach eine Systemschrift verwenden, bis die individuelle Schrift der Seite geladen ist.
Falls Du diese Lösung noch nicht verwendest, wird sie Dir unter „Diagnose“ in den PageSpeed Insights angezeigt.

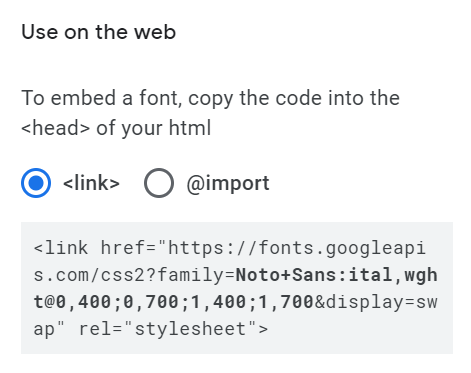
Du verwendest eine der Google Fonts? Dann ist die Lösung ganz einfach. Setze einfach den Zusatz „&display=swap“ ans Ende der Google Font Stylesheet URL.
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet">
Inzwischen fügt Google diesen Zusatz sogar automatisch hinzu, wenn Du den Code zum Einbetten einer Schrift aus der Google Bibliothek kopierst.

2. Lass Platz für Werbeanzeigen im Layout
Individuelle Schriftarten sorgen in der Regel immer für kleine Layout-Verschiebungen, die Nutzern jedoch meistens nicht weiter auffallen. Anders sieht es hingegen mit Werbeanzeigen aus, die das Layout Deiner Seite ziemlich durcheinander bringen können, wie das Beispiel der News-Website zu Beginn dieses Abschnitts zeigt.
Diesem Problem kannst Du vorbeugen:
- falls Du weißt, welche Größe die Anzeigen haben, die Dein Werbenetzwerk ausspielt, und
- Du sie manuell bestimmten Bereichen zuweist.
Mit den automatischen Anzeigen von Googles AdSense klappt dies leider nicht, da die Automatisierung speziell dazu da ist, Anzeigen an unterschiedlichen Stellen zu testen und den Umsatz so zu maximieren. Das bedeutet, dass Du nie genau weißt, wo die Anzeigen erscheinen, wenn Nutzer Deine Seite aufrufen.*
Lass uns trotzdem für den Moment davon ausgehen, dass Du die Größe und Position der Anzeigen kennst.
In diesem Fall kannst Du Layout-Verschiebungen vorbeugen, indem Du einfach eine minimale Höhe und Breite für Deinen Ad Container festlegst. Die Werte hängen dabei von den Größen der Anzeigen ab, die Du ausspielst.
<div id="ad-slot1" style="min-width: 300px; min-height: 250px;"></div>
Mit Media Queries kannst Du anschließend die minimale Höhe und Breite passend zur Bildschirmgröße der Nutzer anpassen.
@media screen and (max-width: 960px) {
#ad-slot1 {
min-height: 100px;
}
}
Eine ausführliche Anleitung findest Du hier.
*Du kennst eine Lösung für das Problem mit den automatisierten Werbeanzeigen? Wir würden uns freuen, wenn Du sie in den Kommentaren mit uns teilst!
3. Stelle sicher, dass alle Bilder ein “width” und “height” Attribut haben
Die meisten Websites haben ein responsives Layout, in dem Bilder automatisch für die Bildschirmgröße eines jeden Nutzers angepasst werden. Mit dem srcset-Attribut können Browser Bilder in unterschiedlichen Größen, zum Beispiel in einer kleinen, mittleren und großen Version passend zum Bildschirm anzeigen.
Trotzdem ist es wichtig, die “width” (Breite) und “height” (Höhe) eines Bildes im Tag festzulegen.
Warum diese Information nicht fehlen darf? Weil der Browser ohne die Attribute den Platz, den er für das Bild reservieren muss, erst berechnen kann, sobald das Bild komplett geladen ist. Und das führt wiederum zu Layout-Verschiebungen.
Darum solltest Du immer Größenattribute für Deine Bilder festlegen, besonders für Elemente above the fold wie zum Beispiel das Logo Deiner Website.
Wie (und wo) Du die Core Web Vitals Deiner Website prüfen kannst
In diesem Guide haben wir uns bisher auf Googles PageSpeed Insights konzentriert, weil es das Tool
- schon lange gibt, und
- sich die meisten Webmaster/SEOs damit auskennen.
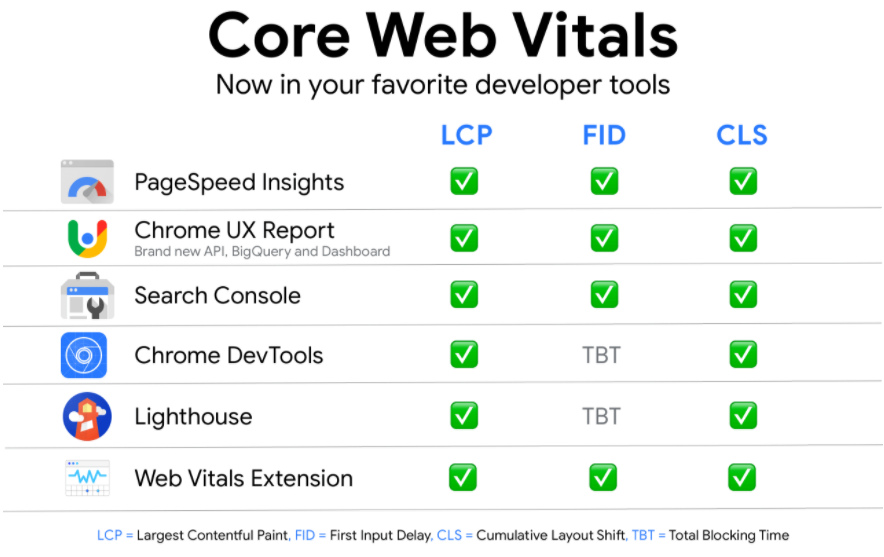
Doch es gibt noch viele andere Tools, mit denen Du die Core Web Vitals Deiner Website oder einzelner Seiten prüfen kannst:

Sehen wir uns die verschiedenen Tools einmal kurz an.
1. Google Search Console
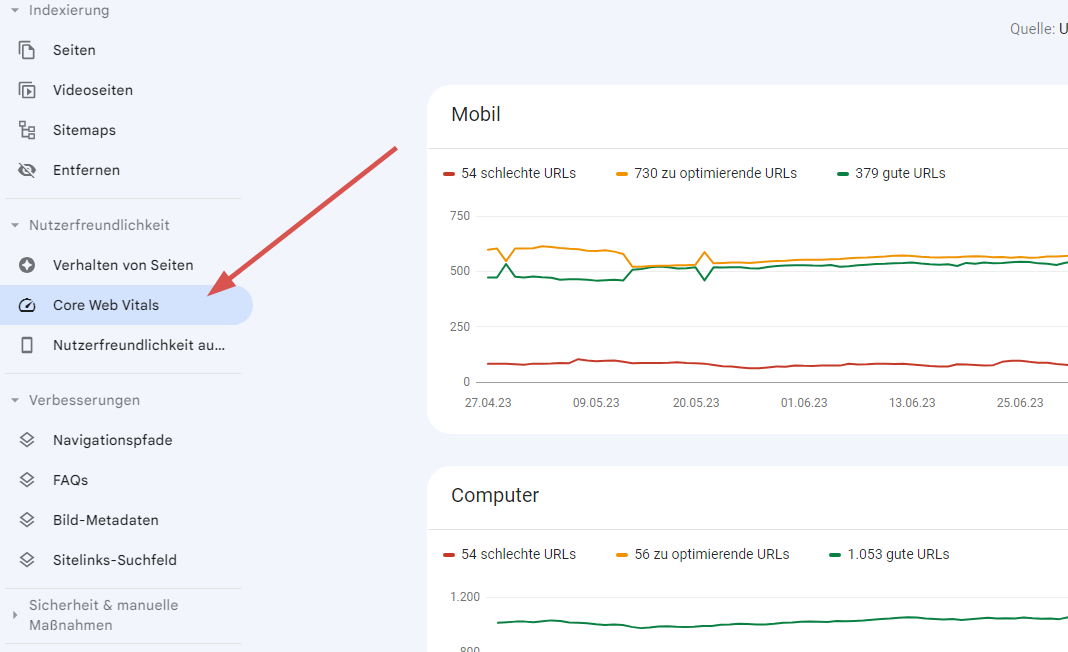
Google berichtet über Probleme mit den Core Web Vitals Deiner Website inzwischen in der Google Search Console (GSC).
Du findest den Bericht links unter „Core Web Vitals“ im Abschnitt „Nutzerfreundlichkeit“.

Sehen wir uns das einmal im Detail an.

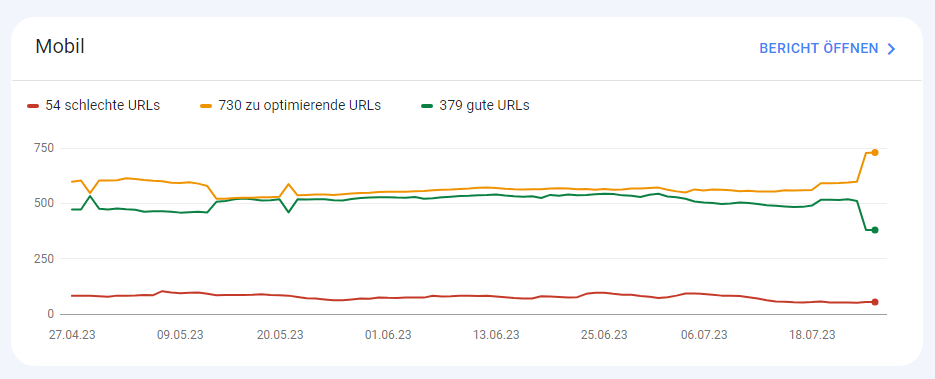
Wenn Du auf „Bericht öffnen“ klickst, siehst Du alle Probleme.

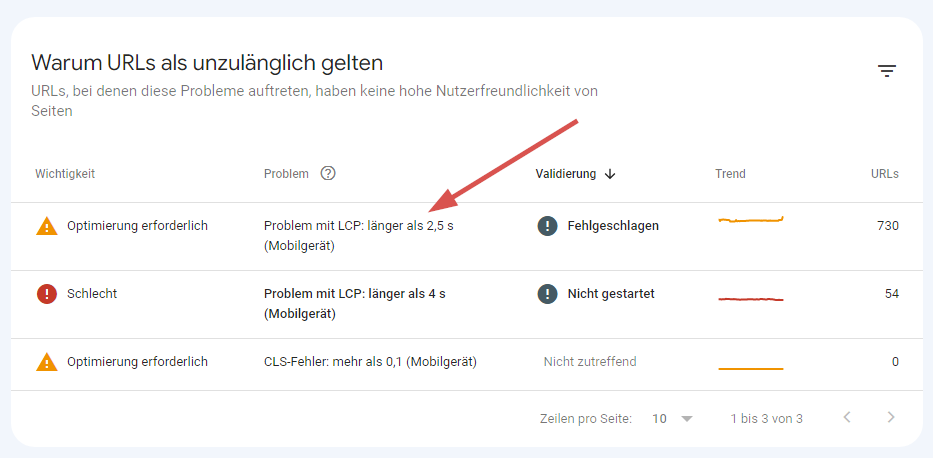
Klicke auf eines der Probleme und Du siehst Beispielseiten, die davon betroffen sind

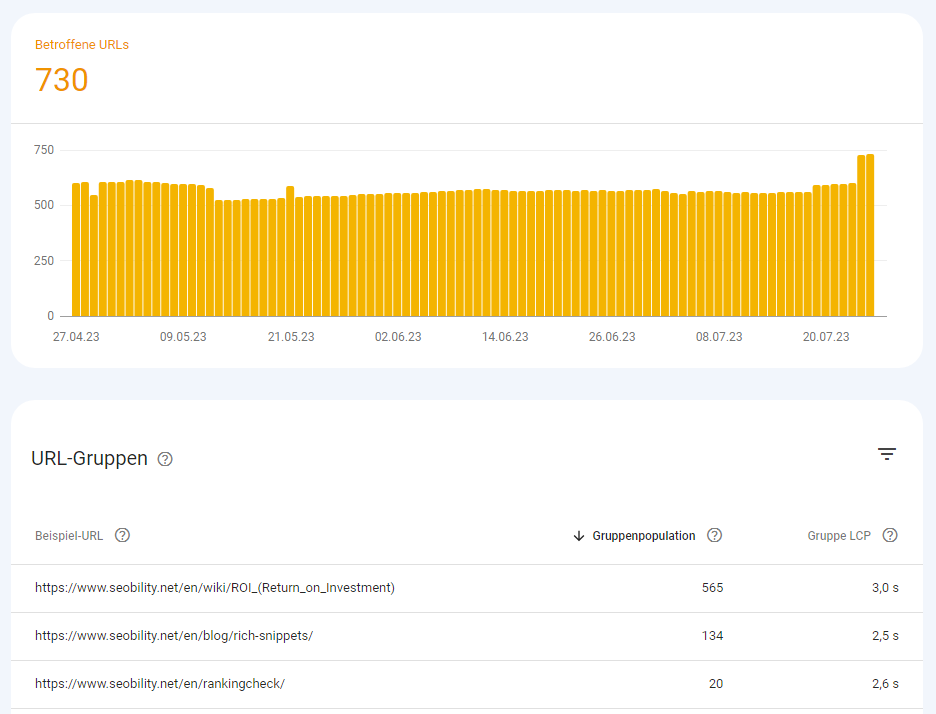
Google gruppiert hier Seiten mit ähnlichen Problemen und zeigt Dir die Gesamtzahl unter “Ähnliche URLs” an. Für weitere Details müssen wir also auf eine der Beispielseiten klicken.

Die weiteren URLs siehst Du rechts in der Seitenleiste.
2. Web Vitals Chrome Erweiterung
Wie vorher schon erwähnt, kannst Du den First Input Delay auch manuell prüfen. Bedenke dabei, dass dieser Test jedoch von Deinem eigenen Computer und Netzwerk (sowie Deiner ganz persönlichen Reaktionszeit) abhängt, und damit nicht so verlässlich ist wie die gesammelten Felddaten.
Wenn Du den Test dennoch durchführen willst, gehst Du dabei folgendermaßen vor.
Als Erstes musst Du die Web Vitals Chrome Erweiterung installieren.

Sobald die Installation abgeschlossen ist, kannst Du mit einem Klick auf die Erweiterung die Core Web Vitals für jede beliebige Seite sehen.
Während Du das Ganze ausprobierst, solltest Du für „Display HUD overlay“ in den Einstellungen ein Häkchen setzen. Damit werden Dir für jede Seite automatisch CWV-Werte angezeigt, ohne dass Du erst auf die Erweiterung klicken musst.
Hier siehst Du, was die Erweiterung für die Google Startseite anzeigt.

Nicht schlecht, Google! Die Suchmaschine hat natürlich ein ideales Ergebnis.
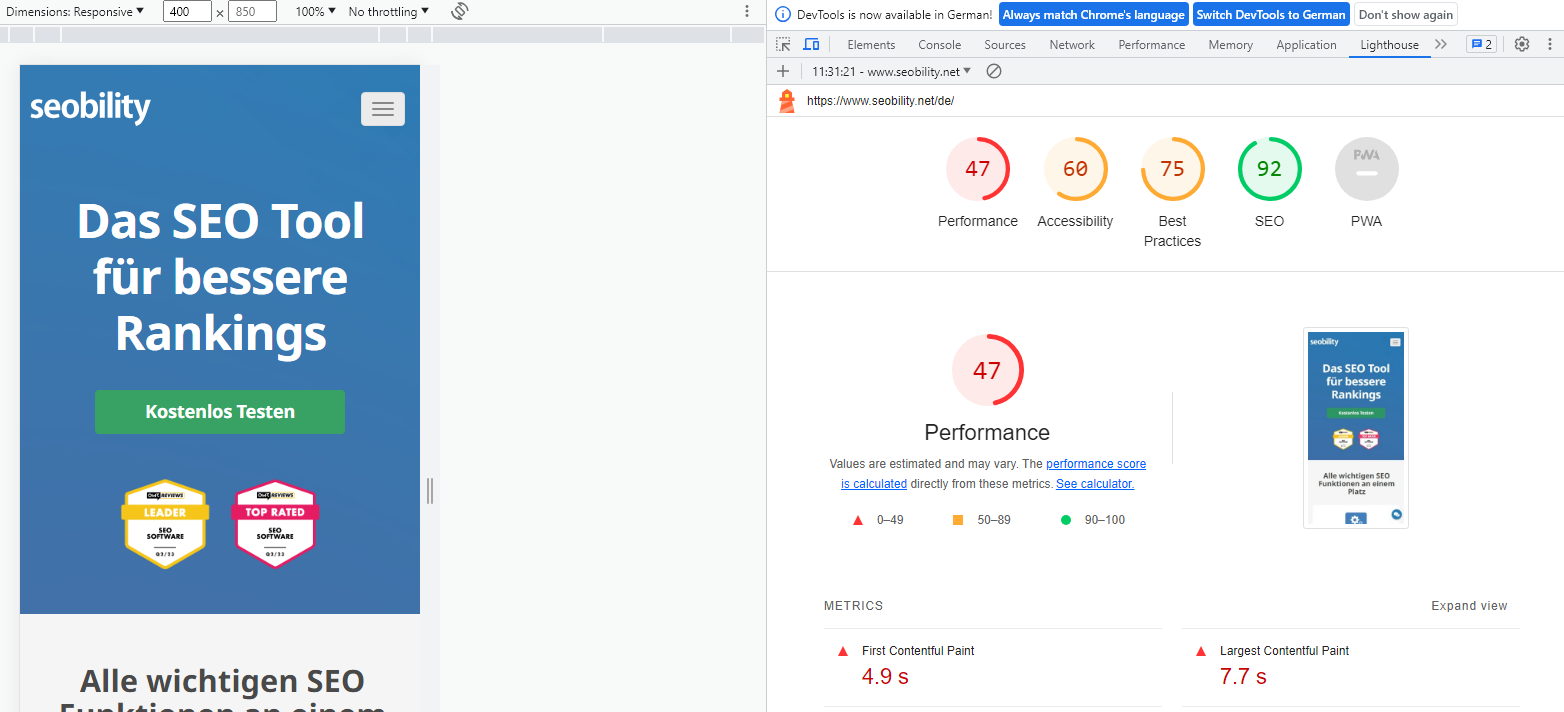
3. Google Lighthouse (Chrome Dev Tools)
Mit Google Lighthouse in den Chrome Dev Tools kannst Du Labdaten für Largest Contentful Paint und Cumulative Layout Shift sehen.
Klicke F12 auf Deiner Tastatur während Du Googles Chrome Browser verwendest und wähle den Lighthouse Tab aus, um zu den Chrome Dev Tools zu gelangen.

4. Google PageSpeed Insights
Nochmal zur Erinnerung – mit Googles PageSpeed Insights erhältst Du:
- Labdaten zu LCP und CLS, aber nicht FID
- Felddaten zu allen drei Core Web Vitals (falls ausreichend Daten zur Verfügung stehen)
Damit hast Du einen umfassenden Bericht, weswegen wir PageSpeed Insights für die Beispiele in diesem Guide verwenden.
5. Chrome User Experience Report
Technisch Begabte können CWV-Daten auch direkt in der Chrome User Experience Report API einsehen.
In diesem Guide erfährst Du, wie Du dabei vorgehst.
Jetzt bist Du ideal auf die Optimierung Deiner Core Web Vitals vorbereitet
Damit bist Du am Ende unseres Core Web Vitals Guides angelangt.
Auch wenn der direkte Einfluss aufs Ranking unter SEO-Profis immer noch hitzig diskutiert wird, sind sie zweifelsohne ein wichtiger Messwert, den man in die Optimierung einbeziehen sollte.
Google hat die Bedeutung der Nutzerfreundlichkeit bisher vehement vorangetrieben, daher werden Websites mit schlechter Page Experience wahrscheinlich einen Abfall an Suchmaschinen-Traffic verzeichnen.
Im Umkehrschluss bedeutet das für Seiten mit ausgezeichneter User Experience voraussichtlich einen spürbaren Boost.
Wir wissen, dass dieses Thema ziemlich komplex ist. Hinterlasse uns darum gerne einen Kommentar mit Deinen Fragen zu den Core Web Vitals und wir beantworten sie so schnell wie möglich.
Viel Erfolg beim Optimieren Deiner Core Web Vitals!
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!

20 Gedanken zu „Core Web Vitals: Alles, was Du darüber wissen musst“
Sehr ausführlich David! Die meisten meiner Kunden starren zuerst auf die Zahlen der Lab-Werte und verstehen nicht, dass als Rankingfaktor nur die echten Nutzerdaten ausschlaggebend sind. Dann verrennen Sie sich darin die aufwendigsten und sinnlosesten Lighthouse Empfehlungen zuerst umzusetzen.
P.S.: Unter INP ist ein kleiner Dreher, dort steht es ersetzt FID im März 2023. Unter FID schreibst du korrekterweise, dass es im März 2024 ersetzt wird.
Danke für Deinen Kommentar, Dennis! Das Problem Deiner Kunden ist durchaus nachvollziehbar, denn leider liefert Googles PageSpeed Insights hier keine klaren Informationen darüber, welche der vielen Metriken für das Ranking tatsächlich wichtig sind.
Danke auch für den Hinweis bzgl. INP und FID, wir haben das entsprechend korrigiert!
Danke für den ausführlichen Guide.
Zumindest im Zusammenhang mit WordPress sind meiner Erfahrung nach unkomprimierte Bilder und aufgeblasene Pagebuilder-Themes aktuell die größten Bremsen von Websites.
Ich bin gespannt, wie stark sich die CWV dann tatsächlich auf die SEO-Performance auswirken. Aktuell ist das ja, auch aufgrund der Überschneidung mit den zwei anderen Core-Updates, kaum absehbar.
Hallo Andreas, das stimmt, bei WordPress macht die Wahl des Themes wirklich einen erheblichen Unterschied. Zufälligerweise veröffentlichen wir nächste Woche den 4. Teil unserer neuen CMS-Serie, in dem wir untersuchen, wie gut WordPress für SEO geeignet ist. Dort gehen wir auch auf die von Dir erwähnten Punkte ein, schau also gerne nächste Woche hier auf dem Blog vorbei!
[…] Ausführlicher deutschsprachiger Ratgeber Core Web Vitals von Seobility: https://www.seobility.net/de/blog/core-web-vitals-guide/ […]
Toller Artikel, der das Thema wirklich sehr intensiv beschreibt.
Kleine Ergänzung aus meiner Erfahrung:
Wer WordPress verwendet kann bereits viel mit der richtigen Auswahl des Themes tun. Manche Themes sind einfach schlecht gemacht, da helfen dann auch gute Plugins zur Verbesserung nicht mehr viel. Daher empfehle ich Augen auf bei der Theme-Auswahl 🙂
Dann klappt das auch mit den guten Werten, trotz WordPress, dem nachgesagt wird nicht auf gute Ergebnisse zu kommen. Was aber nicht stimmt. Bestes Beispiel ist mein Blog der auf Werte zwischen 97 und 100 kommt.
Viele Grüße
Ronny
Hi Ronny, ja, ich stimme zu, dass die Wahl des Themes entscheidend ist. Ich bin ein großer Fan von GeneratePress, da es leichtgewichtig ist und an die eigenen Bedürfnisse angepasst werden kann. Page Builder (wie Elementor und Thrive Architect) können den Code hingegen stark aufblähen. In diesem Zusammenhang habe ich kürzlich mit dem Oxygen Builder (ein Theme Builder und nicht nur ein Page Builder) herum gespielt und war sowohl von der Code-Optimierung als auch von der Geschwindigkeit sehr beeindruckt.
Und ja, es ist durchaus möglich, mit einer WP-Website auf einem anständigen Host 100/100 Punkten zu erreichen.
[…] habe ich noch einen sehr tollen Core-Web-Vitals-Guide im Blog von Seobility finden können, den ich Dir wärmstens ans Herz legen […]
Hallo David,
vielen lieben Dank für diesen ausführlichen Beitrag!
Du beschreibst, wie man mit Google Fonts umgeht.
Deshalb meine Frage: Was macht man, wenn man die Fontawesome-Icons verwendet? (die hier: https://fontawesome.com/icons?d=gallery&p=2), die sind bei viabilia.de auch als Font eingebunden, und es kommt eine Fehlermeldung beim Google Lagespeed-Text bei „Wichtige Anforderungen vorab laden“ (zum Beispiel für diese Seite hier: https://www.viabilia.de/ostergruesse/ostergruesse-fuer-whatsapp/).
Hast du da eine Lösung dafür? Ich habe schon bei Fontawesome nachgefragt, aber dort keine wirkliche Antwort erhalten.
Hallo Betina, gute Frage. Font awesome ist knifflig. Erste Frage – bist Du gezwungen, es zu verwenden (oder könntest Du diese Icons durch Bilder ersetzen)?
Zweite Anregung: Wenn man sich Deine Seite ansieht, scheint es, dass die gesamte Font-Awesome-Bibliothek (d. h. alle Icons) geladen wird, obwohl Du nur eine Lupe, Facebook, Pinterest und ein Link-Icon verwendest.
Da Du das Font-Awesome-CSS lokal hostest, könntest Du die CSS-Datei einfach auf diese 4 Icons reduzieren und die Dateigröße erheblich verringern.
Ich hoffe, das hilft Dir weiter!
Hallo alle zuzammen,
ohhh, das war recht viel an neuem Stoff, den man erst einmal richtig durchblicken muß.
Jedoch bin ich froh, daß ich Euren Beitrag mehrmals durchgelesen habe.
Ich bin nun schon eine Weile am tüfteln. Meine Indexseite habe ich nun von ca. 65% auf 93% bei Mobil und von ca. 70% auf 96% bei Desktop verbessern können (Prüfung über Pagespeed Insights).
Also, ein großes Dankeschön für die Tipps.
Gruß Mike
Hi Mike, das hört sich an, als ob Du einen tollen Job machst, um Deine Seite zu beschleunigen. Mach weiter so!
Toller Beitrag!
Leider hat Werner durchaus Recht, dass aktuell das DR eigentlich alles dominiert und die Faktoren vom OnSite SEO / technischen SEO nur für den Kampf der „kleinen Sites“ relevant ist.
Meine Frage: Werdet ihr bei Seobility die Web Core Vitals in eure Analyse mit aufnehmen?
Auch wenn große Websites ein wenig im Nachteil sind (wie es schon seit Jahren der Fall ist), gibt es immer noch „Lücken“, die gefüllt werden müssen, und eine solide technische Basis (zusammen mit hochwertigen Inhalten) kann Deiner Website helfen, diese zu füllen.
Und ja, es ist geplant, die Core Web Vitals auch in die Onpage-Analyse von Seobility aufzunehmen.
Mega <3 Plan fürs Wochenende steht <3
der Blogbeitrag ist großartig such da schon länger nach
Richtig Premium ! Grüße aus Würzburg
Viel Erfolg bei der Umsetzung 🙂
Hallo miteinander
Danke für diesen sehr ausführlichen und guten Beitrag!
Für mich ist diese Materie immer noch ein Buch mit roten Siegeln. Als Einzelkämpfer ist man auch immer etwas im Nachteil. Mich beschäftigt vor allem die Tatsache, dass ich bei einem Test über Googles PageSpeed Insights Tool immer wieder verschiedenste Werte kriege, welche ich mir nicht erklären kann. Diese sind zum Teil sehr grossen Schwankungen unterlegen.
Mich würde interessieren, ob dies von euch auch schon festgestellt wurde.
Hallo Urs, hast Du Dir auch die „Feld“-Daten angesehen, die reale Messwerte von Chrome UX anzeigen? Die Lab Daten können nämlich schwanken.
Außerdem solltest Du Dir immer auch die tatsächlichen Ladezeiten Deiner Website zum Vergleich ansehen.
Ich finde die Richtung dieser neuen Maßnamen gut. Meine Page(s) liegen bei 78/100 mobil und 95/100 Rechner..und lege viel Wert auf sauberen Code, Speed und Usability.
Allerdings bezweifle ich das sich das Ranking dadurch viel ändert. Was ich als Halblaie so sehen kann ist das die TopRankings (key: Webagentur) von Seiten belegt werden, die technisch oft miserabel abschneiden, wenn ich die mit Seobility checke.
D.h. Die ganze Abteilung OnPage/Struktur/ in der Seobility Anwendung ist eigentlich ’nice to have‘ aber keinesfalls oder kaum wichtig fürs ranking.
Dafür glänzen diese Top WebAuftritte mit unzähligen Seiten (800-1100) die durch die Navi überhaupt nicht erreichbar sind. Size matters..?
Oder/und mit endlosen, optimierten Textseiten, die dann No. 1 gerankt werden..
Ich schaue mir das bei Gelegenheit nochmals genauer an.
Danke für den ausführlichen Diskurs.
Hallo Werner, ich denke, es wird in diesem Jahr auf jeden Fall eine Art Umbruch geben, wobei die Frage ist, ob es größeren Websites mit hoher Domain-Autorität weiterhin möglich bleibt mit Dingen durchzukommen. Etwas, das kleinere Websites nicht können (das ist leider schon sehr lange der Fall).
Ungeachtet der Auswirkungen auf das Ranking ist die Intention der Core Web Vitals jedoch gut, denn Verbesserungen dieser Metriken sollten zu einer besseren Erfahrung für Deine Nutzer führen.
Google hat definitiv blinde Flecken (wie ich in meinem Kommentar über das Core Update vom Dezember auf unserem Englischen Blog hervorgehoben habe), aber hoffentlich werden sie mit der Zeit einige der Schlupflöcher schließen. Links (und Autorität) sind im Moment definitiv zu stark gewichtet und zu leicht zu manipulieren. Wenn dies etwas zurückgeschraubt wird, während Google den Inhalt einer Seite besser versteht, wird technisches SEO mehr und mehr Einfluss haben.