
Es ist gar nicht so einfach, eine mehrsprachige Website zu betreiben, die verschiedene Zielgruppen anspricht und gleichzeitig bei Google ein hohes Ranking erzielt. Die Suchmaschinenoptimierung für internationale Märkte bringt ihre ganz eigenen Herausforderungen mit sich. Und das gilt besonders für Websites, die in mehreren Sprachen verfügbar sind. Für SEO-Experten ist dies einer der komplexesten Bereiche, und Fehler oder Versäumnisse bei der Einrichtung können für Unternehmen einen erheblichen Verlust an Sichtbarkeit und Umsatz zur Folge haben.
In diesem Blogbeitrag sehen wir uns die häufigsten (technischen) SEO-Probleme an, mit denen mehrsprachige Websites zu kämpfen haben. Und, noch wichtiger: Wir zeigen Dir bewährte SEO-freundliche Lösungen, mit denen Du Deine mehrsprachige Website optimieren kannst, um auch international ganz vorn mitzumischen!
Table of Contents
- 1 Problem Nr. 1: Automatische Weiterleitung von Usern auf Basis der IP-Adresse
- 2 Problem Nr. 2: Fehlerhafte hreflang-Tags
- 3 Problem Nr. 3: Wahl der falschen URL-Struktur
- 4 Problem Nr. 4: Die lokale Währung der User wird nicht berücksichtigt (wichtig für Online-Shops!)
- 5 Problem Nr. 5: Vernachlässigung der Regionalität bei der Keyword-Recherche
- 6 Problem Nr. 6: Vernachlässigung von Webmaster-Tools außerhalb der Google Search Console
- 7 Problem Nr. 7: Vernachlässigung von Local SEO für Deine Zielregionen
- 8 Problem Nr. 8: Flaggen zum Auswählen der Sprache
- 9 Zusammenfassung: So gelingt Dir die internationale Optimierung
Problem Nr. 1: Automatische Weiterleitung von Usern auf Basis der IP-Adresse
Als jemand, der als Nicht-Muttersprachler in Deutschland und Spanien gelebt hat, finde ich es extrem frustrierend, wenn eine Website Inhalte basierend auf meiner IP-Adresse lädt. Warum wird davon ausgegangen, dass ich die Seite auf Spanisch aufrufen möchte, nur weil ich mich gerade in Spanien befinde?
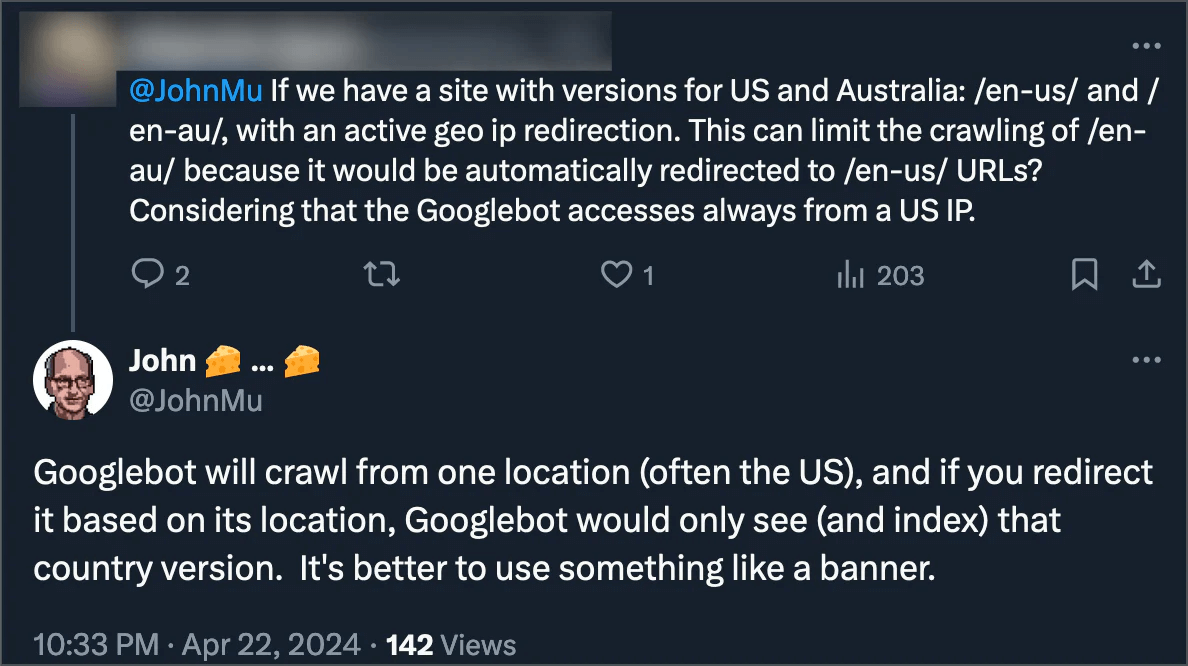
Das ist wahrlich nicht die beste User Experience. Dazu kommt, dass der Googlebot das Internet von einer US-basierten IP aus crawlt. Die Verwendung von IP-Adress-Sniffing-Tools und die anschließende Umleitung von Nutzern und Bots auf eine Sprache, die theoretisch als die beste erscheint, kann zur Folge haben, dass der Googlebot Deine übersetzten URLs nicht findet.

Als Nicht-Muttersprachler hätte ich die Website sehr viel lieber in meiner bevorzugten Browsersprache, also wie ich es in den Browsereinstellungen festgelegt habe. Oder ich hätte gern die Version, wie ich sie aus den SERPs angeklickt habe, wenn ich in einer bestimmten Sprache suche.
Du glaubst, mein Fall sei eher die Ausnahme als die Regel? Was aber ist dann mit all den Menschen, die im Ausland Urlaub machen oder beruflich reisen? Nur weil sie sich gerade in einem bestimmten Land befinden, heißt das nicht, dass sie die Sprache beherrschen.
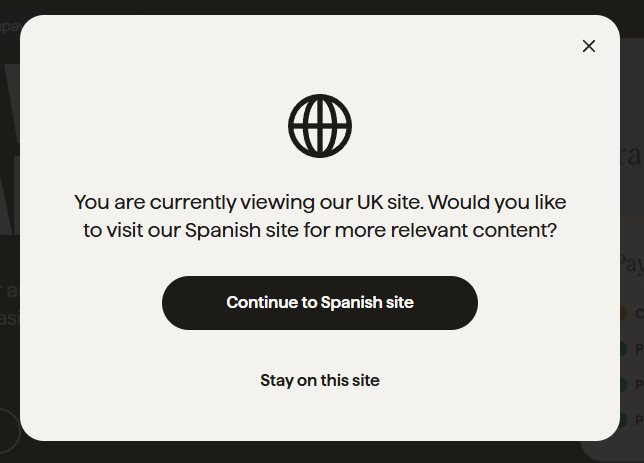
Wenn Du Usern alternative Versionen Deiner Seite zur Verfügung stellen möchtest, kannst Du einen Hinweis-Banner verwenden (z. B. „Es sieht so aus, als ob Du in Spanien bist – möchtest Du unsere spanische Website besuchen?“). So gibst Du Usern die Möglichkeit, relativ einfach die Sprache zu wechseln, was sowohl SEO- als auch benutzerfreundlich ist.
 Quelle: https://gocardless.com/
Quelle: https://gocardless.com/
Unsere Empfehlungen
- Leite Deine User nicht automatisch basierend auf ihrem Standort zu einer bestimmten Sprachversion weiter, denn daraus kann leicht eine negative User Experience entstehen. Außerdem hinderst Du möglicherweise Google daran, auf Deine verschiedenen Sprachversionen zuzugreifen.
- Nutze stattdessen ein nettes Pop-up, das mithilfe von IP-Sniffing-Technologie erkennt, wenn ein User von einem bestimmten Ort aus auf die Seite zugreift, und biete dort eine übersetzte oder regionsspezifische Version an – und überlasse es dem User selbst, ob er diese Version nutzen möchte oder nicht.
Problem Nr. 2: Fehlerhafte hreflang-Tags
Ich könnte problemlos einen ganzen Artikel nur den Komplexitäten von hreflang-Tags widmen. Es gibt so viele verschiedene Konfigurationsmöglichkeiten und ebenso viele Probleme bei der Einrichtung dieses Tags.
Falls Du bisher noch nicht mit hreflang-Tags zu tun hattest: Ein hreflang-Tag ist ein HTML-Attribut, das genutzt wird, um die Sprache und die geografische Ausrichtung einer Seite festzulegen. In der Regel besteht es aus einem Verweis auf eine Sprache, unter Verwendung eines bestimmten Sprachcodes, gefolgt von einer Region (falls zutreffend) und der URL. Ein Beispiel dafür ist:
<link rel="alternate" hreflang="en-gb" href="https://www.mybrand.com/en/" />
Dieses Tag gibt an, dass es sich um die englische Version der Website (erkennbar durch den „en“-Teil) für User in Großbritannien (der „gb“-Teil steht für Großbritannien) handelt. Darauf folgt dann die spezifische URL.
Fehlerhafte hreflang-Tags sind wahrscheinlich eines der häufigsten Probleme, mit denen mehrsprachige Websites zu tun haben. Wir haben hier ein paar typische Fehler aufgelistet, die bei hreflang-Tags auftreten können.
hreflang-Fehler Nr. 1: Falscher Code für Sprache oder Region
Ein sehr häufiges Problem ist die falsche Verwendung des Sprachcodes, der einen aus zwei Buchstaben bestehenden Ländercode im Format ISO 3166-1 alpha-2 enthält.
Nehmen wir einmal an, Du hast eine Version einer Seite, die Du für Nutzer in Großbritannien bereitstellen möchtest. Du gehst davon aus, dass der ISO-Code „uk“ ist, und Dein hreflang-Tag sieht so aus:
<link rel="alternate" hreflang="en-uk" href="https://www.mybrand.com/en/" />
Allerdings ist dieses hreflang-Tag falsch: Der korrekte ISO-Code für Großbritannien ist „gb“. Es ist also wahrscheinlich, dass Suchmaschinen das hreflang-Tag nicht verstehen.
hreflang-Fehler Nr. 2: hreflang-Tags sind nicht auf allen relevanten Seiten implementiert
Man vergisst leicht, dass nicht nur die Startseite, sondern auch alle anderen wichtigen Seiten hreflang-Tags haben sollten, wenn man übersetzte oder regionsspezifische URLs nutzt. Stelle sicher, dass Deine hreflang-Tags jede Sprache und Region abdecken und auf allen entsprechenden Seiten Deiner Website korrekt eingebunden sind.
Für einen Online-Shop, der drei Sprachen (Englisch, Deutsch und Spanisch) abdeckt, könnte das so aussehen:
<link rel="alternate" hreflang="en" href="https://www.example.com/en/shop/" />
<link rel="alternate" hreflang="de" href="https://www.example.com/de/shop" />
<link rel="alternate" hreflang="es" href="https://www.example.com/es/shop" />
Jede Seite sollte außerdem einen selbstverweisenden hreflang-Tag enthalten. Für unser Beispiel oben heißt das, dass alle drei Seiten alle drei Tags enthalten sollten, nicht nur die, die auf die anderen Sprachversionen verweisen.
hreflang-Fehler Nr. 3: hreflang-Tags befinden sich außerhalb des <head>-Bereichs
Aus technischer Sicht sollten hreflang-Tags im <head>-Bereich Deiner Seiten eingefügt werden. Wenn sie dort nicht verfügbar sind, kann es sein, dass sie von Suchmaschinen nicht erfasst werden. Du solltest also nach dem Hinzufügen von hreflang-Tags immer den Quellcode prüfen, um sicherzugehen, dass diese sich im <head>-Bereich befinden.
Falls Dein CMS oder Deine Plattform die Platzierung von hreflang-Tags im <head>-Bereich nicht unterstützt, solltest Du über eine alternative Lösung nachdenken. Du könntest Deine hreflang-Tags zum Beispiel in Deiner XML-Sitemap bereitstellen.
hreflang-Fehler Nr. 4: Fehlerhafte oder fehlende x-default-Tags
Mit dem x-default-Tag-Attribut kannst Du Suchmaschinen zeigen, welche Sprachoption oder welche URL als Fallback genutzt werden soll, wenn nicht klar ist, welche Sprache einem bestimmten User angezeigt werden soll.
Ein Beispiel wäre ein Schweizer Einzelhändler, dessen Website auf Deutsch, Italienisch und Französisch verfügbar ist. Da es in der Schweiz vier Amtssprachen gibt, weißt Du nicht, welche Sprache ein Besucher der Website nutzen wird.
In diesem Fall könntest Du Deutsch als die am häufigsten verwendete Sprache im x-default-Tag angeben. Das x-default hreflang-Tag zusammen mit anderen hreflang-Tags könnte dann so aussehen:
<link rel="alternate" hreflang="x-default" href="https://www.example.com/de/deutsche-seite/" />
<link rel="alternate" hreflang="fr" href="https://www.example.com/fr/französische-seite/" />
<link rel="alternate" hreflang="it" href="https://www.example.com/it/italienische-seite/" />
Hinweis: Das x-default hreflang-Attribut ist nicht für alle Seiten zwingend erforderlich. Es kann allerdings praktisch sein, um eine Fallback-Sprache festzulegen.
hreflang-Fehler Nr. 5: hreflang-Tags, die auf eine nicht-kanonische URL-Version verweisen
Wenn Du in Deinen hreflang-Tags auf verschiedene URLs verweist, musst Du dafür sorgen, dass die Canonical Tags auf diesen Seiten mit den in den hreflang-Attributen angegebenen URLs übereinstimmen.
Wenn Dein hreflang-Tag beispielsweise auf eine übersetzte URL verweist, diese URL aber nicht als kanonische Version festgelegt ist (d. h. umleitet oder auf eine andere kanonische Seite verweist), kann dies Suchmaschinen verwirren und zu Problemen bei der Indexierung führen.
Es ist deshalb wichtig, dass hreflang- und Canonical-Tags einheitlich sind, um mögliche Konflikte zu vermeiden.
hreflang-Fehler Nr. 6: Fehlen von hreflang-Rückverweisen
Das ist ein weiteres Problem, das relativ häufig vorkommt. Wenn Du in Deinen hreflang-Tags URLs angibst, die nicht auf die verlinkende URL zurück verweisen, kommt es zu Problemen.
Wenn Du also von Deiner deutschen Seite z. B. auf die italienische und spanische Version verweist, musst Du sicherstellen, dass sowohl die italienische als auch die spanische Seite die hreflang-Tags für alle drei Seitenversionen (inkl. Deutsch) enthalten.
Wenn diese Rückverweise fehlen, kann es leicht passieren, dass Suchmaschinen nicht verstehen, ob die übersetzten Seiten-URLs verfügbar sind. Das bedeutet, dass möglicherweise eine weniger passende Version einer URL in den SERPs gelistet wird.
hreflang-Fehler Nr. 7: Fehlende hreflang-Tags bei PDF-Dokumenten
Das Einfügen von hreflang-Tags (oder Canonical Tags) bei PDF-Dateien kann etwas knifflig sein, denn anders als bei HTML-Seiten kannst Du keinen Code im <head>-Bereich einfügen. Bei der Implementierung von hreflang-Tags musst Du hier den HTTP-Header nutzen.
Das ist besonders dann wichtig, wenn Du ein PDF hast, das in mehreren Sprachen verfügbar ist, aber in den SERPs für verschiedene Zielregionen nicht die passende Version angezeigt wird.
So könnte der HTTP-Header einer PDF-Datei aussehen:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://www.example.com/de/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="x-default",
<https://www.example.com/en/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="en",
<https://www.example.com/fr/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="fr",
<https://www.example.com/es/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="es"
Empfehlungen
-
- Stelle sicher, dass Du für alle regionsspezifischen Inhalte eine eigene URL hast. Es kann helfen, vorab bei der Planung eine Tabelle mit diesen URLs anzulegen.
- Es gibt verschiedene Tools, mit denen Du hreflang-Tags erstellen kannst, zum Beispiel das kostenlose hreflang-Tag-Generator-Tool von Aleyda Solis.
- Sei Dir über die Grenzen Deines CMS, Tech-Stacks oder Deiner Webplattform im Klaren. Manche Systeme unterstützen keine hreflang-Tags im Quellcode, aber möglicherweise unterstützen sie XML-Sitemaps, mit denen Du auf hreflang-Tags verweisen kannst. Google Search Central hat einen nützlichen Leitfaden für die Verwendung von XML-Sitemaps für hreflang-Tags, falls Du mehr darüber erfahren willst. So könnte so eine Sitemap zum Beispiel aussehen:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.example.com/english/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/schweiz-deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
</urlset>
-
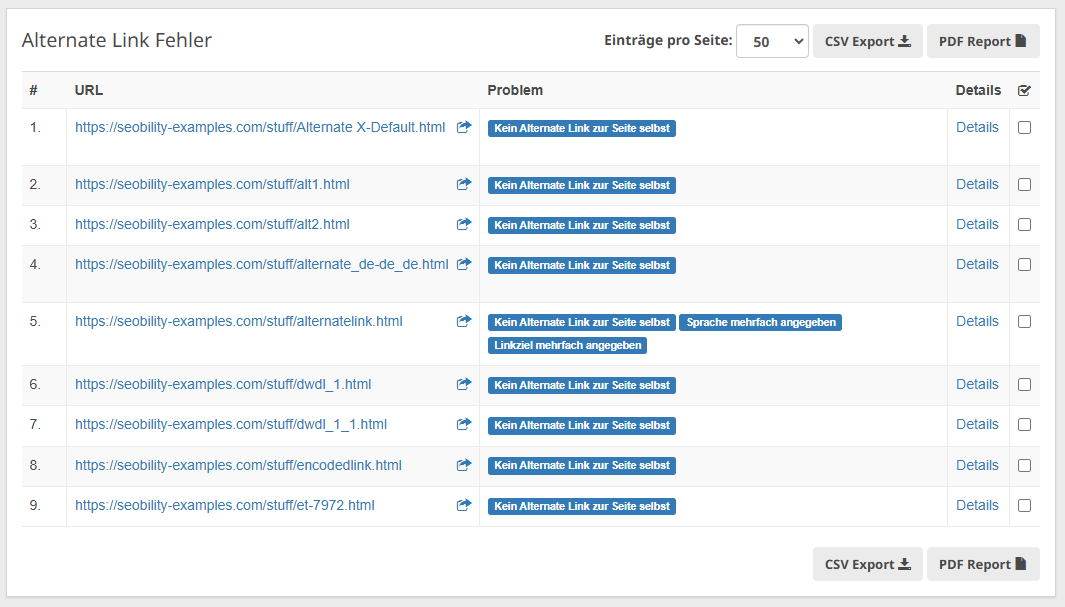
- Nutze eine Software wie Seobility, um Deine Website zu crawlen und zu analysieren. So erkennst Du schnell, ob es Probleme mit hreflang-Tags gibt.
Seobility > Onpage > Struktur > Verlinkungen > Alternate Link Fehler
 Screenshot von Seobility, der Probleme mit hreflang-Tags zeigt
Screenshot von Seobility, der Probleme mit hreflang-Tags zeigt
- Stelle sicher, dass Du auch das HTML-Language-Tag verwendest, um die Sprache des Quellcodes einer Seite anzuzeigen. Dieses Tag und andere Signale helfen Suchmaschinen, die Sprache Deiner Webseite zu verstehen. Achte aber unbedingt darauf, dass die Informationen im Language-Tag nicht denen in den hreflang-Tags widersprechen, da das die Suchmaschinen verwirren kann!
So, das reicht jetzt aber zum Thema hreflang! Kommen wir nun zu einem anderen häufigen technischen Problem auf mehrsprachigen Websites.
Problem Nr. 3: Wahl der falschen URL-Struktur
Beim Aufbau einer internationalen Website ist die richtige URL-Struktur das A und O für Suchmaschinenoptimierung, User Experience und Lokalisierung.
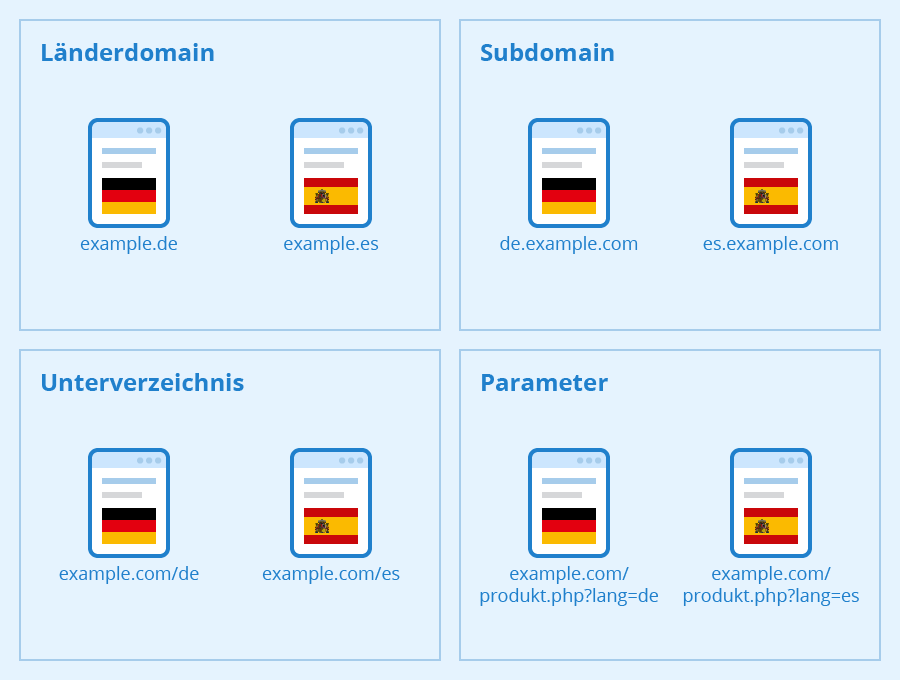
Es gibt dabei drei Möglichkeiten: Verzeichnisse, Subdomains und länderspezifische Top-Level-Domains (ccTLDs, z. B. .co.uk). Alle drei Optionen haben jeweils Vor- und Nachteile.
 Abbildung: Mehrsprachige Websites – Autor: Seobility – Lizenz: CC BY-SA 4.0
Abbildung: Mehrsprachige Websites – Autor: Seobility – Lizenz: CC BY-SA 4.0
Leider ist es nicht immer möglich, eine theoretisch optimale Lösung in der Praxis umzusetzen.. Du könntest zum Beispiel mit einer bereits gut etablierten Domain oder Marke arbeiten, bei der es sich möglicherweise nicht lohnt, die Konfiguration zu ändern (oder es ist auf der jeweiligen Plattform aus technischen Gründen nicht möglich).
Wenn Du jedoch noch vor der Internationalisierung Deiner Website stehst, solltest Du Dich unbedingt mit den jeweiligen Vor- und Nachteilen der verschiedenen Möglichkeiten auseinandersetzen. Behalte dabei aber im Hinterkopf, dass für Deine individuelle Situation eine individuelle Lösung erforderlich sein kann:
1. Verwendung von länderspezifischen Top-Level-Domains (ccTLDs)
Dies sind länderspezifische Domainendungen, zum Beispiel .co.uk, .fr, .de usw.
Vorteile von ccTLDs:
Eindeutige geographische Ausrichtung: Suchmaschinen und User verbinden ccTLDs automatisch mit einem bestimmten Land oder einer Region, was das lokale Vertrauen und die Rankings verbessert.
Klares User Signal: User nehmen ccTLDs oft als lokalisierter und vertrauenswürdiger wahr.
Nachteile von ccTLDs:
Kosten: Die Registrierung und Pflege mehrerer ccTLDs (und Websites) kann ins Geld gehen.
Technische Komplexität: Das Management mehrerer Websites erfordert viele Ressourcen und einen höheren Entwicklungs- und Wartungsaufwand.
Verteilung von Link Juice: Backlinks werden auf verschiedene Domains verstreut, was die Konsolidierung der Authority erschwert.
Traffic-Volumen: Jede Domain arbeitet isoliert für sich, was das gesamte organische Traffic-Volumen reduzieren kann (es sei denn, jede Domain ist gut optimiert).

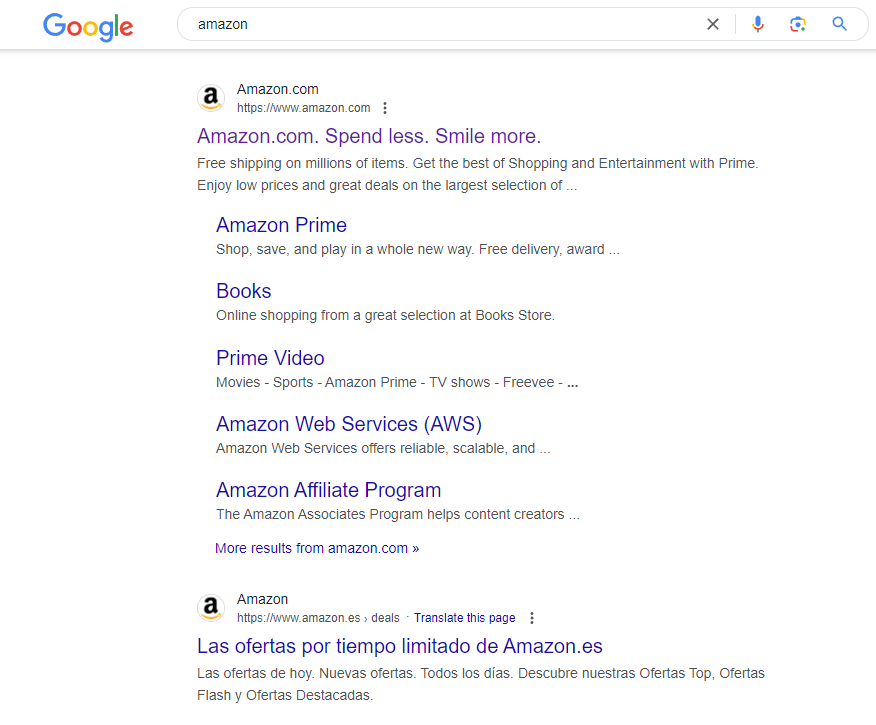
Amazon verwendet in den USA für englischsprachige User .com und eine separate Seite auf einer ccTLD (.es) für User in Spanien. Amazon setzt stark auf ccTLDs, vor allem weil die Marke extrem bekannt ist. Hier ist diese Herangehensweise also sinnvoll.
2. Subdomains
Subdomains sind Teil derselben Domain, funktionieren aber unabhängig davon, zum Beispiel de.example.com oder es.example.com.
Vorteile von Subdomains:
Getrennte inhaltliche Ausrichtung: Die Verwendung von Subdomains ermöglicht einzigartige Inhalte oder Angebote, die auf die jeweilige Region zugeschnitten sind.
Einfache Einrichtung: Subdomains sind im Vergleich zu ccTLDs relativ einfach zu erstellen und zu verwalten.
Markenzugehörigkeit: Es ist klar und deutlich, dass die Subdomain zu einer bestimmten bestehenden Marke gehört.
Nachteile von Subdomains:
Weniger klare geografische Zuordnung: Subdomains zeigen den Standort nicht so eindeutig an wie ccTLDs, und zwar sowohl für User als auch für Suchmaschinen.
Geteilte Authority: Jede Subdomain wird für SEO-Zwecke als eigenständige Einheit behandelt, was den Link Juice verwässern und mehr Aufwand bei der Optimierung erfordern kann.
Technische Einrichtung: Fehlerhafte Verwaltung von Subdomains kann zu Problemen beim Crawling oder Duplicate Content führen.
3. Unterverzeichnisse
Unterverzeichnisse sind Teil der Hauptdomain, sind aber durch Ordnerpfade segmentiert, zum Beispiel. example.com/de/ oder example.com/uk/.
Vorteile von Unterverzeichnissen:
Verstärkte Authority: Alle Inhalte sind unter einer einzigen Domain gebündelt, was Link Juice und Domain Authority stärkt.
Niedrigere Kosten: Der Kauf mehrerer Domains oder die Verwaltung verschiedener Hosting-Umgebungen fällt weg.
Einfachere Verwaltung: Die Verwaltung einer einzigen Domain vereinfacht die Entwicklung und Wartung.
Nachteile von Unterverzeichnissen:
Eingeschränkte regionale Zuordnung: Unterverzeichnisse signalisieren Usern und Suchmaschinen die Lokalisierung nicht so eindeutig wie ccTLDs.
Komplexe Skalierung: Mit wachsender Anzahl von Regionen kann die Organisation und Pflege von Unterverzeichnissen recht kompliziert werden.
Empfehlungen
- Wenn Dein Unternehmen klein bis mittelgroß ist, solltest Du Unterverzeichnisse in Betracht ziehen. Diese Option ist kostengünstig, lässt sich leichter pflegen und bei Bedarf problemlos erweitern.
- Für große, etablierte Marken, die eine bestimmte Region gezielt ansprechen wollen, ist eine länderspezifische Top-Level-Domain (ccTLD) wahrscheinlich die bessere Wahl. Damit kannst Du eine starke lokale Markenpräsenz aufbauen (vorausgesetzt, Du hast die Ressourcen für so eine Investition).
- Wenn Du einen neuen Markt zunächst einmal testen willst, könnte eine Subdomain die beste Lösung sein. Das ist eine schnelle, einfache und relativ kostengünstige Strategie und Du musst Dich dabei nicht gleich komplett auf eine neue Domain festlegen.
- Meide Plattformen, die Sprachen durch URL-Parameter integrieren. Solche Plattformen können von Suchmaschinen nur schwer gecrawlt und indexiert werden.
- Sei vorsichtig bei Client-Side Rendering (CSR), wie etwa durch JavaScript (zum Beispiel React oder Vue). Dadurch erhöhen sich ganz besonders beim internationalen SEO die Komplexität und das Fehlerrisiko. Server-Side Rendering (SSR) erleichtert die Suchmaschinenoptimierung, da HTML bereits gerendert und für Suchmaschinen-Crawler zugänglich ist, wenn diese auf die jeweilige Seite stoßen.
Problem Nr. 4: Die lokale Währung der User wird nicht berücksichtigt (wichtig für Online-Shops!)
Auch wenn dieses Thema eher in den Bereich der User Experience (UX) fällt, kann es negative Auswirkungen auf internationale SEO-Bemühungen und die Optimierung der Conversion Rate (CRO) haben. Wenn Du die Währung der lokalen Website-Besucher nicht berücksichtigst, erzeugst Du möglicherweise unnötige Hürden auf Deiner Website.
Für die internationale Suchmaschinenoptimierung kann das zu einem größeren Problem werden, wenn Deine Produkte in den SERPs mit einer Währung angezeigt werden, die nicht den Bedürfnissen Deiner User entspricht.

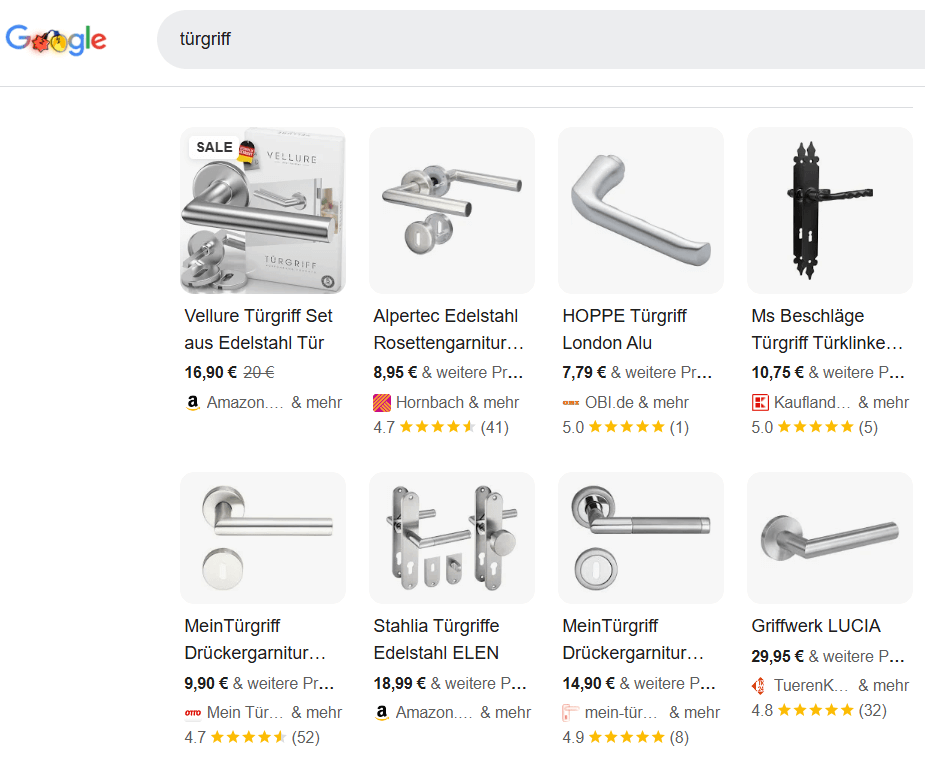
Bei der Produktsuche aus Deutschland wird erwartungsgemäß Euro als Währung angezeigt.
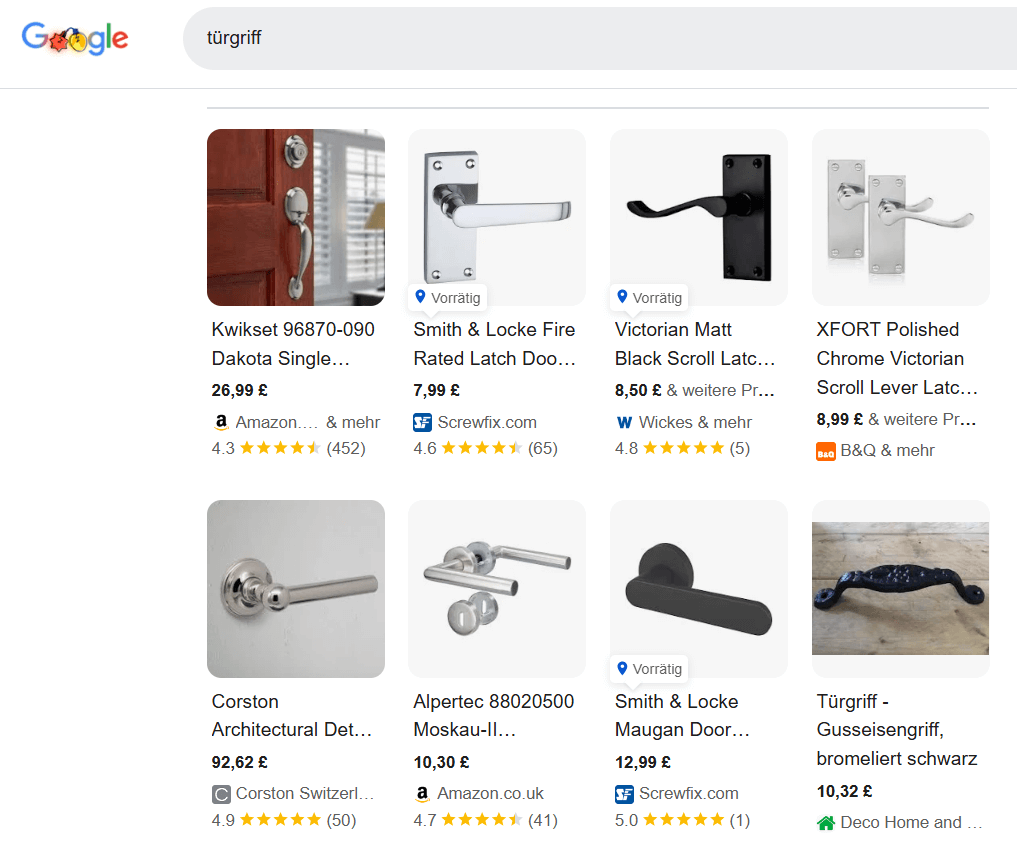
 Suche nach demselben Produkt aus Großbritannien. Hier wird GBP als Währung angezeigt.
Suche nach demselben Produkt aus Großbritannien. Hier wird GBP als Währung angezeigt.
Wenn ich in den SERPs nach Produkten suche und mir mehrere Optionen angezeigt werden, klicke ich wahrscheinlich auf das Ergebnis, das die von mir gewünschte Währung anzeigt.
Der nächste Klick sollte mich dann auf eine Seite führen, die dieselbe Währung anzeigt. Was nicht passieren sollte, ist, dass ich aufgrund meiner IP-Adresse oder anderer Faktoren automatisch umgeleitet werde.
Empfehlungen
- Stelle sicher, dass in Deinem Online-Shop die richtigen Währungen konfiguriert und aktiviert sind. Auf Shopify oder WooCommerce kannst Du ganz einfach internationale Währungen hinzufügen, indem Du den Schritten in den hier verlinkten Leitfäden folgst.
- Achte darauf, dass Produktfeeds (zum Beispiel Google Merchant Center) richtig eingerichtet sind, um auf die korrekten Produktversionen pro Region zu verweisen. Sieh Dir dazu diesen praktischen Leitfaden von Google an.
- Stelle sicher, dass User beim Besuch Deines Shops problemlos die Währung ändern können, wenn sie möchten.
- Nutze strukturierte Daten für Produkt-Snippets, um lokale Preise anzuzeigen: Strukturierte Daten sind eine Art Code, der Suchmaschinen dabei hilft, Produktinformationen zu verstehen. Füge diesen Code zu Deinen Seiten hinzu und gib die Preise in lokaler Währung für jede Zielregion an, damit Suchmaschinen die genauen Preise in den Suchergebnissen anzeigen können. Das wird Deine CTR und Conversion Rate steigern.
Problem Nr. 5: Vernachlässigung der Regionalität bei der Keyword-Recherche
Viele Marken beschränken sich bei ihrer internationalen SEO-Strategie darauf, ihre Keywords in andere Sprachen zu übersetzen. Bei dem Versuch, neue Regionen zu erschließen, verschenken sie auf diese Art jedoch einige gute Chancen.
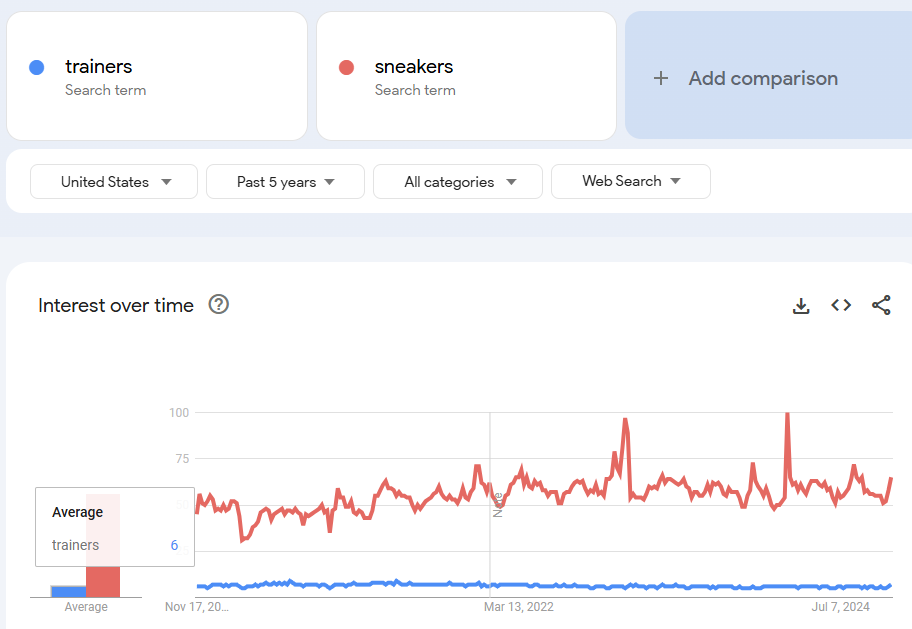
Ein gutes Beispiel für den Unterschied zwischen dem britischen und dem US-amerikanischen Markt ist das Wort für Sportschuhe. In Großbritannien spricht man von trainers, während in den USA häufiger nach sneakers gesucht wird.

Es hätte wenig Sinn, die britische Version Deiner Website für das Keyword „sneakers“ zu optimieren, da dieses nicht der bevorzugten Suchanfrage der meisten Briten entspricht. Und das Gleiche gilt für die US-Version und das Wort „trainers“.
Bei der internationalen Keyword-Recherche müssen Regionalität und Nuancen der Sprachen sowie das Suchverhalten der lokalen User berücksichtigt werden.
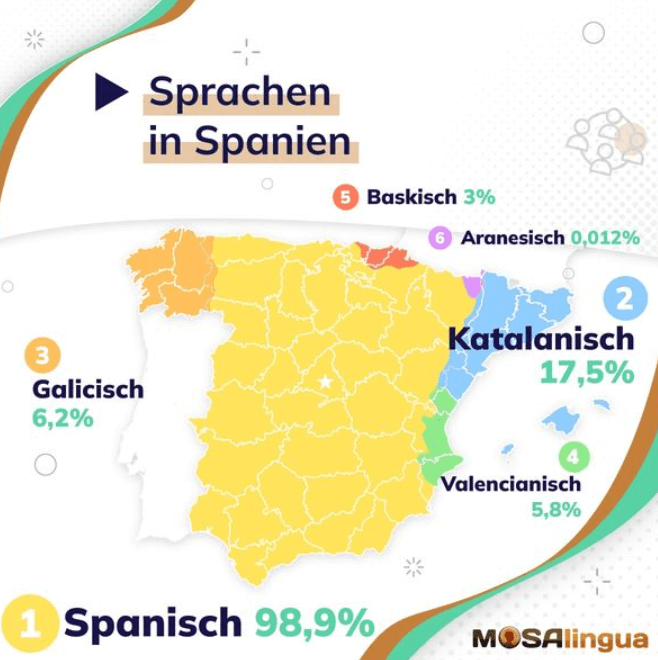
Spanien ist ein gutes Beispiel. Spanisch ist zwar Amtssprache, aber es gibt vier autonome Regionen mit eigenen Sprachen. Wenn es wichtige Zielregionen sind, lohnt sich gegebenenfalls für jede Region eine eigene Keyword-Recherche.
 Quelle: https://www.mosalingua.com/de/sprachen-in-spanien/
Quelle: https://www.mosalingua.com/de/sprachen-in-spanien/
Wenn Du bei Deiner umfassenden Keyword-Recherche das lokale Suchverhalten und die Regionalität außer Acht lässt, besteht die Gefahr, dass Du Deine Produkte oder Seiten für die falschen Begriffe optimierst. Und dadurch lässt Du dir viele Umsatzchancen entgehen.
Empfehlungen
-
- Überlege Dir, welche spezifischen Regionen Du ansprechen willst, und prüfe, ob es Unterschiede im Sprachgebrauch gibt.
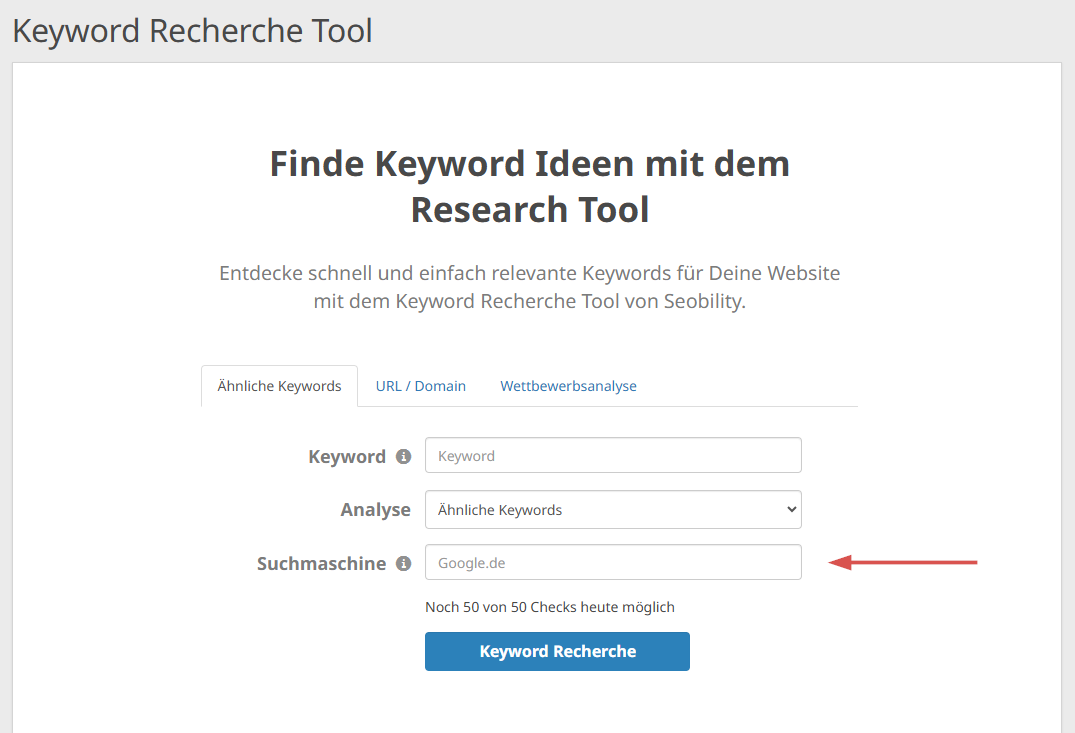
- Führe Keyword-Recherchen speziell für die entsprechenden Märkte und Regionen durch, auf die Du Dich konzentrieren willst. Seobility hat ein praktisches kostenloses Tool für die Keyword-Recherche in über 90 verschiedenen Ländern.

- Verlasse Dich nicht nur auf Übersetzungen von Keywords. Arbeite ggf. mit internationalen SEO-Beratern oder Keyword-Recherche-Spezialisten, die Muttersprachler einer bestimmten Region sind. Diese können wertvolle Kenntnisse über das Suchverhalten mitbringen.
Problem Nr. 6: Vernachlässigung von Webmaster-Tools außerhalb der Google Search Console
Die Google Search Console ist ein Muss für Webmaster, die ihre organische Sichtbarkeit auf Google steigern wollen, besonders in den USA, Großbritannien und Europa. Du solltest aber andere browser-spezifische oder regionale Tools nicht ignorieren.
Bing Webmaster Tools ist ein weiteres wichtiges Tool, wenn man User in den USA ansprechen will (Bing hat hier einen Marktanteil von 8 %). Wenn Du Deine organische Sichtbarkeit in Asien, Russland oder in anderen Regionen erhöhen möchtest, solltest Du auch andere Webmaster-Tools nutzen.

Yandex ist eine zentrale Plattform, wenn man eine mehrsprachige Website betreibt und User in Russland erreichen will (64 % der Menschen in Russland nutzen Yandex). Eine weitere wichtige Plattform ist Baidu, wenn man User in China gewinnen will (Baidu wird von 94 % der Menschen in China genutzt).
Jedes dieser Webmaster-Tools kommt mit eigenen Besonderheiten und Features. In der Regel bieten Sie Dir Reports zu „Top-Suchanfragen“ und „Top-Seiten“ sowie andere SEO-spezifische Empfehlungen.
Wenn Du solche Webmaster-Tools ignorierst, machst Du es Dir sehr viel schwerer, Deine Reichweite in den Zielregionen zu erhöhen. Diese Tools helfen nämlich, mehr Menschen zu erreichen und Deine Sichtbarkeit zu verbessern.
Empfehlungen
- Richte unbedingt Konten bei zusätzlichen Webmaster-Tools wie Bing Webmaster Tools, Yandex Webmaster und Baidu ein (je nach den Märkten, die Du erreichen willst).
- Überwache diese Tools regelmäßig, um mögliche Probleme mit der SEO-Performance schnell zu erkennen und neue Möglichkeiten zu erschließen, wie Du Deine Sichtbarkeit in diesen Regionen steigern kannst.
Problem Nr. 7: Vernachlässigung von Local SEO für Deine Zielregionen
Diesen Aspekt kann man leicht übersehen. Allerdings ist Local SEO unglaublich wichtig, wenn Dein Unternehmen Menschen auf lokaler Ebene ansprechen will, was für einige Dienstleister ein wichtiger Ansatz sein kann.
Wahrscheinlich hast Du dies bereits für die Region berücksichtigt, in der Dein Unternehmen ansässig ist.Aber wie sieht es auf internationaler Ebene aus?
Eine Local SEO-Strategie für die Regionen, die Du erreichen willst, macht auf jeden Fall Sinn. So eine Strategie hilft, den ersten Stein ins Rollen zu bringen und ist besonders wichtig, wenn Du im Rahmen Deiner internationalen SEO-Strategie länderspezifische Domainendungen (ccTLDs) nutzt.
In diesem Fall könntest Du zum Beispiel versuchen, in relevanten lokalen Nachrichtenportalen erwähnt zu werden, Pressemitteilungen zu versenden, in lokalen Branchenverzeichnissen gelistet zu sein, digitale PR-Möglichkeiten zu nutzen und vieles mehr.
All das solltest Du am besten Muttersprachlern oder internationalen SEO-Beratern, die in den Zielregionen leben und die nötigen Kontakte haben, überlassen.
Empfehlung
Denk daran, für jede Region, in die Du expandieren willst, eine eigene Local SEO-Strategie zu entwickeln. Mit so einer Strategie sorgst Du dafür, dass Deine neuen, regionsspezifischen Websites in den neuen Zielregionen etwas Aufwind bekommen. Ausführlichere Informationen zur Entwicklung und Umsetzung einer Local SEO-Strategie findest Du in den Local SEO-Leitfäden von Seobility.
Problem Nr. 8: Flaggen zum Auswählen der Sprache
Gute Suchmaschinenoptimierung und eine gute User Experience (UX) sind eng miteinander verknüpft.
Eine negative User Experience ist für die Besucher Deiner Website nicht nur frustrierend, sie kann auch die Conversion Rate senken und Deine organischen Rankings beeinträchtigen. Und das schadet letztendlich Deinem Geschäft.
Die Nutzung von Flaggen zur Auswahl der Sprache ist ein Paradebeispiel für schlechte UX. Es mag vielleicht auf den ersten Blick eine intuitive Lösung sein, kann User aber schnell verwirren.
Ein Beispiel: Deine Website ist für die über 43 Millionen spanischsprachigen Menschen in den USA auf Spanisch verfügbar und das wird über die spanische Flagge angezeigt. Dies kann allerdings den Anschein erwecken, dass die Inhalte ausschließlich für User in Spanien gedacht sind, was verwirren kann.
Eine besondere Herausforderung stellt die Ansprache von Nutzern in mehrsprachigen Regionen wie der Schweiz dar. Mit vier Amtssprachen – Deutsch, Französisch, Italienisch und Rätoromanisch – reicht die Nutzung von Flaggen nicht aus, um dieser Vielfalt gerecht zu werden.

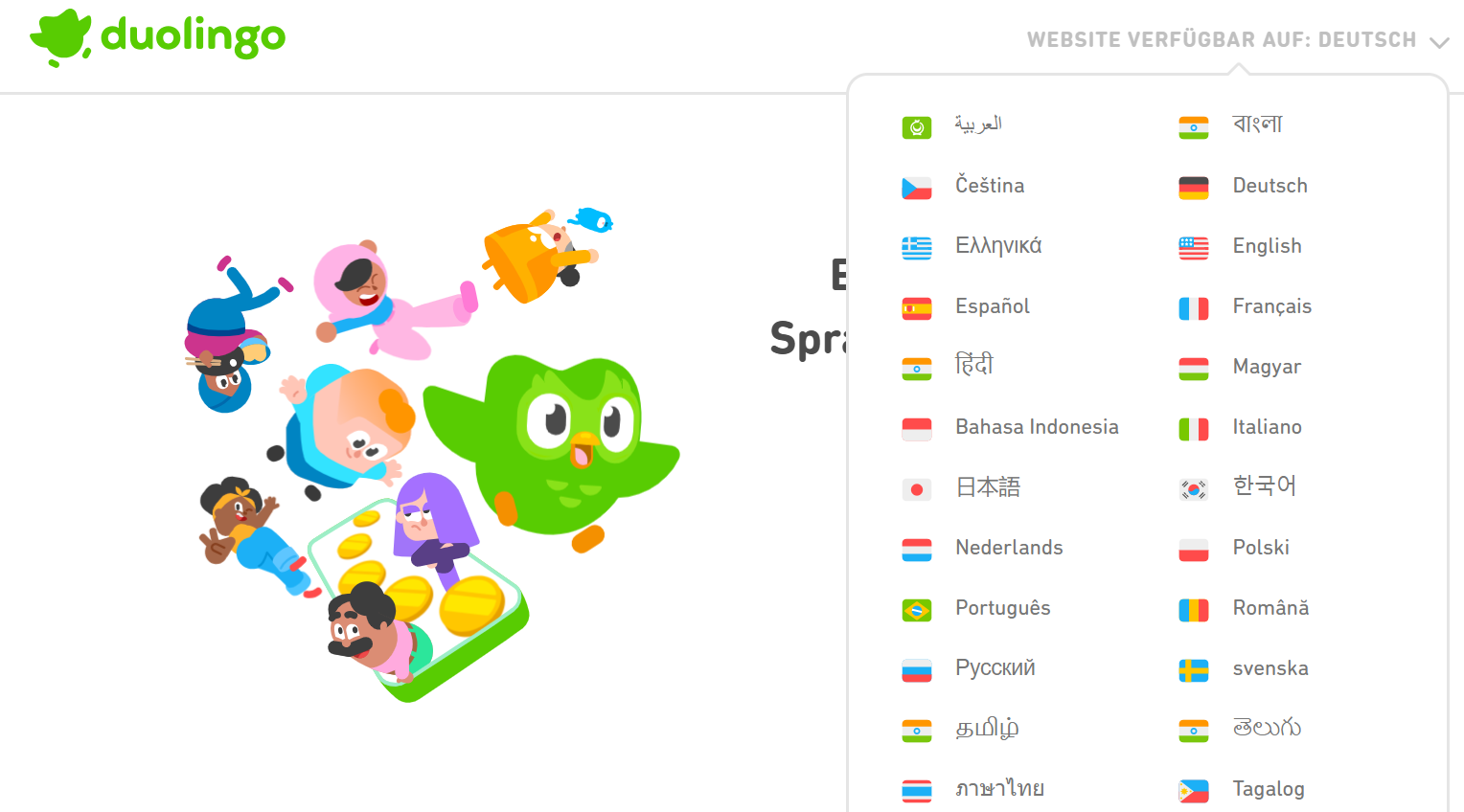
Bei Duolingo werden zwar Flaggen genutzt, aber zumindest wird daneben die entsprechende Sprache, so wie man sie in eben dieser Sprache nennt, angezeigt.
Dasselbe gilt für Französisch, das in Kanada weit verbreitet ist. Es könnte die kanadischen Benutzer irritieren oder verärgern, wenn die französische Flagge für die Sprache angezeigt wird.
Hier ist es besser, Sprachcodes (zum Beispiel „fr“ für Französisch) in Kombination mit dem Namen der Sprache in der entsprechenden Sprache zu verwenden. Auf diese Weise können User ihre bevorzugte Sprache klar und ohne Verwirrung auswählen.

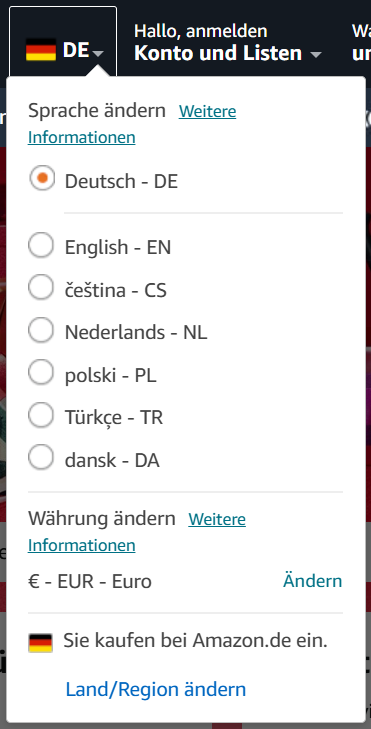
So sieht Amazons Lösung für sprachspezifische Inhalte aus
Empfehlungen
- Lass ein gründliches UX-Audit Deiner Website durchführen, und zwar im Idealfall von Usern in Deinen Zielregionen. So stellst Du sicher, dass Deine Website für die User in diesen Regionen so aussieht und funktioniert, wie sie sollte.
- Vermeide es, Inhalte in verschiedenen Sprachen ausschließlich durch Flaggen zu kennzeichnen.
- Mach es Deinen Usern einfach, auf all Deinen Seiten die Sprache und Währung zu ändern. Es ist immer gut, diese Option an einem festen Platz auf der Website zu haben, zum Beispiel im Navigationsmenü.
Zusammenfassung: So gelingt Dir die internationale Optimierung
Wenn Du im Rahmen Deiner SEO-Strategie neue Regionen ansprechen willst, kann viel schiefgehen. Gleichzeitig ist es aber auch eine tolle Chance, Deine Marke zu stärken und neue Kunden zu gewinnen.
Wenn Du die in diesem Beitrag beschriebenen Punkte berücksichtigst, kannst Du allerdings die größten Fehler vermeiden, die viele bei der internationalen SEO machen. Stattdessen kannst Du Dich ganz darauf konzentrieren, Dein Geschäft auf internationale Märkte auszuweiten!
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!
2 Gedanken zu „Mehrsprachige Websites: Die häufigsten SEO-Probleme und wie Du sie beheben kannst“
Mal wieder ein sehr guter Artikel. Ich hatte auch eine Website auf spanisch und deutsch. Das SEO war gar nicht so einfach. Schade, dass ihr damals den Artikel noch nicht online gestellt hattet.
Weiter so 🙂
Gruß Karsten
Danke für Dein Feedback, Karsten, und sorry für die Verspätung! 🙂 Hoffentlich hat es damals trotzdem gut geklappt!