Nutzersignale sind sichtbare „Spuren“, die uns Hinweise darauf geben, ob Besucher mit einer Website zufrieden sind oder nicht.
Aus diesem Grund geht die Optimierung dieser Signale Hand in Hand mit der Verbesserung der Nutzererfahrung (User Experience).
Warum ist das so wichtig? Nun, eine positive Nutzererfahrung ist wie ein virtueller roter Teppich, den man ausrollt. Sie lädt Besucher ein, zu bleiben, zu entdecken und zu handeln – sei es in Form eines Kaufs oder einer Anmeldung oder einfach nur das positive Bild einer Marke, das in ihren Köpfen zurückbleibt.
Das ist aber längst nicht alles. Spätestens seit dem Page-Experience-Update Ende 2021 ist klar, dass Suchmaschinen-Gigant Google eine besondere Vorliebe für Seiten mit guter Nutzererfahrung hat und diese in seinen Rankings auch entsprechend belohnt.
In diesem Gastbeitrag erklärt Dir Dennis Redder, was die wichtigsten Nutzersignale sind und wie man diese messen kann. Außerdem liefert er Dir eine Anleitung, wie Du diese optimieren kannst, und wirft einen kurzen Blick auf die kontroverse Diskussion darüber, ob die Nutzersignale selbst Rankingfaktoren darstellen.
Wenn CTR, Bounce Rate oder Return-to-SERP-Rate keine Fremdwörter für Dich sind, kannst Du hier direkt zu den Tipps springen!
Table of Contents
Die wichtigsten Nutzersignale erklärt
In diesem Abschnitt schauen wir uns zunächst die wichtigsten Nutzersignale an. Jedes einzelne davon hätte an sich bereits das Potenzial, einen eigenen Beitrag zu füllen. Wenn Du also noch genauer Bescheid wissen willst, folge am besten den weiterführenden Links im jeweiligen Abschnitt.
Click-Through-Rate (CTR/Klickrate)
Die Click-Through-Rate gibt das Verhältnis von Klicks zu Impressionen in den Suchergebnissen an. Das heißt, wenn ein Suchergebnis 100-mal angezeigt wird und 10-mal geklickt wird, ergibt sich daraus eine CTR von 10 %.
Wie hoch die Klickrate ist, hängt stark von der Gestaltung der jeweiligen Suchergebnisseite (SERP) und vom Ranking einer URL ab.
Grundsätzlich kann die Messung einer Klickrate an verschiedenen Kontaktpunkten erfolgen, beispielsweise anhand der Anzahl der Klicks auf eine bestimmte Werbeanzeige im Vergleich zu deren Sichtbarkeit. Im Kontext dieses Beitrags geht es allerdings um die CTR in den Suchergebnissen.
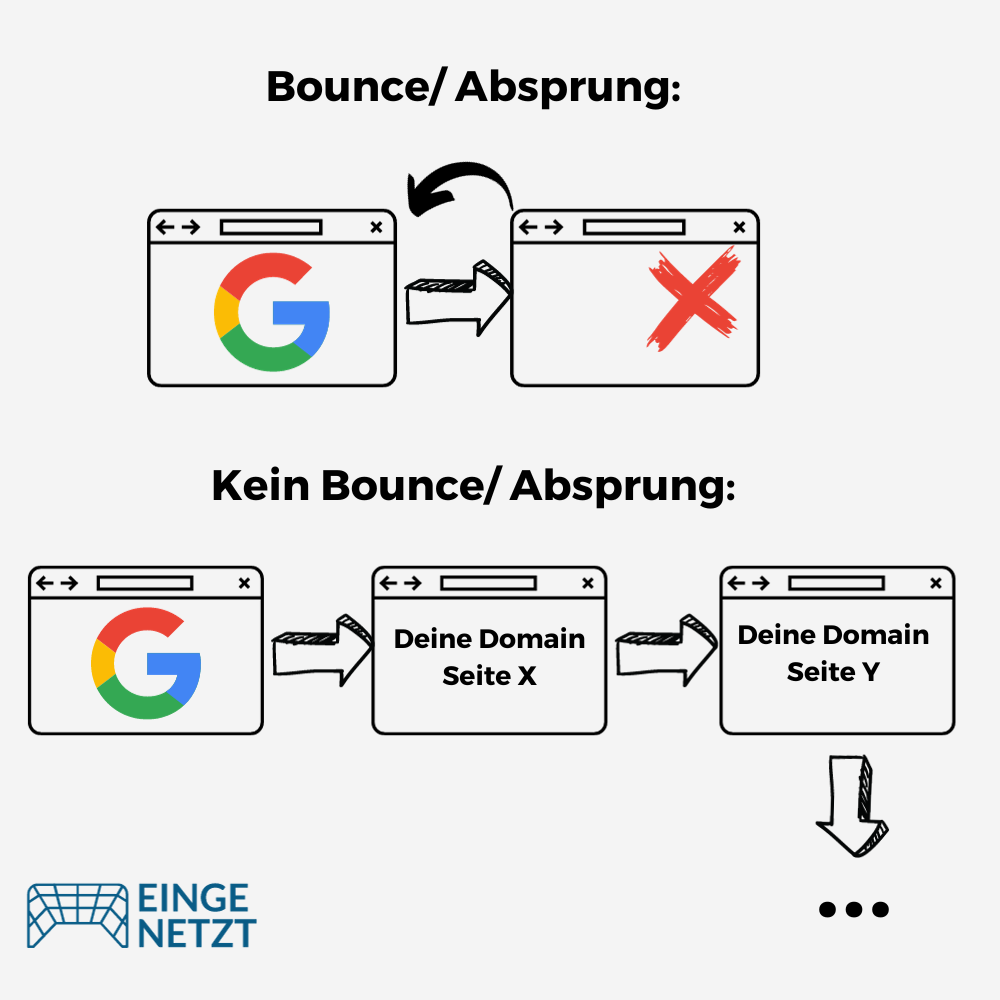
Bounce Rate (Absprungrate)
Die Bounce Rate misst den Anteil an Nutzern, welcher Deine Website verlässt, ohne eine weitere Interaktion durchzuführen. Google versteht unter einem Absprung eine sogenannte Single-Page-Session, also einen Websitebesuch, bei dem nur eine einzige Seite aufgerufen wird und keine weitere Anfrage an den Google-Analytics-Server geschickt wird.
Mittlerweile betrachtet Google jedoch die sogenannte Engagement Rate (nächster Abschnitt) als bessere Alternative.

Engagement Rate (Interaktionsrate)
Mit Google Analytics 4 wurde die Engagement Rate als neuer Wert zur Messung der Interaktion eingeführt. Bei dieser neuen Metrik werden alle Sessions als „engaged sessions“ betrachtet, die entweder länger als 10 Sekunden dauern, ein Conversion-Event beinhalten oder bei denen mehr als ein Seitenaufruf aufgetreten ist.
Time-on-Site (Durchschnittliche Interaktionsdauer)
Die Time-on-Site bzw. die durchschnittliche Interaktionsdauer gibt an, wie lange Nutzer auf einer URL oder einer Domain verweilen. Grundsätzlich ist es erstrebenswert, die Verweildauer zu erhöhen. Im Optimalfall sollte dies auch zu einer Erhöhung der Conversion Rate führen.
Besonders positiv ist es in der Regel zu werten, wenn ein Besucher innerhalb einer Sitzung Zeit auf mehreren URLs Deiner Domain verbringt.
Die Time-on-Site wird auch Verweildauer genannt. Da Google diesen Wert in der neuesten Analytics-Version aber in „durchschnittliche Interaktionsdauer“ umbenannt hat, verwende ich hierbei diesen Begriff.
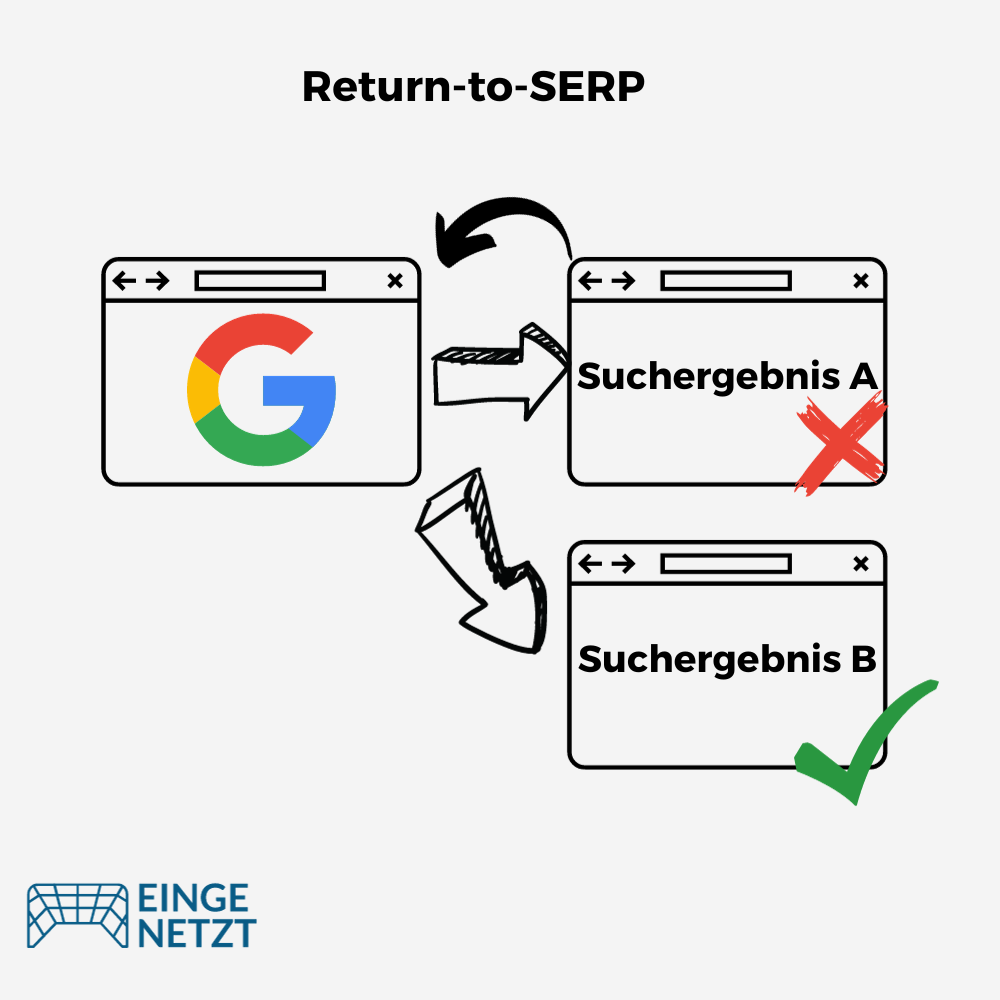
Return-to-SERP-Rate
Ein Return-to-SERP bedeutet, dass ein Nutzer ein Suchergebnis anklickt und danach wieder auf die Suchergebnisseite zurückkehrt, von wo aus er gegebenenfalls eine andere Seite besucht, die dort als Ergebnis erscheint. Dieses Verhalten wird oft als Indikator für Unzufriedenheit oder mangelndes Interesse des Nutzers interpretiert.

In vielen Fällen handelt es sich jedoch um eine voreilige Interpretation, denn Nutzer tendieren zu komplexeren Verhaltensweisen. Sie können beispielsweise mehrere Suchergebnisse in neuen Tabs öffnen oder zwischen der Suchergebnisseite und den Suchergebnissen hin und her springen (das letztgenannte Phänomen wird „Pogo-Sticking“ genannt).
Dies hat zur Folge, dass die Return-to-SERP-Rate als Metrik stark verschwimmt. Mit Schwammigkeit („Noisy Signals“) begründet Google auch die eigene Behauptung, Nutzersignale nicht als Rankingfaktor heranzuziehen. Aber dazu mehr im nächsten Kapitel.
Als Websitebetreiber hast Du keine Möglichkeit, die Return-to-SERP-Rate einzusehen.
Nachdem wir nun die wichtigsten Nutzersignale kennen, stellt sich in weiterer Folge die Frage, woher wir die entsprechenden Informationen und Kennzahlen für unsere Website denn nun bekommen. Das schauen wir uns im nächsten Abschnitt an.
Messung der Nutzersignale
Je nachdem, welches Nutzersignal Du betrachten möchtest, findest Du die Informationen an unterschiedlichen Orten. Im Folgenden werden wir auf die Google Search Console und Google Analytics zurückgreifen.
Zu Google Analytics gibt es auch Alternativen, die Du verwenden kannst, z. B. Matomo Analytics. Außerdem bieten andere Suchmaschinen ebenfalls vergleichbare Tools wie die Google Search Console an, z. B. die Bing Webmaster Tools.
Messung der Click-Through-Rate
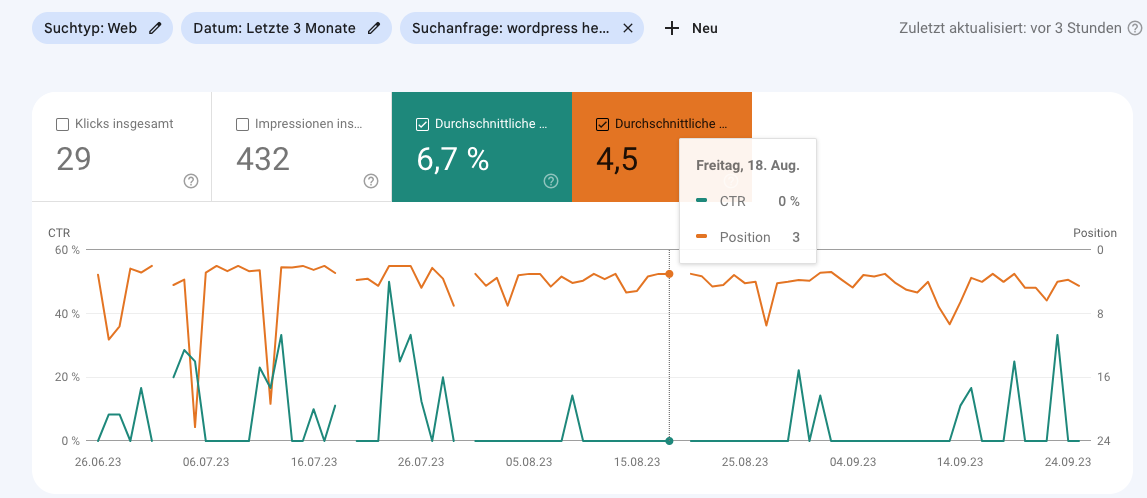
Die Click-Through-Rate von den Google-Suchergebnissen zu Deiner Seite wird Dir in der Google Search Console angezeigt. Dazu wählst Du in der Navigation links den Pfad „Leistung > Google Suche-Ergebnisse“ aus. Eventuell musst Du die Daten im Diagrammbereich noch durch einen Klick auf die dritte Schaltfläche von links aktivieren.
Über das Feld „Datum“ kannst Du den gewünschten Betrachtungszeitraum auswählen:

Folgendes solltest Du dabei beachten:
- Um sinnvolle Ergebnisse zu erhalten, solltest Du nur die CTR für einzelne Suchanfragen/Keywords betrachten. Im gezeigten Screenshot ist das beispielsweise das Keyword „wordpress headless“. Google zeigt Dir zwar auch den Mittelwert über Deine gesamte Website an, das ist aber in etwa so aussagekräftig wie die durchschnittliche Körpertemperatur aller Patienten in einem Krankenhaus.
- Die CTR hängt stark von Deinem Ranking für das Keyword und vom Aufbau der Suchergebnisse (SERP) ab. Wenn beides in Bewegung ist, haben Änderungen der CTR nicht unbedingt etwas mit einer veränderten Nutzererfahrung zu tun. Die Interpretation ist deshalb nicht immer einfach.
- Bei Suchanfragen mit wenigen Klicks, was z. B. im B2B-SEO üblich ist, schwanken die Klickraten von Tag zu Tag extrem (siehe Screenshot). Daher kann es sinnvoll sein, den Durchschnittswert über einen längeren Zeitraum hinweg zu betrachten.
Messung der Interaktionsrate & Bounce Rate
In seiner neuen Analytics-Version hatte Google die Absprungrate zwischenzeitlich abgeschafft. Allerdings wurde sie mittlerweile wieder eingefügt. Jetzt kannst Du sie Dir genau wie die Engagement Rate in Google Analytics anschauen.
In GA4 ist leider alles etwas unübersichtlicher geworden. Google bietet jedoch eine gute Beschreibung, wie Du Dir die Interaktionsrate sowie die Absprungrate anzeigen lassen kannst.
Messung der Time-on-Site
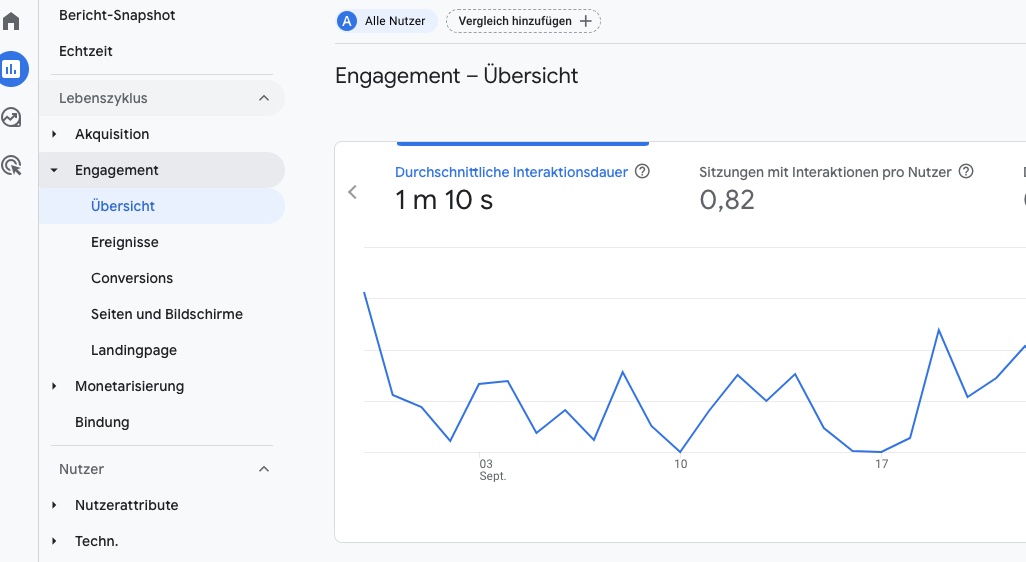
Auch die Time-on-Site wird Dir als sogenannte „durchschnittliche Interaktionsdauer“ in Google Analytics zur Verfügung gestellt. Du kannst sie beispielsweise einsehen, indem Du in der linken Navigationsleiste dem Weg „Berichte – Engagement – Übersicht“ folgst:

Messung der Return-to-SERP-Rate
Die Return-to-SERP-Rate ist uns leider nicht zugänglich. Wie oben beschrieben, handelt es sich dabei um eine sehr schwammige Metrik. Das könnte ein Grund dafür sein, dass Google entsprechende Daten nicht zur Verfügung stellt.
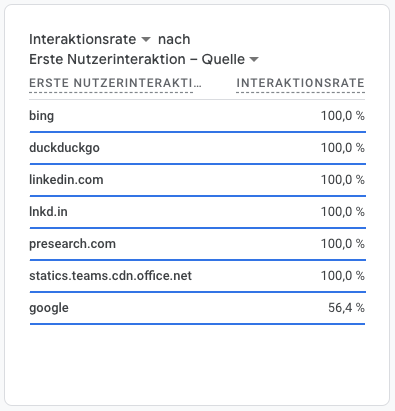
Im Google-Analytics-Bericht zur Interaktionsrate wird für unterschiedliche Traffic-Quellen eine separate Interaktionsrate angezeigt. So kann man gegebenenfalls indirekt auf eine hohe Return-to-SERP-Rate schließen, wenn die Interaktionsrate für die Traffic-Quelle „google“ eher niedrig ist:

Dieses Beispiel betrifft eine Website, die viel informativen Content enthält. Dabei ist es üblich, dass Nutzer die Seite verlassen, sobald sie die benötigten Informationen gefunden haben.
Im Gegensatz zur Absprungrate gilt bei der Interaktionsrate bereits eine Verweildauer von mehr als 10 Sekunden als Interaktion (s.o.).
Das bedeutet, dass im obigen Beispiel nur 56,4 % der Nutzer, die über Google kommen, länger als 10 Sekunden auf der Seite verweilen. Das ist durchaus ein Hinweis darauf, dass diese Seite die Suchintention der Nutzer nicht exakt erfüllt und viele Nutzer zu den Suchergebnissen zurückkehren, um eine andere Seite „auszuprobieren“.
Sind Nutzersignale ein Google-Rankingfaktor?
Jetzt kennen wir die wichtigsten Nutzersignale und wissen, wie man sie messen kann.
Bevor wir richtig loslegen, möchte ich aber noch einen viel diskutierten Punkt ansprechen. So herrschen um die Frage, ob einige der genannten Nutzersignale für Google ein direkter Rankingfaktor sind, in SEO-Kreisen heiße und kontroverse Diskussionen.
Google selbst bestreitet dies. Wer sich schon länger mit SEO beschäftigt, weiß jedoch, dass das nicht unbedingt etwas zu bedeuten hat.
Ein Nutzersignal, das als besonders heißer Kandidat dafür gehandelt wird, dass es sich hierbei um einen Rankingfaktor handeln könnte, ist die Click-Through-Rate. Ob dem tatsächlich so ist, wissen wir nicht. Manche Experimente, Untersuchungen und Argumente sprechen dafür, andere wiederum dagegen.
Die Ergebnisse meiner Recherche zu diesem Thema habe ich in einem eigenen Beitrag über Nutzersignale als Rankingfaktoren zusammengetragen. Lesenswert sind auch die Gedanken von Olaf Kopp, einem der deutschen Top-Experten in Bezug auf technische SEO-Fragen, zum Thema Nutzersignale und Google Rankings.
Fakt ist, dass Google tagtäglich eine enorme Masse an Daten zum Verhalten seiner Nutzer sammelt. Ich persönlich finde es schwer vorstellbar, dass man diese nicht nutzt, um die Qualität der SERPs zu verbessern. Hinweise darauf treten auch immer wieder zutage.
Ob Rankingfaktor oder nicht, eines ist klar: Mit unzufriedenen Nutzern wird keine Website erfolgreich. Daher erscheint es in jedem Fall sinnvoll, wenn Du die entsprechenden Kennzahlen im Auge behältst und eine stetige Verbesserung anstrebst.
Im nächsten Abschnitt stelle ich 10 Ideen vor, wie Du das erreichen kannst.
10 Tipps zur Optimierung der Nutzersignale
1. Konsistente Inhalte & Messages
Die meisten Nutzer kommen von anderen Plattformen auf Deine Website (Suchmaschine, Social Media, andere). Damit sie bei Dir bleiben, ist es wichtig, dass Dein jeweiliger Inhalt auch das hält, was dort versprochen wird.
Bei Suchmaschinen betrifft das vor allem die inhaltliche Ebene, bei sozialen Medien und Anzeigen kommen visuelle Aspekte wie Logo, Corporate Identity und die ausgewählte Farbpalette hinzu.
Sehen wir uns doch einmal genauer an, warum Konsistenz zwischen der Suchergebnisseite und Deiner Website so wesentlich ist.
Suchintention verstehen
In der modernen Suchmaschinenoptimierung ist die Suchintention das absolut zentrale Konzept. Man geht davon aus, dass hinter jeder Suchanfrage eine konkrete Absicht des Nutzers steckt.
Hinter jedem Suchbegriff können dabei eine oder mehrere dominante Suchintentionen stecken (die für die meisten Nutzer zutreffen). Um „den Klick zu bekommen“, musst Du genau verstehen, wie diese aussehen. Darüber hinaus solltest Du sicherstellen, dass Deine Inhalte diese Absichten erfüllen.
Zu diesem Zweck musst Du zunächst die Suchintention identifizieren. Nur wenn Du diese kennst, kannst Du Dein Suchergebnis so gestalten, dass Du eine hohe Click-Through-Rate erreichst. Ziel ist es, den Suchenden zu signalisieren, dass sie bei Dir die Antwort auf all ihre Fragen und Bedürfnisse bekommen (dazu gleich mehr).
Hast Du es geschafft, jemanden zum Klick zu „verführen“, müssen Deine Inhalte konsistent zu dem sein, was Dein Suchergebnis versprochen hat. Dazu muss auf den ersten Blick klar sein, dass Dein Inhalt die Suchintention erfüllt.
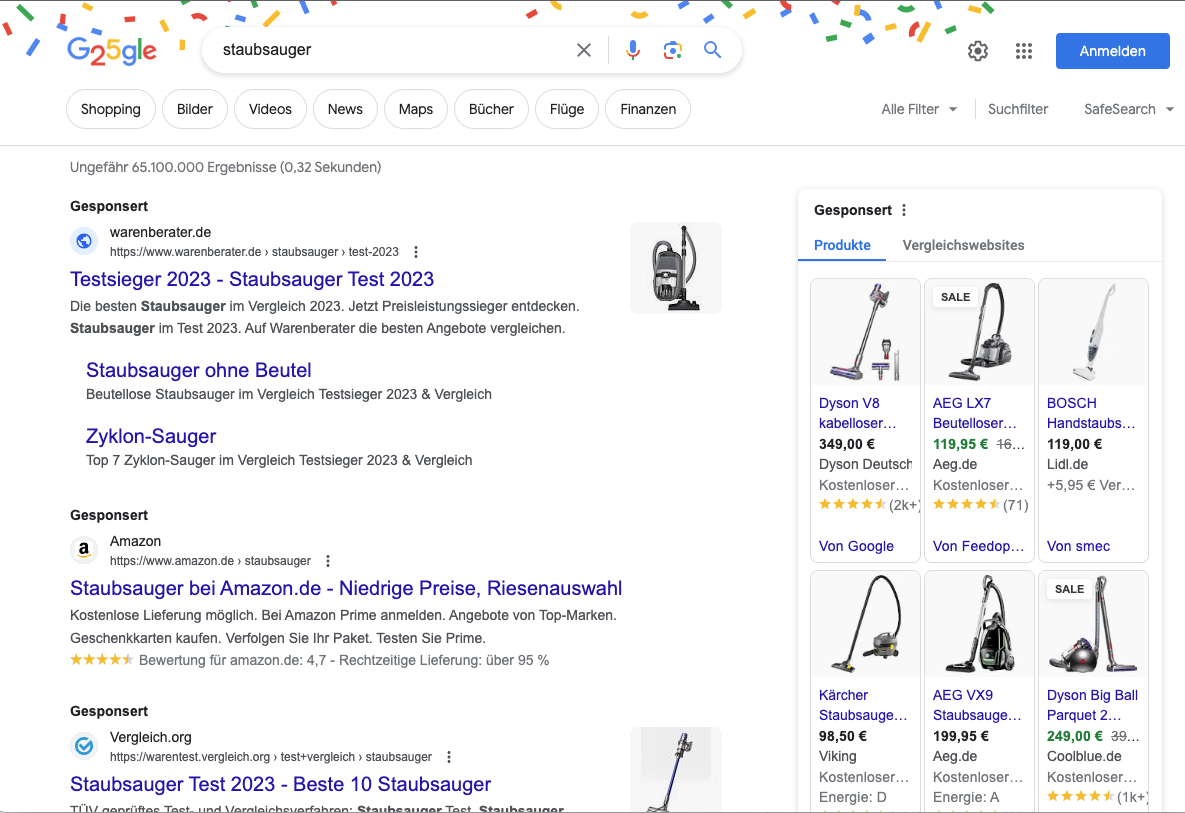
Ein Beispiel hierfür ist die Suche nach dem Keyword „Staubsauger“. In den Suchergebnissen wirst Du mit Werbung überhäuft und auch in den organischen Ergebnissen findest Du ausschließlich Produkt- und Produktkategorie-Seiten. Damit ist klar: Google geht davon aus, dass Leute, die nach „Staubsauger“ suchen, ein entsprechendes Gerät kaufen wollen.
Für Dich bedeutet das, dass es nicht den geringsten Sinn hat, hier mit einem Wiki-Artikel zum Thema „Wie funktioniert ein Staubsauger“ an den Start zu gehen.

Title & Meta Description optimieren
Suchmaschinen nehmen sich heute bei der Gestaltung einzelner Suchergebnisse viel Freiheit. Wenn Du es richtig machst, schaffst Du es jedoch oft, dass in den Suchergebnissen Dein eigener Title Tag und Deine eigene Meta Description ausgespielt werden.
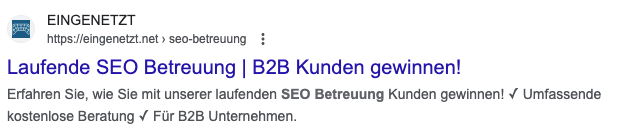
Das kann dann für den Suchbegriff „seo betreuung“ beispielsweise wie folgt aussehen:

So hast Du es selbst in der Hand, diese so zu gestalten, dass sie so gut wie möglich die Erfüllung der Suchintention suggerieren. Dazu solltest Du den Title Tag optimieren und die Meta Description entsprechend gestalten.
Beachte außerdem, dass es 2021 ein Google-Update gab, welches dazu geführt hat, dass Title Tags vermehrt umgeschrieben werden. Du kannst allerdings durch eine entsprechende Formulierung verhindern, dass dies bei Deinen Title Tags passiert.
2. Ladegeschwindigkeit und Core Web Vitals optimieren
Die Core Web Vitals sind ein Set von bestimmten Faktoren, die Google im Hinblick auf die gesamte User Experience von Websites als wichtig erachtet. Sie umfassen drei spezifische Seitenlade- und Interaktionsmetriken:
- Largest Contentful Paint (LCP) misst die Lade-Performance.
- First Input Delay (FID) bezieht sich auf die Interaktivität.
- Cumulative Layout Shift (CLS) bewertet die visuelle Stabilität der Seite.
Im April 2023 kündigte Google hingegen an, dass der FID ab März 2024 durch die Metrik INP (Interaction to Next Paint) ersetzt wird.
Seit dem Page-Experience-Update Ende 2021 haben die Core Web Vitals einen direkten und messbaren Einfluss auf Google-Rankings. Eine Optimierung dieser Werte kann also sowohl die Nutzererfahrung als auch die Platzierung verbessern.
In der Praxis hat sich gezeigt, dass einige Faktoren besonders großen Einfluss auf die Core Web Vitals haben:
1. Bilder:
Bilder sollten in adäquater Komprimierung, in verschiedenen Größen für verschiedene Bildschirme und mit „height“- und „width“-Attributen in HTML ausgeliefert werden.
2. TTFB (Time to First Byte/ Serverantwortzeit)
Wenn die erste Antwort des Servers zu lange auf sich warten lässt, ist es kaum noch möglich, die Core Web Vitals zu „bestehen“. Betreibst Du zum Beispiel eine WordPress-Website, ist es aus diesem Grund etwa unumgänglich, serverseitiges Caching zu nutzen. Für Websites mit vielen internationalen Zugriffen ist zudem die Nutzung eines CDNs erforderlich.
3. Zu viele Serveranfragen
Nach der ersten Serverantwort werden aus dem HTML-Code einer Webseite noch zahlreiche weitere Anfragen an den Server geschickt, z. B. zum Abruf von CSS- oder JavaScript-Dateien sowie von Bildern oder Schriften. Die Anzahl solcher Anfragen sollte im Idealfall möglichst niedrig gehalten werden.
Wenn Du eine WordPress-Website mit vielen Plug-ins betreibst, kann es jedoch sein, dass jedes Plug-in eigene JS- und CSS-Dateien lädt. Auch Page Builder laden oft eine Vielzahl verschiedener Scripts und sind ein häufiger Grund für langsame Websites. Ironischerweise können in diesem Fall wiederum ausgerechnet Plug-ins Abhilfe schaffen, z. B. das Optimierungs-Plug-in Autoptimize. Grundsätzlich ist es jedoch immer ratsam, möglichst wenige Plug-ins zu nutzen.
Weitere Informationen darüber, wie Du die Core Web Vitals richtig misst und optimierst, erhältst Du in diesem Core Web Vitals Guide.
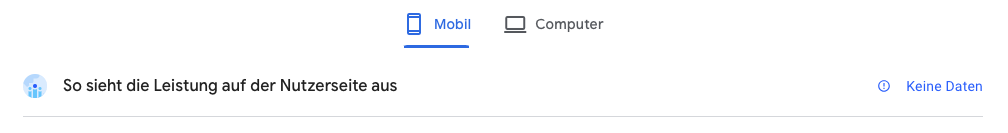
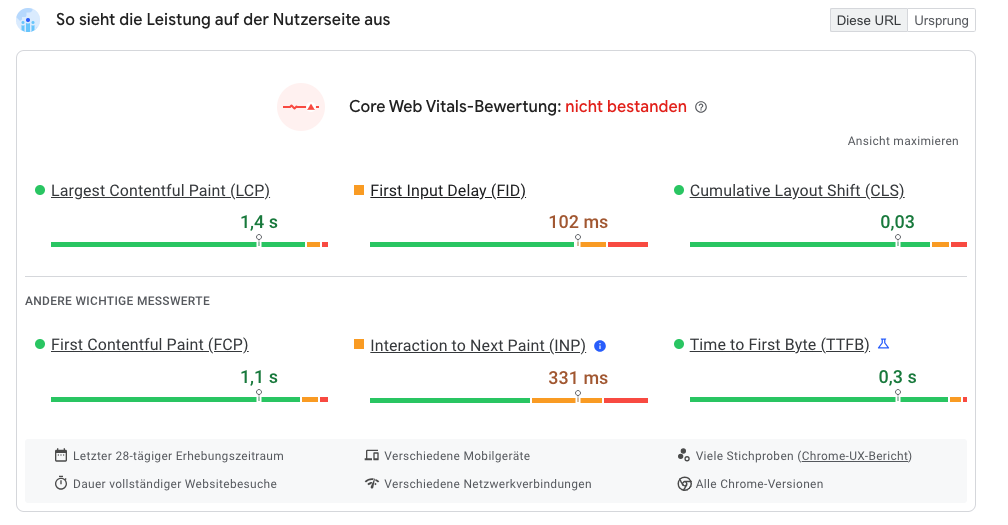
Einfluss auf Deine Rankings nehmen die Core Web Vitals übrigens nur, wenn genügend Nutzer Deine Seite besuchen. Ob das der Fall ist, erkennst Du daran, wenn Dir in der Search Console in der Sektion „Core Web Vitals“ oder im Google Pagespeed Tool echte Nutzerdaten angezeigt werden.
So sieht es aus, wenn nicht genug Daten vorhanden sind:

So sieht es aus, wenn genug Daten vorhanden sind:

3. Klare „Above the Fold“-Inhalte
Die Bezeichnung „Above the Fold“, zu Deutsch „über der Falte“, kommt ursprünglich aus dem Zeitungswesen. Sie bezieht sich auf den Bereich oberhalb der Knickfalte von gedruckten Zeitungen, also auf alles, was man mühelos lesen kann, ohne die Zeitung dafür aufklappen zu müssen. Die ganz heißen Schlagzeilen werden nämlich immer „above the Fold“ gedruckt, damit sie im Zeitungsständer sofort sichtbar sind und zum Kauf animieren.
In Anlehnung daran ist bei einer Website damit der sofort sichtbare Bereich gemeint, d. h. derjenige Teil, den Du siehst, ohne scrollen zu müssen.
Um die Bounce Rate zu senken, ist es von höchster Bedeutung, dass jeder Nutzer sofort eindeutig sieht, was ihn erwartet. Ferner sollte das, was er zu sehen bekommt, konsistent zu dem sein, was zuvor (in Suchmaschinen, sozialen Medien, Anzeigen …) versprochen wurde.
Je nachdem, welches Display verwendet wird, ändert sich der Above-the-Fold-Bereich natürlich bei der Nutzung eines anderen Geräts. Daher ist es ebenso wichtig, dass Du ein responsives Design hast, welches dafür sorgt, dass die Above-the-Fold-Message auch auf allen Geräten sofort sichtbar ist.
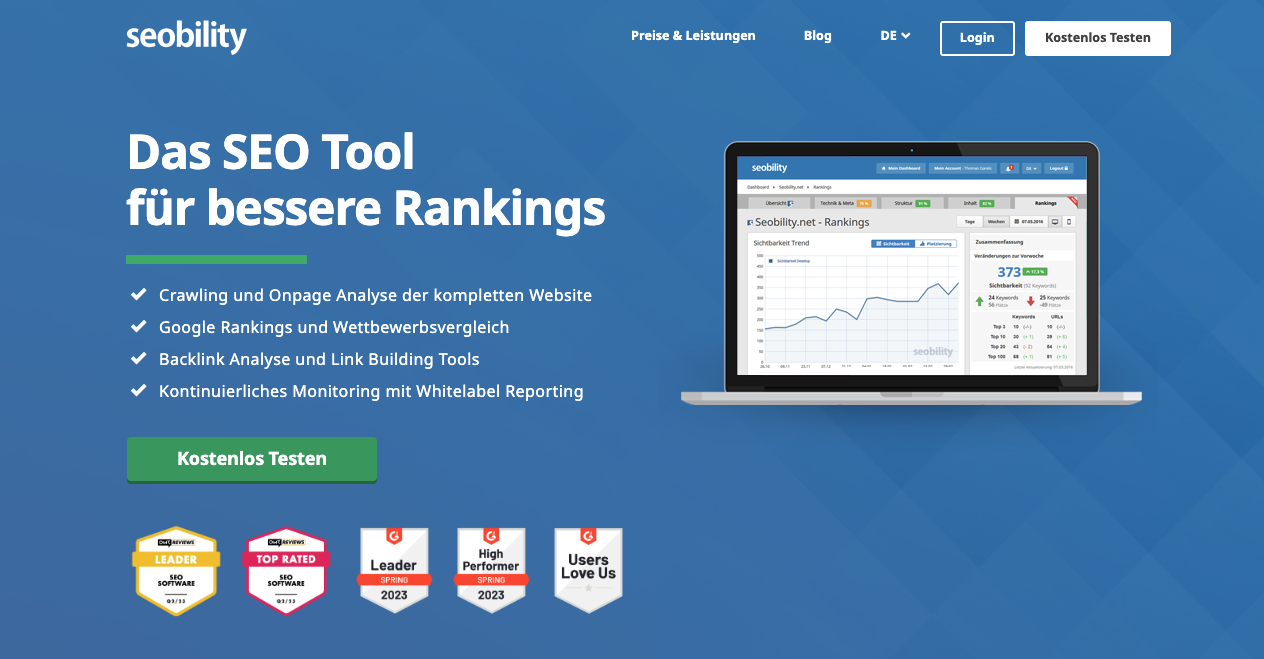
Eines der wichtigsten Elemente dabei ist die Hauptüberschrift der Seite. Diese sollte sowohl sofort sichtbar sein als auch unmissverständlich klarmachen, worum es auf der Seite geht, und den Besucher zum weiteren Betrachten der Seite animieren.
Ein gutes Beispiel hierfür ist die Startseite von Seobility. Es wird auf den ersten Blick klar, was den Besucher hier erwartet und es gibt nur einen hervorgehobenen Call-to-Action:

4. Modernes & zielgruppenorientiertes Design
Es gibt Unternehmen, deren Foyer mit Designermöbeln für Hunderttausende Euro vollgestellt ist, während ihre Website aussieht, als wäre sie mit einer Zeitmaschine aus dem Jahr 1999 zu uns gekommen.
Das erste Axiom der Kommunikationstheorie von Paul Watzlawick besagt, dass „man nicht nicht kommunizieren kann“. Was sagt eine derartige Website also über ein Unternehmen aus?
Das Design der eigenen Website sollte immer auf dem neuesten Stand gehalten werden und an den Werten ausgerichtet sein, die für die jeweilige Zielgruppe wichtig sind.
Hilfreich ist dabei auch das Prinzip „weniger ist mehr“. Ausgefallene „Designer-Websites“ mit spektakulären Effekten haben meiner Erfahrung nach häufig eine schlechte Marketing-Performance (SEO, Core Web Vitals, Conversion Rate …).
Im Zweifelsfall würde ich daher immer zur schlichteren, funktionalen Variante raten, die die Nutzer nicht verwirrt und verständlich macht, worum es geht. Im Mittelpunkt sollte stets der Nutzer stehen, nicht die Selbstverwirklichung des Designers.
5. Klare und sichtbare Struktur der Website
Mithilfe einer klaren Struktur finden sich die Besucher leichter auf der Website zurecht. Sie sollten idealerweise dazu in der Lage sein, schnell und einfach zu den Informationen zu gelangen, die sie suchen. Websites mit einer unklaren Struktur bieten hingegen eine schlechte Nutzererfahrung.
Das kann dazu führen, dass Besucher die Website verlassen, bevor auch nur die Möglichkeit einer Conversion besteht. Die Bounce Rate steigt und die Time-on-Site sinkt.
Übersichtliche Navigation
Bei der Navigation ist Einfachheit Trumpf! Bilder und Untertitel machen ein Navigationsmenü unübersichtlich und verhindern, dass der Nutzer einen schnellen Überblick bekommt.
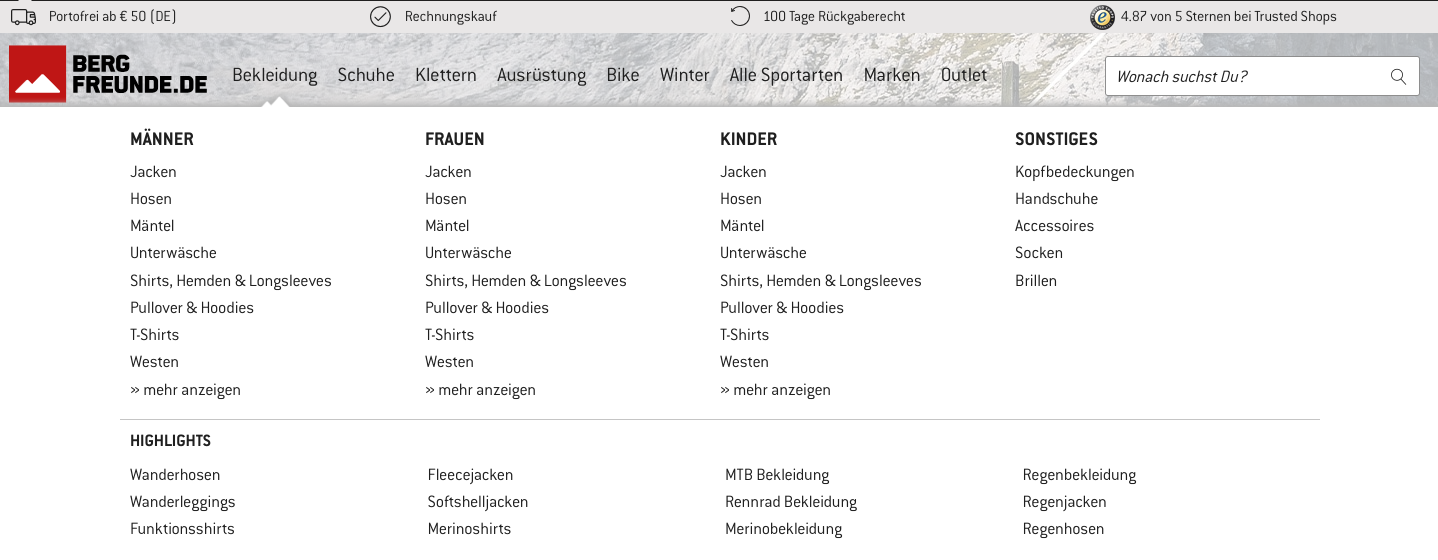
Einige Websites, wie etwa größere Shops, benötigen sogenannte „Mega-Menüs“ mit sehr vielen Links. Hier ist es hilfreich, diese durch einfache, schlagwortartige Überschriften zu strukturieren.

Eine ziemlich verbreitete „Bad Practice“ bei Menüs ist die Verwendung von Hamburger-/ Mobile-Menüs auf Desktop-Websites. Studien belegen, dass diese die Nutzererfahrung verschlechtern.
Breadcrumb Navigation
Eine Breadcrumb-Navigation ist ein sekundäres Navigationselement, das den Nutzern zeigt, wo sie sich innerhalb der hierarchischen Struktur einer Website befinden. Sie ist typischerweise in Form einer horizontalen Liste von links oben auf der Seite angeordnet, wobei jeder Link einen bestimmten „Schritt“ zurück zur Startseite darstellt.

Der Begriff „Breadcrumb“ (dt. Brotkrume) stammt aus dem Märchen „Hänsel und Gretel“, in dem die Hauptfiguren eine Spur von Brotkrumen legen, um ihren Weg zurück nach Hause zu finden.
Insbesondere bei Online-Shops mit tiefen Hierarchien sind Breadcrumbs ein wichtiges Element. Dadurch, dass von jeder Seite zur jeweils übergeordneten Seite verlinkt wird, helfen sie nicht nur Nutzern, sondern auch Suchmaschinen, die Struktur einer Website besser zu verstehen.
6. Kurze Absätze verwenden und auf verständliche, hilfreiche Inhalte achten
Bei Online-Texten haben sich deutlich kürzere Absätze als im Printbereich bewährt. Begründet wird dies dadurch, dass das menschliche Auge vor einem Bildschirm schneller ermüdet und dem durch häufige Augenbewegung entgegengewirkt werden kann.
Im Internet reichen oft schon zwei Sätze für einen Absatz. Von Leuten, die viel mit Print-Texten zu tun haben, erntet man dafür manchmal Spott. Ihnen gegenüber kannst Du Dich aber einfach auf den UX-Guide der Stanford University berufen.
Auf dem Seobility Blog wird das ebenfalls so umgesetzt:

Tendenziell hat sich auch eine kürzere Satzlänge bewährt, wobei dies mitunter stark von der Zielgruppe abhängt. So kann es bei einer akademisch geprägten Zielgruppe durchaus sinnvoll sein, wenn Du einen komplexeren Satzbau verwendest.
Mithilfe von Lesbarkeitsindizes kannst Du Dir ein objektiveres Bild davon machen, wie gut lesbar Dein Text für Deine Besucher ist.
Unabhängig von der konkreten Zielgruppe sind aktive Formulierungen immer besser als passive. So hat aktive Sprache den Vorteil, dass sie einen Text direkter sowie leichter nachvollziehbar macht und gleichzeitig zu mehr Interaktionen führt. Aktive Sätze sorgen für Klarheit und halten den Leser involviert. Ein Beispiel hierfür wäre etwa die Formulierung „Maria liest das Buch“, während es sich bei „Das Buch wird von Maria gelesen“ um passive Sprache handelt.
Für die Verständlichkeit ist es zudem wichtig, dass Du nur Fachwörter verwendest, die Deine Leser mit hoher Wahrscheinlichkeit kennen. Im Zweifel hilft eine Verlinkung auf ein Glossar – womit wir zum nächsten Abschnitt kommen.
7. Sinnvolle Links setzen
Interne Links können dazu beitragen, Nutzer länger auf Deiner Website zu halten. Wie Du oben im Abschnitt Absprungrate erfahren hast, führt der Klick auf einen internen Link auch dazu, dass ein Besuch nicht als Absprung bewertet wird.
Stelle sicher, dass die internen Links auf relevante Seiten verweisen, die dem Nutzer zusätzliche Informationen bieten oder ihn auf eine logische Weise durch die Website führen.
Der Ankertext des Links sollte präzise und aussagekräftig sein, um dem Nutzer eine klare Vorstellung davon zu geben, wohin dieser führt.
Ein bekanntes Positiv-Beispiel, welches in diesem Kontext häufig erwähnt wird, ist Wikipedia. Hier findest Du in jedem Beitrag Links zu Inhalten, die erwähnt werden, sowie zu den zugrundeliegenden Quellen.
Auch in Form von Calls-to-Action (dazu gleich mehr) können interne Links hilfreich sein. Ebenso sind systematische Verlinkungen wie Abschnitte mit verwandten Produkten bewährte Maßnahmen.
Mehr Details und Tipps zur Optimierung findest Du im Seobility Praxisguide zur Optimierung der internen Verlinkung.
8. Gesichter richtig einsetzen
Dass menschliche Gesichter die Augen der Nutzer auf sich ziehen, gilt als „common wisdom“. Es wurde zudem bereits im Rahmen zahlreicher Studien belegt. Daher wird der Einsatz von Bildern mit Gesichtern, etwa in Autorenboxen, auch vielerorts empfohlen.
Doch Vorsicht! Nur weil ein Gesicht die Augenbewegungen der Nutzer nachgewiesenermaßen auf sich zieht, heißt das noch lange nicht, dass dies auch gut für den Zweck Deiner Website ist.
In dieser Studie zu Gesichtern auf Websites wurde festgestellt, dass ein Autorenfoto auf einer Finanzseite das Vertrauen in die Richtigkeit der Informationen gesenkt hat.
Es ist daher sinnvoll, den konkreten Fall zu betrachten und im Zweifelsfall A/B-Tests durchzuführen.
9. Calls-to-Action
Calls-to-Action (CTAs) sind Handlungsaufforderungen an Deine Besucher. Meist sind diese mit einem Button verbunden. Dabei kann es sich um direkte Aufforderungen zu einer Handlung handeln, die Du als Conversion definiert hast (z. B. „Kaufen“ oder „Newsletter abonnieren“).
Es können aber auch „sanftere“ CTAs sein, wie „weiterlesen“ oder „mehr erfahren“, welche einen Zwischenschritt in Richtung Conversion darstellen.
Ohne CTAs sind Conversions mehr oder weniger ausgeschlossen. Das allein sollte Grund genug sein, sich mit dem Thema intensiver auseinanderzusetzen.
Der Klick auf einen CTA-Button wird in den meisten Fällen jedoch ebenso als weitere Interaktion mit Deiner Website gewertet. Somit wird ein Besuch nicht mehr als Absprung verzeichnet, wenn der Nutzer einen Button klickt und über diesen auf eine andere URL geführt wird oder ein URL-Parameter hinzugefügt wird.
Calls-to-Action (CTAs) sind unerlässliche Elemente jeder effektiven Website, da sie den Nutzern klare Anweisungen geben, was als Nächstes zu tun ist und sie dazu ermutigen, sich weiterhin mit Deinen Inhalten zu beschäftigen oder einen Kauf zu tätigen.
Hier sind einige Best Practices und Tipps, wie Du die Wirksamkeit Deiner CTAs maximierst:
- Verwende handlungsorientierte Sprache: Nutze in Deinem CTA ein starkes Verb, das zur Handlung anregt, wie „Jetzt herunterladen“, „Hier anmelden“ oder „Sofort kaufen“.
- Hervorhebung durch Design: Dein CTA sollte auffallen. Verwende kontrastreiche Farben, die sich von Deinem Website-Hintergrund abheben, und genügend Weißraum, damit er leicht zu finden und zu lesen ist.
- Platzierung ist der Schlüssel: Platziere Deine CTAs an einer Stelle auf der Seite, wo die Nutzer sie auf natürliche Weise finden, idealerweise nach einem überzeugenden Abschnitt von Inhalten, der sie dazu ermutigt, mehr wissen oder tun zu wollen.
- Biete einen klaren Mehrwert: Die Nutzer wollen wissen, was sie im Gegenzug bekommen. Stelle sicher, dass Dein CTA klar kommuniziert, welchen Wert oder Nutzen der Klick für den Nutzer hat.
- Größe: Dein CTA sollte groß genug sein, um aufzufallen, aber nicht so groß, dass er vom Inhalt ablenkt.
- Teste und optimiere: Verwende A/B-Tests für verschiedene CTA-Versionen, um herauszufinden, welche Nachrichten, Designs und Platzierungen bei Deiner Zielgruppe am besten ankommen. Beobachte die Ergebnisse und passe Deine Strategie entsprechend an. Leider hat Google sein AB-Test-Tool Google Optimize mittlerweile eingestellt. Alternativen bieten kommerzielle Anbieter wie AB Tasty oder Optimizely.
- Verwende sekundäre CTAs: Wenn Dein Haupt-CTA mit einer größeren Verbindlichkeit einhergeht (z. B. mit einem Kauf), füge einen sekundären, weniger verbindlichen CTA hinzu (z. B. „Mehr erfahren“), um Nutzer mitzunehmen, die noch nicht vollends bereit dazu sind, den Haupt-CTA auszuführen.
- Klarheit über das Ziel: Vermeide vage CTAs wie „Hier klicken“. Sei stattdessen spezifisch im Hinblick auf das, was der Nutzer erwarten kann, wenn er den CTA ausführt. Ein gutes Beispiel hierfür liefert HubSpot:
Hier weiß der Nutzer genau, was ihn erwartet – nicht nur aufgrund der klaren CTA-Texte, sondern auch durch den umgebenden Text.
10. Visuelle Inhalte
Die Zeiten, in denen Du Nutzer mit reinen Textinhalten überzeugen konntest, sind vorbei. Bei Webinhalten gilt längst das Motto „Das Auge isst mit“. Dabei geht es aber keineswegs nur um ansprechendes Design.
Im Fokus steht wieder die leichte und „gehirnschonende“ Konsumierbarkeit der Inhalte. Es geht darum, Deinen Besuchern möglichst genaue Informationen mit (für die Besucher) minimaler Anstrengung zur Verfügung zu stellen. Visuelle Inhalte sollen vom Gehirn 60.000-mal schneller aufgenommen werden können als Texte.
Wenn es Dir gelingt, dass sich Deine User bei Dir wohlfühlen, bleiben diese auch länger.
Wichtige visuelle Faktoren für Deine Website sind:
- übersichtliches Layout
- professionelles Design, das zu Deinem Inhalt passt
- passende und authentische Bilder (z. B. wann immer es geht, eigene Fotos anstelle von Stockfotos verwenden)
- Infografiken & Illustrationen
- interaktive Grafiken
- Videos
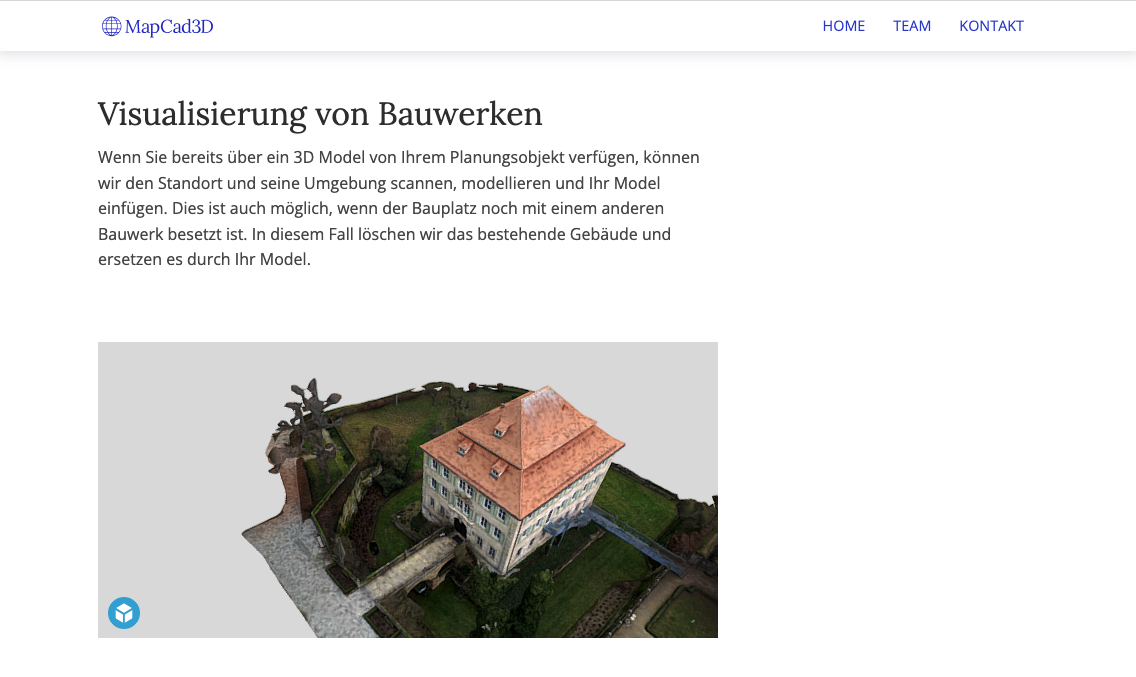
Viele Website-Betreiber schrecken wegen des Aufwands davor zurück, Infografiken und Illustrationen einzusetzen. Häufig haben diese jedoch aus SEO-Sicht zusätzlich das Potenzial, Besucher über die Bildersuche anzulocken und Backlinks zu generieren.
Ein Beispiel: Der Service zur Drohnenvermessung MapCad3D hat auf seiner Webseite das 3D-Modell der Vermessung eines historischen Bauwerks eingebunden:

Zusammenfassung
Ob es sich nun um Rankingfaktoren handelt oder auch nicht – die Optimierung der Nutzersignale ist für eine erfolgreiche Online-Präsenz von großer Bedeutung. Mit den 10 Tipps aus diesem Beitrag hast Du verschiedene Anhaltspunkte dafür erhalten, wie Du die Nutzererfahrung verbesserst und letztlich auch Deine Conversion Rate erhöhst.
Unabhängig von den einzelnen Tipps empfiehlt es sich, wenn Du auf Einfühlungsvermögen gegenüber Deinen Besuchern, konsistente Inhalte, Einfachheit und die Verwendung gelernter Konzepte setzt, um mit Deiner Website Erfolg zu haben.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!