
Die Ladegeschwindigkeit einer Webseite (Page Speed) gehört zu den wenigen Rankingfaktoren, die von Google offiziell bestätigt sind.
Das bedeutet… die Optimierung Deiner Ladezeiten kann zu mehr organischem Traffic führen!
Dieser Leitfaden hier ist vollgepackt mit Tipps zur Page Speed Optimierung, die Du heute noch umsetzen kannst, um die Rankings Deiner Website zu verbessern.
(Plus: Eine kürzere Ladezeit kann auch die Absprungrate (Bounce Rate) reduzieren, somit zu mehr wiederkehrendem Traffic führen und am Ende sogar Deine Gewinne erhöhen).
Lass uns also direkt loslegen.
Table of Contents
- 1 So kannst Du Deinen Page Speed prüfen
- 2 Wie schnell sollte Deine Website laden?
- 3 Die Grundprinzipien der Page Speed Optimierung
- 4 Optimierung Deines Servers und Deiner Infrastruktur (Tipps)
- 5 Technische und Onpage-Tipps zur Optimierung des Page Speeds
- 6 Optimierung des Page Speeds für WordPress (Tipps)
- 7 Fazit
So kannst Du Deinen Page Speed prüfen
Das Wichtigste zuerst. Bevor Du mit der Optimierung beginnst, musst Du Deine Ausgangslage kennen.
Obwohl es einige coole Tools zur Messung der Ladegeschwindigkeit gibt – an dieser Stelle Shoutout an GTMetrix und Pingdom! – bietet Googles PageSpeed Insights alles, was Du brauchst, um die aktuelle Performance Deiner Website zu messen.
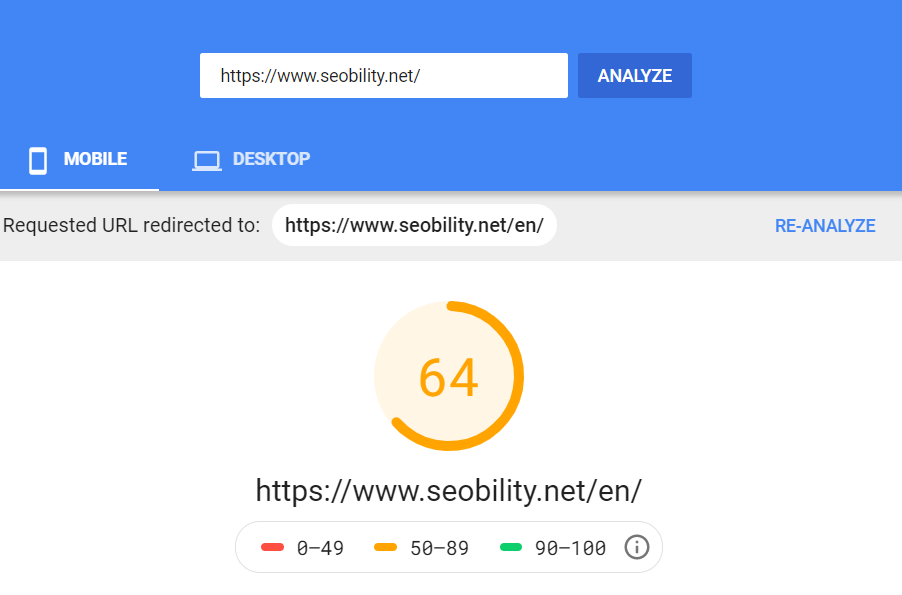
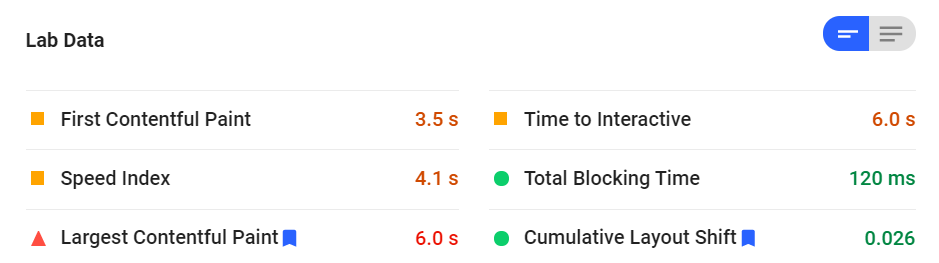
PageSpeed Insights liefert eine Menge nützlicher Metriken. Die beiden wichtigsten Zahlen, auf die Du achten solltest, sind folgende:
- Der mobile „Speed Score“ Deiner Seite (0-100)
- Die „Time to Interactive” Deiner Seite (die Zeit, bis ein Besucher die Seite nutzen kann)
Hinweis: Wir empfehlen Dir, Dich auf den mobilen Page Speed zu konzentrieren, da die Mehrheit der Websites (letztendlich alle) nun auf Mobile-First-Indexierung umgestellt sind.
Die Seobility Startseite hat derzeit zum Beispiel einen mobilen Speed Score von 64…

… und eine Time to Interactive von 6 Sekunden (siehe unten).

Falls Du Dich wunderst… wir wissen, dass das nicht optimal ist und arbeiten bereits daran!
Aber was ist eigentlich ein guter Page Speed Score?
Wie schnell sollte Deine Website laden?
Du solltest einen mobilen Page Speed Score zwischen 90 und 100 anstreben. Laut Google ist alles in diesem Bereich „gut“ und alles darunter entweder „verbesserungswürdig“ (50-89) oder „schlecht“ (0-49).

Selbstverständlich möchtest Du in diesem Falle ‚Gut‘ erzielen.
Bei der Time to Interactive ist das etwas komplizierter. Es gibt hier zwar keine feste Regel, aber wir würden Dir empfehlen, diese Zeit unter 3 Sekunden zu halten, am besten sogar unter 2 Sekunden.
Außerdem ist es wichtig, dass der Ladevorgang innerhalb von 1 Sekunde beginnt (d.h. der Nutzer sollte innerhalb einer Sekunde bereits erste Inhalte sehen können).
Im Endeffekt geht es darum, dass Deine Webseite so schnell wie möglich lädt, ohne dabei die Kernfunktionalität zu beeinträchtigen.
In diesem Leitfaden von Hobo Web findest Du einige interessante Statistiken dazu, wie die Absprungrate und die Frustration der Nutzer mit jeder Sekunde, die verstreicht, zunehmen.
Die Grundprinzipien der Page Speed Optimierung
Bevor wir zu den Tipps kommen, schauen wir uns kurz an, was wir grundsätzlich erreichen wollen.
Kurz und knapp: Jede unserer Maßnahmen für die Verbesserung der Ladegeschwindigkeit zielt auf einen der folgenden Faktoren ab:
- Verbesserung der serverseitigen Ausführungszeit oder die Reduktion der Server-Antwortzeit (Verbesserung der Time to First Byte oder TTFB)
- Reduzierung der Größe einer Webseite und/oder der Zeit, die zum serverseitigen Rendern einer Seite und zum Senden von Webinhalten an den Browser des Clients benötigt wird
- Wiederverwendung von Inhalten und/oder Ressourcen, um Download-Zeit zu sparen
- Reduzierung der Ausführungszeit einer Seite auf Client-Seite
Und jeder der folgenden Tipps zahlt auf eines dieser Ziele ein.
Also, weiter geht’s…
Optimierung Deines Servers und Deiner Infrastruktur (Tipps)
Bevor Du an Deiner Website selbst herumtüftelst, ist es wichtig, die zugrundeliegende Infrastruktur zu optimieren. Wenn Du das nicht tust, entgehen Dir viele Möglichkeiten, die Seitenladegeschwindigkeit zu verbessern.
In diesem Abschnitt werden wir daher Tipps zur Optimierung Deines Servers, DNS, Webhosts und mehr geben.
1. Führe ein Upgrade auf die neueste stabile Version von PHP durch
Schwierigkeit: Einfach
Warum solltest Du es tun?
Wenn Deine Website auf PHP läuft, dann kann ein Upgrade auf die neueste stabile Version – in Bezug auf die Ladegeschwindigkeit – einen schnellen und einfachen Vorteil bringen.
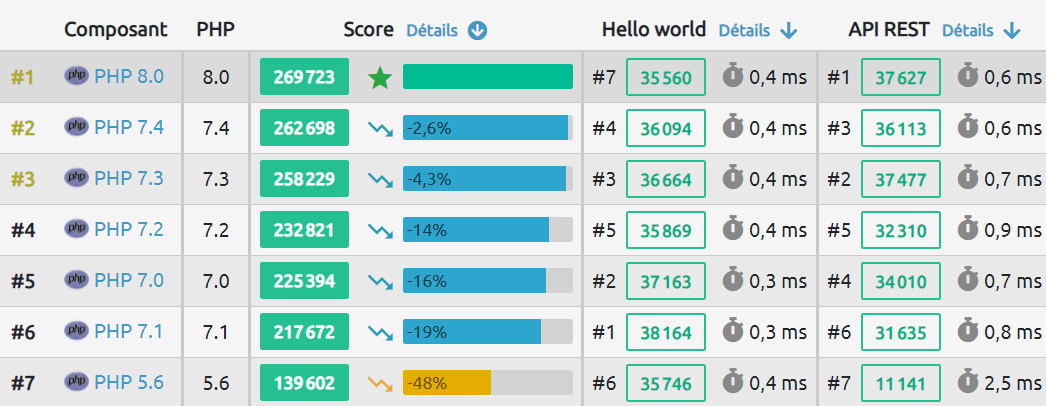
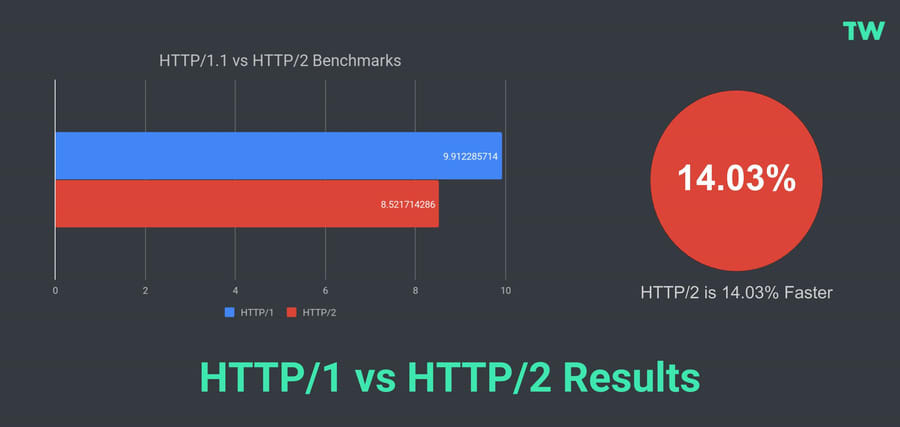
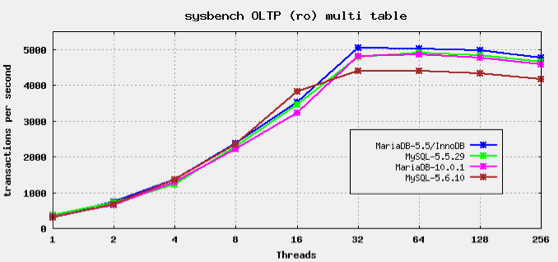
Benchmark-Tests (wie dieser hier) zeigen nämlich, dass PHP immer schneller wird.

So funktioniert‘s
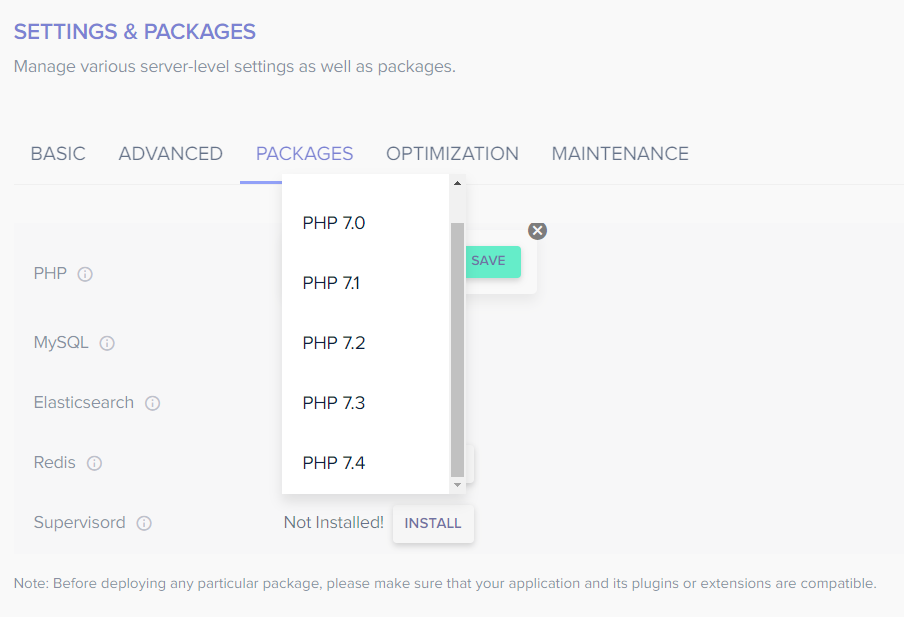
Die genaue Funktionsweise unterscheidet sich je nach Hosting-Anbieter. Oft musst Du aber lediglich eine neue PHP-Version aus einem Dropdown-Menü oder einer Checkbox auswählen. Ähnlich wie hier bei Cloudways.

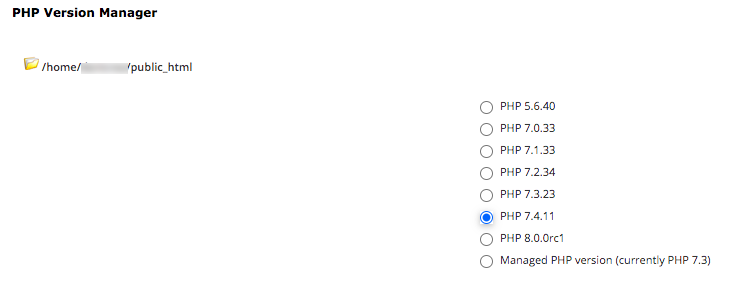
Oder wie hier in CPanel.

Zum Weiterlesen: Get a faster, more secure website: update your PHP today (wordpress.org)
2. Upgrade (oder Wechsel) Deines Hosters
Schwierigkeit: Einfach bis schwer (ein Upgrade bei Deinem derzeitigen Hoster sollte problemlos möglich sein, der Wechsel zu einem neuen Anbieter kann jedoch eine Strategie für den Umzug erfordern).
Warum solltest Du es tun?
Im Leben bekommst Du das, wofür Du bezahlst. Webhosting ist dabei keine Ausnahme.
Wenn Du günstiges Shared Hosting nutzt, wirst Du die Ressourcen (Speicher, CPU-Nutzung usw.) mit vielen anderen Websites teilen, was sich dann wiederum deutlich auf die Geschwindigkeit auswirken wird.
So funktioniert’s
Wenn Du mit Deinem jetzigen Hoster zufrieden bist und einfach nur einen schnelleren Server benötigst, kannst Du Dein Hostingpaket einfach upgraden.
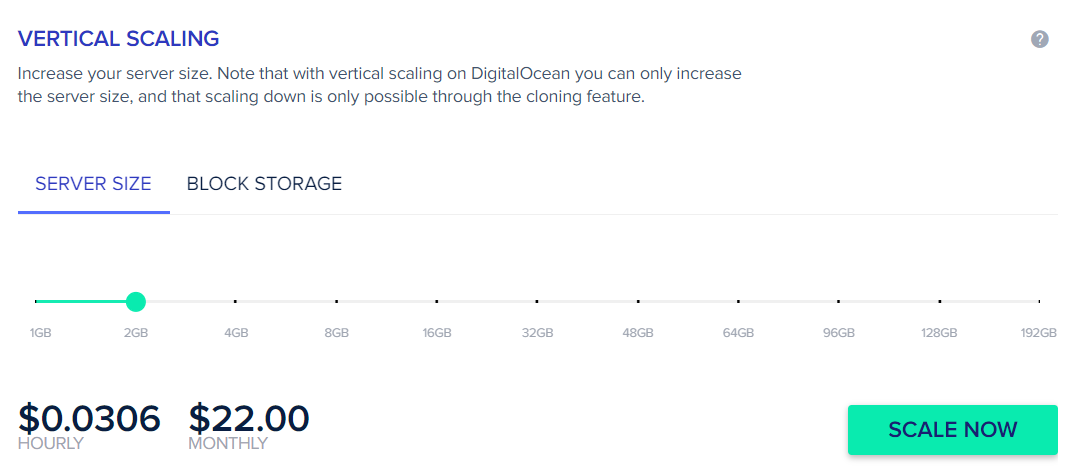
Falls Du einen VPS (Virtual Private Server) nutzt, kannst du das Upgrade Deines Servers häufig einfach in den Einstellungen durchführen.

Der Umzug zu einem neuen Hosting Anbieter ist etwas aufwendiger. Das Gute ist aber, dass viele Anbieter einen kostenlosen Website-Umzug für neue Kunden anbieten. Wenn Du dennoch eine Anleitung für den Wechsel auf einen neuen Server brauchst, schau Dir unseren Website Relaunch Guide an.
3. Wechsel zu einem Premium-DNS-Anbieter
Schwierigkeit: Mittel (stelle sicher, dass Du beim Wechsel Deine bestehenden DNS-Einstellungen exakt übernimmst).
Warum solltest Du es tun?
Wenn ein Nutzer Deine Domain in eine Adresszeile eingibt (oder Deine Seite bei Google anklickt), muss sein Browser die URL in eine IP-Adresse übersetzen. Diese Übersetzung wird von einem DNS-Server erledigt und erfolgt, bevor ein Besucher auf Deine Seite gelangt und mit dem Herunterladen von Inhalten beginnen kann.

Ein langsamer DNS-Server kann zu langsamen Verbindungen zu Deiner Website führen. Sollte Dein DNS-Server ausfallen, kann es sogar sein, dass Benutzer nicht imstande sind eine Verbindung herzustellen.
Die gute Nachricht? Durch den Wechsel zu einem Premium-DNS-Server kannst Du die erste Verbindungszeit verkürzen und somit die Besucher schneller auf Deine Website bringen (wo sie Deine Inhalte schneller abrufen können).
So funktioniert’s
Es gibt eine Reihe von Premium-DNS-Anbietern, bei denen der Wechsel recht einfach ist. Es reicht, die Nameserver Deiner Domain auf den neuen Provider zu verweisen und dann Deine bestehenden DNS-Einstellungen zu übernehmen.
Zum Weiterlesen: Warum Premium-DNS nicht länger optional ist (Kinsta)
4. Aktiviere HTTP/2 oder HTTP/3
Schwierigkeit: Mittel (Änderung der Serverkonfiguration)
Warum solltest Du es tun?
HTTP/2 wurde 2015 veröffentlicht und war die erste große Verbesserung des HTTP-Protokolls, das für den gesamten Web-Traffic im Internet seit 1999 verwendet wird.
Damit wurden mehrere grundlegende Performance-Probleme behoben, die durch die Entwicklung des Webs verursacht wurden.
Wir werden hier nicht näher auf die Vorteile von HTTP/2 eingehen. Wenn Deine Website jedoch nicht HTTP/2 verwendet (was Du hier prüfen kannst), dann wird es Zeit zu wechseln.

Es kann sein, dass Du die Unterstützung Deines Hosting-Dienstes benötigst, um dies zu aktivieren.
Wusstest Du übrigens, dass auch HTTP/2 seine eigenen Performance-Probleme hat? Wenn bei HTTP2 ein HTTP-Paket verzögert wird, verlangsamt es alle nachfolgenden Pakete, bis dieses spezielle Paket erneut gesendet und empfangen wird.
HTTP/3 ist ein neues Protokoll, das von Cloudflare in Zusammenarbeit mit großen Browsern wie Chrome und Mozilla entwickelt wurde und noch weitere Performance-Verbesserungen schafft.
So funktioniert‘s
Um HTTP/3 zu aktivieren, musst Du ein Kunde von Cloudflare sein und auf deren Warteliste stehen, aber es ist zu erwarten, dass dieses Protokoll in naher Zukunft zum Mainstream wird.
Update: LiteSpeed hat uns darüber informiert, dass sie auch HTTP/3 unterstützen. Wenn Du also unseren Tipp 11 weiter unten in diesem Abschnitt befolgst, dann bist Du bestens gerüstet.
5. Aktiviere TLS 1.3 für schnellere „Handshakes“
Schwierigkeit: Mittel (Änderung der Serverkonfiguration)
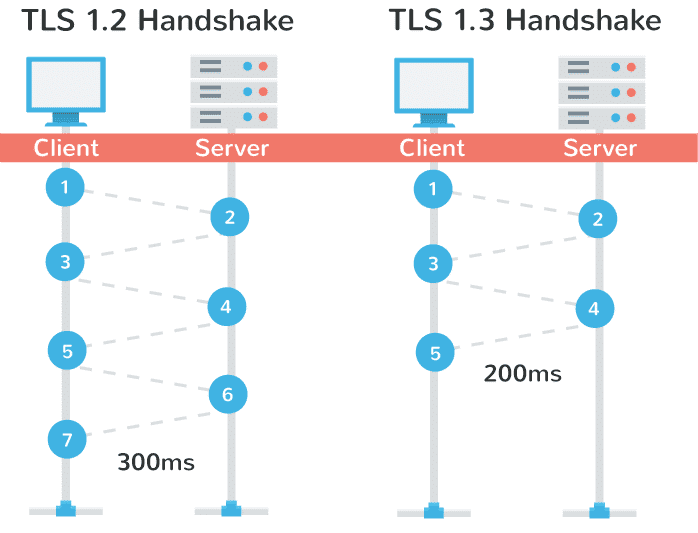
Auch wenn viele Websites die frühen Versionen von TLS (das Protokoll, das HTTPS ermöglicht) verwenden, weisen die neueren Versionen von TLS eine viel bessere Handshake-Performance auf.

Mit der Aktivierung von TLS 1.3 kannst Du 100 Millisekunden Deiner Ladezeit einsparen.
So funktioniert’s
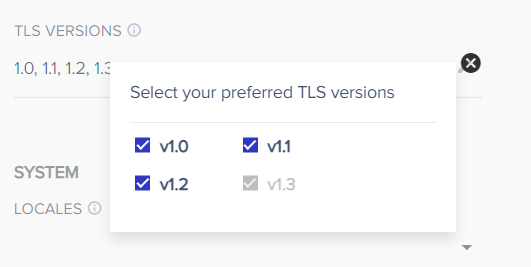
Prüfe Deine Serverkonfiguration um festzustellen, welche Versionen von TLS derzeit unterstützt werden.

Hier kannst Du außerdem Deine Website testen.
Zum Weiterlesen: Ein Überblick über TLS 1.3 – Schneller und sicherer (Kinsta)
6. Aktiviere Caching auf PHP-Ebene
Schwierigkeit: Mittel (erfordert die Anpassung Deiner php.ini-Datei)
Warum solltest Du es tun?
PHP ist eine interpretierte Programmiersprache. Das bedeutet, dass bei jeder Codezeile, die ausgeführt wird, diese in Anweisungen auf Maschinenebene „übersetzt“ wird.
Die meisten PHP-Websites verwenden normalerweise immer wieder dieselben paar tausend Codezeilen. Und da dieselben Codezeilen immer wieder übersetzt werden müssen, entsteht eine erhebliche Menge an unnötiger Arbeit.
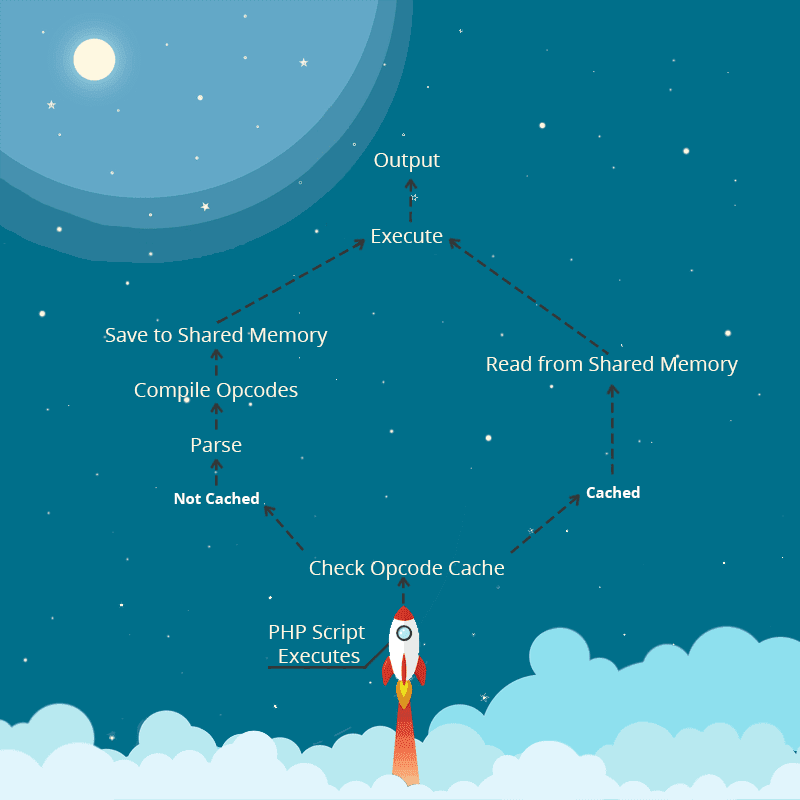
Das OpCode-Caching ist eine Möglichkeit, dieses Problem zu lösen. Dabei werden die übersetzten Codezeilen (OpCodes genannt) im Speicher des Servers gespeichert. Und wenn die gleiche Codezeile ausgeführt werden muss, wird die übersetzte Zeile direkt aus dem Speicher geholt.
Dies führt zu einer deutlichen Verbesserung der Performance.

So funktioniert’s
Um OpCode-Caching zu aktivieren, musst Du Deine php.ini-Datei anpassen. Dieser Guide von Cloudways erklärt Dir die Vorgehensweise und geht auch auf die Vorteile von OpCode Caching ein.
7. Nutze ein CDN, um statische Inhalte von mehreren Standorten aus bereitzustellen
Schwierigkeit: Mittel (erfordert das Ändern der DNS-Einstellungen Deiner Website und/oder der Dateipfade)
Warum solltest Du es tun?
Wenn es um die Ladegeschwindigkeit einer Website geht, gibt es einen wichtigen Aspekt, auf den Du kaum Einfluss hast: die tatsächliche physische Entfernung zwischen dem Standort des Client-Browsers und dem Website-Server.
Du kannst (und solltest) Deinen Server so nah wie möglich an Deinem Zielkundenkreis platzieren. Bei einem internationalen Publikum kann dies jedoch komplex und ziemlich teuer sein.
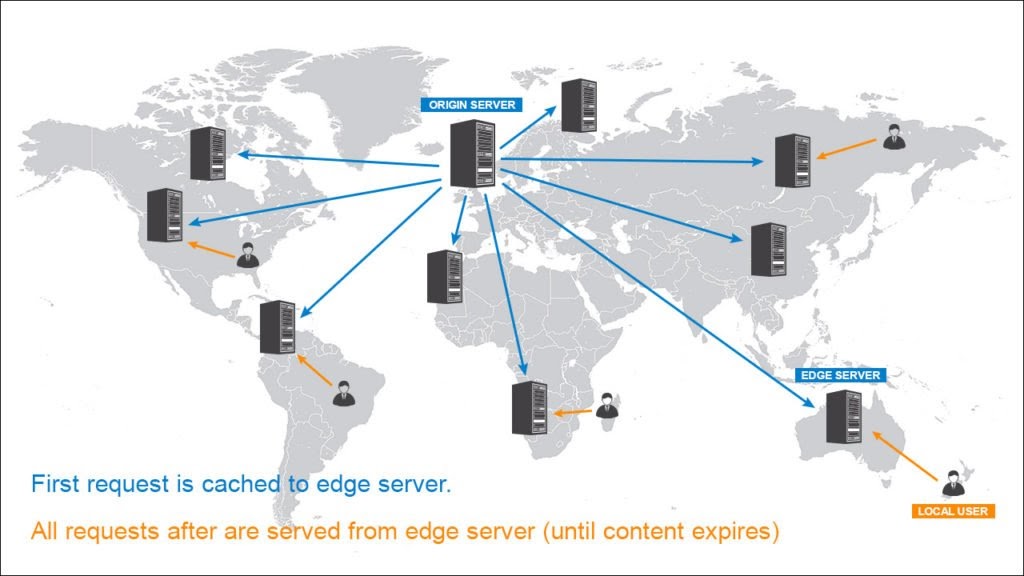
Glücklicherweise gibt es eine einfache Lösung: die Verwendung eines CDN. Bei einem CDN handelt es sich um ein Netzwerk von Servern, die physisch über die ganze Welt verteilt sind. Diese Server übertragen Bilder, CSS, Javascript und andere meist statische, groβe Dateien auf ihre „Edge“-Server.
Wenn ein Client-Browser auf Deine Website zugreift, werden alle statischen Dateien von dem CDN-Server bereitgestellt, der dem Benutzer physisch am nächsten ist, und nur der dynamische Inhalt Deiner Website wird heruntergeladen.

Da statische Dateien normalerweise am umfangreichsten sind, erfüllt das CDN zwei Aufgaben:
- Die technisch arbeitsintensive Bereitstellung dieser Dateien
- Die Bereitstellung dieser Dateien von einem Ort aus, der näher am Benutzer liegt, was die Performance Deiner Website erheblich verbessert.
So funktioniert’s
Zuerst musst Du Dich bei einem CDN registrieren. Da es davon eine große Auswahl gibt, empfehlen wir Dir diesen Tech Radar-Beitrag durchzulesen, wenn Du Ratschläge für die Auswahl eines CDNs benötigst.
Sobald Du registriert bist, ist der Einrichtungsprozess vom Anbieter abhängig (die meisten stellen detaillierte Dokumente zur Verfügung). Dieser Guide hier bietet einen guten allgemeinen Überblick.
8. Verwende Cookie-freie Domains für statische Dateien (CSS, Skripte usw.)
Schwierigkeit: Einfach bis mittel (CDNs tun dies normalerweise standardmäßig, aber Du kannst natürlich Deine eigene Cookie-freie Subdomain einrichten)
Warum solltest Du es tun?
Browser-Cookies werden normalerweise verwendet, um kleine Mengen an Informationen im Browser zu speichern. Ein Cookie kann sich z. B. vorübergehend die Anmeldedaten eines Benutzers „merken“, so dass er sich nicht bei jedem Besuch einer Website neu anmelden muss.
Cookies werden jedoch bei allen Anfragen des Browsers mitgesendet. Trotz ihrer kleinen Größe verursachen sie dadurch zusätzlichen Aufwand und tragen zur Ladegeschwindigkeit der Website bei.
So funktioniert’s
Ein CDN entfernt normalerweise automatisch Cookies aus statischen Dateien. Allerdings kannst Du WordPress auch so einstellen, dass es Cookie-freie Domains verwendet. Folge dafür einfach dieser Anleitung.
9. Führe ein Upgrade von MySQL auf MariaDB durch
Schwierigkeit: Mittel (generell ist die Umstellung einfach, aber Du solltest sorgfältig vorgehen und nicht vergessen Backups zu erstellen).
Warum solltest Du es tun?
Kurz und bündig: MariaDB ist eine schnellere Datenbank-Software als MySQL. Es handelt sich hier um einen Drop-in-Ersatz, und wenn Du derzeit MySQL verwendest, kannst Du damit die Ladegeschwindigkeit auf einfache Weise optimieren.

So funktioniert’s
Für die Umstellung auf MariaDB ist bei den meisten Hosting-Anbietern nur ein Klick in den Einstellungen notwendig.
Wenn Du aber selbst Hand anlegen willst, dann schau Dir diesen Guide für die manuelle Umstellung an.
10. Aktiviere Object Caching um Datenbankabfragen zu speichern
Schwierigkeit: Schwer (generell einfach zu erledigen, die Serverkonfiguration muss jedoch geändert werden)
Warum solltest Du es tun?
Object-Caching (wie z. B. Redis) ist eine Methode zum Speichern von Datenbankabfragen, so dass diese aus einem Cache abgerufen werden können, anstatt durch wiederholtes Abfragen der Datenbank.
Dieses Caching hilft der Datenbank, die Performance für häufige oder sich wiederholende Abfragen, die sich nicht oft ändern, zu verbessern. Die Datenbankressourcen können dann für dynamischere Abfragen verwendet werden.
So funktioniert’s
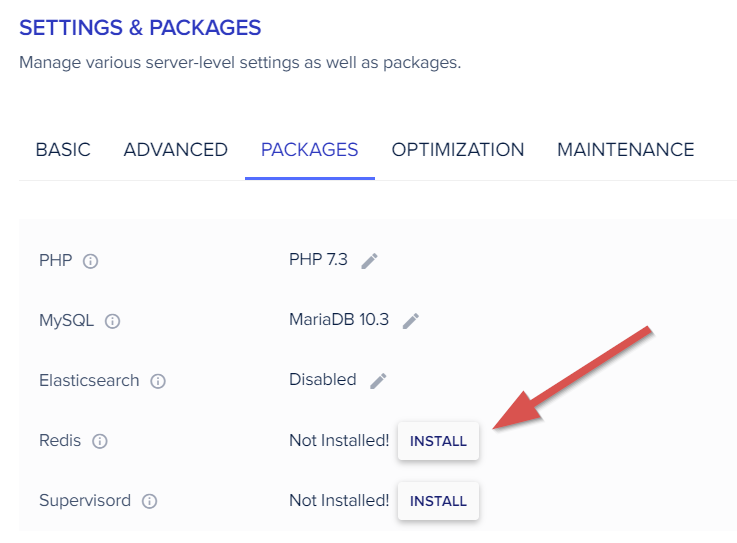
Da Redis auf Serverebene unterstützt werden muss, musst Du es über Dein VPS-Setup aktivieren. Einige Hoster verfügen über eine Einstellung zur Aktivierung von Redis…

… aber falls nicht, findest Du hier eine Anleitung, wie man dies manuell auf einem Ubuntu-Server durchführt.
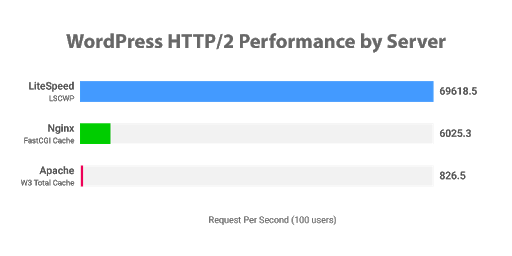
11. Tausche Apache gegen Litespeed Server oder NGINX
Schwierigkeit: Schwer (wenn Du keine Erfahrung mit dem Ändern von Serverkonfigurationen hast, dann suche Dir jemanden, der das für Dich erledigt)
Warum solltest Du es tun?
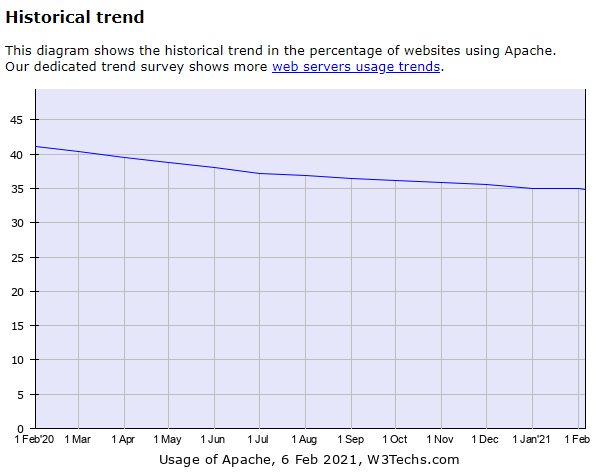
Apache ist nach wie vor der beliebteste Webserver der Welt. Nach Angaben von w3techs.com laufen derzeit mehr als ein Drittel aller Websites auf Apache.

Aber er ist bei weitem nicht der schnellste Server. Ein Wechsel zu LiteSpeed oder NGINX kann zu einer deutlichen Performance-Steigerung führen.

So funktioniert’s
Bei LiteSpeed handelt es sich um einen Drop-in-Ersatz für Apache mit deutlich besserer Performance. Das Upgrade ist relativ einfach. Wenn Du also einen VPS nutzt, ist ein Upgrade auf LiteSpeed sehr zu empfehlen. Der Umstieg auf NGINX ist nicht ganz so einfach und erfordert mehr Tests und Anpassungen. Hier erfährst Du, wie Du dies auf einem Ubuntu-VPS angehst.
12. Entferne andere Websites vom Server
Schwierigkeit: Mittel bis schwer (erfordert den Umzug anderer Websites vom Server, auf dem Deine „Haupt-Website“ gehostet ist)
Warum solltest Du es tun?
Wenn Du von Shared Hosting auf einen VPS umgestiegen bist (oder Deinen aktuellen VPS aufgerüstet hast), dann hast Du wahrscheinlich bereits eine positive Auswirkung auf die Ladegeschwindigkeit festgestellt.
Wenn Du jedoch mehrere Websites betreibst und Deine „Haupt“-Website optimieren willst, dann solltest Du diese auf einem eigenen VPS mit eigenen dedizierten Ressourcen betreiben.
Obwohl Du die Ressourcen nicht mit Dutzenden, Hunderten oder gar Tausenden von anderen Websites teilen musst, wie es bei Shared Hosting der Fall wäre, werden die Ressourcen dennoch zwischen Deinen eigenen Websites aufgeteilt.
Es ist daher sinnvoll, Deiner „Haupt“-Website einen eigenen Bereich zu geben.
So funktioniert‘s
Wenn Du bei Deinem jetzigen Hoster einen neuen Server einrichtest, sollte Dir dieser dabei helfen können, Deine “unwichtigen” Websites auf den neuen Server umzuziehen.
Wenn Du das selbst tun willst, dann sieh Dir am besten unseren Website Relaunch Guide an.
13. Entferne PHP-Module oder Tasks, die Du nicht brauchst
Schwierigkeit: Schwer (wenn Du das falsche Modul entfernst, könnte Deine Website kaputt gehen).
Warum solltest Du es tun?
PHP hat standardmäßig eine Menge Module laufen, und (je nach Funktionalität Deiner Website) kann es durchaus sein, dass Du einige davon nicht brauchst.
Wenn Du PHP-Module, die Du für Deine Website nicht benötigst, entfernst, kannst Du die Ladegeschwindigkeit und Performance Deiner Website erhöhen.
So funktioniert’s
Diese Anpassungen solltest Du mit Bedacht vornehmen, um zu vermeiden, dass Du Funktionen entfernst, die Du tatsächlich benötigst. Wenn Du ein WHM-Setup ausführst, kannst Du Dich an diesem Guide orientieren.
Technische und Onpage-Tipps zur Optimierung des Page Speeds
In diesem Abschnitt geben wir Dir 13 Tipps, mit denen Du die Ladegeschwindigkeit Deiner Website optimieren kannst – von der Einrichtung von Caching bis hin zur Optimierung von Bildern, Skripten, Style Sheets und mehr.
1. Implementiere Caching für Deine Website
Schwierigkeit: Einfach bis mittel (für die meisten CMS kannst Du dies mit einem Plugin erledigen)
Warum solltest Du das tun?
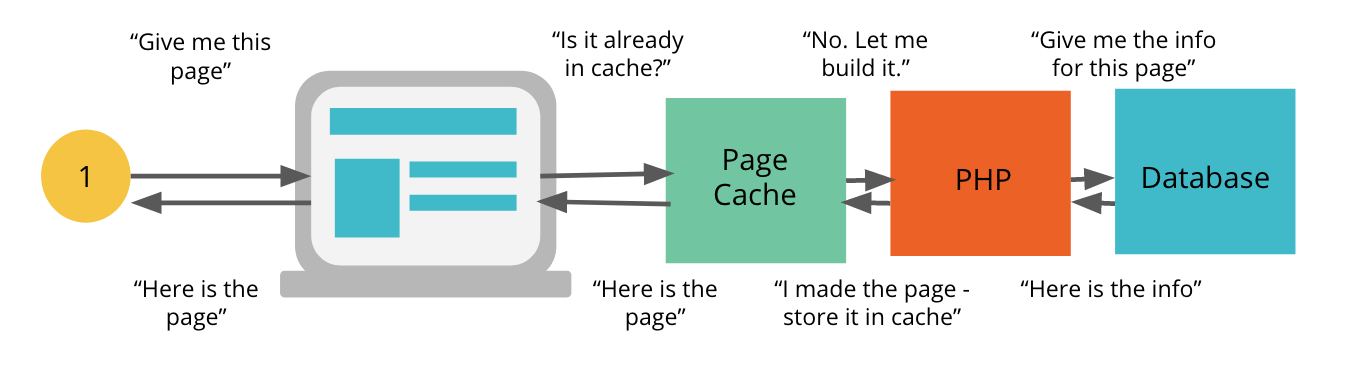
Bei dynamischen Websites werden Inhalte (Artikel, Produkte usw.) in einer Datenbank (getrennt vom Haupt-Template) gespeichert und dann im Handumdrehen eine Seite zusammengebaut, wenn ein Benutzer sie besucht.
Allerdings sind für das Abrufen der Inhalte aus einer Datenbank bei jedem einzelnen Besuch viele Ressourcen notwendig.
Caching behebt dieses Problem. Beim Caching wird eine Kopie der vollständigen Seite (d.h. dem Template inklusive Content) beim ersten Rendern erstellt und auf der lokalen Festplatte des Servers gespeichert. Diese zwischengespeicherte Version kann Hunderte Male schneller abgerufen werden, als wenn sie aus der Datenbank abgerufen und bei jedem Laden der Seite gerendert würde.

Beim Caching wird eine Seite nur dann neu aus der Datenbank abgerufen und zusammengesetzt, wenn sie nicht bereits im Cache gespeichert ist (Quelle)
Der Cache wird in regelmäßigen Abständen aktualisiert, normalerweise alle paar Stunden. Das sorgt für ein gutes Gleichgewicht zwischen der Aktualität der Inhalte und einer optimalen Seitenladegeschwindigkeit.
So funktioniert’s
Die meisten CMS bieten die Möglichkeit, ein Plugin (oder eine App) für das Caching zu installieren.
Wenn Du WordPress verwendest, empfehlen wir WP Rocket, das übrigens auch bei vielen anderen Tipps in unserer Liste helfen kann.

Es gibt aber auch kostenlose Plugins wie z.B. W3 Total Cache. Auch bei Shopify findest Du eine große Auswahl. HyperSpeed ist zum Beispiel eine gute Allround-App, wenn es um Ladegeschwindigkeit geht.
Am besten suchst Du für Dein CMS nach Bewertungen und Vergleichen von Caching- (und Page Speed-) Plugins.
2. Optimiere Deine Bilder und verwende Lazy Loading
Schwierigkeit: Einfach (die meisten Bildbearbeitungsprogramme ermöglichen eine Optimierung für Web und Lazy Loading wird zum Standard)
Warum solltest Du es tun?
Bilder können dazu beitragen, dass sich Deine Website von der Masse abhebt, dass Deine Inhalte angenehmer zu lesen sind (indem Du die Textblöcke aufteilst) und dass die Absprungrate sinkt.
Bei Seobility erstellen wir für jeden unserer Blog-Beiträge eigene Bilder.

Wenn diese aber nicht optimiert sind, können sie Deine Website auch erheblich verlangsamen.
So funktioniert’s
Vergewissere Dich zuallererst, dass Deine Bilder „lazy-loaded“ sind. Hierbei handelt es sich um eine Funktion, bei der Bilder nur dann geladen werden, wenn der Benutzer kurz davor ist, diese zu sehen (z. B. wenn er beim Scrollen in die Nähe des Bildes kommt).
Wenn Du mit WordPress arbeitest, dann ist Lazy Loading bereits eingebaut, solange Du die Version 5.4 oder höher verwendest. Ältere Versionen benötigen jedoch ein externes Plugin (wie A3 lazy load), um die Funktion zu aktivieren.
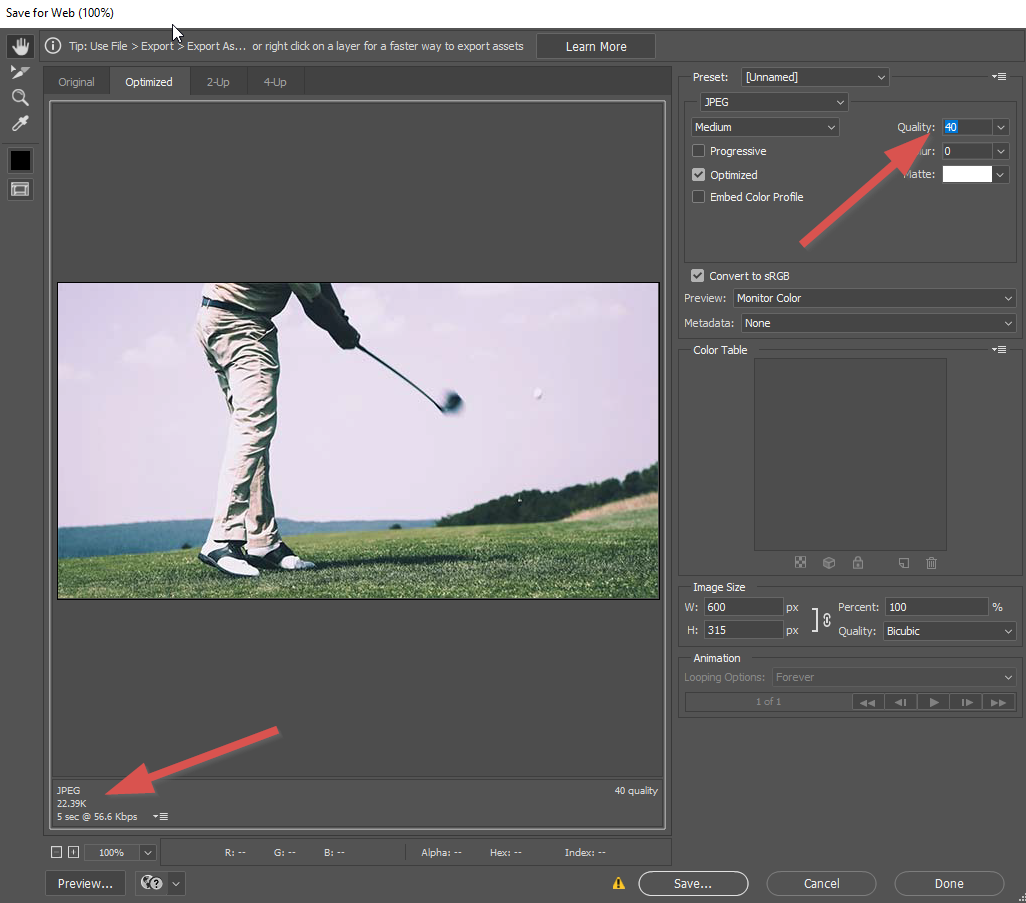
Danach musst Du sicherstellen, dass die Bilder, die Du verwendest, für die Nutzung im Web optimiert sind.
Normalerweise bedeutet das, dass sie in einem Format gespeichert sind, das deren Größe reduziert, ohne dabei Qualitätseinbußen zu verursachen. Es gibt verschiedene Tools, die Dir dabei helfen können.
Mit den meisten Grafikdesign-Tools wie Photoshop (siehe unten) kannst Du Bilder für das Web speichern. Alternativ kannst Du ein Tool wie TinyPNG verwenden, um Bilder individuell zu optimieren.

Wenn Du die Bildoptimierung direkt in WordPress vornehmen willst, kannst Du Smush von WPMU oder Imagify verwenden.
3. Verwende Next-Gen-Formate wie WebP
Schwierigkeit: Mittel (das Konvertieren von Bildern in WebP ist einfach, diese zur Ansicht bereitzustellen, erfordert jedoch einige weitere Optimierungen).
Warum solltest Du es tun?
Wir wissen, dass Bilder optimiert werden müssen. Aber welches Bildformat bietet einen guten Kompromiss zwischen Qualität und Größe?
Pagespeed Insights empfiehlt WebP. Dies ist ein verlustfreies Bildformat, das speziell für das Internet entwickelt wurde.
Was bedeutet verlustfrei?
Formate wie JPG „verlieren“ typischerweise etwas von der Bildqualität, um die Dateigröße zu verringern. Verlustfreie Bildformate wie PNG und WebP gehen keinerlei Kompromisse bei der Qualität zugunsten der Größe ein.
So funktioniert’s
Plugins wie Imagify (oben erwähnt) oder WebP Express können Deine Medien in WebP konvertieren und dann dieses Format für die Anzeige von Bildern verwenden.
Alternativ kannst Du dieses kostenlose Tool dazu verwenden, Deine Bilder manuell in WebP zu konvertieren.

Zum Weiterlesen: A new image format for the Web (Google Developers)
4. Aktiviere GZip-Komprimierung
Schwierigkeit: Einfach (eine kleine Änderung der Konfiguration)
Warum solltest Du es tun?
Ein Großteil des Inhalts einer Website besteht aus Text. Beispielsweise basieren HTML, CSS und Javascript allesamt auf Text.
Da Textinhalte hoch komprimierbar sind, kann darüber die Performance leicht gesteigert werden. Wenn Inhalte komprimiert sind, müssen weniger Daten übertragen werden, was die Ladezeit deutlich verkürzt.
Hinweis: Obwohl das Komprimieren und Dekomprimieren von Inhalten zu kleinen Verbesserungen führt, besteht ein deutlich größerer Vorteil in der Reduzierung der Übertragungsgröße.
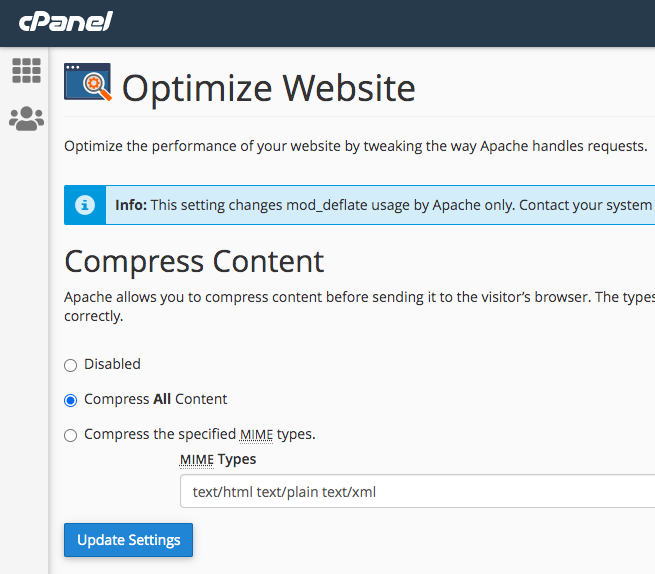
So funktioniert’s
Die Aktivierung der GZip-Komprimierung kann normalerweise durch Deinen Hosting-Anbieter erfolgen. Bei CPanel-basierten Hostern musst Du nach dem Abschnitt „Optimize Website“ suchen und die Komprimierung wie unten abgebildet aktivieren.

5. Verkleinere Dein JS, CSS und HTML
Schwierigkeit: Mittel (einfach durchzuführen, aber prüfe anschließend, ob alles korrekt funktioniert)
Warum solltest Du es tun?
Kommentare, Zeilenumbrüche, Einzüge und andere unnötige Zeichen können aus JS-, CSS- und HTML-Dateien entfernt werden, um deren Größe zu reduzieren.
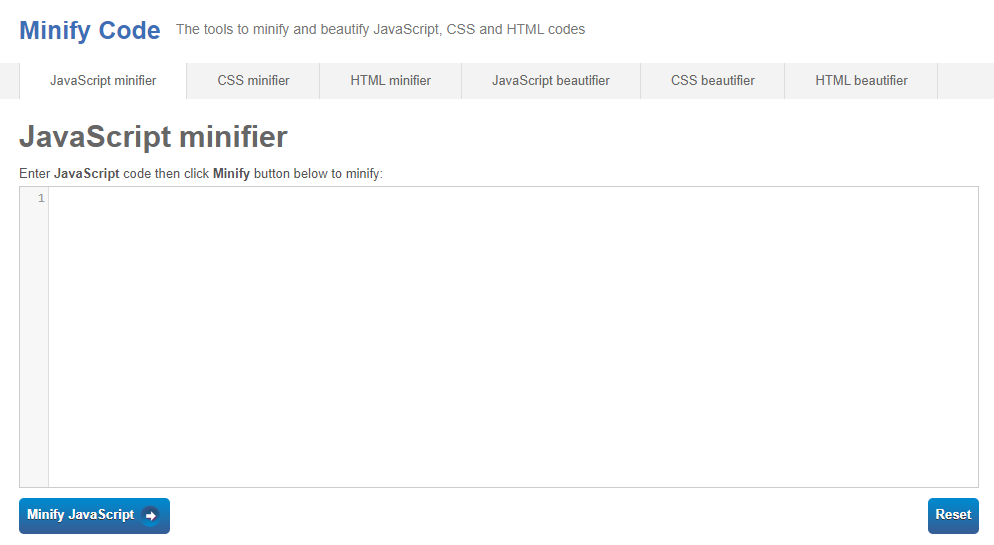
So funktioniert’s
Du kannst dieses kostenlose Tool verwenden, um Deine CSS-, JS- und HTML-Dateien zu minimieren.

(und wenn Du etwas vermasselst, kannst Du das Tool auch zum „Ent-Minimieren“ Deiner Skripte verwenden).
Zum Weiterlesen: Warum sollte man JavaScript-Code minimieren (Cloudflare)
6. Verschiebe das Parsen von Javascript
Schwierigkeit: Einfach (kann durch ein Plugin erledigt werden oder durch manuelles Hinzufügen eines Attributs zu den Skripten)
Warum sollst Du es tun?
Javascript-Bibliotheken sind typischerweise im Header einer Seite enthalten. Standardmäßig muss ein Browser, wenn ein Skript aufgerufen wird, die Datei herunterladen und „parsen“, bevor er mit dem Laden anderer Inhalte fortfährt.
Dies wird als „Render-blocking“ bezeichnet und kann Deine Website erheblich verlangsamen.
Das ist jedoch leicht zu beheben. In unserem Core Web Vitals Guide haben wir genau beschrieben, wie Du dabei vorgehst.
7. Verschiebe das Laden von nicht-kritischem CSS
Schwierigkeit: Mittel (etwas schwieriger als das Aufschieben von Javascript)
Warum solltest Du es tun?
CSS, wie auch Javascript, blockiert das Rendern einer Seite. Um also den Ladevorgang zu optimieren, solltest Du kritisches CSS (Styles, die zum Rendern von „above the fold“ Content erforderlich sind) inline einbinden und andere nicht-kritische Styles asynchron laden.
Es ist nicht ganz so einfach wie das Verschieben von Javascript (es sei denn, Du verwendest ein Plugin), aber es ist immer noch relativ unproblematisch.
Wie funktioniert’s
In diesem web.dev Guide wird das Verschieben des Ladevorgangs von nicht-kritischem CSS im Detail beschrieben.
Außerdem erklären wir die Vorgehensweise auch hier in unserem Core Web Vitals Guide.
8. Reduziere die Gesamtgröße der Webseite
Schwierigkeit: Schwer (erfordert die Kombination vieler Tipps aus diesem Guide und die Analyse einzelner Requests)
Warum solltest Du es tun?
Was ist die goldene Regel, um die Ladegeschwindigkeit einer Website zu verbessern? Halte die Größe jeder einzelnen Seite so klein wie möglich.
Um wirklich gute Ergebnisse zu erzielen, empfehlen wir Dir so viele Schritte wie möglich aus diesem Guide zu befolgen. Je hartnäckiger Du dabei vorgehst, desto besser.
Das Ziel sollte klar sein. Je kleiner jede Seite ist, desto schneller wird sie geladen – konzentriere Dich also darauf, sie so klein wie möglich zu halten.
Eine Größe von unter 1 MB wäre das ideale Ziel, aber das kann je nach Website variieren. Konzentriere Dich einfach darauf, sie so klein wie möglich zu halten, ohne dabei die Benutzerfreundlichkeit zu beeinträchtigen.
So funktioniert’s
Abgesehen von den Tipps in diesem Guide solltest Du Dir alles ansehen, was Deine Seite lädt (also alle Requests).
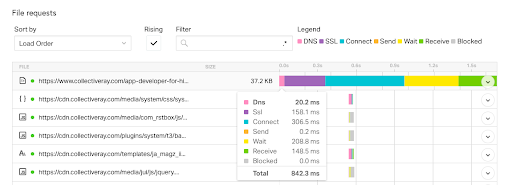
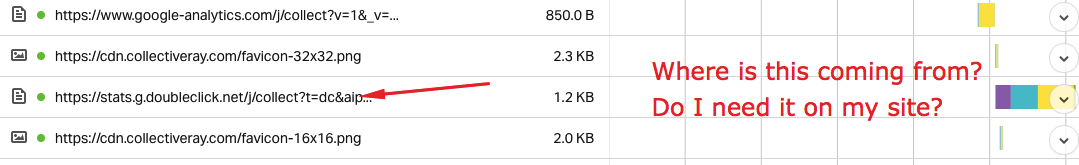
Mit Hilfe von GTMetrix können alle Requests, die zum Laden einer Seite nötig sind, analysiert werden.
Schau Dir jeden einzelnen Request an und versuche die Quelle herauszufinden. Stelle Dir dann die folgende Frage: „Kommt meine Webseite ohne diese Anfrage aus? Ist sie wirklich notwendig?“
Du wirst feststellen, dass viele davon eliminiert werden können.

Hier sind einige Beispiele für Requests, die Du entfernen kannst, falls Du sie nicht nutzt:
- Facebook Pixel, Google Ads, Google AdSense
- Andere Werbeskripte von Drittanbietern oder Ad-Tracking-Skripte (diese sind besonders umfangreich)
- Tracking-Skripte für E-Mail-Marketing
- Disqus-Kommentare (diese enthalten Tracking-Skripte von Drittanbietern – Du kannst diese deaktivieren)
- Reduziere die Anzahl der verschiedenen Google Schriftarten, die Du verwendest
- Google Optimize, Hotjar oder andere User-Tracking und Optimierungs-Skripte
- FontAwesome-Symbole, falls Du diese kaum nutzt
- Karten-Plugins
- YouTube oder andere Einbettungen
Du wirst wahrscheinlich feststellen, dass einige Requests größer (und langsamer) sind als andere. Entscheide selbst, ob Du sie weglassen kannst.
9. Nutze eine lokale Version von Skripten, die Du nicht entfernen kannst (wie z.B. Google Analytics)
Schwierigkeit: Einfach bis mittel (mit einem Plugin einfach durchzuführen, etwas anspruchsvoller jedoch, wenn Du es manuell machst)
Warum solltest Du es tun?
Du kannst zwar bei lokalen Skripten kontrollieren, wie lange diese im Cache gespeichert werden (d.h. die Zeit, bevor ein Browser eine neue Version herunterladen muss), aber bei externen Skripten hast Du keinen Einfluss darauf.
Google Analytics wird zum Beispiel nur zwei Stunden lang im Cache vorgehalten. Außerdem verlässt Du Dich dabei auf die Geschwindigkeit/Zuverlässigkeit des externen Servers. Das ist bei den meisten populären Skripten kein allzu großes Problem, aber vergiss nicht, dass selbst Google ab und zu ausfällt.
So funktioniert’s
Technisch gesehen genügt es, das Skript aufzurufen, den Code zu kopieren, die Kopie zu speichern, sie auf Deinem eigenen Server hochzuladen und diese lokale Kopie dann in Deinem HTML-Code aufzurufen.
Das externe Skript kann sich aber natürlich von Zeit zu Zeit ändern. Daher solltest Du einen CronJob einrichten, der regelmäßig die neueste Version des Skripts herunterlädt (hier wird gezeigt, wie man das für Google Analytics macht).
Wenn Du mit WordPress arbeitest, kannst Du entweder dieses kostenlose Plugin verwenden oder WP Rocket die Aufgabe überlassen.

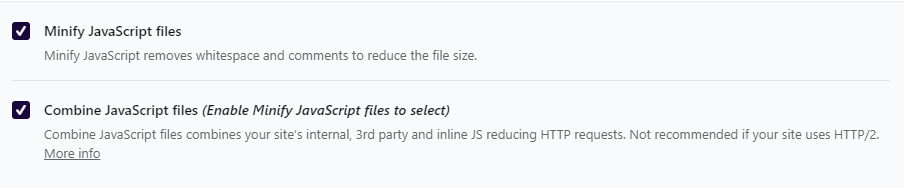
10. Zusammenführen von Javascript / CSS (wenn es den Page Speed verbessert)
Schwierigkeit: Einfach bis schwer (ist mit einem Plugin einfach durchzuführen, kann jedoch die Funktionalität durcheinander bringen und die Performance möglicherweise nicht verbessern).
Warum solltest Du es (vielleicht) tun?
HTTP2 hat dies größtenteils überflüssig gemacht, aber wir führen es hier der Vollständigkeit halber auf.
Der Grundgedanke liegt darin, dass man durch das Zusammenführen aller CSS/Javascript-Dateien in eine einzige das gleiche Endergebnis erhält, aber die Anzahl der Requests an den Server reduziert.
Vor der Einführung von HTTP2 stellte die Initialisierung jedes einzelnen Requests eine große Belastung für den Server dar, daher wollen wir die Gesamtzahl der Anfragen, die der Browser senden muss, reduzieren.
Allerdings gibt es eine Reihe von Nachteilen.
- Das Zusammenführen dieser Dateien kann zu Konflikten und Problemen mit bestimmten Plugins führen
- Das Zusammenführen dieser Dateien ist sehr aufwendig und kann die Performance selbst beeinträchtigen
So funktioniert’s
Wenn Du WordPress verwendest, kann ein Caching-Plugin wie WP Rocket dies für Dich erledigen.

Prüfe jedoch, ob eine solche Zusammenführung die Performance Deiner Website tatsächlich verbessert oder verschlechtert.
11. Überprüfe und behebe Fehler in Fehlerprotokollen
Schwierigkeit: Schwer (bei der Fehlerbehebung kann eine Änderung des zugrunde liegenden Codes erforderlich sein).
Warum solltest Du es tun?
Manchmal könnte Deine Website „Probleme“ haben, ohne dass es Dir bewusst ist. Die meisten Websites sind so erstellt, dass bestimmte Fehler automatisch behoben und gar nicht erst sichtbar werden.
Doch was bewirken diese versteckten Fehler? Schlechte Performance. Das liegt daran, dass die Fehlerbehebung äußerst ressourcenintensiv ist.
Wenn diese Fehler häufig auftreten, könnte Deine Website etliche Performance-Einbußen erleiden.
So funktioniert’s
Die auftretenden Fehler können sich je nach Website unterscheiden. Daher musst Du nach jenen Stellen suchen, an denen Fehler protokolliert werden, um Probleme auf Deiner eigenen Website zu finden.
Du kannst an den folgenden Stellen nachsehen:
- Fehlerprotokoll in Deinem Hosting-Account
- PHP-Fehlerprotokoll im Root Directory Deiner Website
- Andere Bereiche, die (Fehler)-Protokolle speichern
Sobald Du Fehler entdeckst, kannst Du nach der Problemursache suchen und versuchen diese zu beheben.
12. Nutze zeitverzögertes Laden für Skripte von Drittanbietern mit Google Tag Manager oder Lazy Loading
Schwierigkeit: Schwer (zeitverzögertes Laden von Skripten kann die Performance/das Tracking beeinflussen)
Warum solltest Du es tun?
Auch wenn Skripte von Drittanbietern oft umfangreich sind, sind einige von ihnen für eine Website unerlässlich. Wir können sie daher nicht vollständig entfernen.
Gibt es trotzdem eine Möglichkeit, die Seitenladegeschwindigkeit zu verbessern und dabei diese Skripte beizubehalten?
Ja, durch eine Methode namens zeitverzögertes Laden.
So funktioniert’s
Das Laden von Drittanbieter-Skripten kann durch Javascript (erfordert Entwicklung und Anpassung Deines Themes), oder durch den Google Tag Manager, verzögert werden.

13. Verwende Prefetch/Preconnect um Verbindungen zu erleichtern
Schwierigkeit: Mittel (relativ einfach zu implementieren, indem Du die entsprechenden Tags zu Deinem Code hinzufügst)
Warum solltest Du es tun?
Aktuelle Browser laden Content und Skripte von Drittanbietern typischerweise von oben nach unten, sobald sie diese abrufen.
Aber wäre es nicht toll, wenn der Browser wüsste, was er weiter unten auf der Seite laden muss? Der Browser könnte mit dem Prefetching (Vorausladen) dieser Ressourcen beginnen, so dass sie, sobald sie benötigt werden, bereits verfügbar sind.
Prefetch- und Prerender-Tags machen genau das.
So funktioniert’s
Beginnen wir mit Prefetch. Dies funktioniert in erster Linie für DNS-Anfragen.
Wenn Du weißt, dass Deine Website Ressourcen auf Websites von Drittanbietern verwendet, wird eine DNS-Prefetch-Anweisung die DNS-Auflösung dieser URL starten, so dass sie für die Verbindung bereit ist.
Durch Hinzufügen von Code wie z. B.:
<link rel="dns-prefetch" href="//www.googletagmanager.com">
bei jedem Skript eines Drittanbieters, ist die gesamte DNS-Auflösungszeit bereits abgeschlossen, sobald das Skript aufgerufen wird.
Preconnect funktioniert auf ähnliche Weise, aber anstatt nur die DNS-Abfrage durchzuführen, wird die Verbindung zur Website des Drittanbieters hergestellt, so dass diese sofort einsatzbereit ist.
Es gibt noch weitere Anweisungen, die wir ausführen können, um dem Browser zu helfen, darunter:
- Prefetch oder Preload – lädt statische Ressourcen wie Bilder oder CSS-/Javascript-Dateien im Voraus
- Prerender – lädt eine URL vollständig herunter, um sie für den Zugriff bereit zu machen.
Hier findest Du zu jedem dieser Befehle einen guten Guide.
Optimierung des Page Speeds für WordPress (Tipps)
Verwendest Du WordPress? Im Folgenden stellen wir zahlreiche Tipps zur Page Speed Optimierung auf WordPress-Websites vor.
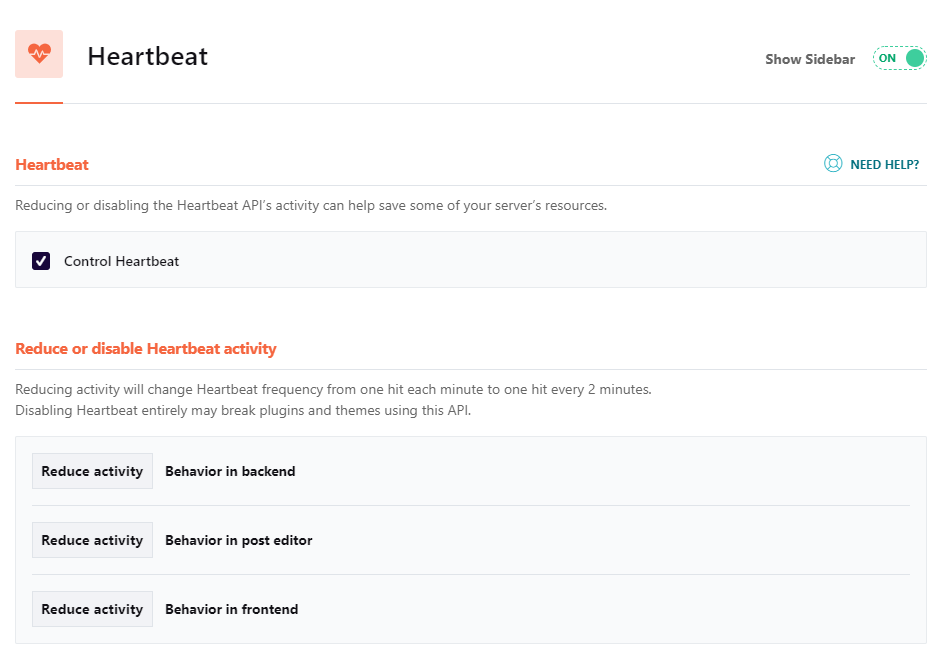
1. Passe die Einstellungen der WordPress Heartbeat-API an
Schwierigkeit: Einfach
Warum solltest Du es tun?
WordPress verwendet die Heartbeat-API, um Daten zwischen Server und Browser in Echtzeit zu senden. Es handelt sich um ein nützliches Feature, das Funktionen wie das automatische Speichern, das Sperren von Beiträgen und Echtzeit-Benachrichtigungen ermöglicht.
Aber in der Standardeinstellung schlägt die Heartbeat-API ein wenig zu schnell zu – da sie alle 15 Sekunden einen Request sendet, wenn ein Administrator einen Beitrag bearbeitet. Diese Häufigkeit kann dazu führen, dass eine WordPress-Website langsamer wird.
Das lässt sich aber leicht beheben.
So funktioniert’s
Wenn Du WP Rocket verwendest, musst Du nur das Kästchen „control heartbeat“ auswählen.

Als Alternative kannst Du auch das kostenlose Plugin HeartBeat Control verwenden.
(Du kannst HeartBeat sogar völlig deaktivieren, indem Du die functions.php Deines Themes bearbeitest).
Zum Weiterlesen: WordPress Heartbeat API: What It Is And How To Manage It (GigaPress)
2. Begrenze die Anzahl von Blogbeiträgen auf Archivseiten
Schwierigkeit: Einfach
Warum solltest Du es tun?
Standardmäßig begrenzt WordPress die Anzahl der Blogbeiträge, die auf Archivseiten (Kategorien/Tags) angezeigt werden, auf zehn. Wenn es also 20 Beiträge in einer bestimmten Kategorie gibt, teilt WordPress diese auf zwei Seiten auf.
Aber Du kannst diese Zahl so hoch ansetzen, wie Du willst. Warum Du dennoch nicht mehr Beiträge auf einer einzigen Seite anzeigen solltest?
Mehr Beiträge auf einer Seite bedeutet grundsätzlich, dass sich die Serverlast für WordPress erhöht und es mehr Bilder auf der Seite gibt (wodurch die Seite auch langsamer für die Benutzer wird).
Wir empfehlen daher, die Anzahl der Beiträge auf einer einzelnen Seite auf maximal 10 (einspaltiges/2-spaltiges Layout) oder 12 (dreispaltiges Layout) zu beschränken.
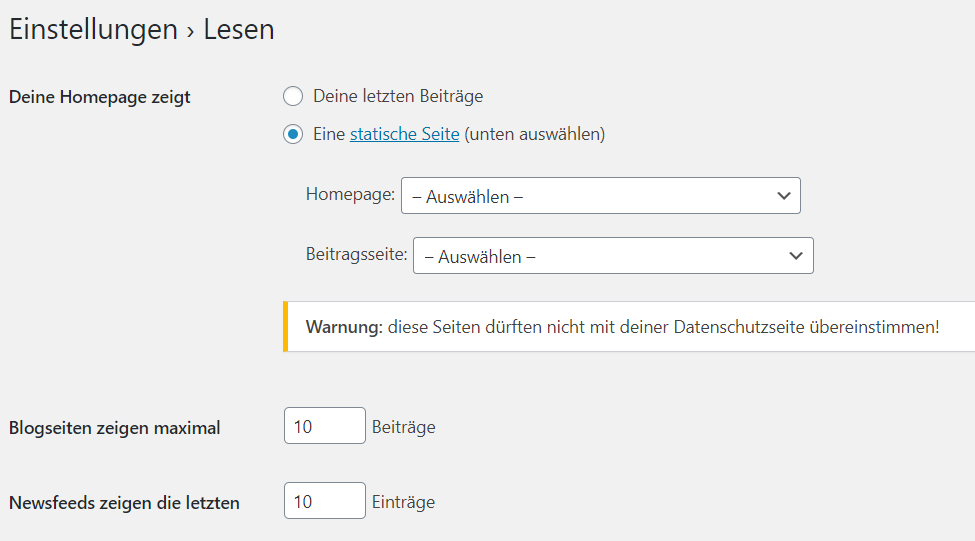
So funktioniert’s
Unter Einstellungen > Lesen kannst Du die Anzahl der Beiträge einstellen, die Du auf einer einzelnen Seite anzeigen möchtest.

3. Optimiere die Anzeige von Kommentaren
Schwierigkeit: Einfach
Warum solltest Du es tun?
Kommentare haben viele Vorteile. Sie ermöglichen eine direkte Interaktion mit Deinen Nutzern und Google betrachtet viele Kommentare als Zeichen einer aktiven Community und einer beliebten Seite, die für mehr Suchende angezeigt werden sollte.
Wenn es aber um die Ladegeschwindigkeit geht, gilt leider: Je mehr Kommentare auf einer Webseite, desto langsamer wird sie geladen. Es mag nicht viel sein, aber es summiert sich.
Wenn Deine Kommentare zudem Avatare enthalten, werden neben dem zusätzlichen Textinhalt auch zusätzliche Bilder hinzugefügt.
Was solltest Du also tun, wenn Deine Seite viele Kommentare anzieht?
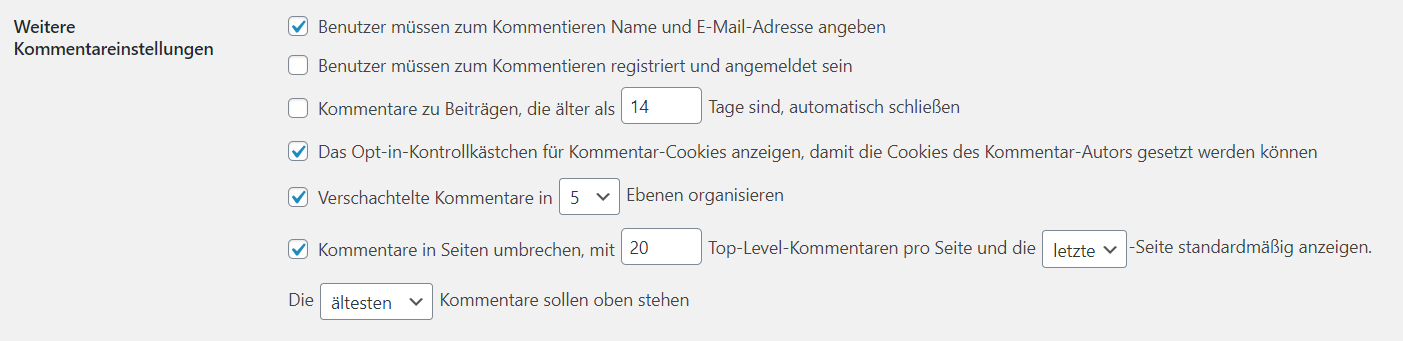
So funktioniert’s
Ähnlich wie bei Beitragsarchiven kannst Du in WordPress Kommentare auf mehrere Seiten aufteilen. Unter Einstellungen > Diskussion kannst Du die maximale Anzahl von Kommentaren pro Seite festlegen.

20-30 ist ein guter Mittelweg.
Wenn Du auf der Seite zu den Diskussionseinstellungen runter scrollst, kannst Du auch Avatare deaktivieren.
![]()
4. Begrenze die gespeicherten Versionen von Seiten und Beiträgen
Schwierigkeit: Einfach
Warum solltest Du es tun?
Gespeicherte Revisionen von Beiträgen bieten Dir die Möglichkeit, eine ältere Version eines Beitrags wiederherzustellen, falls Du etwas verbockt hast (das kommt vor). Doch zu viele gespeicherte Revisionen können die WordPress-Datenbank überlasten und verlangsamen. Wir empfehlen daher, die Anzahl der gespeicherten Revisionen für jeden Beitrag auf maximal 5 zu begrenzen.
So funktioniert’s
Du kannst die Anzahl der Beitrags-Revisionen begrenzen, indem Du eine Zeile in Deiner wp-config.php-Datei hinzufügst. Im folgenden Beispiel beschränken wir die Anzahl der gespeicherten Revisionen auf 5.
define('WP_POST_REVISIONS', 5);
Wenn überhaupt keine Revisionen gespeichert werden sollen, kannst Du die Einstellung auch folgendermaßen ändern:
define('WP_POST_REVISIONS', false);
5. Bereinige die WordPress-Datenbank
Schwierigkeit: Einfach
Warum solltest Du es tun?
Mit der Zeit sammelt sich in der WordPress-Datenbank einiges an, z.B. Beitrags-Revisionen, Spam und gelöschte Kommentare… das alles summiert sich. Und das kann die Performance beeinträchtigen.
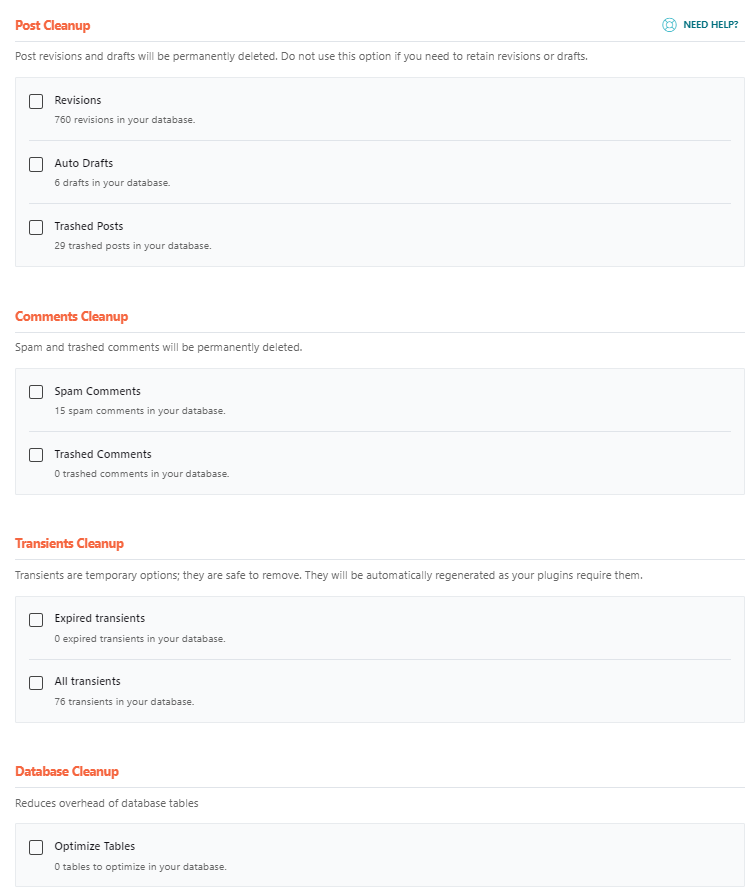
So funktioniert’s
Wenn Du WP Rocket verwendest, brauchst Du nur die entsprechenden Kästchen auszuwählen (unter dem Reiter „Database“) und dann auf „Save changes and optimize“ zu klicken.

Es gibt aber auch eine Reihe von speziellen Plugins (wie dieses), die diese Aufgabe übernehmen.
6. Entferne Plugins, die Du kaum benutzt
Schwierigkeit: Mittel (das Entfernen oder Deaktivieren von Plugins kann die Funktionalität verändern)
Warum solltest Du es tun?
Während einige ressourcenintensiver sind als andere, trägt so ziemlich jedes Plugin auf Deiner Website zur Ladezeit bei.
Wenn Du also ein Plugin nicht verwendest (oder es nicht wirklich etwas zur UX Deiner Website beiträgt), dann lösche es einfach.
So funktioniert’s
Schau Dir einfach die Plugins auf Deiner Website an und entscheide, was Du wirklich brauchst.

Anschließend deaktiviere (oder besser noch, lösche!) all jene, die nicht mehr benötigt werden. Und da Du schon mal dabei bist, vergewissere Dich, dass alle Plugins, die Du behalten willst, auf dem neuesten Stand sind!
7. Kombiniere Funktionalität in weniger Plugins
Schwierigkeit: Mittel (manchmal können einzelne Plugins einen bestimmten Problempunkt/Feature besser lösen als ein „Alleskönner“).
Warum solltest Du es tun?
Jedes Plugin verursacht zusätzlichen Aufwand beim Laden (es kann eigene Skripte, Styles usw. haben), daher gilt: je weniger Plugins Du auf Deiner Website hast, desto besser.
So funktioniert’s
Suche nach einzelnen „Alleskönner“-Plugins, die die gleiche Funktionalität bieten wie mehrere einzelne Plugins. WP Rocket ist ein Beispiel für ein Multifunktions-Plugin.
8. Deaktiviere umfangreiche Features, Plugins oder Funktionen
Schwierigkeit: Mittel (beurteile selbst: überwiegt die Verbesserung der User Experience (UX) die Beeinträchtigung der Ladegeschwindigkeit?)
Warum solltest Du es tun?
Du willst sicherlich eine coole Website haben und auch Deinen Benutzern ein tolles Erlebnis bieten, oder?
Das Problem besteht jedoch darin, dass jedes auffällige Widget und jedes zusätzliche Skript die Ladezeit verlängern.
Wie wir wissen, gilt in vielen Fällen das Motto „weniger ist mehr“.
So funktioniert’s
Überprüfe Deine Website mit einem kritischen Blick und beantworte die folgenden Fragen:
- Brauche ich diese Funktion wirklich?
- Was kostet sie mich in Bezug auf die Ladegeschwindigkeit?
- Gibt es eine Möglichkeit, sie zu reduzieren, um sie schlanker und schneller zu machen?
- Welchen Nutzen hat sie für den Website-Besitzer oder die Benutzer?
Streiche alles Unnötige und sieh zu, wie sich die Geschwindigkeit Deiner Website verbessern wird.
9. Deaktiviere Emojis
Schwierigkeit: Mittel (wenn Du kein Plugin verwendest, erfordert dies die Bearbeitung der functions.php. Das Skript kann dabei jedoch kopiert und eingefügt werden.)
Warum solltest Du es tun?
WordPress bietet zwar Support für Emojis, allerdings auf Kosten einer 10KB großen Dateianfrage auf jeder Seite.
Könntest Du also stattdessen einfache Zeichen verwenden?
¯\_(ツ)_/¯
So funktioniert’s
WP Rocket deaktiviert Emojis standardmäßig. Wenn Du das aber manuell durchführen willst, erfährst Du in diesem Guide von Kinsta, welches Skript Du in die functions.php einfügen musst.
10. Optimiere Disqus-Kommentare
Schwierigkeit: Mittel (das Deaktivieren von Ad-Trackern ist einfach, aber Lazy Loading macht zusätzliche Code Änderungen erforderlich).
Warum solltest Du es tun?
Skripte von Drittanbietern (wie Disqus) blähen Deine Website auf. Langfristig solltest Du daher vielleicht wieder auf das WordPress-eigene Kommentarsystem umsteigen.
Wenn Du Dich aber für Disqus entscheidest (wofür es triftige Gründe geben mag), dann ist es durchaus sinnvoll, es so weit wie möglich zu optimieren.
So funktioniert’s
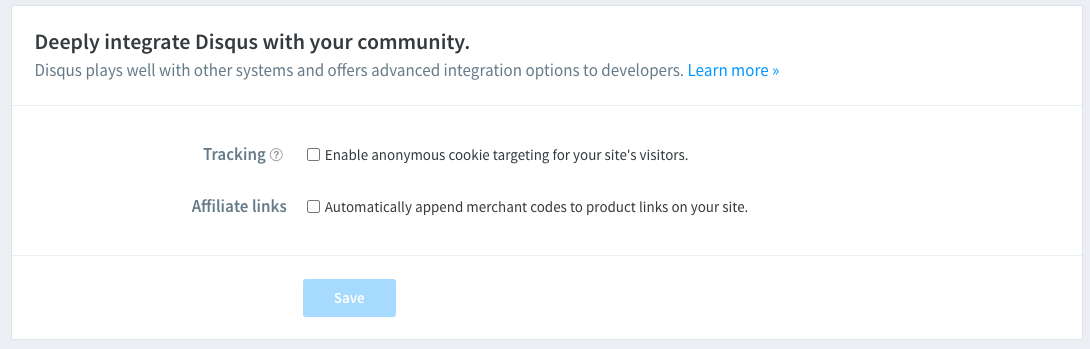
Zuerst solltest Du Ad-Tracker deaktivieren. Diese erzeugen Dutzende von zusätzlichen, ressourcenintensiven Tracking-Skripten.
Geh zu den erweiterten Einstellungen Deiner Disqus-Organisation und stelle sicher, dass die folgenden zwei Kontrollkästchen deaktiviert sind:

Die zweite Optimierung, nämlich das Ladzy Loading von Disqus-Kommentaren, ist ein bisschen komplizierter. Lazy Loading ist zwar gut für den Page Speed, aber es sei darauf hingewiesen, dass Diqus-Kommentare, die auf diese Weise geladen werden, möglicherweise nicht von Google indiziert werden. Und das könnte sich negativ auf die SEO auswirken.
Wenn Du es trotzdem machen willst, schau Dir diesen Guide von w3bits an.
11. Wechsle auf ein leichtgewichtiges Theme, das eine schnelle Ladezeit ermöglicht
Schwierigkeit: Mittel bis schwer (kann von einem einfachen Knopfdruck bis hin zu einem komplexen Projekt reichen, das eine komplette Website-Umzugsstrategie erfordert)
Warum solltest Du es tun?
Einige WordPress-Themes sind einfach nicht auf schnelle Ladegeschwindigkeiten ausgelegt. Und wenn Du ein ausgefallenes Theme verwendest, das voller unnötigem Code und schönem (aber letztlich sinnlosem) Schnickschnack ist, dann wird keine noch so große Herumbastelei die Ladegeschwindigkeit Deiner Website auf Vordermann bringen.
So funktioniert’s
Sollte Dein Theme nicht zu sehr individuell angepasst sein, reicht es vielleicht aus, ein schnelleres Theme auszuwählen und umzusteigen.
Wenn Du jedoch an Dein aktuelles Theme gebunden bist, solltest Du unsere Checkliste für den Website-Relaunch durchgehen und mit Bedacht vorgehen.
Auf welches Theme solltest Du also umsteigen? Wir empfehlen Dir, ein Theme zu wählen, das mit Blick auf die Performance Deiner Website entwickelt wurde. Uns gefällt Astra und Generate Press.

Beide sind so konzipiert, dass sie so wenig Ressourcen wie möglich beanspruchen und von Anfang an gut funktionieren.
12. Vermeide die Verwendung von Page Buildern
Schwierigkeit: Mittel (wenn Du derzeit viele Seiten mit einem Page Builder eingerichtet hast, musst Du diese zuerst mal nachbauen)
Warum solltest Du es tun?
Page Builder (wie Elementor und Thrive Architect) erleichtern das Erstellen von benutzerdefinierten Layouts.

Aber diese coolen Layouts gehen auf Kosten der Ladegeschwindigkeit, da – zusätzlich zu WordPress – ein weiteres Framework hinzugefügt wird.
So funktioniert’s
Gutenberg stellte für WordPress einen Game Changer dar. Und wenn Du es bisher vermieden hast, ist es jetzt an der Zeit, Dich vom klassischen Editor zu verabschieden und die neue Veränderung zu begrüßen.
Mit Gutenberg wirst Du in der Lage sein, sofort einige sehr komplexe Layouts zu erstellen. Wenn Du jedoch alles nachbilden möchtest, was Du in Deinem Page Builder tun konntest, musst Du wahrscheinlich einige benutzerdefinierte Blöcke hinzufügen.
Ultimative Addons for Gutenberg ist ein kostenloses Plugin, mit dem Du ähnliche Ergebnisse erzielen kannst.
Abhängig davon, welche spezifischen Layouts Du benötigst, solltest Du vielleicht ein Premium-Blocks-Plugin wie Qubely in Betracht ziehen.
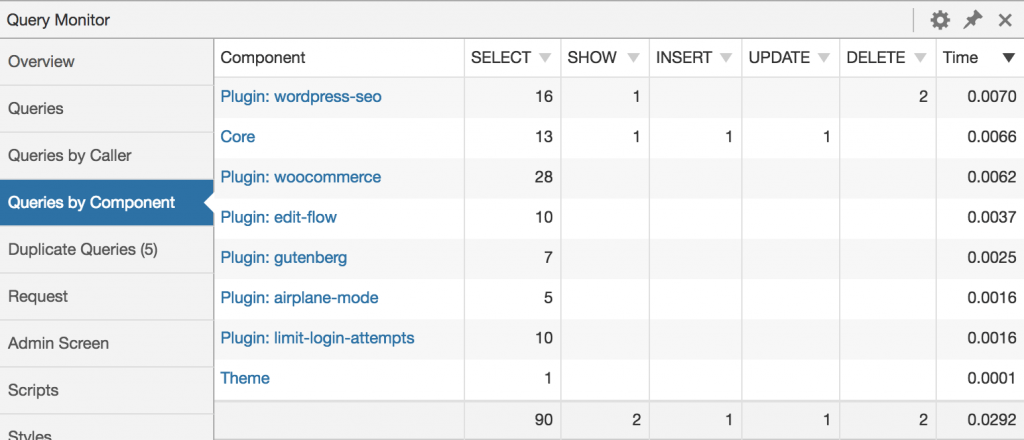
13. Identifiziere langsame Plugins mit Query Monitor
Schwierigkeit: Mittel (Query Monitor ist einigermaßen intuitiv, könnte aber für technisch nicht versierte Benutzer etwas entmutigend wirken).
Warum solltest Du es tun?
Vielleicht hast Du den Eindruck, dass manche Plugins Deine Website verlangsamen, aber es fällt Dir schwer die Ursache des Problems zu identifizieren.
So funktioniert’s
Query Monitor ist ein Plugin, mit dem Du leistungsschwache Plugins und Abfragen auf Fehler untersuchen kannst.

Sobald Du herausfindest, welche Plugins die Performance Deiner Website beeinträchtigen, kannst Du entscheiden, ob Du sie entfernen, austauschen oder Maßnahmen ergreifen willst, um deren Performance zu verbessern.
Fazit
Die Optimierung der Ladegeschwindigkeit einer Website kann von einfachen Anpassungen bis hin zu wesentlichen Infrastruktur Änderungen reichen.
Sie sind alle von entscheidender Bedeutung und je mehr Du davon implementierst, desto schneller wird die Ladegeschwindigkeit Deiner Website sein.
Dein oberstes Ziel sollte darin bestehen, dass Deine Website in weniger als 2 Sekunden lädt. Wenn Du die Tipps in diesem Guide, zusammen mit denen in unserem Core Web Vitals Guide, befolgst, ist dieses Ziel durchaus realisierbar.
Und als Belohnung winken zufriedenere Nutzer, ein zufriedener Googlebot und mehr Suchmaschinen-Traffic.
Wenn Du weitere Fragen hast, kannst Du uns unten gerne einen Kommentar hinterlassen.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!
10 Gedanken zu „39 Tipps zur Page Speed Optimierung (um Deine Ladezeit deutlich zu verkürzen)“
Vielen Dank für die gute Übersicht. Habe noch einige Punkte mit Nachholbedarf entdeckt.
Viele Grüße
Marcus
Sehr gerne, Marcus! Freut uns, dass Dir der Artikel was gebracht hat. 🙂
Gute Tipps, die für uns relevant und nützlich sind. Dankeschön.
Vielen Dank für die tollen Tipps und Hinweise. Da werde ich mich mal dran machen und unsere Seite schrittweise checken 🤗
Viel Erfolg bei der Optimierung!
Sehr umfangreicher Artikel zur Optimierung. Immer wieder ein Thema bei unseren WordPress Webseiten. LG
Vielen Dank für die vielen technischen Ausführungen, die zwar nicht immer einfach umzusetzen sind, aber dennoch viel zu kurz kommen in den meisten Ratgebern. Beste Grüße Martin.
Sehr gerne, Martin! Viel Erfolg bei der Umsetzung 🙂
Hallo David..
Das ist ja sehr ausführlich..
WP zu optimieren halte ich für recht witzlos. Der Code Overhead ist massiv, von den Plugins für alles und jedes..
Für Leute am Mac die WebP nutzen wollen:
brew install webp
Umwandeln ist easy:
cwebp -q 80 desktop/ammersee.jpg -o ammersee.webp
Im PageCode:
Falls der Browser webp nicht unterstütze (Safari evt. ) wird einfach das jpg / png geladen.
Gruss
Werner
Hallo Werner,
es kann zwar etwas aufwendiger sein, eine WP Website zu optimieren, aber es ist definitiv auch mit WP möglich einen sehr guten Page Speed Score zu erreichen 🙂