
Du willst wissen, wie Du mit Hilfe von Rich Snippets mehr Traffic bei Google generierst?
Dann bist Du hier richtig!
In diesem Guide erfährst Du:
- wie Rich Snippets Deiner Website helfen können, aus der Masse an Suchergebnissen hervorzustechen
- wie Du Rich Snippets erhältst
- wie die zusätzliche Sichtbarkeit in den Suchergebnissen zu mehr Klicks (und damit potentiellen Kunden) führt
Das erwartet Dich in diesem Artikel:
Table of Contents
- 1 Was sind Rich Snippets?
- 2 Was ist der Unterschied zwischen Rich Snippets und Rich Results?
- 3 Welche Vorteile haben Rich Snippets?
- 4 Wie Du Deine Seite für Rich Snippets qualifizierst
- 5 Welches Rich Snippet Format ist das richtige für Dich?
- 6 Rich Snippets und Markup testen
- 7 Test der wichtigsten E-Commerce-Anbieter
- 8 Wie Du alles aus Rich Snippets herausholst
- 9 Rich Snippet Spam
- 10 Rich Snippet FAQs
- 11 Jetzt bist Du dran!
Bereit? Los geht’s!
Bevor wir zum spannenden Teil kommen, beginnen wir mit einer kurzen Definition.
Was sind Rich Snippets?
Rich Snippets sind erweiterte Suchergebnisse, die zusätzliche Informationen zum Inhalt einer Webseite beinhalten. Um diese Snippets zu bilden, nutzen Google und andere Suchmaschinen sogenannte “strukturierte Daten”, die im HTML-Code oder Javascript einer Webseite enthalten sind.
Was ist der Unterschied zwischen Rich Snippets und Rich Results?
“Rich Results” und “Rich Snippets” bezeichnen ein und dieselbe Sache, was mitunter verwirren kann.
Google scheint den Begriff Rich Result gegenüber den Begriffen Rich Snippet und Rich Card, die beide für Rich Results benutzt werden können, vorzuziehen.
In der SEO-Community werden sowohl Rich Snippet als auch Rich Result häufig gebraucht. In diesem Artikel halten wir uns an Rich Snippet.
Welche Vorteile haben Rich Snippets?
Kurz gesagt: Sichtbarkeit
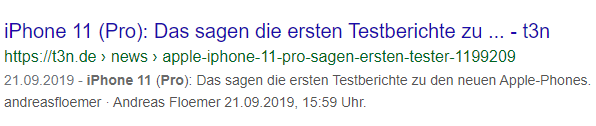
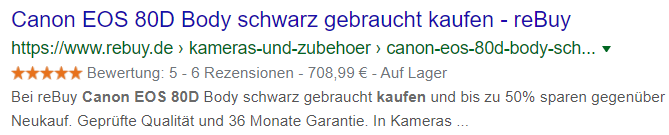
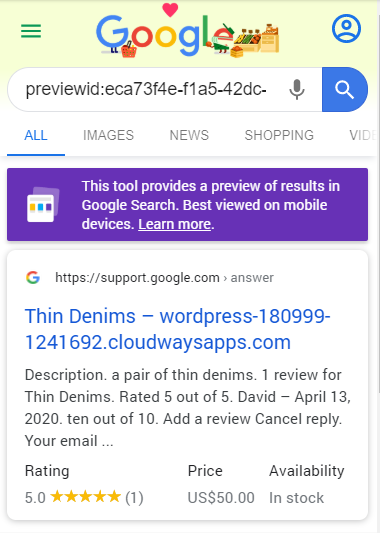
Heute sieht ein typisches Suchergebnis in etwa so aus:
Wenn Dein Suchergebnis also so aussieht:

Dann wird es schwierig, die Aufmerksamkeit eines Suchmaschinennutzers zu gewinnen. Deine Website geht einfach in der Menge unter.
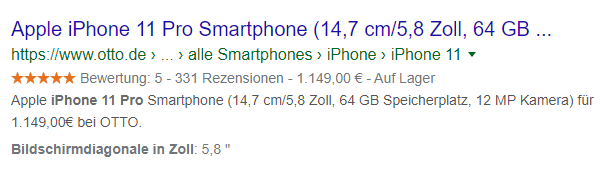
Wenn Du nun aber strukturierte Daten hinzufügst, könnte Dein Suchergebnis so aussehen:

Damit hast Du eine echte Chance!
Die gute Nachricht ist: Strukturierte Daten lassen sich ganz einfach implementieren.
Die schlechte Nachricht: Google zeigt Deine Rich Snippets nicht immer an. Dazu aber später mehr.
Wie Du Deine Seite für Rich Snippets qualifizierst
Damit Deine Webseite überhaupt für Rich Snippets in Frage kommt, musst Du Deinem HTML Code ein strukturiertes Markup namens “Schema” hinzufügen.
Was ist also dieses “Schema”?
Vereinfacht gesagt hilft es Suchmaschinen dabei, die Informationen auf einer Seite zu verarbeiten. Sehen wir uns das an folgendem Beispiel an:

Du stellst sicher sofort fest, dass:
- es sich um ein iPhone 11 Pro handelt
- es mit 5 Sternen bewertet ist
- es 1.249,00 € kostet
Eine Suchmaschine hingegen kann das alles erst einmal nur vermuten. Sofern Du diese Informationen nicht klar auszeichnest, kann die Suchmaschine aber nicht zu 100% sicher sein und wird die Informationen daher auch nicht als Rich Snippet darstellen.
Mithilfe von Schema Markup stellst Du jedoch sicher, dass Google genau versteht, um welche Informationen es sich hier handelt, und so die entsprechenden Werte (Bewertungen, Preis, etc.) eindeutig zuordnen kann.
Schema kann dabei auf zwei Arten implementiert werden. Wir beginnen mit der einfacheren:
1. Schema mit Hilfe von Mikrodaten hinzufügen
Für ein einfaches Produkt könnte der HTML Code etwa so aussehen:
<div> <h1>iPhone 11 Pro</h1> <img src="iphone11pro.jpg" /> <p>Das ist ein iPhone 11 Pro.</p> <p>Preis: 41.99€</p> <p>Verfügbarkeit: Auf Lager</p> </div>
Das ist eigentlich schon relativ gut strukturiert, für Suchmaschinen allerdings noch nicht 100% eindeutig.
Um alle Zweifel auszuräumen, fügen wir also noch Schema Mikrodaten hinzu. Für das oben genannte Beispiel sieht das so aus:
<div itemscope itemtype="http://schema.org/Product"> <h1 itemprop="name">iPhone 11 Pro</h1> <img src="iphone11pro.jpg" itemprop="image" /> <p itemprop="description">Das ist ein iPhone 11 Pro.</p> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <p>Price: <span itemprop="priceCurrency" content="EUR">£</span> <span itemprop="price">1249.00</span></p> <link itemprop="availability" href="http://schema.org/InStock" /> <p>Verfügbarkeit: Auf Lager</p> </div> </div>
Sehen wir uns die Bestandteile einzeln an, dann haben wir zuerst die übergeordnete Einheit (parent entity) in Form eines Produkts:
<div itemscope itemtype="http://schema.org/Product">
Dann folgen Name, Bild und Beschreibung:
<h1 itemprop="name">iPhone 11 Pro</h1> <img src="iphone11pro.jpg" itemprop="image" /> <p itemprop="description">Das ist ein iPhone 11 Pro.</p>
Außerdem unser Angebot, eingebettet in der übergeordneten Produkt-Entität:
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
Dazu gehören Währung, Preis und Verfügbarkeit.
<p>Price: <span itemprop="priceCurrency" content="EUR">£</span> <span itemprop=”price”>1249.00</span></p> <link itemprop="availability" href="http://schema.org/InStock" /> <p>Verfügbarkeit: Auf Lager</p>
Dann schließen wir die Entität für das Angebot.
</div>
Zuletzt schließen wir noch den Bereich “Product”.
</div>
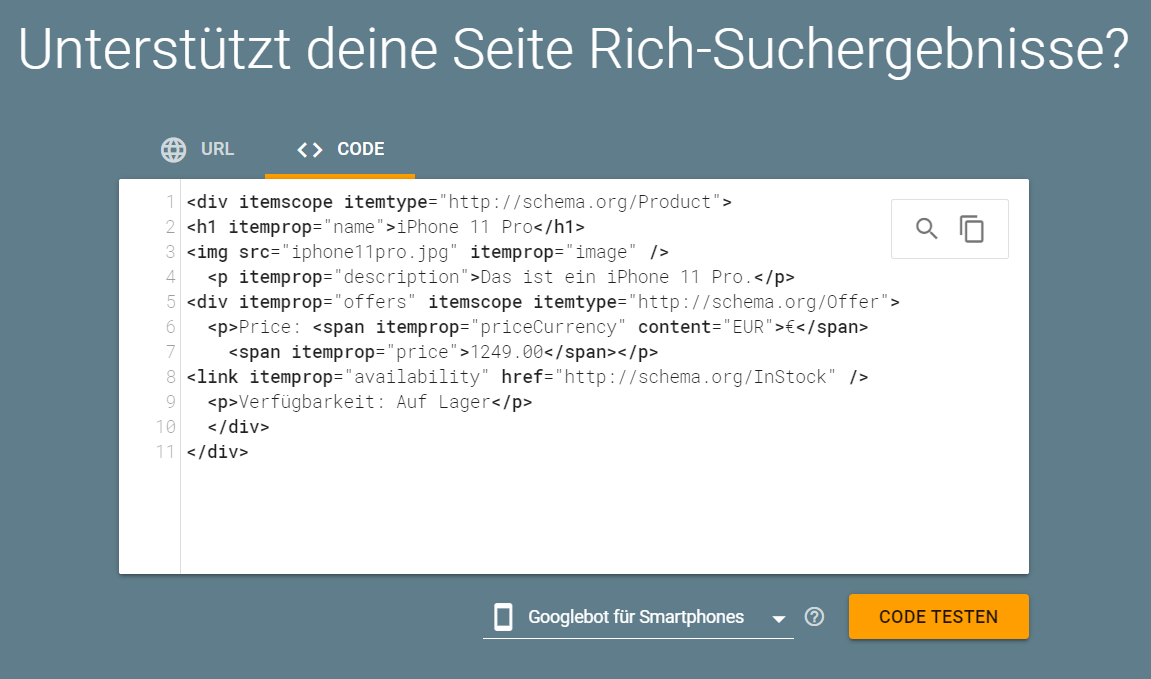
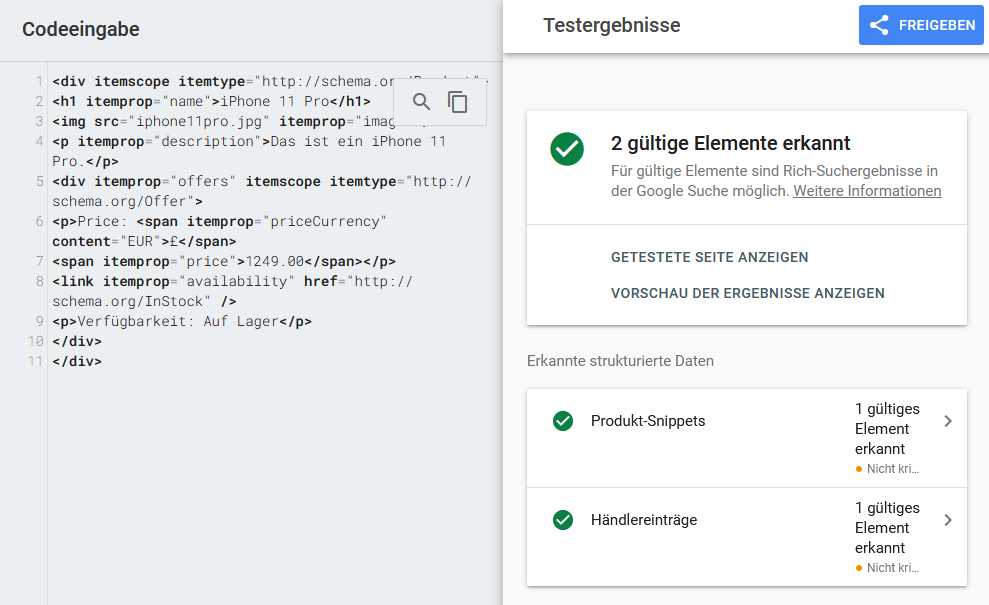
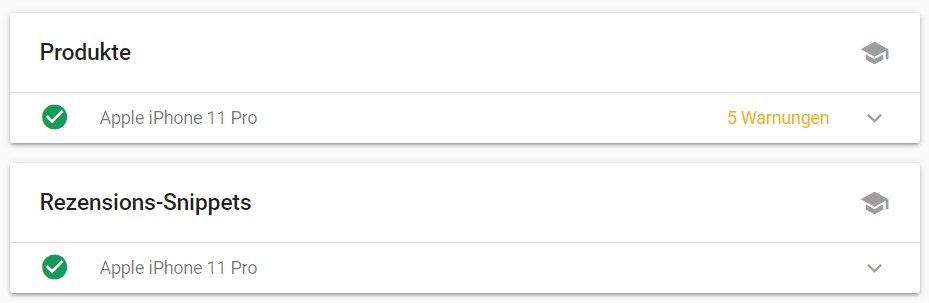
Diesen Code prüfen wir mit der “Code-Snippet” Funktion in Googles Testtool für Rich-Suchergebnisse.

Wie man sieht hat Google den Code richtig interpretiert:

Das heißt also, dass wir uns damit für ein Rich Snippet in den Suchergebnissen qualifizieren, welches Preis und Verfügbarkeit des Angebots beinhaltet.
Wenn Du noch nicht viel mit HTML/XML gearbeitet hast und Schwierigkeiten hattest, dieser Anleitung zu folgen, können wir Dir folgende Artikel empfehlen:
2. Schema mit Hilfe von JSON-LD hinzufügen
JSON-LD steht für JavaScript Object Notation for Linked Data.
Das mag kompliziert klingen, aber für unsere Zwecke reicht es, zu wissen, dass JSON-LD eine Alternative zur Mikrodaten Variante darstellt. Die Schemadaten werden dabei im JSON Format in Javascript, statt als Mikrodaten innerhalb der HTML Tags, platziert.
(Wenn Du mehr über die Funktionsweise erfahren möchtest, kannst Du in diesem Tutorial nachlesen.)
Anstelle des oben verwendeten HTML Codes implementieren wir bspw. folgendes Skript auf unserer Webseite:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "iPhone 11 Pro",
"image": "iphone11pro.jpg",
"description": "Das ist ein iPhone 11 Pro.",
"offers": {
"@type": "Offer",
"url": "",
"priceCurrency": "EUR",
"price": "1249.00",
"availability": "https://schema.org/InStock"
}
}
</script>
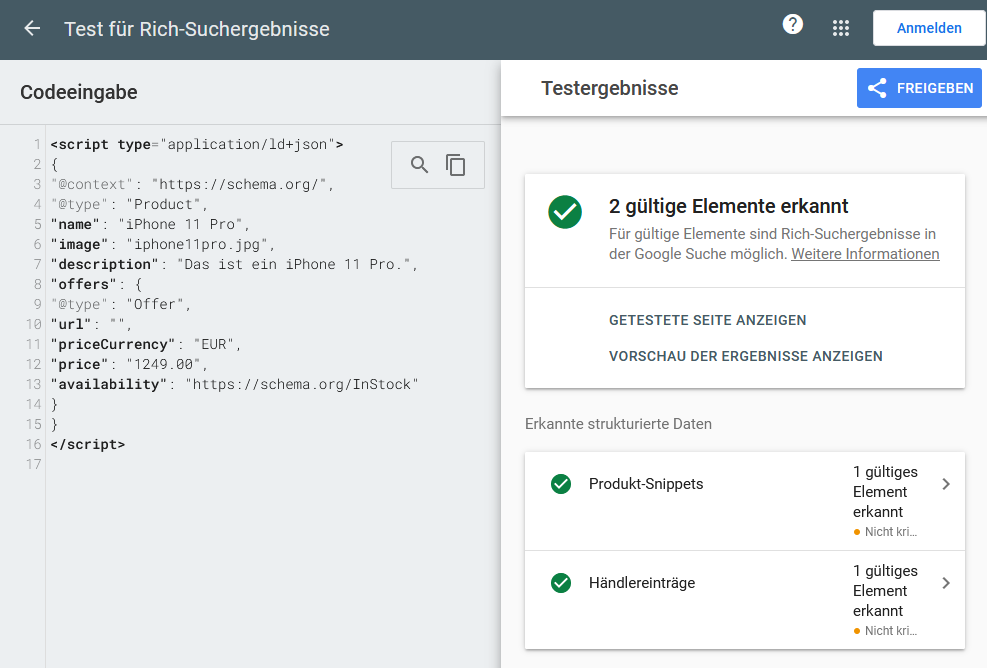
Google interpretiert dieses Skript genauso wie das vorherige Beispiel mit Mikrodaten:

Wenn Du mit Javascript nicht vertraut bist und ein solches Skript nicht selbst schreiben kannst, kannst Du dieses kostenlose Tool nutzen, um JSON-LD Schema zu erstellen.
Mikrodaten vs. JSON-LD – Was eignet sich besser?
Prinzipiell kannst Du beide Formate verwenden, da sowohl Mikrodaten als auch JSON-LD Deine Seiten für Rich Snippets qualifizieren.
Wenn Du die Möglichkeit hast, empfehle ich Dir aber dennoch JSON-LD.
Warum?
Weil Google das Format laut eigener Aussage bevorzugt.
“We currently prefer JSON-LD markup. I think most of the new structured data that are kind of come out for JSON-LD first. So that’s what we prefer.”
Dazu ist es sehr viel einfacher zu verwalten, da es in einem <script> Tag dem Head oder dem Body-Bereich einer Seite hinzugefügt wird.
Du brauchst also beim Aktualisieren Deines Schema-Markups keine Änderungen an der HTML-Struktur vorzunehmen.
Hinweis: Viele moderne CMSs können automatisch gängige Schema-Typen für Rich Snippets generieren. Das ist besonders für diejenigen praktisch, die sich nicht zutrauen, ihren eigenen Schema-Code zu schreiben.
Normalerweise erfolgt das durch ein eingebautes Feature oder die Nutzung von Plugins, was unglaublich viel Zeit und Arbeit spart. Automatisch generiertes Schema nutzt in der Regel JSON-LD.
Verbessern sich durch Schema Markup Deine Rankings?
Google berücksichtigt eine Menge Faktoren für das Ranking Deiner Seite.
Das bloße Vorhandensein von strukturierten Daten (in Form von Schema Markup) ist aber mit ziemlicher Sicherheit kein Rankingfaktor, da es zu viele Möglichkeiten der Manipulation bietet.
Anders gesagt: Wenn zwei verschiedene Webseiten bereits auf Seite 1 der Suchergebnisse ranken und:
- Seite A Schema Markup enthält
- Seite B kein Schema Markup enthält
Dann hat Seite A erst mal keinen direkten Rankingvorteil gegenüber Seite B.
Aber …
Wie wir wissen, helfen strukturierte Daten Google dabei, den Inhalt einer Webseite besser zu verstehen. Laut diesem Tweet von John Mueller könnten sie es Google erleichtern, die Seite dort anzuzeigen, wo sie relevant ist.
There’s no generic ranking boost for SD usage. That’s the same as far as I remember. However, SD can make it easier to understand what the page is about, which can make it easier to show where it’s relevant (improves targeting, maybe ranking for the right terms). (not new, imo)
— 🍌 John 🍌 (@JohnMu) April 2, 2018
Auch wenn diese Aussage sehr unkonkret ist, wäre eine mögliche Interpretation die folgende:
- Seite B ist eine Produktseite, enthält aber zusätzlich eine 2000 Wörter lange Produktbeschreibung
- Googles Suchmaschine weiß nicht, ob sie die Seite öfter für transaktionale (“X kaufen”) oder informative (“was ist X”) Suchanfragen anzeigen soll
- Fügst Du nun Schema Product Markup hinzu, signalisierst Du Google, dass die Seite für transaktionale Anfragen am besten passt
Auch wenn das Hinzufügen von Schema Markup Dich nicht von Position 5 auf Position 4 bringt, kann es Google dabei helfen, Deine Webseite für relevantere Suchanfragen anzuzeigen.
Eine bessere CTR kann zu besseren Rankings führen
Hat die Click-Through-Rate einen direkten Einfluss auf das Google Ranking Deiner Seite?
Das hängt davon ab, welchen Artikel oder welche Studie Du liest.
In der blauen Ecke (CTR hat einen Einfluss) haben wir:
- Dieses Experiment von Cesarino Morellato und Andrea Scarpetta
- Und dieses von Rand Fishkin
In der roten Ecke (CTR hat keinen Einfluss) haben wir dagegen:
- Diese Studie von Eric Enge
- Außerdem die Studie von Bartosz Góralewicz
Dieser Artikel von Dan Taylor fasst die Argumente beider Seiten gut zusammen.
Auch Google äußert sich regelmäßig zu dem Thema.
Beispielsweise gibt es unzählige Aussagen von Google, aus denen hervorgeht, dass die CTR nicht fürs Ranking herangezogen wird.
Allerdings scheinen aktuelle Dokumente, die während des Kartellverfahrens gegen Google veröffentlicht wurden, zu bestätigen, dass Google Klicks fürs Ranking nutzt.
Sie bestätigen ebenfalls, dass Klick-Daten für Training, Personalisierung und kontrollierte Experimente genutzt werden.
Das muss nicht zwangsläufig heißen, dass Google speziell die CTR verwendet, lässt aber darauf schließen, dass Nutzersignale für die Rankings eine wichtige Rolle spielen
Dieser Artikel von Search Engine Land befasst sich mit einer Reihe von Dokumenten, die ebenfalls für die Theorie sprechen, dass Google in den Ranking-Algorithmen diverse Nutzerinteraktionssignale verwendet.
Wie erwartet, ist Google also wieder einmal nicht völlig transparent …
Eines ist allerdings sicher:
Mehr Klicks = mehr Leser Deines Contents = mehr potentielle Links. Und Links beeinflussen Deine Rankings definitiv.
Selbst wenn die CTR also kein direkter Rankingfaktor ist, bringt eine bessere CTR viele Vorteile (wie z.B. Traffic, Erwähnungen und Links) mit sich, was schließlich auch Deine Rankings verbessert.
Zusammengefasst:
- Schema Markup beeinflusst Deine Rankings nicht direkt, es gibt also keinen sofortigen Boost.
- Es kann Google allerdings dabei helfen zu verstehen, für welche Suchanfragen (oder Arten von Anfragen) es Deine Seite anzeigen soll.
- Mit Schema Markup qualifizierst Du Deine Webseite für Rich Snippets.
- Rich Snippets können Deine CTR erhöhen. Das beeinflusst Deine Rankings vielleicht nicht direkt, wirkt sich aber auf andere Faktoren aus, die einen Einfluss haben können.
Oder kurz gesagt:
Ja, Du kannst Dein Ranking mit Schema Markup verbessern. Wahrscheinlich nicht direkt, aber ganz bestimmt indirekt.
Welches Rich Snippet Format ist das richtige für Dich?
Wenn Du Dich dazu entschlossen hast, Schema Markup auf Deiner Webseite zu implementieren, musst Du als nächstes den richtigen Typ Rich Snippet für Deine Seite identifizieren.
Das ist wichtig, denn es gibt sehr viele Optionen! Um herauszufinden, welches Rich Snippet am besten geeignet ist, bietet sich eine Unterteilung nach Art der Website an.
Hinweis: Diese Liste ist bei Weitem nicht vollständig. Ich habe mich hier auf die am häufigsten genutzten Rich Snippet Formate konzentriert.
E-Commerce-Websites
Als Betreiber eines Online Shops willst Du sicherlich, dass Produktdetails (z.B. Preis oder Verfügbarkeit) und idealerweise auch Bewertungssterne in Deinem Snippet angezeigt werden.

Dafür brauchst Du das Schema Markup “Product” auf Deiner Website.
(Die gute Nachricht ist, dass die meisten E-Commerce-Systeme das bereits standardmäßig enthalten. Mehr dazu später.)
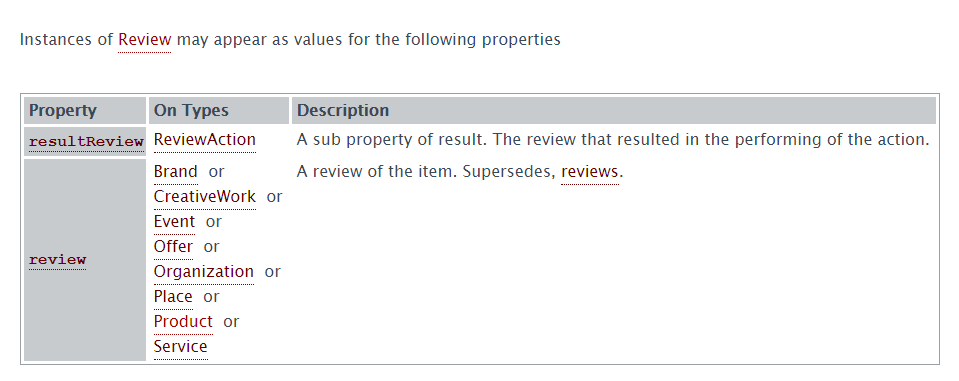
Bewertungsportale / Review Seiten
Du betreibst eine Seite mit Schwerpunkt auf Tests und Bewertungen? Dann bietet es sich an, für jeden Deiner Artikel Bewertungen sowie den Namen des Testers bei Google anzuzeigen.

Das Schema Markup “Review” scheint hier die richtige Wahl für Dich zu sein.
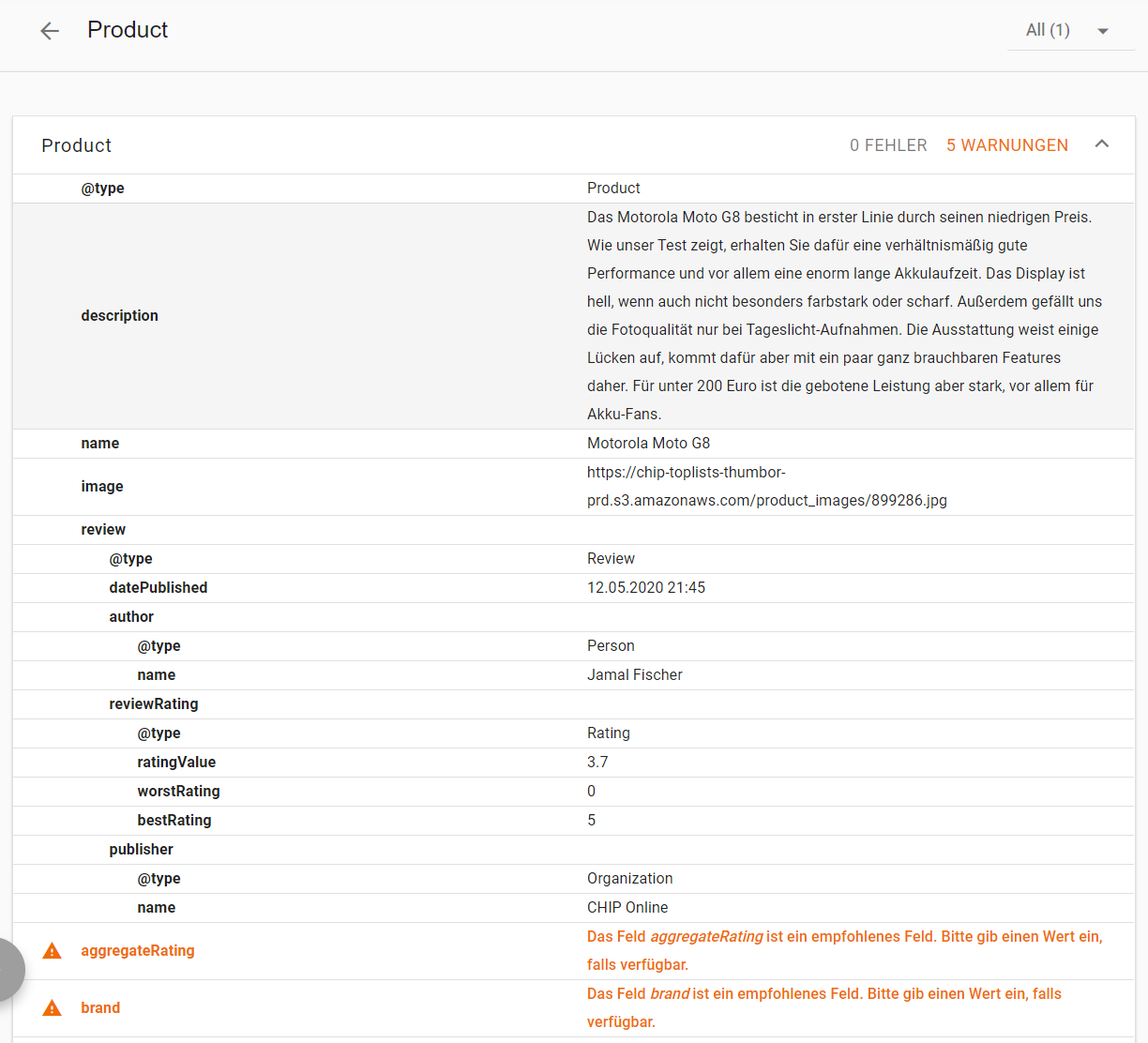
Tatsächlich kannst Du für Bewertungen aber auch “Product” Markup nutzen, da es auch einen “Review” Teil enthalten kann.

Genau so hat es beispielsweise Chip.de gemacht.

Ob Du nun Review oder Product Markup verwendest, macht schlussendlich keinen Unterschied, denn Dein Rich Snippet wird in beiden Fällen gleich aussehen.
Ich würde allerdings zu Product Markup tendieren.
Warum? Weil das die erfolgreichen Big Player auch so machen.
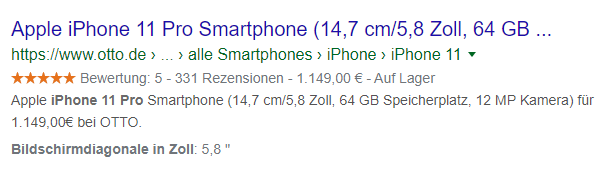
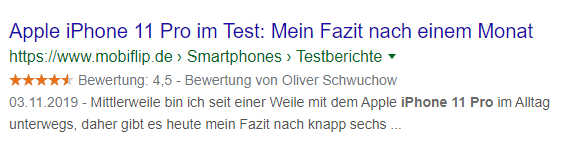
Die Ergebnisse für Google-Suchanfragen nach Smartphone Testberichten in Deutschland (z.B.“iPhone 11 Testbericht”) werden beispielsweise von Chip.de angeführt. Chip hat als einer der wenigen Schema Markup implementiert – und zwar Product Schema. In englischsprachigen Suchergebnissen zu “iPhone 11 pro review” nutzen immerhin 5 der 8 organischen Ergebnisse auf der ersten Seite Schema.
Alle 5 haben sich für das Product Markup entschieden.
Content Websites
Du veröffentlichst auf Deiner Website Content wie Blogbeiträge oder Anleitungen?
Dann hast Du einige Auswahlmöglichkeiten!
Bis vor Kurzem waren die Markup Typen “FAQ” und “HowTo” mit die besten Optionen für Content Websites.
Mit FAQ Markup sah Dein Rich Snippet so aus:

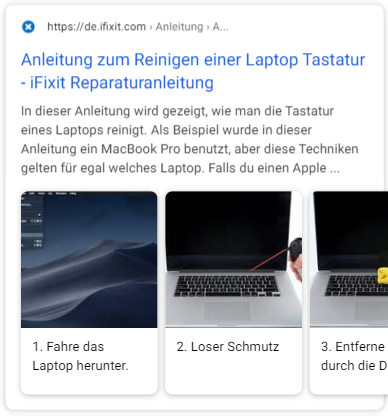
Und mit HowTo Markup sah es so aus (für Mobile):

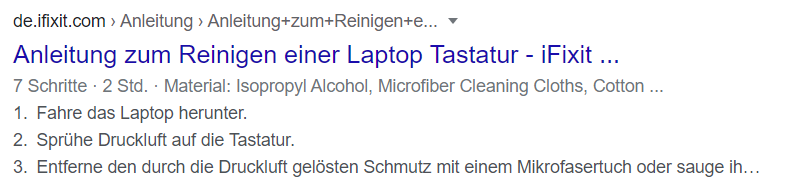
Oder so (für Desktop):

Allerdings werden diese beiden Rich Snippets mittlerweile nicht mehr in den Google SERPs angezeigt.
Stattdessen kannst Du strukturierte Daten für Artikel wählen.
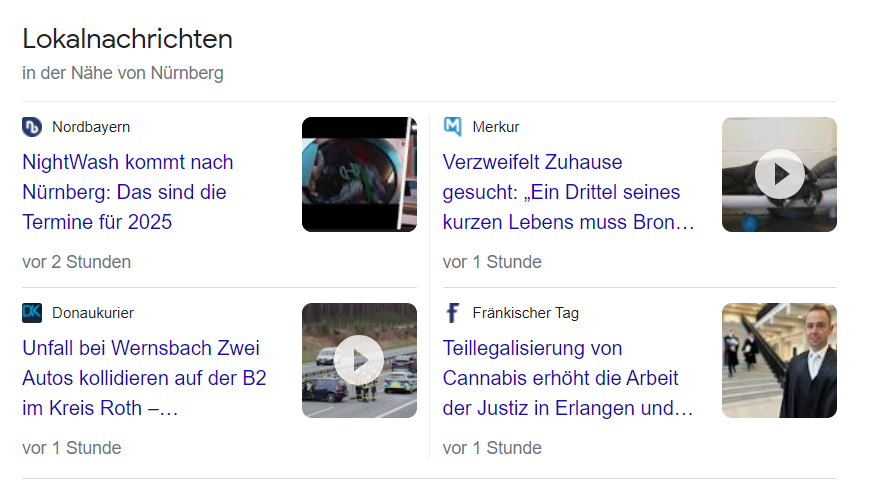
Das hat nicht denselben Einfluss, den FAQ und HowTo Schema einmal hatten, aber Google erhält dadurch ein besseres Verständnis über Deine Seiten und kann besseren Titeltext, Bilder und Datumsangaben anzeigen, was ganz klar zeigt, dass Deine Posts relevant und aktuell sind.
Hier ein Beispiel, wie Google Nachrichtenartikel in den Suchergebnissen anzeigt:

Rezeptseiten
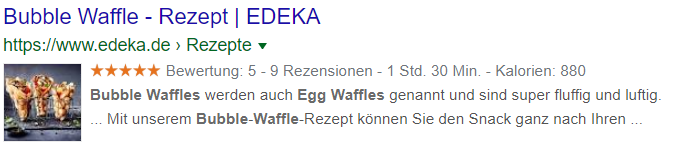
Enthält Deine Website Rezepte? Auch dafür gibt es ein Rich Snippet, das Deine Seiten in den SERPs noch auffälliger macht:

Im Beispiel oben sehen wir, dass Google neben dem Bild und der Bewertung auch die Zubereitungszeit und Anzahl der Kalorien anzeigt.
Aber es wird noch besser …
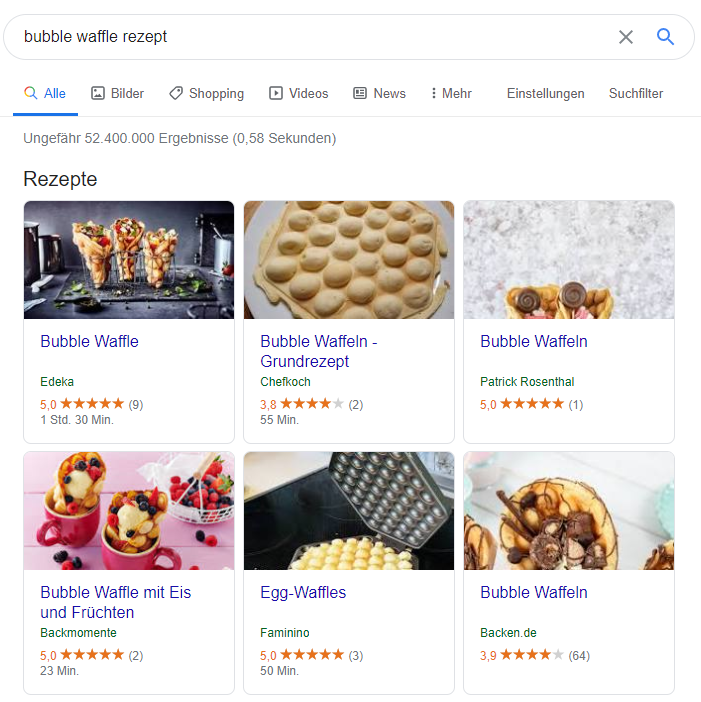
Das Schema Markup “Recipe” qualifiziert Deine Seite zusätzlich für den Bereich “Rezepte”, der in Google oberhalb der regulären organischen Suchergebnisse angezeigt wird:

Wie das funktioniert, kannst Du in diesem Guide von Google nachlesen.
Veranstaltungen
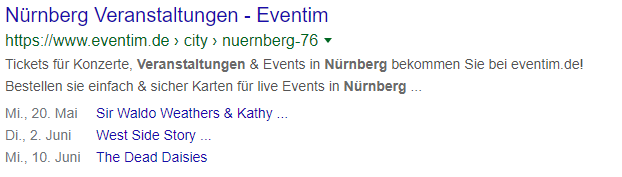
Bei Dir steht eine Veranstaltung (oder mehrere) an? Dann nutze das Schema Markup “Event”, damit Dein Rich Snippet so aussieht:

Wir sehen direkt im Snippet, wann welches Event stattfindet.
Außerdem sind die Links im Snippet klickbar – ein netter Bonus! Der zweite Link führt z.B. direkt auf die Buchungsseite für “West Side Story”.

Wir steigern also nicht nur unsere Sichtbarkeit, sondern erhöhen wahrscheinlich auch noch unsere Conversion Rate.
Ganz nett, oder?
Video Rich Snippets
Du hast auf Deiner Website Videos eingebettet? Dann kann das Schema Markup “VideoObject” dafür sorgen, dass Google eine Videovorschau neben Deinem Eintrag in den SERPs zeigt.
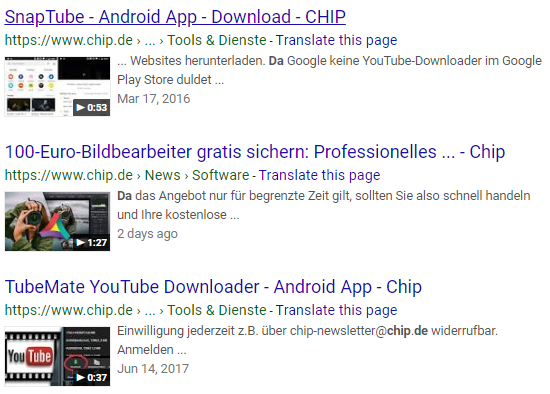
Chip.de verwendet z.B. auf den meisten Seiten VideoObject Schema. Das führt zu teils sehr auffälligen Suchergebnissen …

Pro Tip: Untersuche die Rich Snippets Deiner Konkurrenz
Du bist Dir noch nicht sicher, welches Rich Snippet Format zu Deiner Seite passt?
Sieh Dir einfach mal ein paar Suchergebnisse in Deiner Nische/Branche an und finde heraus, was die Konkurrenz so macht.
Wenn Du dann ein Rich Snippet gefunden hast, das Dir gefällt …
… kopiere die URL und prüfe sie mit Googles Testtool für Rich-Suchergebnisse.
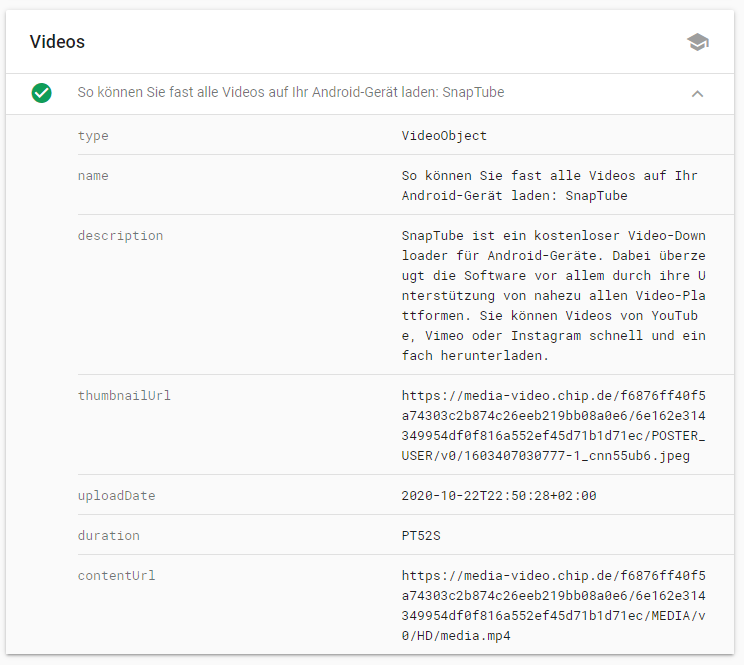
Wenn wir das mit einem der oben gezeigten Videos von chip.de machen, sehen wir, dass hier “VideoObject” Markup verwendet wird.

Jetzt müssen wir nur noch das gleiche Markup auf unserer Seite implementieren und schon haben wir die Chance auf ein ähnlich tolles Rich Snippet.
Hast Du Dein Rich Snippet Format gefunden?
Das war ein kurzer Überblick über die häufigsten Rich Snippet Formate, die derzeit von Google unterstützt werden.
Tatsächlich gibt es aber weit mehr davon …
…wie etwa Q&A (Fragen & Antworten), music (Musik) und flights (Flüge).
Google hat zwar nicht für jede Art von Schema Markup auch ein Rich Snippet Format, arbeitet jedoch ständig an neuen Layouts und fügt in Zukunft vielleicht noch mehr Formate hinzu (oder entfernt sie).
Hier findest Du eine Liste aller Rich-Formate, die derzeit von Google unterstützt werden.
Dieses Video von Search Engine Land behandelt außerdem die Unterschiede zwischen schema.org und Googles Verwendung strukturierter Daten.
Der Vollständigkeit halber findest Du hier noch eine Liste aller Schema Markup Typen auf schema.org.
Rich Snippets und Markup testen
Du hast das richtige Rich Snippet Format für Dich gefunden? Hast das Schema Markup auf Deiner Website eingebaut? Dann wird es Zeit, das Ganze zu testen!
Dafür gibt es zwei wesentliche Tools:
- Googles “Test für Rich Results”
- Schema.orgs “Markup Validator”
Lies weiter, um zu erfahren wie (und wann) Du diese Tools nutzen kannst.
Mithilfe des Schema Markup Validators sämtliche Schema Formate überprüfen
Der Schema Markup Validator ist nicht nur für Rich Snippets geeignet. Vielmehr kannst Du damit jedes Schema Format einer Webseite überprüfen.
Das Tool solltest Du immer dann verwenden, wenn Du neues Schema (egal ob für Rich Snippets oder nicht) hinzufügst. So stellst Du sicher, dass alles korrekt implementiert wurde.
(Falls Du Dir nicht sicher bist, welches Schema auf Deiner Website bereits implementiert ist, kannst Du auch das mit dem Tool herausfinden.)
Öffne einfach das Testtool, gib eine URL ein und klicke auf “Test durchführen”.

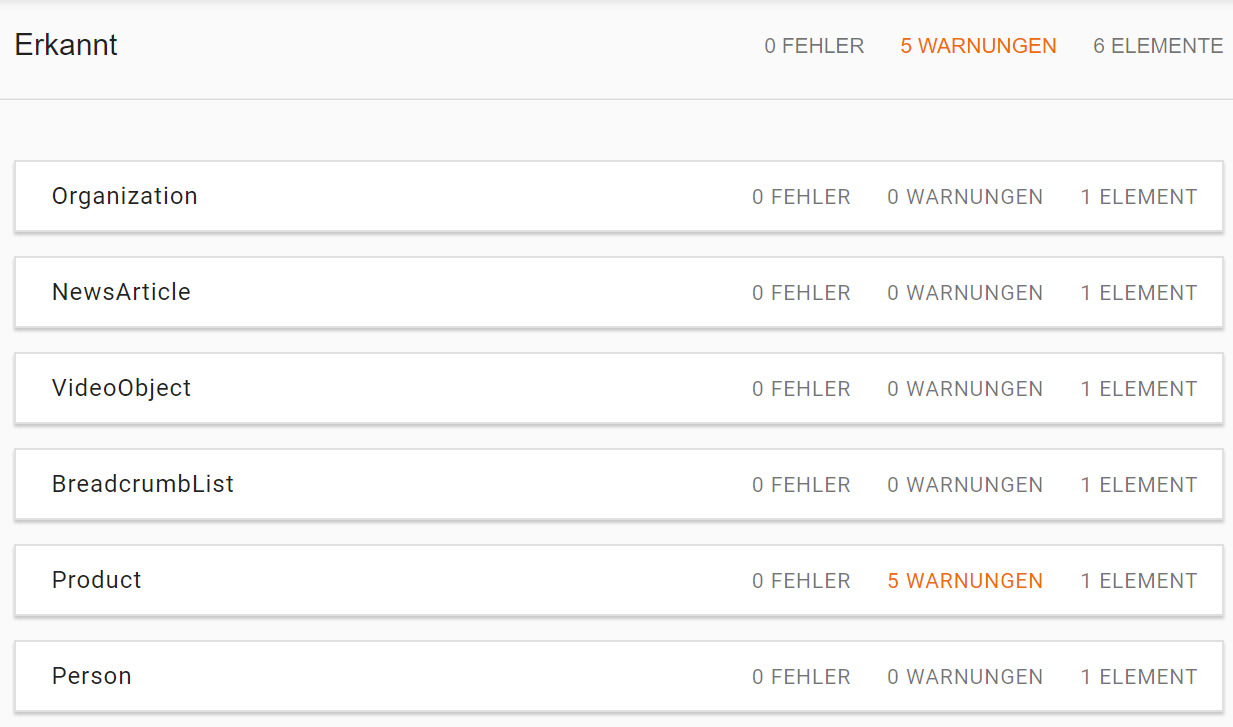
Das Tool zeigt Dir dann, welche Arten von Schema Markup es gefunden hat, und informiert Dich bei Fehlern oder Warnungen.
Im folgenden Beispiel sehen wir, dass Google unter anderem “Product” und “VideoObject” Markup erkannt hat.

Wir können die Markup-Typen anklicken, um zur detaillierten Ansicht zu gelangen.

Die angezeigten Fehler musst Du ausbessern.
Warnungen hingegen kannst Du beachten. Sie hindern Deine Rich Snippets nicht daran, in den SERPs zu erscheinen. Falls Du die betroffenen Punkte allerdings beheben kannst, ist es natürlich besser, Du tust das!
Wenn alles in Ordnung ist und korrekt validiert wird, können wir das zweite Tool nutzen: den Test für Rich-Suchergebnisse von Google.
Vorschau Deiner Rich Snippets mit dem Google Testtool für Rich Results
Der Schema Markup Validator ist zwar sehr hilfreich, allerdings zeigt es keine Vorschau für unser Rich Snippet in den Suchergebnissen an.
Dafür brauchen wir den Test für Rich-Suchergebnisse.
Wir beginnen wieder mit der Eingabe einer URL.

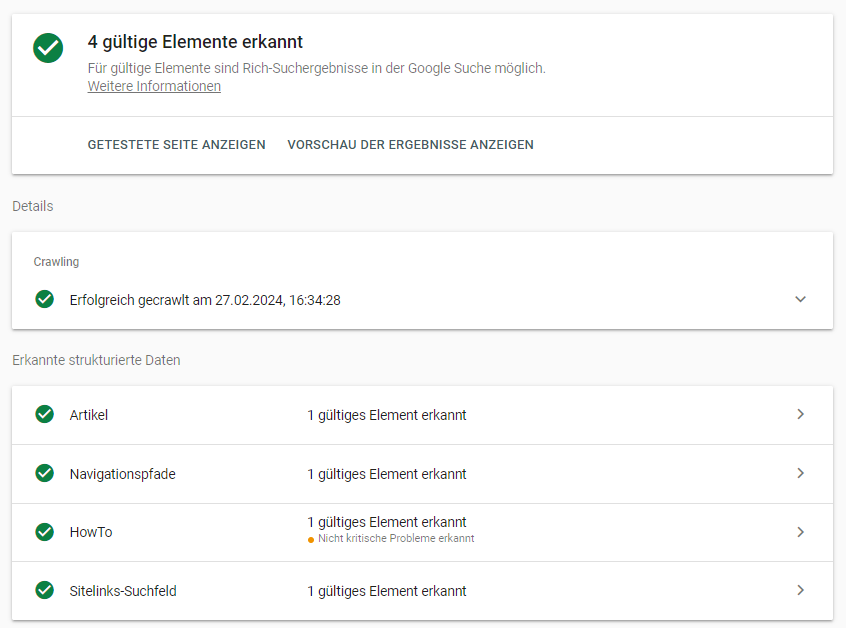
Diesmal konzentriert sich das Tool nur auf das für Rich Results relevante Schema Markup.

Auch hier sehen wir eventuelle Fehlermeldungen und Warnungen.
Das coolste Feature ist hier die Vorschaufunktion. Mit einem Klick auf “Vorschau der Ergebnisse anzeigen” siehst Du sofort, wie unser Snippet in den Suchergebnissen bei Google aussehen könnte.
Bonus: Suche mit der Google Search Console nach Fehlern im vorhandenen Schema Markup
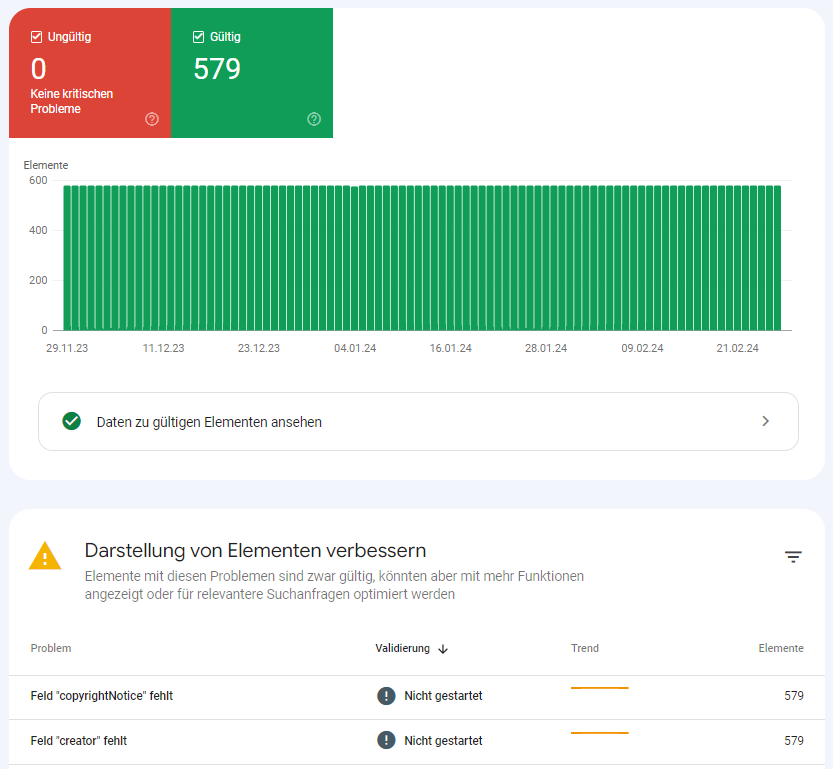
Google zeigt in der Search Console ebenfalls Fehler und Warnungen am bestehenden Markup an.
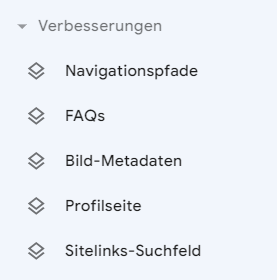
Die Auswertungen dazu findest Du unter “Enhancements” (Verbesserungen) im Menü links.

In diesem Beispiel sehen wir, dass Google mehrere Rich Snippet Formate gefunden hat. Darunter sind Breadcrumbs, FAQ und Profilseiten.
Durch einen Klick auf eines der Formate gelangen wir direkt zum jeweiligen Bericht:

Dort sehen wir außerdem eine Aufzählung der Fehler und Warnungen für unser Markup.
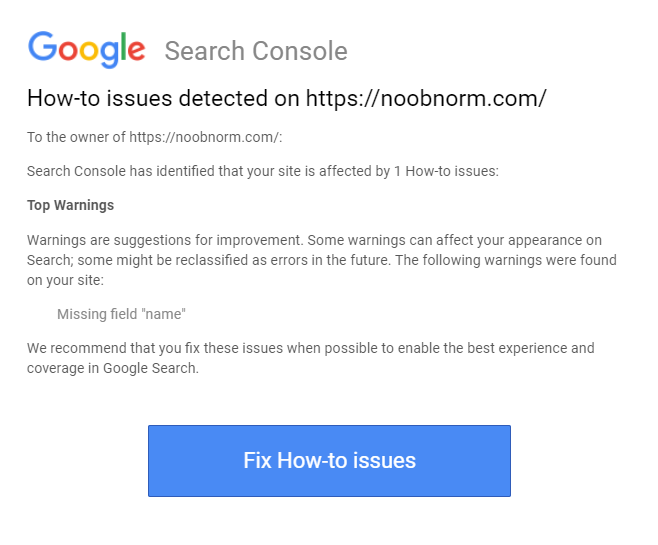
Google schickt Dir sogar jedes mal eine E-Mail, wenn neue Fehler in Deinem Markup gefunden werden.

Behalte also immer Dein E-Mail Postfach im Blick!
Test der wichtigsten E-Commerce-Anbieter
Du hast ein E-Commerce-Unternehmen?
(Nein? Klick hier, um den E-Commerce Teil zu überspringen)
Ja? Sicher willst Du Deine Zeit und Energie dann lieber darauf verwenden, Deinen Kunden zu helfen und Deine Umsätze zu steigern, statt an HTML und Javascript herumzubasteln.
Deshalb habe ich für Dich ein paar der großen E-Commerce Plattformen getestet. Ich wollte herausfinden, wie gut sie Rich Snippets für Produkte unterstützen.
Zuerst die gute Nachricht:
Ich habe meine Test-Shops bei 4 der größten E-Commerce Plattformen erstellt: Shopify, BigCommerce, Wix, Woocommerce. Außerdem habe ich die Online Testversion von Magento ausprobiert.

Alle 5 Plattformen waren bereits in der Standardversion, also ohne weitere Installationen, für E-Commerce Rich Snippets qualifiziert.
Allerdings wollen wir, dass unser E-Commerce Rich Snippet im Idealfall so aussieht:

Es besteht aus Bewertung, Preis und Verfügbarkeit des Produkts. Damit hat es all die wunderbaren Bestandteile, mit denen wir die Aufmerksamkeit eines Google Nutzers gewinnen wollen.
WooCommerce, BigCommerce und Magento liefern uns mit der Standardinstallation direkt das Komplettpaket.
Dazu ein Mobile Snippet meines WooCommerce Test Shops:

Shopify bietet standardmäßig Preis und Verfügbarkeit. Für das Review Snippet brauchst Du allerdings eine zusätzliche Produktbewertungs-App (verschiedene kostenlose + kostenpflichtige verfügbar).
Die Installation der zusätzlichen App sollte jedoch keinen großen Aufwand darstellen.
Alles in allem kann man also sagen, dass alle 5 der getesteten E-Commerce Plattformen gut für Rich Snippets geeignet waren.
Wir müssen uns also keine Sorgen machen, oder?
Nun, das stimmt so leider nicht ganz …
Teste bei der Installation eines neuen Themes immer Deine Snippets
Die Standardthemes der großen E-Commerce Plattformen sind allgemein gut für Rich Snippets optimiert.
Wenn Du aber erstmal die Basics eingestellt und ein paar Produkte hinzugefügt hast, was machst Du als nächstes?
Du wirst das hässliche Standard-Theme los und machst Dich auf die Suche nach einem schicken, neuen Theme. Und jetzt kommt’s:
Die meisten Theme Entwickler achten auf Schema Markup (und SEO allgemein), aber einige … tun das eben nicht.
Immer wenn Du ein neues Theme installierst, prüfe Deine Seite unbedingt mit dem Test für Rich Results, um sicherzustellen, dass Dein Schema Product Markup noch vorhanden ist.
Denn manchmal wird es das nicht mehr sein und falls doch, enthält es vielleicht Fehler.
So oder so, in beiden Fällen kannst Du Deinen Rich Snippets Lebewohl sagen.
Glücklicherweise lassen sich solche Fehler beheben. Bei Shopify geht das so:
Nicht vorhandenes Product Markup bei Shopify beheben
Dein Schema Product Markup fehlt im neuen Theme komplett? Dieses Problem ist leicht zu lösen.
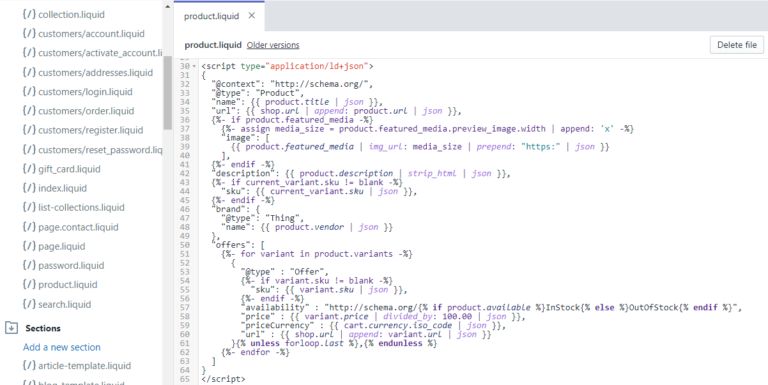
Im Standard-Theme von Shopify generiert folgender Code in product.liquid das Product Markup:

Du musst also lediglich alles was zwischen <script type=”application/ld+json”> und </script> steht kopieren und in die product.liquid Vorlage Deines neuen Themes kopieren.
Wichtig: Achte darauf, dass Du nichts anderes in der Vorlage überschreibst. Der Schema Code kommt einfach unter den bestehenden Code.
Fehler im Product Markup bei Shopify beheben
Spuckt der Test Deines Product Markups Fehler aus, braucht es ein wenig Detektivarbeit, um der Sache auf die Spur zu kommen.
Der Schema Markup Validator gibt Dir an, welche Fehler vorliegen.
Du musst allerdings selbst in der Vorlage Deines Themes suchen, um den fehlerhaften Code zu finden und das Problem zu beheben.
Meistens befindet sich der Fehler:
- in der product.liquid Vorlage, falls es sich um eine JSON-Implementierung handelt
- in der product-template.liquid Vorlage (unter sections), falls es sich um eine Mikrodaten-Implementierung handelt
Allerdings bin ich in der Vergangenheit schon auf sehr seltsame Strukturen in Shopify Themes gestoßen, das ist also keine Garantie …
Wenn Du in den Code Deines Themes vordringst, sei vorsichtig. Dabei geht leichter was schief als bei einfachem Copy and Paste.
Wenn Du Dir unsicher dabei bist, den Code zu bearbeiten, dann frag die Entwickler Deines Themes um Hilfe. Es handelt sich immerhin um einen Bug und damit um etwas, das sie beheben sollten.
Anmerkung: Eine frühere Version dieses Artikels enthielt im folgenden Abschnitt eine Fallstudie zur Verbreitung von HowTo Rich Snippets. Google zeigt jedoch seit September 2023 keine HowTo oder FAQ Rich Snippets mehr an, wodurch die Ergebnisse also nicht mehr relevant sind. Wenn Du dennoch an den Ergebnissen interessiert bist, findest Du die alte Fallstudie hier.
Wie Du alles aus Rich Snippets herausholst
Um Rich Snippets möglichst effektiv zu nutzen, solltest Du das Markup nur für solche Seiten testen, die bereits auf Seite 1 der Suchergebnisse ranken. Zwar können Rich Snippets auch ab Seite 2 bei Google angezeigt werden, allerdings wird Dir das nicht viel Sichtbarkeit bringen.
Wenn Du bereits unser Keyword Monitoring nutzt, kannst Du dort ganz einfach herausfinden, für welche Keywords Du bereits auf Top Positionen rankst (wenn nicht, kannst Du Dich hier kostenlos registrieren).
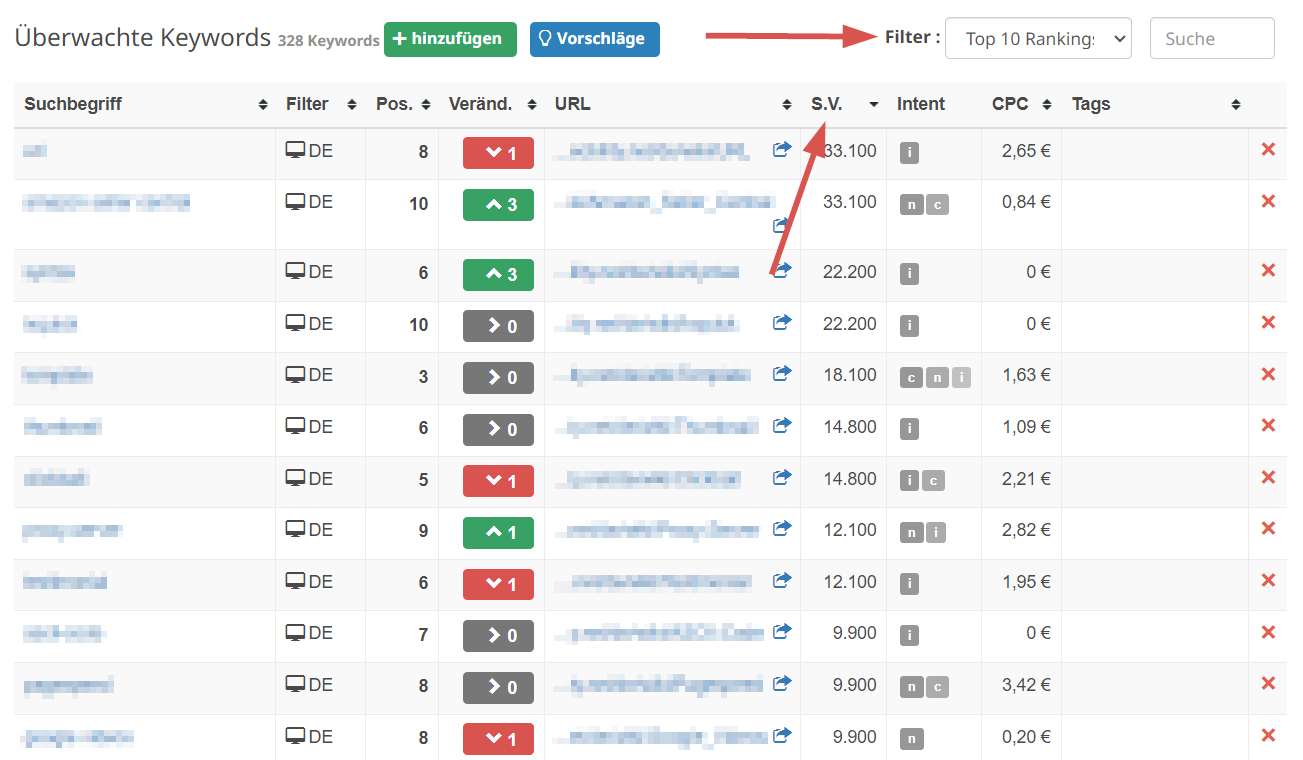
Filtere hierfür Deine Keyword-Liste einfach nach “Top 10 Rankings” und sortiere sie nach Suchvolumen (S.V.).
Seobility > Rankings > Filter: Top 10 Rankings > Sortieren nach S.V.

Ich würde Dir empfehlen, die Seiten, die bereits auf Platz 1 ranken, auszuschließen. Hier ist der potentielle Zugewinn an Sichtbarkeit eher gering. Keywords, die auf Platz 2 bis 8 ranken, eignen sich hingegen sehr gut für einen Test.
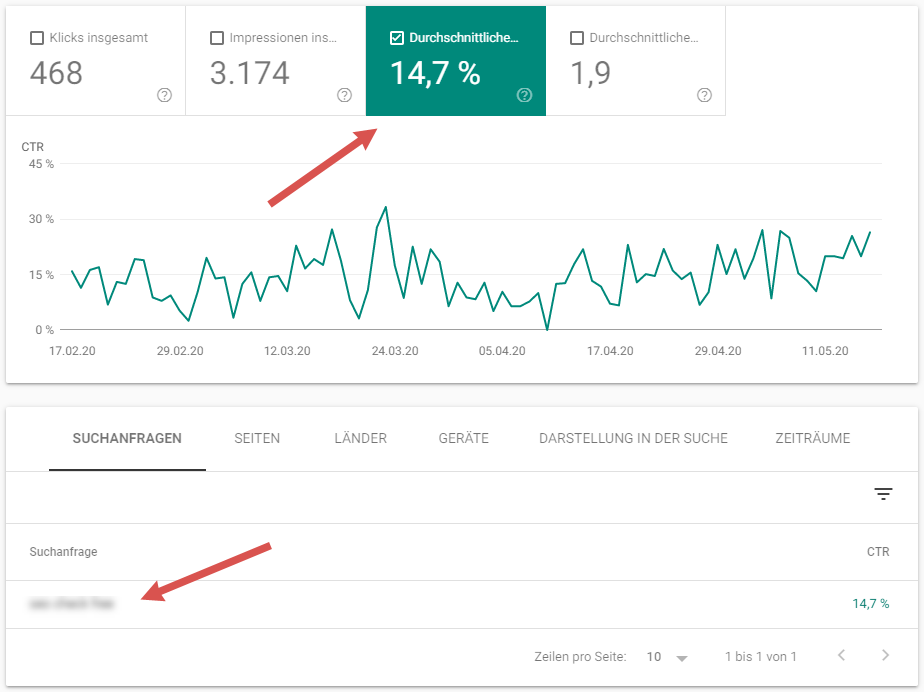
Wenn durch das Markup ein Rich Snippet angezeigt wird, solltest Du die Veränderung Deiner CTR in der Google Search Console überwachen. Im Leistungsbericht kannst Du verschiedene Kennzahlen für die Suchanfragen, zu denen Du rankst, abrufen.
Google Search Console > Leistung > Suchanfrage anklicken > “Durchschnittliche CTR” auswählen

Im Idealfall wirst Du hier einen Aufwärtstrend feststellen können.
Rich Snippet Spam
Viele Rich Snippets werden automatisch generiert. Das heißt, wenn Du den entsprechenden Code einfügst, wirdein Rich Snippet angezeigt.
Das bedeutet aber leider auch, dass das leicht ausgenutzt werden kann. Das wiederum wird von Google nicht gern gesehen.
2019 ist Google beispielsweise gegen sogenannte “self-serving reviews” (Deutsch: eigennützige Bewertungen) vorgegangen.

Davon waren vor allem lokale Geschäfte betroffen.
Vor dem Update war es ganz einfach möglich, Bewertungs-Markup auf der eigenen HTML Seite zu implementieren (oder ein Widget von einer externen Seite einzubinden), um so Bewertungssternchen für das eigene Snippet zu erhalten:
Google hat jedoch schnell bemerkt, dass diese einfach zu manipulieren sind und zeigt selbst generierte Bewertungssternchen seitdem nicht mehr an.
Im September 2023 wurden auch unsere FAQ und HowTo Snippets entfernt. Beide hatten dem SERP Bereich, den Du einnehmen konntest, einen beträchtlichen Zuwachs verpasst.
Was lernen wir daraus?
Wähle das Schema Format, das für Deine Seite am besten geeignet ist, und nicht das, das als Rich Snippet am besten aussieht.
Denn ansonsten kann Google entweder Deine Website abstrafen oder die Anzeige von Rich Snippets generell einschränken.
Rich Snippet FAQs
Da das nun sehr viele Informationen auf einmal waren, möchten wir hier noch einmal die wichtigsten Punkte zusammenfassen.
Was sind Rich Snippets?
Rich Snippets sind erweiterte Suchergebnisse, die dem Nutzer zusätzliche Informationen über den Inhalt einer Seite liefern. Google und andere Suchmaschinen nutzen strukturierte Daten aus dem HTML-Code der jeweiligen Seite, um diese Snippets zu generieren.
Was ist der Nutzen von Rich Snippets?
Rich Snippets erhöhen die Sichtbarkeit einer Seite in den Suchergebnissen und können so die Click-Through-Rate (CTR) verbessern.
Haben Rich Snippets einen Einfluss auf die Suchmaschinenoptimierung?
Ja, indirekt. Die Verwendung von Schema Markup hat zwar keinen direkten Einfluss auf Deine Rankings, allerdings kann eine erhöhte CTR langfristig zu besseren Rankings führen. Rich Snippets könnte man daher als indirekten Rankingfaktor bezeichnen. Darüber hinaus geht es bei der Suchmaschinenoptimierung nicht nur darum, Deine Rankings zu verbessern, sondern auch, Deine Sichtbarkeit und CTR in den Suchergebnissen zu erhöhen.
Wie bringt man Google dazu, ein Rich Snippet anzuzeigen?
Um für ein Rich Snippet in Frage zu kommen, sollte Deine Webseite strukturierte Daten von schema.org enthalten. Diese können als Mikrodaten oder JSON-LD implementiert werden.
Welches Rich Snippet Format solltest Du wählen?
Welches Rich Snippet Format am besten für Deine Seite geeignet ist, hängt von Deinem angebotenen Produkt (oder Dienstleistung) ab. Beliebte Schema Markup Formate sind z.B. “Product” für Online-Shops, “Review” für Bewertungsportale oder “Article” für Content Websites.
Wird das “Product” Markup bei Shopsystemen automatisch hinzugefügt?
Die meisten Shopsysteme haben standardmäßig Product Markup implementiert. Allerdings können Themes und Plugins von Drittanbietern Fehler verursachen und in manchen Fällen das Markup sogar komplett entfernen. Wenn Du Änderungen an den Standardeinstellungen vornimmst, solltest Du diese daher immer mit Schema.orgs Schema Markup Validator oder Googles Vorschautoolfür Rich Snippetsüberprüfen.
Zeigt Google immer Deine Rich Snippets an?
Selbst wenn Du das Schema Markup korrekt implementiert hast, zeigt Google nicht immer ein Rich Snippet in den Suchergebnissen an. Google greift möglicherweise auf Nutzersignale oder andere Kriterien zurück, um zu bestimmen, ob ein Rich Snippet generiert werden soll.
Jetzt bist Du dran!
Das war unser Rich Snippet Guide. Hoffentlich hilft er Dir bei Deiner Suchmaschinenoptimierung.
Wenn Du Fragen oder Anmerkungen zu dem Thema hast, lass uns gerne einen Kommentar da.
Dieser Beitrag ist in der englischen Originalversion von David McSweeney erschienen und wurde vom Seobility Team übersetzt und aktualisiert.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!
17 Gedanken zu „Rich Snippets Guide – Alles was Du wissen musst“
Danke für die Tipps, gibt es den automatische Tool was mir das ganze erstellt?
LG
Sehr gerne! Hier findest Du ein kostenloses Tool, das beim Generieren von Schema Markup unterstützen kann.
Super Artikel mit allem, was man über das Thema wissen muss. Fast. Wie sieht es eigentlich mit Bing aus? Nutzt Bing die gleichen Snippets, oder einen Teil davon?
Hallo Thomas, danke für Dein Feedback und die gute Frage! Bing unterstützt ebenfalls strukturierte Daten und nutzt diese, um Rich Snippets anzuzeigen (auch wenn Bing diesen von Google geprägten Begriff nicht explizit verwendet). Im Vergleich gibt es bei Bing aber weniger Rich-Snippet-Formate als bei Google (Hier findest Du einen Überblick).
Vielen herzlichen Dank für den sehr gut geschriebenen Artikel. Das werde ich gleich einmal nutzen um unsere geballtes Fotografiewissen noch besser in der Google-Suche dar zu stellen.
Viele Grüße
Benny
Kein Problem Benny, viel Erfolg bei der Optimierung!
Hallo 🙂
Danke für die ausführlichen Beiträge in eueren Blog, so ist SEO einfach und es versteht auch ein Laie. Ihr seid Super, weiter so.
Liebe Grüße
Damian
Danke Damian, schön, dass Du unseren Guide hilfreich fandest!
Toller Blog-Artikel! Vielen Dank!
Im Internet gibt es einige kostenlose json-ld Generatoren. Leider bestehen einige @type (n) dieser Generatoren nicht das Testtool von Google bzw. die beiden Testtools von Google. Das „ältere“ für Desktops (Rich-snippets), wenn ein Schema.org Eintrag hier den Test besteht, so ist dies meist nicht der Fall für das Tool für Smartphones. Einige bestehen beide nicht.
Oftmals hapert es schon daran, dass die einzelnen @type – Einträge bzw. die More specific @type-Einträge bei Google nicht bekannt sind.
Ich führe eine Praxis und frage mich, welche json-ld @type (n) für die Web-Seite meiner Praxis geeignet sind?
Ist es richtig, das man bei der eigenen Web-Seite keine Sternchen-Bewertungen als Schema.org Eintrag einfügen kann?
Welchen Json-Generator, würdest Du empfehlen?
Vielen Dank!
Hallo Holger, hier findest Du ein hilfreiches Tool, um das Schema Markup zu generieren: https://technicalseo.com/tools/schema-markup-generator/
Ja, Google hat letztes Jahr beschlossen, keine Bewertungssterne für die Schema-Typen „LocalBusiness“ und „Organization“ in den Suchergebnissen anzuzeigen, wenn das jeweilige Unternehmen die Bewertungen selbst kontrollieren kann (also die Bewertungen nicht von einer externen Bewertungsplattform eingebunden sind):
„That’s why, with this change, we’re not going to display review rich results anymore for the schema types LocalBusiness and Organization (and their subtypes) in cases when the entity being reviewed controls the reviews themselves.“
https://developers.google.com/search/blog/2019/09/making-review-rich-results-more-helpful
Ich bin begeistert und werde das Tool für alle Homepages nutzen. Gut beschrieben der Artikel. Ich arbeite mich in euer Tool gerade richtig ein 🙂
Lass uns einfach wissen, wenn Du Fragen hast!
Danke für die hilfreichen Informationen. Ich werde die Tipps für die Webseite meines Umzugsunternehmens aus Berlin benutzen und denke das es auch gut klappen wird.
Mit freundlichen Grüßen
Danke Davut und viel Erfolg bei der Umsetzung!
[…] sehr umfangreichen Guide zu Rich Snippets hat seobility veröffentlicht. Neben dem grundlegenden Wissen zu Rich Snippets werden viele […]
Nach ausgiebigen Test mit verschiedenen Formaten in den letzten 6 Monaten stelle ich keine signifikanten Rankingveränderung fest. Betrachtet man es aber aus dem Blickwinkel, dass jeder Pixel des sichtbaren Bereichs bei Google pures Gold wert ist, vollbringen Sie Wunder. So können FAQ die Fläche deines Ergebnisses in der SERP teilweise verdoppeln. Aus Brandingsicht verdrängst du so mind. einen Wettbewerber aus dem sichtbaren Bereich – sofern deine Seite zu den TOP 5 für das Keyword gehörst.
Hi Frank, freut mich zu hören, dass Du viel testest! Und ja, die zusätzlich eingenommene Fläche in den Suchergebnissen ist ein RIESEN Vorteil der Rich Snippets! Wie Du schon sagst, jeder Pixel ist ein Gewinn 🙂