
HTTPS (HyperText Transfer Protocol Secure) sorgt nicht nur dafür, dass die Besucher Deiner Website sicher surfen können, es ist auch für jede moderne Website ein absolutes Muss.
Neben der Sicherheit spielt HTTPS auch in Sachen SEO und Benutzerfreundlichkeit eine entscheidende Rolle. Für Google ist es sogar ein Rankingfaktor und die meisten gängigen Browser stufen Seiten ohne HTTPS eindeutig als unsicher ein.
Kurzum: Es gibt viele gute Gründe, zu wechseln!
Doch der Umstieg von HTTP auf HTTPS ist mehr als das Herunterladen eines TLS/SSL-Zertifikats und lässt sich nicht einfach mit einem Klick erledigen. Insbesondere wenn Deine Website bereits online ist, gibt es viele Dinge, die Du beachten solltest, um den Wechsel sicher zu gestalten.
Aber keine Sorge: In diesem Leitfaden tauchen wir tief in das Thema ein und erklären Dir, warum HTTPS so wichtig ist, wie Du den Umstieg vollziehst und was Du dabei alles beachten solltest.
Wenn Du bereits mit HTTPS vertraut bist und weißt, warum es so wichtig ist, kannst Du direkt zum Abschnitt springen, in dem erklärt wird, wie Du den Wechsel durchführst.
Table of Contents [➖]
HTTP vs. HTTPS – Was steckt dahinter und worin liegt der Unterschied?
Beim Surfen im Internet ist Dir vielleicht schon aufgefallen, dass manche Website-URLs mit „http://” beginnen und andere wiederum mit „https://”. Auch wenn dieser Unterschied nur gering zu sein scheint, hat das zusätzliche „s” für Websites und deren Besucher tatsächlich eine entscheidende Bedeutung.
HTTP (Hypertext Transfer Protocol)
Von den späten 90er-Jahren an bildete HTTP die Basis der Datenkommunikation im Internet. Es erleichtert den Austausch von Informationen zwischen Deinem Webbrowser und dem Server, auf dem die von Dir besuchte Website gehostet wird. Dank HTTP kannst Du lustige Hundevideos auf YouTube genießen oder einen weiteren spannenden SEO-Artikel im Seobility-Blog lesen. 😉
Doch die Sache hat einen Haken: Der größte Nachteil von HTTP ist, dass es Daten im Klartextformat überträgt, was es Hackern sehr leicht macht, sensible Daten zu stehlen, während diese vom Browser zum Server übertragen werden.

… und genau hier kommt HTTPS ins Spiel.
HTTPS (Hypertext Transfer Protocol Secure)
HTTPS ist das sichere Gegenstück zu HTTP. Es fügt eine zusätzliche Sicherheitsebene hinzu, indem es das Verschlüsselungsprotokoll TLS (Transport Layer Security) verwendet, das früher als SSL (Secure Socket Layer) bezeichnet wurde. Diese zusätzliche Verschlüsselungsebene stellt sicher, dass die zwischen Deinem Browser und dem Server ausgetauschten Daten in einem unlesbaren Format und nicht als Klartext gesendet werden. So wird der Inhalt für potenzielle Lauscher unbrauchbar.
![]()
Warum lohnt sich der Umstieg auf HTTPS?
Es gibt viele Gründe, HTTPS zu verwenden, darunter Aspekte wie Sicherheit, SEO und Benutzerfreundlichkeit. Schauen wir uns die einzelnen Punkte mal etwas genauer an.
Sicherheit
Die Umstellung auf HTTPS gewährleistet, dass die Kommunikation zwischen dem Browser und dem Server verschlüsselt wird. Das bedeutet, dass sämtliche Informationen, die vom Browser gesendet werden, wie beispielsweise Daten aus Kontaktformularen oder Zahlungsaufforderungen, nicht gelesen werden können, wenn sie abgefangen werden.

Jetzt fragst Du Dich vielleicht: „Wie kann jemand eine Nachricht abfangen, die von meinem Computer an eine Website gesendet wird?“
Ohne zu technisch zu werden, hier ein grundlegender Überblick darüber, wie es funktionieren könnte:
Wenn Du Informationen über ein Kontaktformular sendest, werden diese über den Router durch zahlreiche Leitungen, die (fast) den gesamten Globus umspannen, an den Server weitergeleitet, der sich auf der anderen Seite der Welt befinden könnte. Auf dem Weg zum Server könnten diese Informationen von jemandem abgefangen werden, der dann Deine Nachrichten sowie andere wichtige Informationen, die Du mitsendest, einsehen kann.
Eines der häufigsten Beispiele hierfür ist die Nutzung eines manipulierten öffentlichen WLAN-Netzwerks. Manchmal erstellt ein Hacker einen WLAN-Hotspot mit dem Namen eines öffentlichen Netzwerks, in der Hoffnung, dass sich jemand mit diesem verbindet. Wenn ein Nutzer eine Verbindung zum Hotspot des Hackers herstellt, werden sämtliche Daten, die er sendet, über diesen weitergeleitet, so dass der Hacker genau sehen kann, was derjenige gerade tut!
Wenn diese Informationen mit TLS/SSL verschlüsselt sind, kann der Hacker nicht viel damit anfangen. Ist dies allerdings nicht der Fall, kann er Deine Zahlungsinformationen, Kontaktformular Nachrichten oder andere persönliche Daten problemlos in die Finger bekommen.
Es gibt viele andere Möglichkeiten, wie Informationen abgefangen werden können, aber das obige Beispiel ist klar nachzuvollziehen und verdeutlicht den Wert von HTTPS in Bezug auf den Aspekt Sicherheit.
Hier siehst Du ein Beispiel für eine unverschlüsselte Nachricht:

Und so sieht dieselbe Nachricht verschlüsselt aus:

Völlig nutzlos!
SEO
Das Bereitstellen Deiner Website über HTTPS hat darüber hinaus wichtige SEO-Vorteile.
Google hat bereits 2014 verkündet, dass HTTPS ein (schwacher) Rankingfaktor ist. Die sichere Bereitstellung von Seiten, bei der HTTPS eine zentrale Rolle spielt, ist auch Teil des Page Experience Updates, ebenso wie die Core Web Vitals und andere Kennzahlen zur Usability. Auch wenn HTTPS lediglich einen Teil dieses Ranking-Signals ausmacht, bringt es über den direkten Einfluss auf das Ranking hinaus noch weitaus mehr SEO-Vorteile mit sich.
Natürlich ist HTTPS keineswegs mit anderen entscheidenden Rankingfaktoren, wie der Relevanz der Inhalte oder der Autorität bzw. Vertrauenswürdigkeit einer Website, vergleichbar, wenn es um die direkten SEO-Auswirkungen geht. Dennoch kann es sich indirekt auf das Ranking auswirken, da es die Nutzererfahrung auf Deiner Website und das Verhalten der Besucher beeinflusst.
Nutzererfahrung
Der Wechsel von HTTP zu HTTPS wirkt sich auch positiv auf die User Experience aus, was wiederum zu einer besseren Performance in den SERPs beitragen kann.
Der offensichtlichste Vorteil, den wir bereits angesprochen haben, ist der Schutz der Daten Deiner Nutzer. Abgesehen davon, dass der Schutz der Nutzerdaten in den meisten Ländern heutzutage gesetzlich vorgeschrieben ist, trägt er selbstverständlich ebenso zur Verbesserung der Nutzererfahrung bei.

Das ist vermutlich nicht die glanzvolle Bewertung, die wir anstreben.
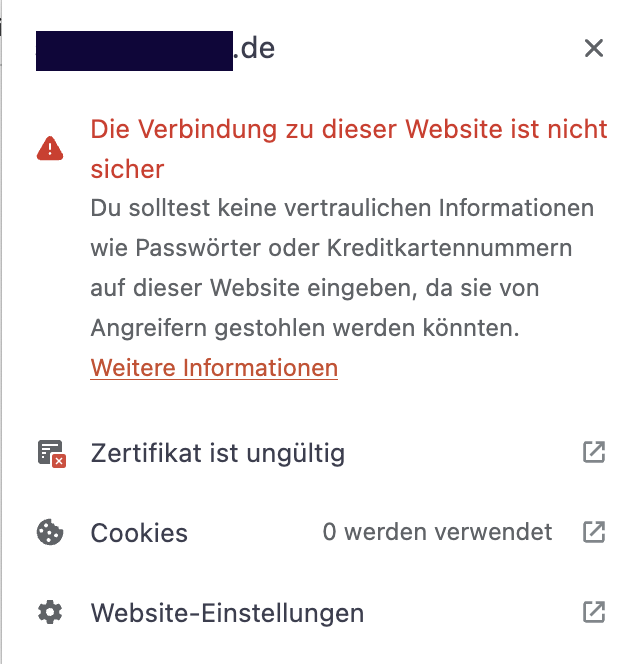
Jedoch beeinflusst die Nutzung von HTTPS auch direkt, wie Nutzer mit Deiner Website interagieren. Die meisten gängigen Browser wie Edge, Chrome und Firefox warnen Nutzer, wenn diese auf eine Seite ohne HTTPS zugreifen.

Oder zumindest markieren sie solche Seiten in der Adressleiste als unsicher.

Obwohl einige Nutzer vielleicht verstehen, was diese Warnung bedeutet, und wissen, wie man HTTP-Websites auf sichere Weise besucht, werden die meisten das nicht tun. Mit Sicherheit wird dies dazu führen, dass einige Deiner Besucher zu einem Deiner Konkurrenten abspringen werden, insbesondere wenn sie aufgefordert werden, ihre Daten auf Deiner Website einzugeben. Und wenn Google feststellt, dass viele Besucher Deine Website verlassen und zu den Suchergebnissen zurückkehren, ist das ein klares Zeichen dafür, dass Deine Website keine gute Nutzererfahrung bietet und dementsprechend wahrscheinlich niedriger im Ranking eingestuft werden sollte.
Wie Du siehst, gibt es eine Menge von Gründen, warum Du zu HTTPS wechseln solltest:
- Es schützt Deine Nutzer und deren Daten.
- Es ist wichtig für Suchmaschinen wie Google.
- Es verbessert die Nutzererfahrung auf Deiner Website.
Und als ob das nicht schon genug gute Gründe wären, stellt es obendrein noch sicher, dass Du nationale und internationale Gesetze einhältst.
Jetzt, da Du von der Entscheidung überzeugt bist, lass uns schauen, wie Du den Wechsel vollziehen kannst!
Schritt für Schritt von HTTP zu HTTPS wechseln: So funktioniert’s!
Zwar ist die Umstellung von HTTP zu HTTPS nicht allzu komplex, jedoch ist es wichtig, diesen Prozess korrekt auszuführen. So stellst Du sicher, dass so viel wie möglich von Deiner bisherigen “Ranking-Power” erhalten bleibt und keine Probleme mit Duplicate Content oder andere Schwierigkeiten im Hinblick auf die SEO auftreten.
Doch bevor wir loslegen, gibt es noch eine Sache, die wir erledigen müssen.
Kleiner Tipp: Wenn Du schon dabei bist, Deine Website auf HTTPS umzustellen, kann es sich lohnen, vorher ein kurzes SEO-Audit durchzuführen. So findest Du heraus, ob es auf Deiner Website irgendwelche schwerwiegenden Probleme gibt, die Du vor der Umstellung besser beheben solltest.
Mit Tools wie Seobility kannst Du Deine gesamte Website durchleuchten und automatisch technische Fehler sowie Onpage-SEO-Probleme ermitteln. Falls Du noch keinen Seobility-Account hast, bieten wir Dir eine 14-tägige kostenlose Testphase für unsere Premium-Funktionen an.
Sicherheit zuerst: Erstelle ein Backup Deiner Website
Bevor Du größere Änderungen an Deiner Website vornimmst, solltest Du für den Fall, dass etwas schiefgeht, unbedingt ein Backup erstellen. Zwar lassen sich die meisten Änderungen, die wir vornehmen, problemlos rückgängig machen, aber sicher ist sicher. Es wäre nicht das erste Mal, dass jemand seine Website bei alltäglichen Anpassungen versehentlich lahmlegt, und es wird auch garantiert nicht das letzte Mal gewesen sein.
Wenn Du WordPress nutzt, kannst Du Plug-ins wie UpdraftPlus, Jetpack, BackupBuddy oder eines der (zahlreichen) anderen Plug-ins mit guten Bewertungen verwenden.
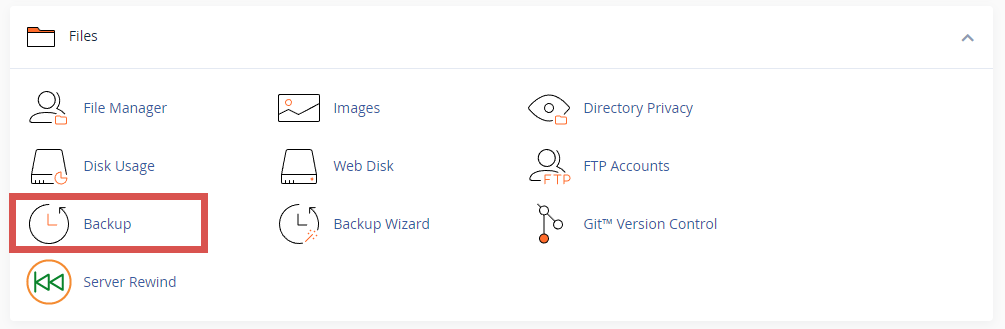
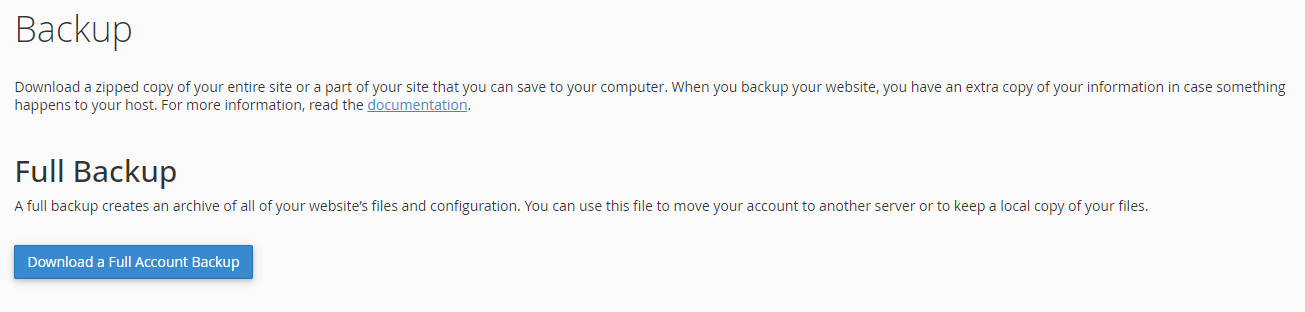
Und wenn Du cPanel verwendest, ist das Erstellen eines Backups mit nur einem Klick erledigt.

Nachdem Du unter der Registerkarte „Files“ zum Bereich „Backup“ gelangt bist, klicke einfach auf „Download a Full Account Backup“.

Das Ganze ist innerhalb von zwei Minuten erledigt, kann Dir jedoch tagelange Arbeit ersparen, falls doch etwas schiefgeht.
Und wenn dieser Fall doch eintritt, zeigt Dir dieser Leitfaden, wie Du eine WordPress-Website aus einem Backup wiederherstellst.
Richte eine Testumgebung ein und bereite die Onpage-Anpassungen vor
Nachdem Du eine Sicherungskopie Deiner Website erstellt hast, lohnt es sich, eine Testumgebung (Staging Website) einzurichten. Auf diese Weise kannst Du alle notwendigen Anpassungen in Ruhe vorbereiten, bevor Du auf HTTPS umstellst.
Wenn Du eine sehr kleine Website oder kaum Traffic hast, könntest Du vielleicht direkt auf HTTPS umstellen und anschließend diese Änderungen vornehmen. Generell ist es aber sinnvoll, sämtliche Onpage-Anpassungen zuerst in einer Testumgebung auszuprobieren, ehe sie tatsächlich vorgenommen werden. Dadurch stellst Du sicher, dass Suchmaschinen klare Signale erhalten, wenn Du den Wechsel vornimmst, anstatt die Änderungen nach der Implementierung von HTTPS unter Zeitdruck auf der Haupt-Website vornehmen zu müssen.
Das Einrichten einer Testumgebung ist wirklich einfach, wenn Du erst einmal verstanden hast, wie es funktioniert. In diesem Beitrag von Blogmojo erfährst Du, wie Du das Schritt für Schritt mit WordPress bewerkstelligen kannst.
Hast Du Deine Testumgebung bereit? Dann schauen wir uns die Änderungen mal an …
Canonical Links
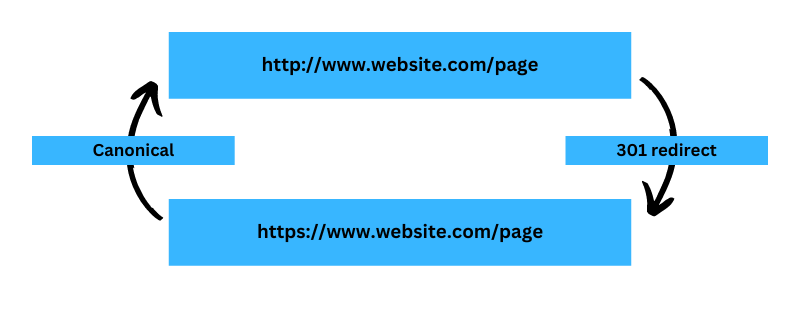
Die wichtigste Änderung, die Du vornehmen solltest, ist die Anpassung der Canonical Tags auf die neue HTTPS-URL. Denn später werden wir alle HTTP-Seiten per 301-Weiterleitung auf ihre HTTPS-Versionen umleiten. Wenn jedoch eine HTTPS-Seite ihrerseits wiederum die HTTP-Version als Canonical Tag hat, entsteht eine Endlosschleife, da die Seiten gegenseitig aufeinander verweisen.

Das wollen wir definitiv vermeiden!
Wenn Du mit WordPress arbeitest und ein Plug-in wie Yoast nutzt, wird dies wahrscheinlich automatisch angepasst, wenn Du die Weiterleitung implementierst (möglicherweise musst Du vorher jedoch die URL der Haupt-Website in den Einstellungen ändern). Allerdings ist das nicht bei jedem der Fall.
Falls Du noch keine Canonical Tags eingerichtet hast, könnte es sinnvoll sein, ein SEO-Plug-in zu verwenden, um dies zu tun.
Interne Verlinkung
Deine Webseiten verweisen durch interne Links aufeinander. Doch die Adressen, auf die sie verweisen, werden sich bald ändern. Da derzeit noch alle Links auf Deiner Seite die HTTP-Version nutzen, müssen sie dementsprechend angepasst werden, sodass sie zukünftig auf die HTTPS-URL verweisen.
Zunächst solltest Du die Hauptnavigation, Fußzeilennavigation, Seitenleiste und andere wichtige Navigationselemente ändern. Diese werden entweder auf der gesamten Website oder zumindest auf vielen Seiten verwendet und sind daher die wichtigsten Links, die geändert werden müssen.
Als Nächstes sind die Startseite, Hauptkategorieseiten und andere wichtige Seiten dran.
Damit hast Du Dein Ziel schon zu 80 % erreicht und hast sichergestellt, dass die wichtigsten internen Links auf Deiner Website auf die richtigen URLs verweisen und klare Signale an die Suchmaschinen Crawler senden.
Anschließend kannst Du – insbesondere wenn Deine Website klein ist – jede Seite einzeln durchgehen. Du kannst aber auch ein Plug-in wie „Better Search Replace“ verwenden, wenn Du mit WordPress arbeitest, um den Prozess zu beschleunigen. Solltest Du Dich für die Plug-in-Methode entscheiden, denk daran, vorher noch ein Backup Deiner Website zu erstellen.
Schema-Markup
Schema-Markup ist ein weiterer wichtiger Punkt, insbesondere wenn Du Dein eigenes individuelles Markup verwendest. Einige SEO-Plug-ins nehmen die erforderlichen Änderungen automatisch vor, wenn Du die URL der Haupt-Website änderst. Es ist jedoch wichtig zu überprüfen, ob dies bei Deinem Plug-in der Fall ist.
Wenn Du kein Plug-in verwendest, solltest Du jetzt alle URLs in Deinem Markup auf die sichere Version umstellen.
In WordPress kannst Du die Änderungen entweder Seite für Seite manuell vornehmen oder ein Search-and-Replace-Plug-in verwenden, um die ganze Sache zu beschleunigen. Ersetze mit dem Plug-in einfach jedes Vorkommen von http://deinedomain durch https://deinedomain.
Wenn Du Dein Schema nicht direkt auf der Seite, sondern in einer separaten Datei gespeichert hast, kannst Du mithilfe von “Bulk Editing” Features der meisten Code-Editoren die nötigen Änderungen schnell vornehmen.
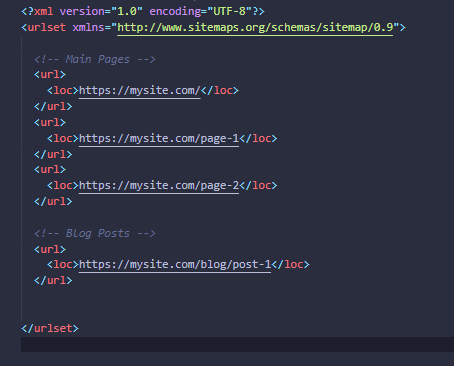
Sitemaps & Robots.txt-Datei
Wirf als Nächstes einen Blick auf Deine Sitemap(s) und die Robots.txt-Datei und stelle sicher, dass alle Links auf die HTTPS-Version verweisen.

Auch hierbei handelt es sich um eine Anpassung, die viele SEO-Plug-ins automatisch für Dich übernehmen, sobald Du die URL Deiner Haupt-Website änderst. Aber es schadet nicht, noch einmal nachzuprüfen, ob das auch bei Deinem Plug-in der Fall ist. Falls nicht, nimm die Änderungen jetzt auf der Staging Website vor, um später einen reibungslosen Übergang zu gewährleisten.
Hreflang-Links
Die hreflang-Tags auf Deinen Seiten sind ein weiterer wichtiger Punkt, den Du beachten solltest. In der Regel werden diese Tags mittels SEO-Plug-ins oder Sprachwechsel-Plug-ins zu WordPress-Websites hinzugefügt. Meist reicht es aus, die Haupt-URL der Website in den Einstellungen anzupassen, um diese Änderungen auf der gesamten Website widerzuspiegeln.
Nachdem Du nun die Vorbereitungen auf Deiner Staging Website abgeschlossen hast, vergewissere Dich, dass Du alles gespeichert hast. Wir werden diese Website später wieder brauchen.
Jetzt ist es erst einmal an der Zeit, Dein SSL/TLS-Zertifikat zu besorgen.
Besorge Dein SSL-Zertifikat
SSL/TLS-Zertifikate erhältst Du bei unterschiedlichen Anbietern. In 99 % der Fälle ist es am einfachsten, das Zertifikat direkt bei Deinem Hosting-Anbieter zu erwerben. Tatsächlich bieten viele Hosting-Provider sogar kostenlose SSL/TLS-Zertifikate in ihren Paketen an. Für Blogs und kleinere Websites ist das oft völlig ausreichend. Für Websites, die viele sensible personenbezogene Daten oder Zahlungsinformationen verarbeiten, sind diese kostenlosen Zertifikate aber womöglich nicht geeignet.
Solltest Du also mehr als das benötigen, hast Du verschiedene Möglichkeiten:
Zertifikate mit Domain-Validierung (DV):
Für die meisten Websites sind Zertifikate mit Domain-Validierung ideal geeignet. Als Antragsteller musst Du hierbei lediglich nachweisen können, dass die Domain Dir gehört. Das ist alles. Die Validierung erfolgt dabei meist über eine E-Mail an den Domaininhaber. Derartige Zertifikate sind recht günstig ab etwa 50 € pro Jahr erhältlich.
Zertifikate mit Organisationsvalidierung (OV):
Beim organisationsvalidierten Zertifikat wird nicht nur die Website, sondern auch die dahinterstehende Organisation geprüft. Dass es eine bessere Verschlüsselung bieten soll, ist allerdings ein weit verbreiteter Irrglaube. Der Hauptunterschied liegt in der gründlicheren Überprüfung des Zertifikatinhabers. Oft sind diese Zertifikate mit einer Garantie von bis zu 1.000.000 € oder mehr verbunden, weshalb sie sich insbesondere für Online-Shops eignen. Sie sind aufgrund des komplexen Validierungsprozesses teurer und beginnen bei etwa 100 € pro Jahr.
Zertifikate mit Extended Validation (EV):
Extended-Validation-Zertifikate (auf Deutsch „Zertifikate mit erweiterter Überprüfung”) bieten die höchste Authentizitätsstufe und sind meist großen Unternehmen oder Websites mit sehr sensiblen Daten vorbehalten, obwohl sie auch für mittelgroße Online-Shops eine gute Option darstellen können. Diese Art von Zertifikat wird nur von spezialisierten Zulassungsstellen erteilt, welche die Unternehmensinformationen weitaus detaillierter überprüfen. Sie bieten auch die höchste Garantie und starten bei Preisen von rund 500 € pro Jahr.
Sobald Du das passende Zertifikat bei Deinem Hosting-Anbieter erworben hast, geht es mit dem nächsten Schritt weiter.
Ein kleiner Tipp am Rande: Viele Hosting-Provider unterstützen Dich nach dem Kauf bei der Installation Deines Zertifikats. Wenn Du also nicht weiterkommst, zögere nicht, sie um Hilfe zu bitten. Aber denk daran, dass sie keine SEO-Experten sind. Es liegt also in Deiner Verantwortung, alle Änderungen in der richtigen Reihenfolge vorzunehmen und sicherzustellen, dass aus SEO-Perspektive alles korrekt eingerichtet ist.
Bevor Du fortfährst:
In den folgenden Abschnitten werden wir das Zertifikat installieren und den Umstieg von HTTP auf HTTPS auf unserer Live-Website durchführen. Wie immer, wenn Du Änderungen an Deiner Website vornimmst, solltest Du hierfür einen Zeitpunkt wählen, an dem wenig Traffic auf Deinen Seiten herrscht. Schau in Deine Analytics-Daten, um herauszufinden, wann die wenigsten Besucher auf Deiner Website sind, und versuche, ein paar Stunden für die Änderungen zu diesem Zeitpunkt einzuplanen, wenn möglich.
Installiere Dein SSL-Zertifikat
Wenn Du Dein SSL-Zertifikat nicht bei Deinem Hosting-Provider erworben hast oder dieser keine Unterstützung anbieten kann, musst Du es selbst installieren. Wie das genau funktioniert, hängt stark von Deinem Hosting-Setup ab. Da jedoch die Mehrheit unserer Leser WordPress verwendet, konzentrieren wir uns hier darauf, wie Du ein SSL-Zertifikat auf einer WordPress-Website mithilfe von cPanel installierst.
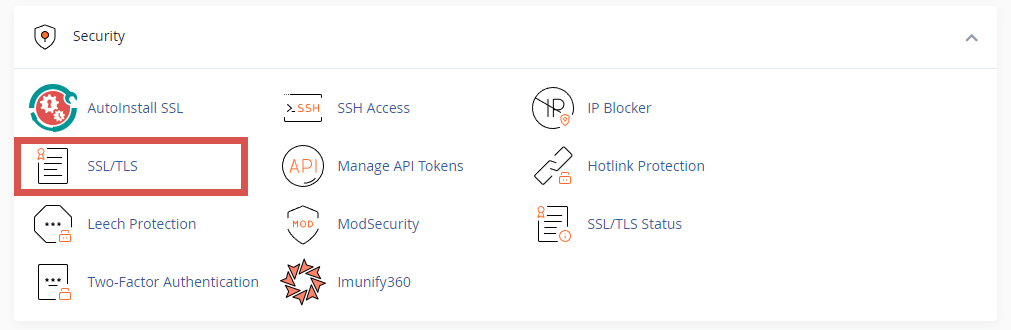
Dazu musst Du zunächst die ZIP-Datei mit dem SSL-Zertifikat von Deinem Anbieter herunterladen und Dich in Deinem cPanel anmelden. Im cPanel gibst Du dann einfach „SSL” in die Suche ein:

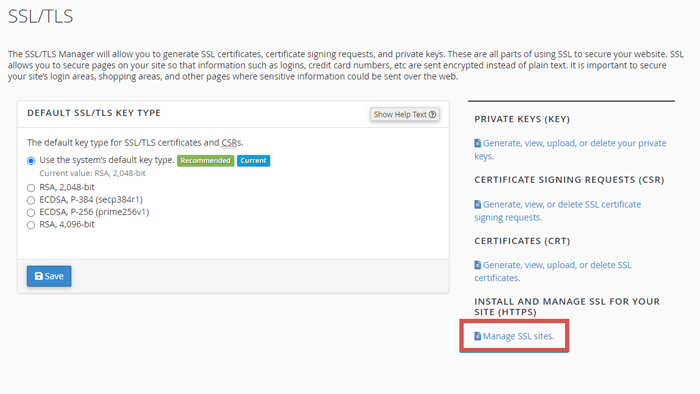
Im Menü „SSL/TLS” klickst Du auf „Manage SSL sites”:

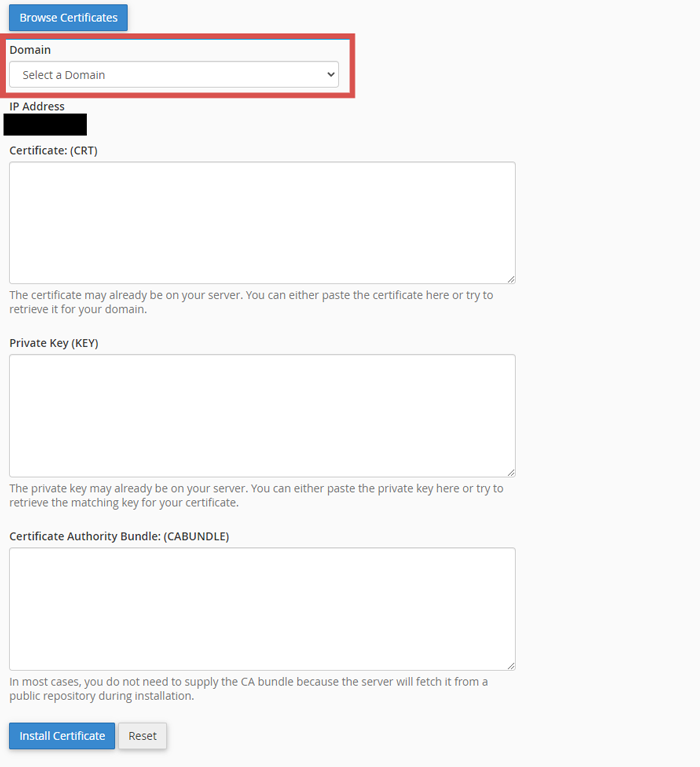
Wähle anschließend die Domain aus, für die Du das Zertifikat installieren möchtest.

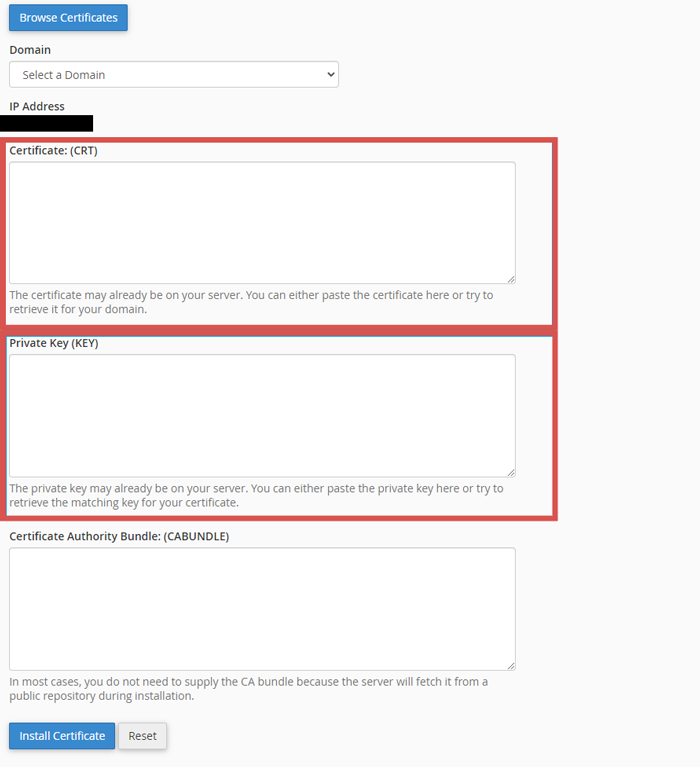
Mit den Informationen aus der ZIP-Datei kannst Du nun die verbleibenden Felder ausfüllen.

Jetzt kannst Du das Zertifikat installieren.
Sobald das Zertifikat installiert wurde, solltest Du schließlich noch sicherstellen, dass der gesamte Traffic auf Deiner Website auf die sichere HTTPS-Version umgeleitet wird.
Erwinge HTTPS
Das Erzwingen von HTTPS bedeutet, dass der gesamte Traffic auf die HTTPS-Version Deiner Website umgeleitet wird. So wird verhindert, dass Besucher auf die unsichere Version zugreifen, und Deine Nutzer werden geschützt.
Da die Erstellung einer HTTPS-Version für jede URL technisch gesehen die Erstellung einer neuen URL bedeutet, “erzwingen” wir HTTPS durch einen 301-Redirect. Damit stellen wir sicher, dass alle wichtigen SEO-Signale an die neue URL weitergeleitet werden. Auf diese Weise vermeiden wir auch Probleme mit Duplicate Content, die durch das Vorhandensein von zwei Versionen derselben Seite, einer HTTP- und einer HTTPS-Version, auf der Website entstehen könnten.
Bevor wir jedoch ins Detail gehen, ist es wichtig zu verstehen, welche Auswirkungen 301-Weiterleitungen auf das Ranking einer Seite haben.
Wie in diesem Artikel über die Weitergabe von PageRank durch 301-Weiterleitungen erläutert wird, werden nahezu 100 % der Ranking-Power einer Seite durch eine 301-Weiterleitung weitergegeben. Ein winziger, fast vernachlässigbarer Anteil geht jedoch verloren, um Missbrauch zu verhindern.
Durch die Weiterleitung aller HTTP-URLs auf HTTPS stellen wir nicht nur sicher, dass kein Duplicate Content entsteht, sondern auch, dass die Ranking-Signale für jede Seite auf eine einzige URL konzentriert werden. Durch das Erzwingen von HTTPS werden außerdem Besucher und Bots, die über externe HTTP-Links auf Deine Seite gelangen, automatisch auf die korrekte Version umgeleitet.
Wir möchten für jede Seite unserer Website eine Weiterleitung einrichten. Das hört sich nach viel Arbeit an, kann aber zum Glück für die gesamte Website auf einmal erledigt werden. Wir müssen nicht für jede Seite einzeln eine Weiterleitung erstellen.
Im Folgenden konzentrieren wir uns auf WordPress-Websites, die auf einem Apache-Server gehostet werden, und verwenden die .htaccess-Datei. Dies ist eine der gängigsten WordPress-Konfigurationen und auch die einfachste Möglichkeit, 301-Weiterleitungen zu implementieren.
301-Redirects mittels .htaccess-Datei
Um eine 301-Weiterleitung für die gesamte Website einzurichten, musst Du zunächst zur .htaccess-Datei navigieren.
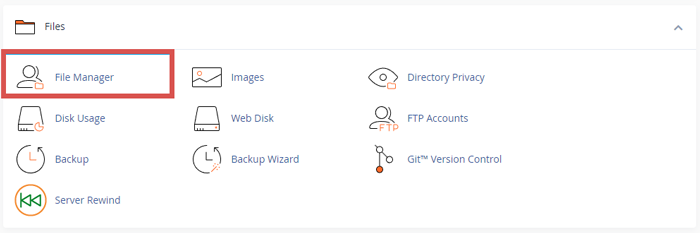
Gehe dazu im cPanel in den „File Manager”.

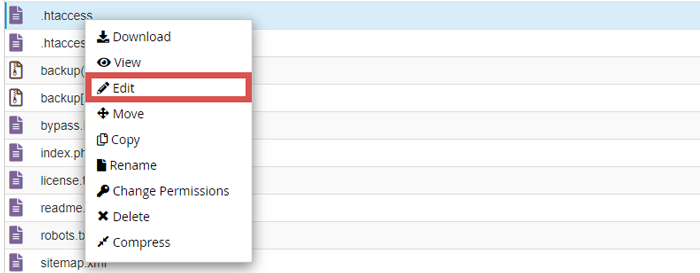
Suche dann den Ordner „public_html“ und klicke mit der rechten Maustaste auf die .htaccess-Datei, um diese zu bearbeiten.

Füge die folgende Regel in die Datei ein:
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Glückwunsch, Deine Website ist nun auf HTTPS umgestellt!
Der nächste Schritt besteht darin, die Staging-Website zu veröffentlichen, die Du zuvor erstellt hast, und nach der Umstellung einige Änderungen vorzunehmen, um sicherzustellen, dass alles reibungslos funktioniert.
Veröffentliche Deine Staging Website
Du hast auf HTTPS umgestellt? Klasse! Jetzt ist es an der Zeit, Deine Staging Website zu veröffentlichen und sicherzustellen, dass alle internen Links auf die sichere Version Deiner Website verweisen.
Falls Du im Vorfeld vergessen hast, ein Backup Deiner Website anzulegen, solltest Du dies unbedingt noch tun, bevor Du die Staging-Version online stellst. So kannst Du im Notfall immer auf die ursprüngliche Website zurückgreifen, wenn doch etwas schiefgehen sollte.
Änderungen nach dem Umstieg
Nun werden all Deine Seiten auf die sichere URL umgeleitet. Der wichtigste Teil der Umstellung ist damit abgeschlossen. Aber bevor Du Dich entspannt in Deiner Hängematte zurücklehnen und Deine Arbeit bewundern kannst, gibt es noch einige wichtige Aufgaben zu erledigen…
Bestehende 301-Weiterleitungen
Eines der ersten Dinge, die Du tun solltest, ist die bestehenden 301-Weiterleitungen auf Deiner Website zu überprüfen und dementsprechend anzupassen, dass sie auf die endgültige Seite verweisen. Ein Beispiel: Angenommen, Du hast Seite A, die auf Seite B weiterleitet (beide HTTP):
http://meinewebsite.de/seite-A > http://meinewebsite.de/seite-B
Nun solltest Du die URL von Seite B auf die HTTPS-Version ändern, um mehrfache Weiterleitungen zu vermeiden:
http://meinewebsite.de/seite-A > https://meinewebsite.de/seite-B
Es kann auch sinnvoll sein, eine Weiterleitung von der HTTPS-Version von Seite A zur HTTPS-Version von Seite B einzurichten, um den Kreis vollständig zu schließen:
https://meinewebsite.de/seite-A > https://meinewebeite.de/seite-B
Ja, wenn Du viele Redirects hast, kann das viel Arbeit bedeuten. Aber das Senden klarer Signale und das Vermeiden von Weiterleitungsschleifen gehört zu den SEO Best Practices.
CDN-Links
Nutzt Du ein CDN, um Bilder oder andere Medien bereitzustellen? Dann solltest Du unbedingt prüfen, ob diese sicher über HTTPS bereitgestellt werden. Wenn nicht, ist es höchste Zeit, dies von nun an sicherzustellen, damit die Website keine Warnungen über unsichere Inhalte anzeigt.
In den meisten Fällen musst Du wahrscheinlich nichts ändern. Es lohnt sich jedoch, dies noch einmal zu überprüfen, bevor Du mit dem nächsten Schritt fortfährst.
JavaScript, CSS-Dateien, Bilder und mehr
Die Überprüfung der CDN-Links wird leider nicht alle potentiellen Medienprobleme lösen. Es ist genauso wichtig, zu überprüfen, ob eingebettete Medien und andere wichtige Dateien (Bilder, Videos, CSS, JS) ebenfalls über HTTPS bereitgestellt werden. Ist dies nicht der Fall, zeigen Browser eine Warnung an, selbst wenn die Seite, auf der die Medien eingebettet sind, HTTPS verwendet.
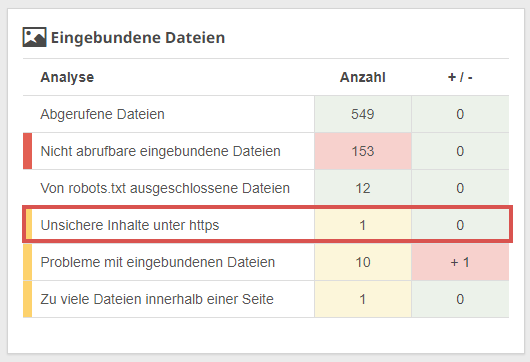
Solltest Du auf Warnungen bzgl. unsicherer Inhalte stoßen, behebe jegliche Probleme mit eingebundenen Medien so schnell wie möglich. So gehst Du dabei vor:
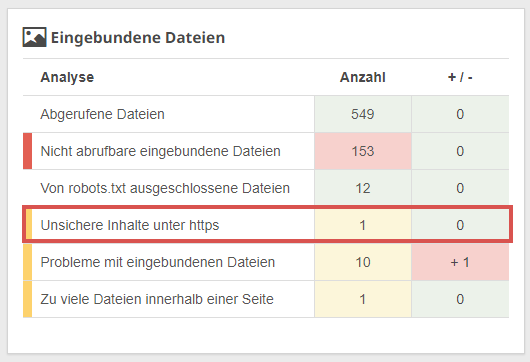
- Finde heraus, welche Ressourcen noch über HTTP bereitgestellt werden. Dazu kannst Du ein Crawling der Website mit Seobility durchführen. Im Bereich „Technik & Meta“ Deines Onpage-Audits findest Du den Punkt „Unsichere Inhalte unter https“.
- Stelle sicher, dass die aufgelisteten Dateien über HTTPS zugänglich sind und passe alle Links zu diesen Dateien an. Wenn Du einen Page Builder oder bestimmte Plug-ins verwendest, die die Dateien generieren, musst Du möglicherweise die URL der Website in den Einstellungen des Plug-ins ändern.

Führe ein Onpage-Audit durch
Nachdem Du nun alle notwendigen Onpage-Anpassungen vorgenommen hast, ist es an der Zeit, Deine Arbeit noch einmal genau unter die Lupe zu nehmen.
Wenn Du es noch nicht getan hast, wäre jetzt der perfekte Zeitpunkt, Deine Website zu crawlen. Dadurch erhältst Du einen klaren Überblick über Deine Website und kannst feststellen, ob Du wichtige Änderungen übersehen hast. Einige der wichtigsten Punkte, die Du im Bereich „Technik & Meta” von Seobility (Projekt > Onpage > Technik & Meta) überprüfen solltest, sind folgende:
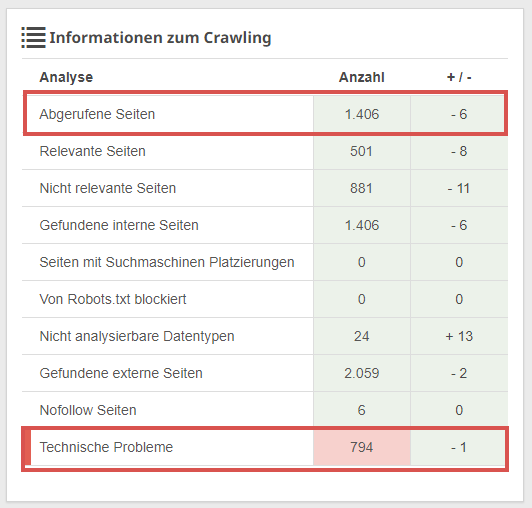
Die Anzahl der gecrawlten Seiten und die Seiten mit technischen Problemen in den Crawling-Informationen:

Unsichere Inhalte unter HTTPS in der Analyse der eingebundenen Dateien:

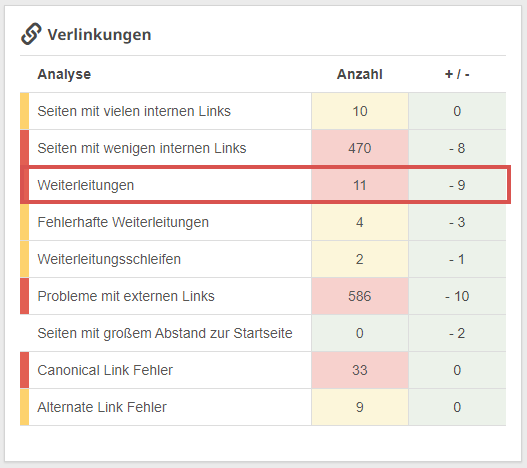
Ein besonders wichtiges Detail, das Du im Bereich „Struktur” (Projekt > Onpage > Struktur) nicht übersehen solltest, ist die Analyse „Weiterleitungen“.

Falls es auf Deiner Website noch interne Links gibt, die auf die HTTP-Version einer URL verweisen, werden diese hier aufgelistet (sofern Du Deine Weiterleitung korrekt eingerichtet hast). Solche Links führen nämlich zu einer Weiterleitung.
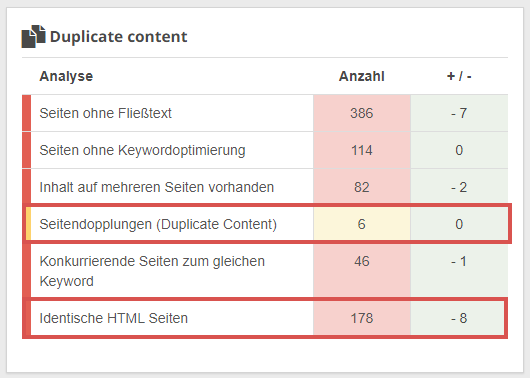
Wenn es Probleme mit Deiner Weiterleitung gibt, kann das zu Problemen mit Duplicate Content führen. Diese werden im Bereich „Inhalt“ angezeigt:

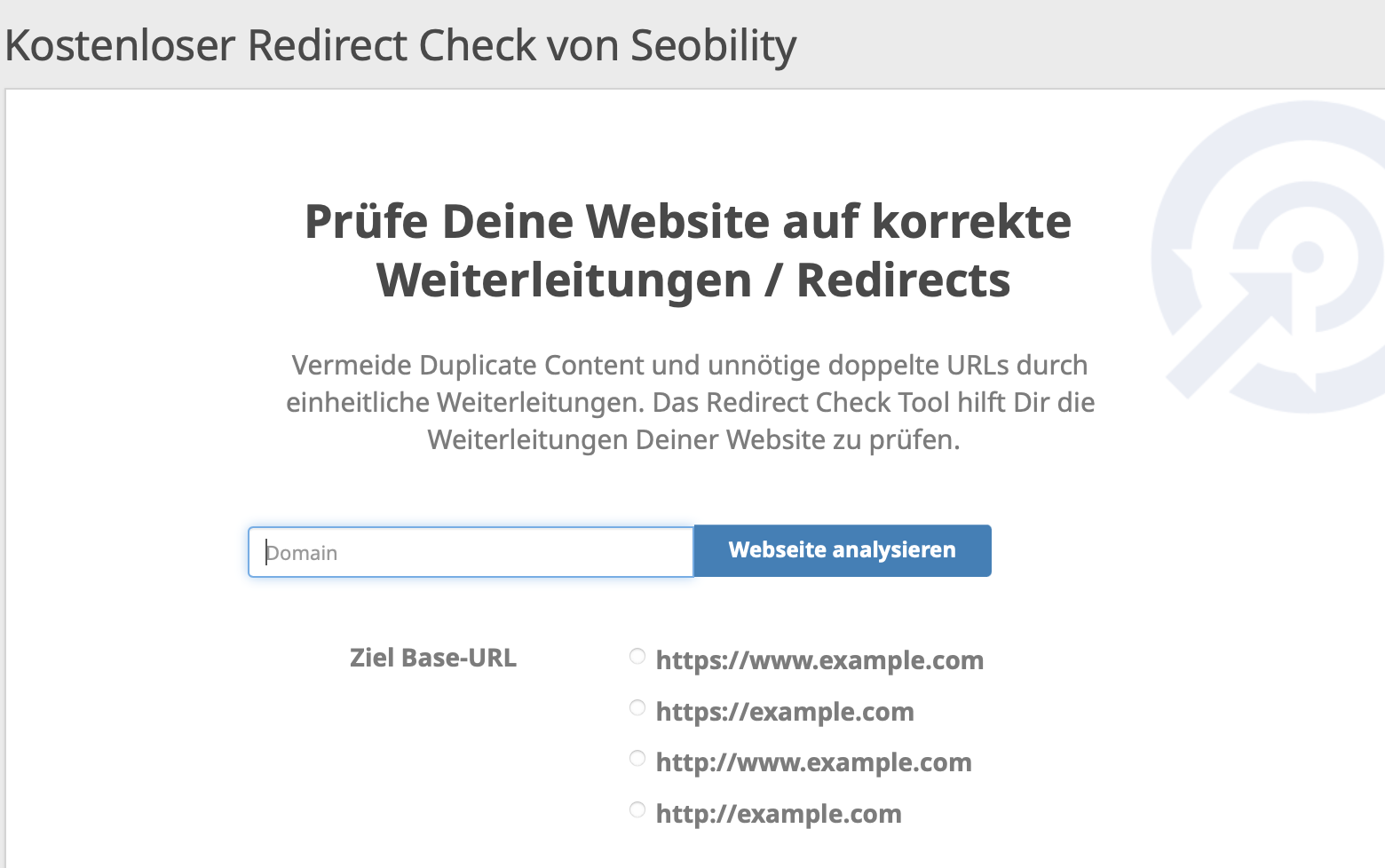
Ein weiteres nützliches Tool, um zu überprüfen, ob Deine Website korrekt auf die HTTPS-Version weiterleitet, ist der kostenlose Redirect Check von Seobility.

Gib einfach Deine Domain ein und wähle die URL-Version, zu der Besucher und Suchmaschinen weitergeleitet werden sollten, als „Ziel Base-URL”.
Backlinks
Nachdem Du alle Onpage-Probleme behoben hast, solltest Du einen Blick auf Deine Backlinks werfen. Überprüfe, ob Du einige davon so ändern kannst, dass sie auf die HTTPS-Version Deiner Website verweisen.
Wenn Du eine Liste von Verzeichnissen und Social Media Kanälen hast, die auf Deine Website verweisen, gehe diese zuerst durch und ändere die Links, damit sie auf die sichere Version verweisen.
Wenn Du einen Seobility-Account hast, kannst Du in Deinem Dashboard unter „Projekt > Backlinks” nachsehen. Alternativ kannst Du den kostenlosen Backlink Check von Seobility nutzen, um Deine Backlinks zu finden.

Wenn Du andere Backlinks hast, die Du leicht ändern kannst, ist jetzt der richtige Zeitpunkt, um sicherzustellen, dass sie auf die sichere Version verweisen. Dies ist zwar nicht zwingend erforderlich, da Nutzer ohnehin automatisch auf die sichere Version weitergeleitet werden, aber es schadet nicht, dies für Links zu tun, die schnell geändert werden können.
Google Search Console & Google Analytics
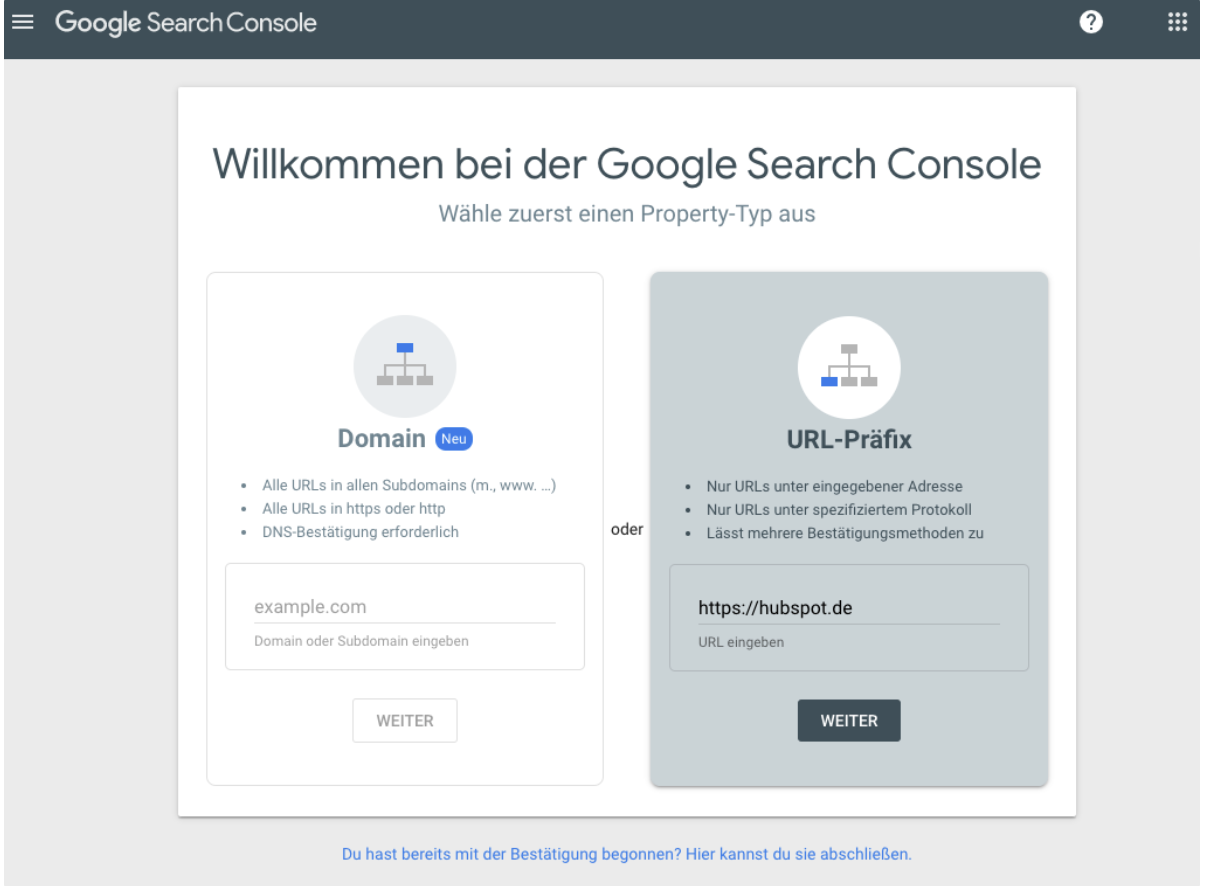
Je nachdem, wie Du die Google Search Console eingerichtet hast, musst Du möglicherweise eine neue Property für die HTTPS-Version Deiner Website hinzufügen, um weiterhin Daten sammeln zu können.
Wenn Du die Domain-Property verwendet hast, um Deine Website hinzuzufügen, musst Du nichts weiter tun. Wenn Du jedoch die URL-Präfix-Methode verwendet hast, musst Du eine neue Property für die HTTPS-Version einrichten, um sicherzustellen, dass Daten für sie gesammelt werden können.

Für Google Analytics musst Du ebenfalls eine neue Property einrichten, um weiterhin Daten sammeln zu können. Dieser Artikel von Google zeigt Dir, wie Du Deine GA4-Property korrekt einrichtest.
Google Ads & Microsoft Ads (Bing)
Wenn Du Anzeigen über Plattformen wie Google Ads oder Microsoft Ads schaltest, empfiehlt es sich, die URLs, auf die Deine Anzeigen verweisen, direkt auf die neue HTTPS-Version umzustellen. So vermeidest Du unnötige Weiterleitungen und bietest den Nutzern ein reibungsloses Erlebnis. Dies kannst Du ganz einfach im Ziel-URL-Feld Deiner Anzeigen anpassen.
Andere Marketingkanäle /Software
Als nächstes solltest Du alle anderen Marketingkanäle, die Du verwendest, überprüfen und sicherstellen, dass so viele Links wie möglich direkt auf Deine neuen, sicheren URLs verweisen. Hier einige Kanäle, die Du in Betracht ziehen solltest:
- E-Mail-Signaturen
- E-Mail-Marketing-Tools
- Text- oder QR-Code-Kampagnen
- Banner-Werbung
- Rechnungen und Rechnungssoftware
- Bing Webmaster Tools
Überwache Deinen Traffic
Zu guter Letzt ist es wichtig, dass Du Deinen Traffic in den folgenden Wochen genau im Auge behältst. Auch wenn es selten vorkommt, dass Websites nach einer derartigen Umstellung einen Traffic-Rückgang verzeichnen, ist es trotzdem sinnvoll, den Traffic zu überwachen, falls doch etwas schieflaufen sollte.
Solltest Du einen plötzlichen Rückgang des Traffics feststellen, nimm Dir die Zeit, um mögliche Ursachen zu identifizieren. Einige Punkte, die Du überprüfen solltest, wären etwa:
- Warnmeldungen in der Google Search Console
- Probleme mit Deinem Analytics- oder GSC-Setup
- Probleme mit Canonical Tags
- Probleme mit Weiterleitungsschleifen
- Aktuelle Google Updates oder Änderungen in der Suche
Zusammenfassung / Checkliste
Als Zusammenfassung findest Du hier eine Checkliste der wichtigsten Schritte, die Du bei der Umstellung von HTTP auf HTTPS beachten solltest:
- Erstelle eine Sicherungskopie Deine Website!
- Richte eine Testumgebung ein und bereite die Onpage-Änderungen dort vor
- Besorge Dir ein SSL-Zertifikat
- Installiere Dein SSL-Zertifikat
- Erzwinge HTTPS
- Veröffentliche die Testversion Deiner Website
- Führe nach dem Wechsel noch notwendige Änderungen durch
- Behalte Deinen Traffic im Auge
Deine Website ist jetzt sicher!
Das war doch gar nicht so schwer, oder?
Durch die Umstellung Deiner Website von HTTP auf HTTPS hast Du das Nutzererlebnis, die Suchmaschinenoptimierung und die Sicherheit Deiner Seiten verbessert.
Ein echter Erfolg!
Wenn Du Fragen hast oder einfach nur „Hallo” sagen möchtest, kannst Du unten gerne einen Kommentar hinterlassen. Wir melden uns so schnell wie möglich bei Dir.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!