
In unserer CMS-Artikelserie haben wir getestet, wie gut die weltweit beliebtesten CMS-Systeme für SEO geeignet sind. Diese Tests haben wir während der letzten Wochen für 2024 aktualisiert.
Wir haben uns Wix, Squarespace, GoDaddy, WordPress und Joomla im Detail angesehen. Unsere finalen Ergebnisse haben wir dann in diesem Vergleichsartikel zusammengefasst, wo wir auch das aktuell für SEO am besten geeignete CMS gekürt haben.
In diesem Bonus-Artikel geht es um ein CMS, das noch nicht allzu bekannt ist, nämlich Webflow. Die Beliebtheit von Webflow hat in den letzten Jahren stetig zugenommen und das nicht ohne Grund, denn aus SEO-Sicht ist es eine attraktive Option.
Dieser Artikel war ursprünglich ein Gastbeitrag von Armin Ramoser, der 2022 veröffentlicht wurde. Da wir aber unsere gesamte Reihe für 2024 aktualisiert haben und Webflow immer beliebter wird, haben wir uns dazu entschlossen, auch Webflow für 2024 zu testen.
In diesem Post erfährst Du also:
- wie gut Webflow 2024 „Out of the Box“ für SEO geeignet ist,
- welche Möglichkeiten Du hast, um Deine Webflow-Website für Google zu optimieren.
Die Ergebnisse wurden vom Seobility-Team aktualisiert. Bei manchen aktualisierten Passagen handelt es sich also um die Meinung von Seobility. Diese kann in manchen Fällen von der Meinung des ursprünglichen Autors abweichen. Abschnitte, die erheblich geändert wurden, sind daher mit einem Hinweis versehen.
Table of Contents
- 1 Was unterscheidet Webflow von anderen CMS-Systemen?
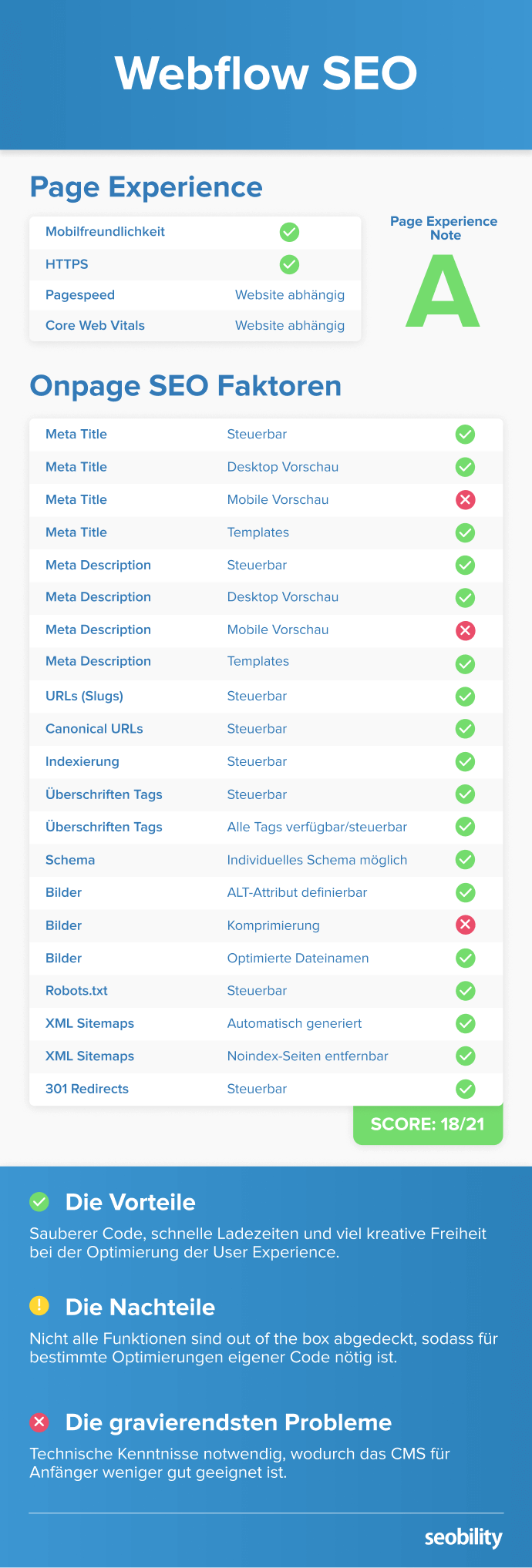
- 2 Zusammenfassung: Wie gut ist Webflow für SEO geeignet?
- 3 So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Webflow getestet
- 4 Webflow SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
- 5 Onpage SEO Basics: Wie schneidet Webflow ab?
- 6 Fazit: Webflow ist gut für SEO geeignet, ist aber wahrscheinlich nicht die beste Wahl für SEO-Neulinge
Was unterscheidet Webflow von anderen CMS-Systemen?
Webflow ist eine visuelle Software zur Website Entwicklung. Das bedeutet, man schreibt den Code (HTML, CSS und JavaScript) nicht indem man Codezeilen tippt, sondern indem man eine visuelle Oberfläche dafür nutzt. Ein CMS und eine komplette Hosting-Infrastruktur liefert Webflow ebenfalls, wobei es sich aber nicht um ein Open-Source-CMS handelt, sondern um eine geschlossene Software eines privaten Unternehmens. Anwender benötigen nur wenige HTML und CSS Grundkenntnisse, um mit Webflow individuelle Website Layouts effizient entwickeln zu können.

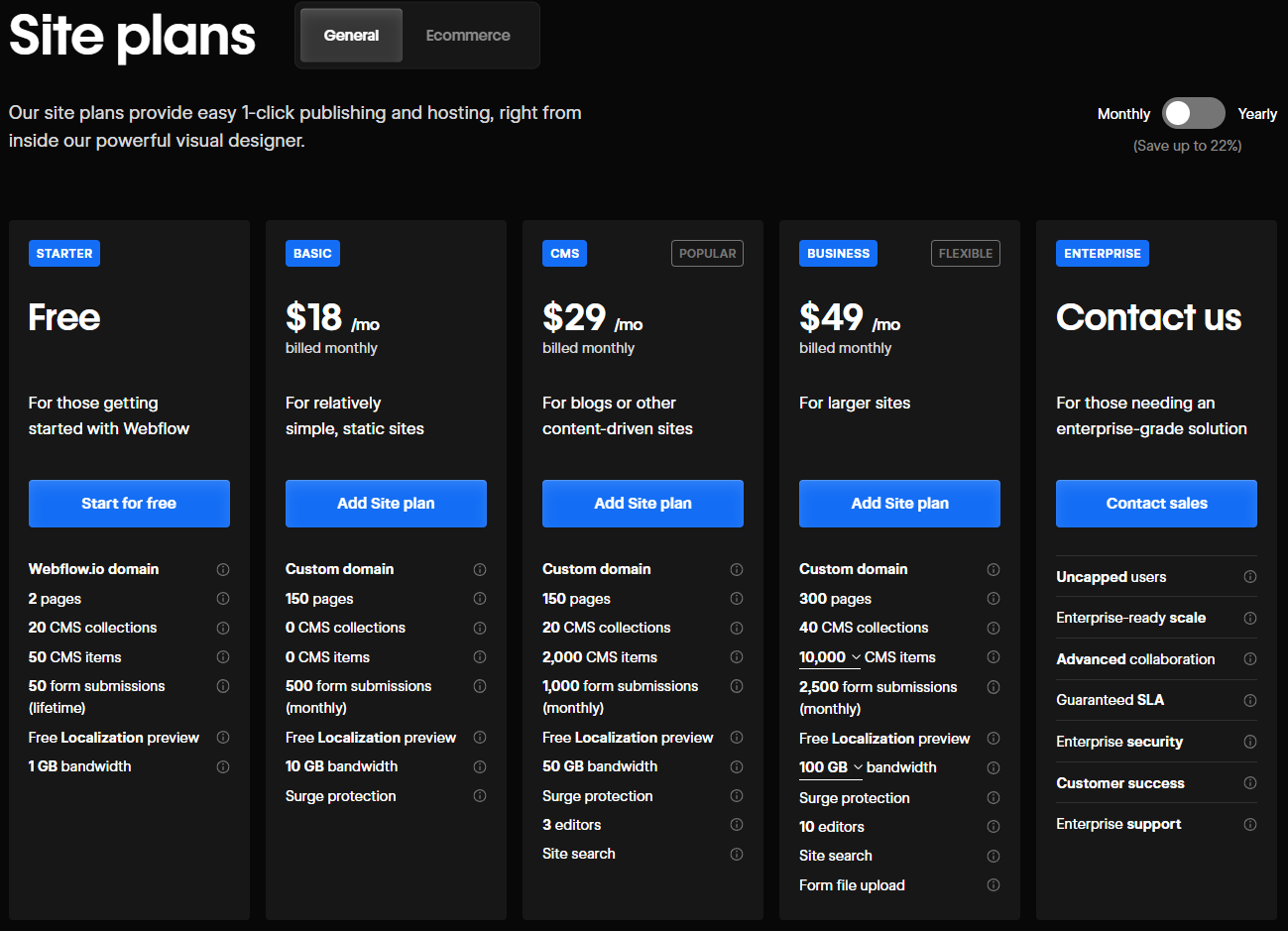
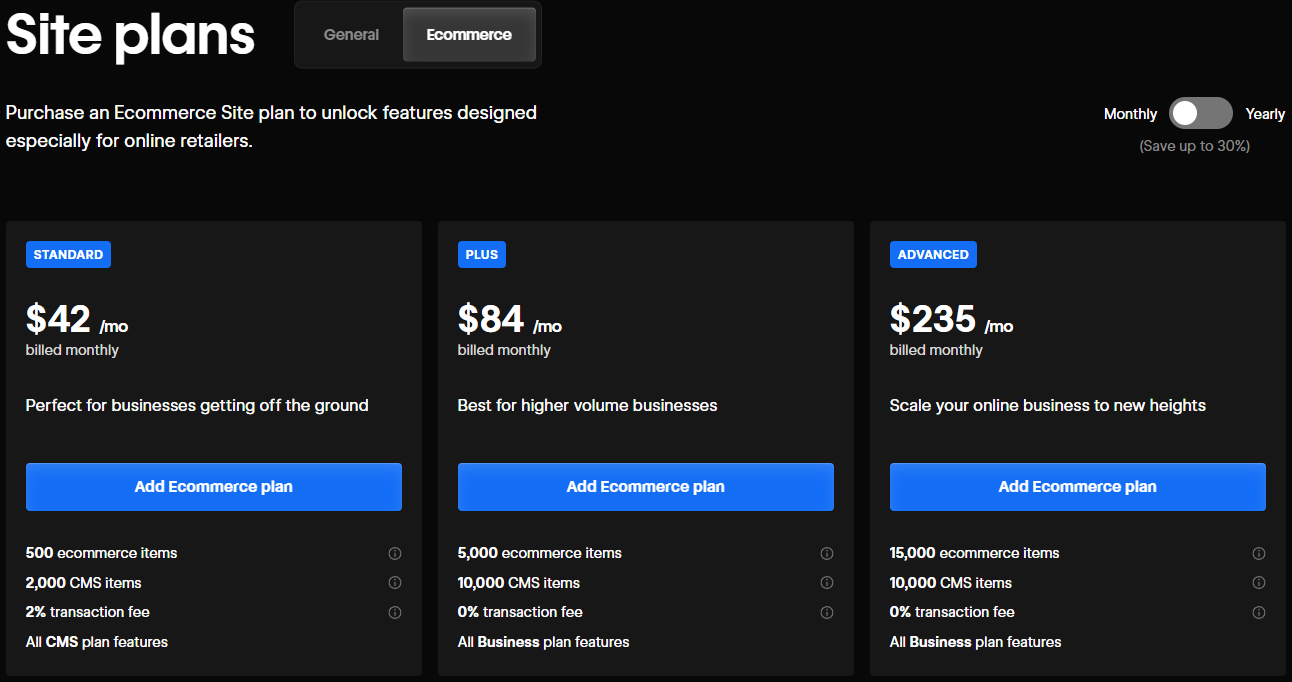
Das hat allerdings auch seinen Preis, denn sowohl bei einem General- als auch bei einem Ecommerce-Abo fällt eine monatliche Gebühr an, damit die Website live bleibt. Das ist aber nicht anders als bei Anbietern wie Wix und Squarespace. Und wie diese Plattformen bietet auch Webflow für den Anfang ein kostenloses Abo an.
So sehen die Preise für Basis-Abos aus:

Und das hier sind die Preise für Ecommerce-Lösungen:

Das integrierte Webflow Hosting basiert auf dem globalen CDN (Content Delivery Network) von Amazon Web Services (AWS) und Fastly. AWS bietet eine globale Server-Infrastruktur, die Millionen von Websites unterstützt und auch bei hohem Traffic-Aufkommen auf Deiner Website zuverlässig und schnell läuft.
Webflow ist im Vergleich zu WordPress oder anderen gängigen CMS immer noch relativ klein. Laut w3techs hat es derzeit einen Marktanteil von 1,1%, während WordPress bei 62,6% liegt. Warum sollte man es also nutzen und was macht es so besonders, auch im Hinblick auf SEO?
Zusammenfassung: Wie gut ist Webflow für SEO geeignet?
Der größte Vorteil liegt darin, dass Webflow sehr „nahe am Code“ gebaut ist. Das bedeutet, anstatt mit einem Baukasten-System wie Wix oder dem Homepage-Baukasten von GoDaddyden Code für den Anwender zu „verstecken“ und abstrakt zu machen, ist Webflow vielmehr ein Tool für „visuelles Programmieren“.
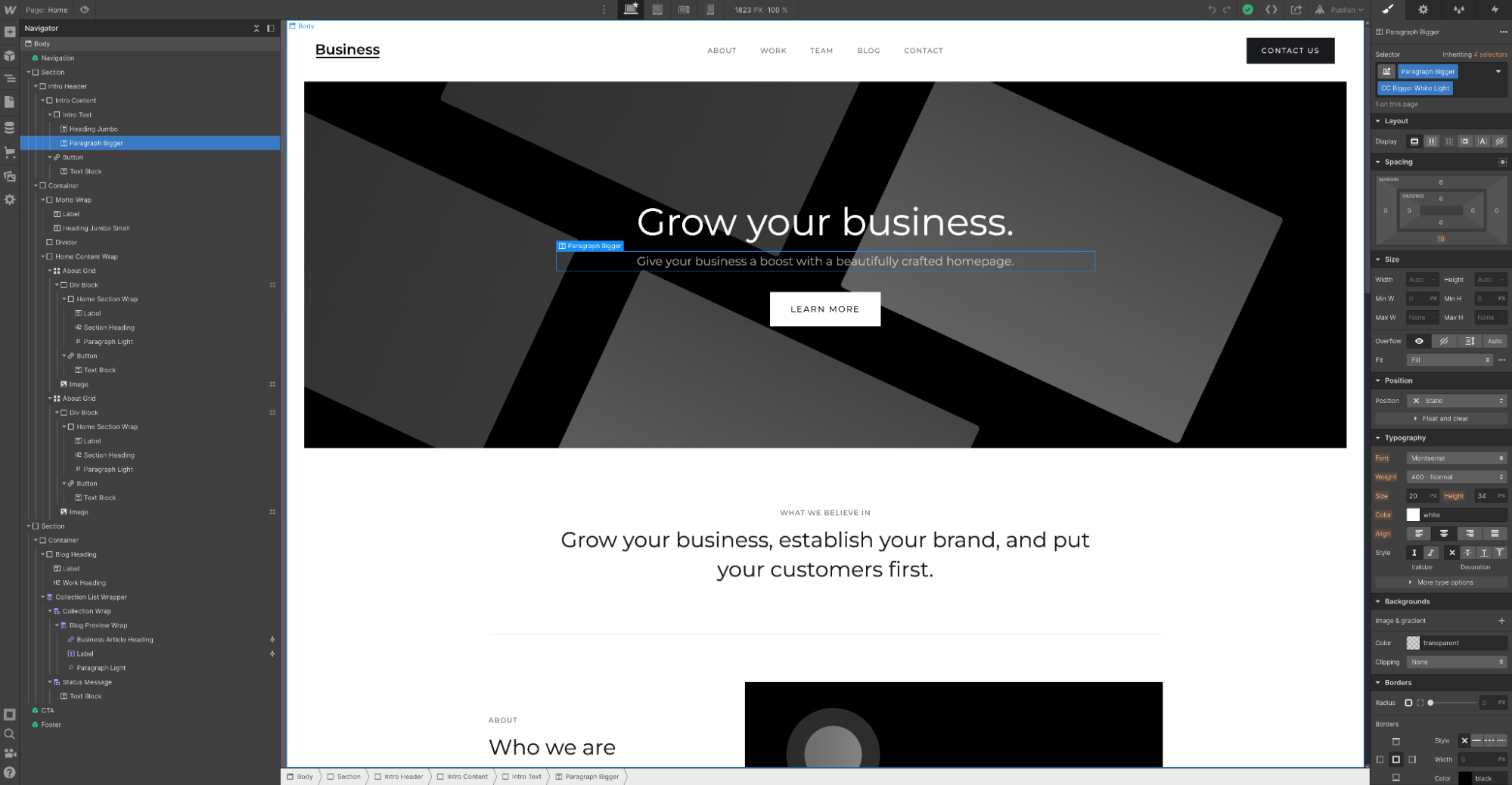
 Screenshot aus dem Webflow Designer (links im Bild: HTML-Baum der Seite, rechts: CSS Einstellungen)
Screenshot aus dem Webflow Designer (links im Bild: HTML-Baum der Seite, rechts: CSS Einstellungen)
Dieses CMS ist damit für Anfänger deutlich komplizierter zu erlernen, bringt aber zwei sehr große Vorteile mit sich:
- Der von Webflow produzierte Code kann so sauber und semantisch sein wie der eines klassischen Programmierers. Anders als bei gängigen Page Buildern wird deshalb nicht zu viel „Code Bloat“ (aufgeblähter, unnötiger Code) erzeugt. Das Ergebnis: Websites mit sauberem Code und sehr schneller Ladezeit.
- Es gibt kaum Grenzen bei der kreativen Umsetzung individueller Website-Designs. Das bedeutet, dass auch komplizierte Layouts und Animationen mit Webflow ohne zusätzliche Plugins oder manuelle Code-Ergänzungen umgesetzt werden können. Im Bereich SEO ist das sehr nützlich, um z.B. UX und UI individuell zu gestalten und für die eigene Zielgruppe anzupassen, ohne durch vorgefertigte Templates oder Website-Bausteine limitiert zu werden.
Auf die Steuerbarkeit der wichtigsten Onpage SEO Basics gehen wir später im Detail ein, aber zusammenfassend lässt sich sagen, dass Webflow aus SEO-Sicht ziemlich gut abschneidet.

So haben wir die Möglichkeiten zur Suchmaschinenoptimierung bei Webflow getestet
Anders als ein Open Source CMS lässt sich Webflow sehr gut isoliert testen, weil es sich um eine geschlossene Software handelt. Dennoch gibt es für Webflow einige Plugins von Drittanbietern (Apps genannt) wie man es von WordPress kennt.
Außerdem bietet Webflow einen eigenen Hostingdienst. Das heißt, Du hast keinen Stress mit der Einrichtung des Hostings oder der Konfiguration eines Servers.
Wir haben daher Folgendes getan:
- Wir haben Webflow im Originalzustand belassen und die Geschwindigkeit der Plattform getestet.
- Wir haben die Möglichkeiten zur Umsetzung wichtiger Onpage SEO Maßnahmen geprüft.
Webflow SEO: Die Vorteile, die Nachteile und die gravierendsten Probleme
Im nächsten Kapitel gehen wir im Detail auf die Umsetzbarkeit wichtiger SEO-Maßnahmen mit Webflow ein. Zuerst sehen wir uns aber die Vorteile, Nachteile und die gravierendsten Probleme genauer an.
Vorteile: Schnelle Ladezeiten, sauberer Code und kreative Freiheit
Der von Webflow produzierte Code kommt dem eines professionellen Programmierers, der den Website-Code von Hand schreibt, relativ nah. Damit lassen sich sehr schlanke und performante Websites realisieren, bei denen auch wirklich nur Code geladen wird, der tatsächlich für die Website gebraucht wird. Das wirkt sich wiederum sehr positiv auf die Ladezeit und die generelle Performance der Website aus. Wir haben ein einfaches Template, das Webflow kostenlos bereitstellt, bearbeitet und es sind bereits vor einer grundlegenden Onpage Optimierung sehr gute Werte in Google PageSpeed Insights zu sehen.
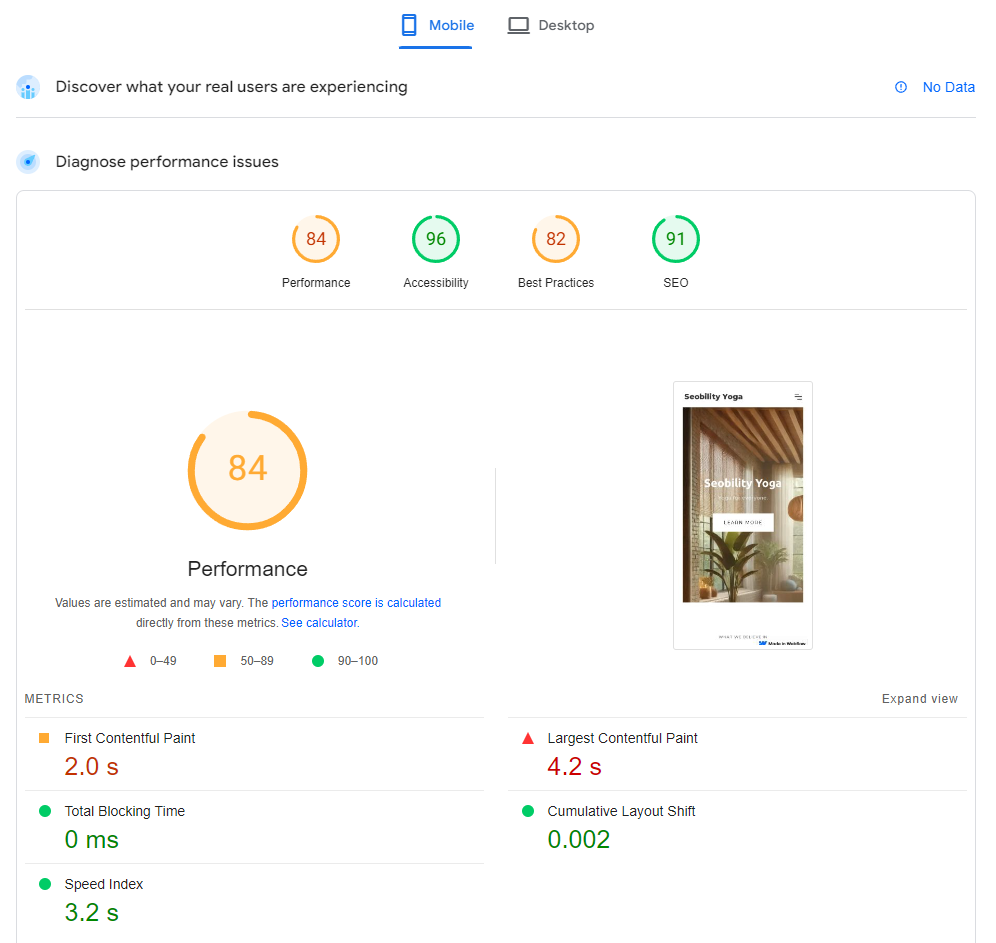
Für Mobile bringt unser Template es auf 84:

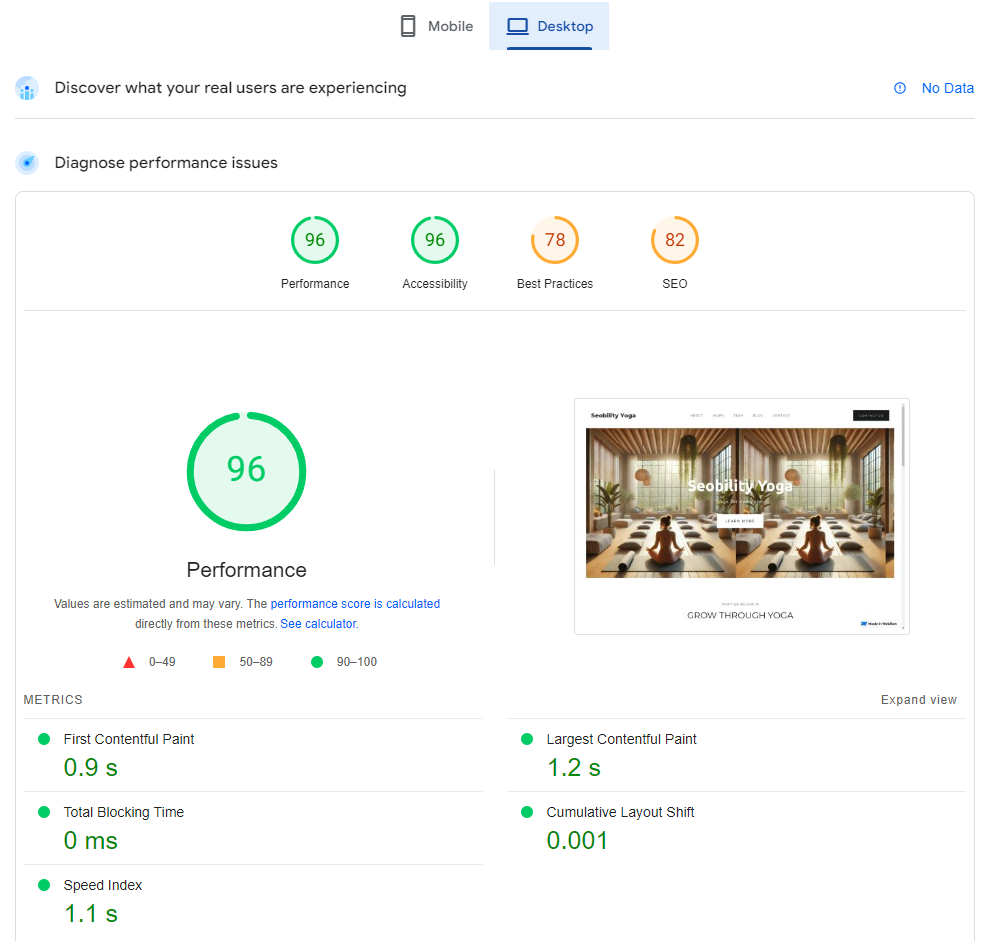
Und für Desktop auf 96:

Ein Großteil der Verzögerungen ist auf das Largest Contentful Paint-Element zurückzuführen. Allerdings ist es möglich, an der Optimierung zu arbeiten.
UX und kreative Freiheit
Ein weiterer Vorteil von Webflow im Hinblick auf SEO ist die kreative Freiheit, die man mit der Website-Software und dem CMS bekommt. Man wird nicht durch die Designvorgaben eines Themes oder Plugins limitiert und kann die visuelle Oberfläche völlig frei gestalten, ganz wie man es für seine Zielgruppe am besten hält, um eine optimale User Experience zu ermöglichen.
Das ist ein großer Vorteil, den Du nutzen kannst, um die User Signals und Conversion Rate Deiner Website zu verbessern.
Nachteile: Nicht alles ist „Out of the box“ möglich
Hinweis: Dieser Abschnitt wurde im Zuge des Updates dieses Artikels überarbeitet. Es kann sein, dass die Änderungen nicht die Meinung(en) des ursprünglichen Autors widerspiegeln.
Die meisten Website Building-Plattformen ermöglichen es Dir, viele Dinge „Out of the box“ zu erledigen. Du willst sicherstellen, dass Google beim Indexieren eine bestimmte Seite auslässt? Leg einfach einen kleinen Schalter um und das war’s.
Leider ist das bei Webflow nicht immer so einfach. Es gibt zwar (kostenpflichtige und kostenlose) Add-ons, die als Apps bezeichnet werden, aber dieses Feature ist noch relativ frisch. Daher gibt es noch nicht so viele Apps wie für andere CMS wie zum Beispiel WordPress.
Anders als bei WordPress oder vergleichbaren CMS gibt es also nicht immer für jede erdenkliche Funktion einer Website ein bereits fertiges Plugin. Für manche Aspekte wie zum Beispiel strukturierte Daten sind Plugins, bzw. Apps verfügbar. Für andere ist der einfachste Workaround, einer Seite eigenen Custom Code hinzuzufügen. In den meisten Fällen bedeutet das nicht allzu viel Arbeit, aber es ist weniger intuitiv als bei anderen Plattformen, wo diese Features schon dabei sind.
Gravierendste Probleme: Ganz ohne technische Kenntnisse geht es nicht, was Webflow für blutige Anfänger eher ungeeignet macht
Webflow ist zwar ein No-Code Tool, was aber keinesfalls bedeutet, dass ein grundlegendes Verständnis von HTML und CSS nicht hilfreich bzw. sogar notwendig ist, um Webflow sinnvoll und in vollem Umfang nutzen zu können. Webflow hat eine steile Lernkurve, man kann sich aber das nötige Wissen kostenlos mit der Webflow University (Online Videokurs-Portal) aneignen. Das Mehr an Flexibilität bringt auch sehr viel mehr Steuerbarkeit mit sich, weshalb es anfangs etwas mehr zu lernen gibt.
Wer also als Code-Laie und Webflow-Neuling erwartet, wie bei anderen Website-Baukasten Systemen sofort mit der Erstellung einer neuen Website per Drag&Drop loslegen zu können, wird schwer enttäuscht werden.
Onpage SEO Basics: Wie schneidet Webflow ab?
Jetzt sehen wir uns an, ob und wie die wichtigsten Onpage SEO Maßnahmen mit Webflow gesteuert werden können.
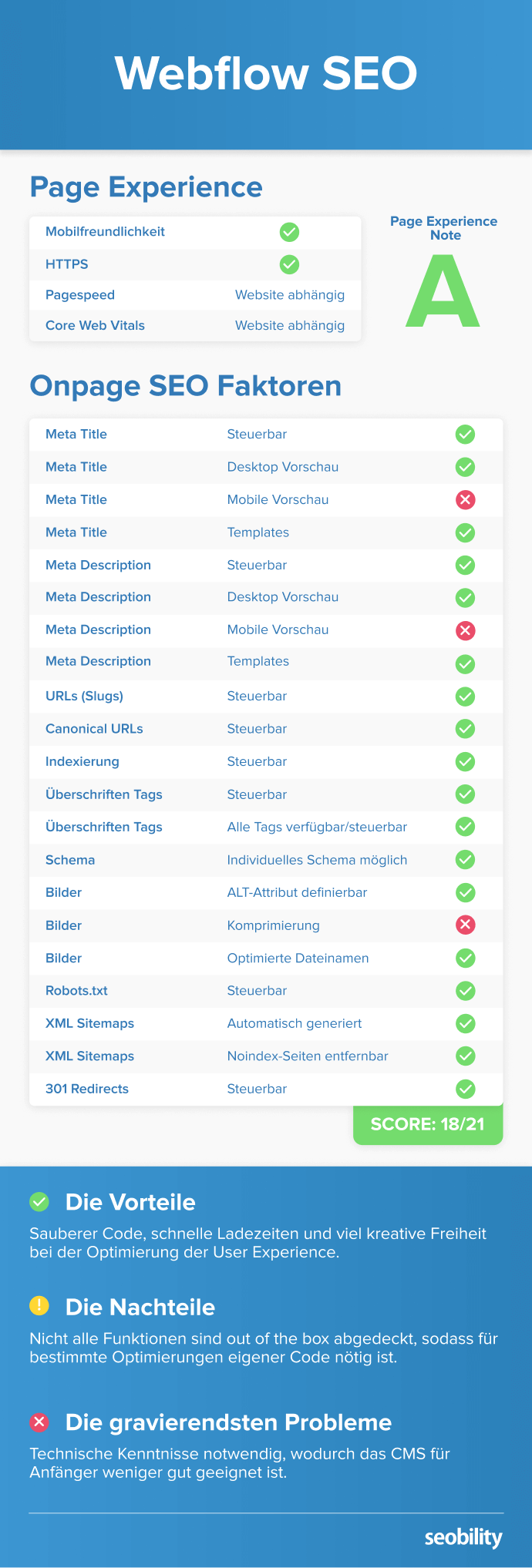
Grundsätzlich deckt Webflow fast alle gängigen SEO-Einstellungen schon von Haus aus ab, d.h. man benötigt keine Integrationen von Dritten, Apps oder dergleichen. Hier noch einmal unsere Zusammenfassung:

Mehr zu den Einzelheiten im Folgenden.
Meta Titles und Descriptions
Können bei Webflow festgelegt werden: Ja
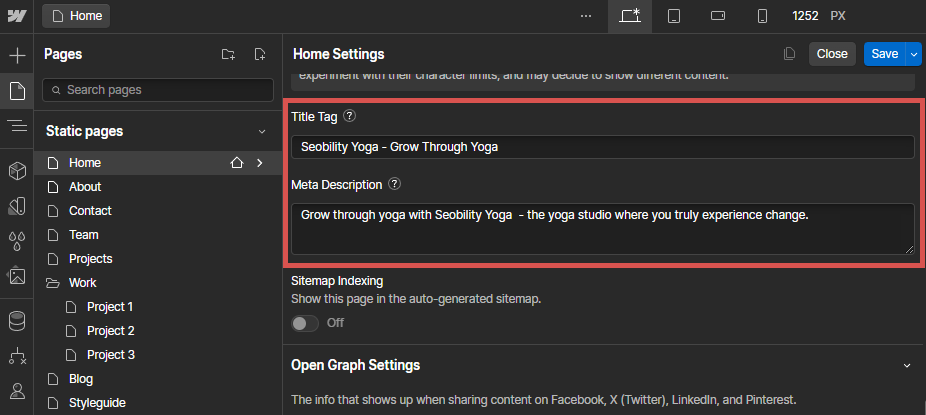
Sowohl Meta Title als auch Meta Description kannst Du bei Webflow für jede Seite individuell festlegen. Es gibt auch eine Vorschau, die Dir zeigt, wie das Snippet in den Google-Suchergebnissen auf dem Desktop aussehen wird.
Designer > Pages > Edit Page Settings

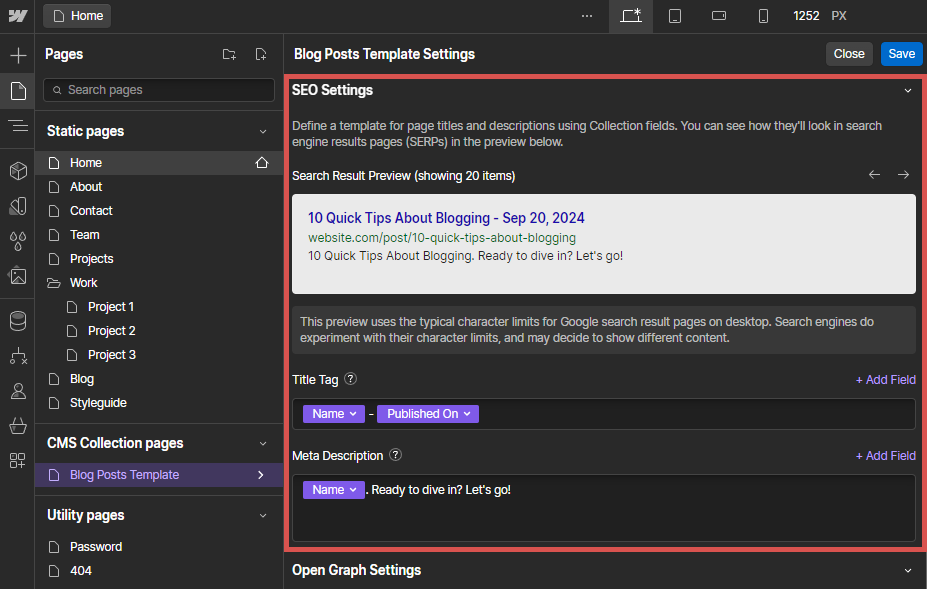
Webflow bietet ebenfalls Templates für Titles und Descriptions und eine Preview des Snippets auf Mobilgeräten.
Diese Templates kannst Du über die Einstellungen auf der „Collections“-Seite festlegen, wie die Seite mit den Hauptkategorien für Blogs:

Wie Du siehst, wird Dir auch per Vorschau angezeigt, wie Dein Meta Title und Deine Description in den SERPS aussehen werden.
Slug / URL
Können bei Webflow festgelegt werden: Ja
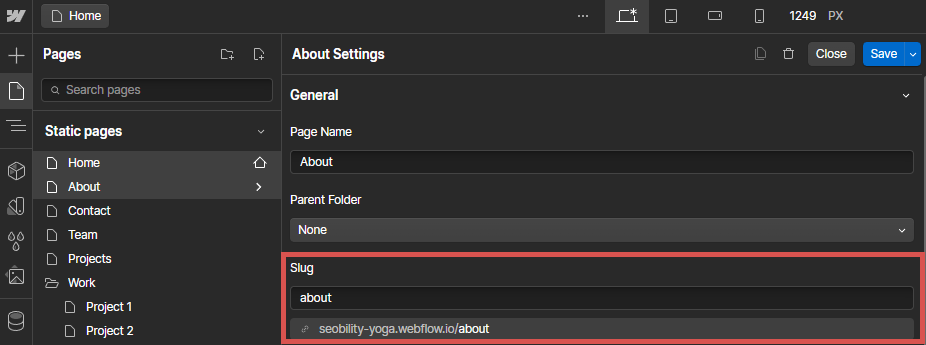
Das Festlegen individueller URL-Endungen ist in Webflow sehr einfach. Direkt dort, wo auch Meta Title und Meta Description festgelegt werden können, kannst Du für jede Seite bzw. jede Collection Page des Webflow-CMS einen eigenen Slug festlegen.
Designer > Pages > Edit Page Settings

Canonical URLs
Können bei Webflow festgelegt werden: Ja (aber für individuelle Seiten nur mit Custom Code)
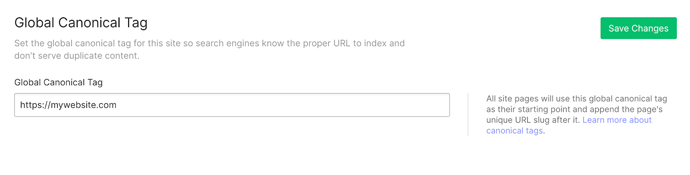
Du kannst die Basis-URL Deiner Website (z.B. https://deinewebsite.de) als globalen Canonical Tag in Webflow hinzufügen. Diese URL wird zusammen mit dem eindeutigen URL-Slug jeder Seite verwendet, um Canonical Tags für jede einzelne Seite Deiner Website zu erstellen.
Site Settings > SEO

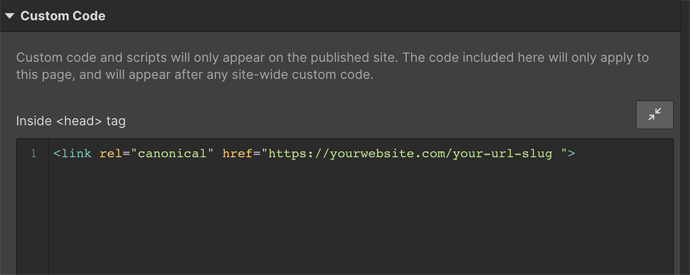
Zudem können Canonical Tags für einzelne Seiten immer mit dem Custom Code Editor von Webflow hinzugefügt werden, der in den Seiteneinstellungen zu finden ist. Folgenden Code musst Du hier im Bereich “Inside <head> tag” einfügen:
<link rel="canonical" ref="https://deinewebsite.de/deine-url-endung"/>
Designer > Pages > Edit Page Settings

Steuerung der Indexierung (Robots Meta Tag)
Ist bei Webflow möglich: Ja (mit eigenem Code)
Das Robots Meta Tag gibt Google den Befehl, eine Seite entweder zu indexieren (1) oder nicht zu indexieren (2):
- <meta name=“robots“ content=“index, follow“> – diese Seite bitte indexieren, Google
- <meta name=“robots“ content=“noindex, follow“> – diese Seite bitte ignorieren, Google (aber bitte den Links darauf folgen)
Den ersten Befehl brauchst Du nicht wirklich (wenn Deine Seite den Qualitätsstandards von Google entspricht), denn Google indexiert die Seiten automatisch. Es schadet jedoch auch nicht, es einzurichten.
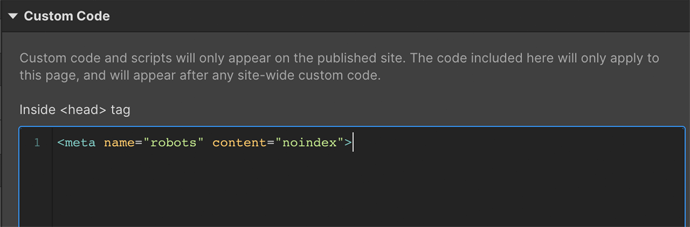
Wenn Du möchtest, dass eine Seite nicht indexiert wird, musst Du diesen Code in den Seiteneinstellungen im Bereich “Inside <head> tag” einfügen:
<meta name=“robots“ content=“noindex“>
Designer > Pages > Edit Page Settings

Das ist vielleicht ein bisschen komplizierter als auf eine Schaltfläche zu klicken, aber nicht viel.
Überschriften-Tags (h1, h2, h3 usw.)
Können bei Webflow festgelegt werden: Ja
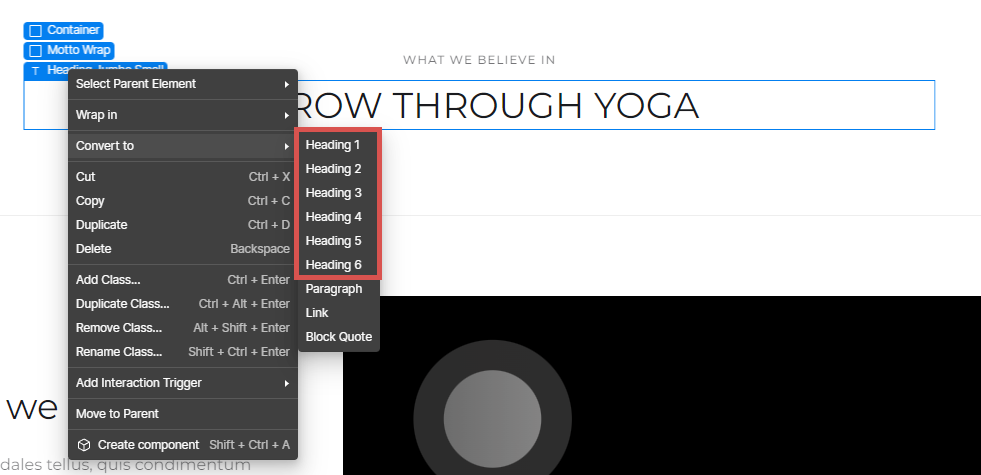
Sobald Du bei Webflow eine neue HTML-Überschrift (Heading-Element) hinzufügst, kannst Du von H1 bis H6 direkt auswählen, welcher Tag es sein soll und das auch nachträglich ändern.

Du kannst zu 100 % selbst entscheiden, wiedie Überschriften aussehen sollen (Schriftart, Farbe, Größe, Zeilenabstand, Zeilenhöhe, Abstand zum folgenden Text etc.).
Strukturierte Daten (aka Schema)
Können bei Webflow festgelegt werden: nur mit Custom Code
Leider hast Du bei Webflow noch nicht die Möglichkeit, strukturierte Daten einfach und visuell zu konfigurieren. Zwar ist es möglich, strukturierte Daten auf Webflow Websites festzulegen, Du musst diese aber per Custom Code auf der Seite einfügen. Generatoren wie dieser helfen Dir dabei.
Was sich im Vergleich zu unserer letzten Testrunde geändert hat, ist, dass es jetzt einige Apps gibt, mit denen Du bei Webflow Schema hinzufügen kannst. Dazu gehören Flowtrix und FluidSEO. Mit diesen Apps kannst Du Schema erstellen und es Deinen Seiten hinzufügen und es sind auch kostenlose Abos verfügbar.
Bilder SEO
Bei Webflow möglich: Ja
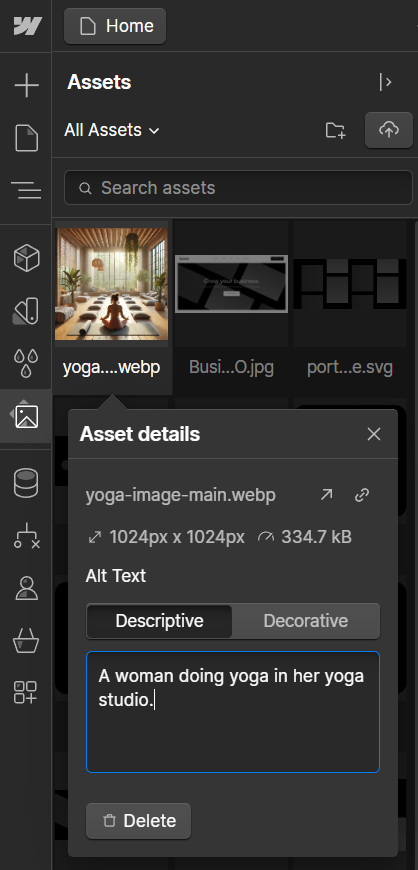
In Webflow kannst Du das ALT-Attribut für jedes Bild individuell festlegen.
Designer > Assets > Open Asset Settings

Außerdem zeigt Dir Webflow an, wie groß die Bilddatei ist und welchen Namen Du dieser gegeben hast (und dieser wird auch nicht automatisch verändert). Falls die Dateigröße eines Bilds sehr groß ist oder Du das ALT-Attribut vergessen hast, weist Webflow Dich darauf hin.
Außerdem werden Deine Bilder automatisch den verschiedenen Geräten angepasst, was ein nettes Plus ist. Dazu wird Lazy Loading „Out of the box“ unterstützt, kann aber für einzelne Bilder deaktiviert werden.
Die Komprimierung von Bilddateien ist innerhalb Webflow leider nicht möglich, sondern muss vor dem Hochladen erfolgen (z.B. mit einem Tool wie TinyPNG).
HTTPS
Laufen Websites mit Webflow Hosting über HTTPS? Ja
Wenn Du das integrierte Hosting von Webflow nutzt, läuft sowohl Deine Webflow Subdomain zum Testen und Ausprobieren, als auch von Dir gekaufte individuelle Domains, die Du mit Deiner Webflow Website verknüpfst, standardmäßig immer über HTTPS.
Robots.txt Datei
Kann bei Webflow bearbeitet werden: Ja
In den Seiteneinstellungen hast Du direkten Zugriff auf die robots.txt und kannst diese nach Deinen Wünschen verändern.
Site Settings > SEO

XML Sitemaps
Werden durch Webflow erstellt: Ja
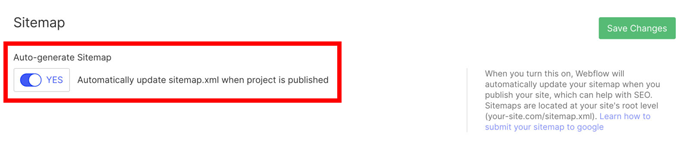
Webflow generiert für Deine Website automatisch eine Sitemap und aktualisiert diese, sobald Du Änderungen vornimmst.
Wenn Du das nicht möchtest, kannst Du diese Funktion in den Seiteneinstellungen deaktivieren.
Site Settings > SEO

Zusätzlich kannst Du über die SEO-Einstellungen (Designer > Pages > Edit Page Settings) einzelne Seiten aus Deiner Sitemap ausschließen, was im Vergleich zum letzten Mal, als wir uns mit dem CMS befasst haben, eine nette Verbesserung ist.
Ist Webflow für Mobile geeignet?
Hinweis: Dieser Abschnitt wurde im Zuge des Updates dieses Artikels überarbeitet. Es kann sein, dass die Änderungen nicht die Meinung(en) des Autors widerspiegeln.
Out of the box: Nicht unbedingt
Nicht alle Webflow Templates oder Websites, die Du über Webflow erstellst, sind per se für Mobile geeignet. Manche Themes sehen auf dem Desktop toll aus, aber auf Mobile überhaupt nicht. Websites, die Du von Grund auf erstellst, müssen für Mobilgeräte angepasst werden, als würdest Du bei null anfangen und Deine Website ganz frisch entwickeln.
Allerdings erlaubt Webflow es innerhalb des Designers, den Du zur Erstellung Deiner Webflow Website nutzt, zwischen verschiedenen Breakpoints zu wechseln. Du kannst Deine Website also während dem Entwickeln bereits auf dem Tablet und Smartphone (Portrait und Hochformat) begutachten und innerhalb dieser Breakpoints individuelle Design-Entscheidungen umsetzen.
Wenn Du also die User Experience für Deine Besucher auf Mobilgeräten verbessern möchtest, indem Du beispielsweise bestimmte Elemente für Smartphones anders strukturieren oder ausblenden möchtest, lässt Dir Webflow hier sehr viel Freiheit.
Für SEO ist das natürlich ideal, da man die mobile User Experience der Website individuell gestalten und optimieren kann. Allerdings ist es für Neulinge, die schnell und einfach eine Website einrichten wollen, alles andere als perfekt.
Fazit: Webflow ist gut für SEO geeignet, ist aber wahrscheinlich nicht die beste Wahl für SEO-Neulinge
Webflow existiert zwar erst seit dem Jahr 2013, hat aber in den letzten Jahren stark an Bekanntheit gewonnen, die langsam auch im deutschsprachigen Raum ankommt. Der Marktanteil ist seit unserem letzten Test um stolze 50 % angestiegen.
Für SEO ist Webflow wie anfangs angesprochen besonders aus zwei Gründen interessant: Sauberer und suchmaschinenfreundlicher Code ohne Code Bloat und viel kreative Freiheit bei der Gestaltung der UX/UI über alle Bildschirmgrößen hinweg.
Die Nachteile sind vor allem, dass es noch wenige Integrationen Dritter gibt, um verschiedene Website Funktionen schnell und unkompliziert einzubinden (z. B. wie bei WordPress mit Plugins) und dass Webflow eine steile Lernkurve hat (nichts für Anfänger, die schnell und einfach eine Website einrichten möchten).
Insgesamt betrachtet, würden wir definitiv sagen, dass Webflow für Nutzer eine gute Wahl ist, die schon etwas Wissen und Erfahrung mitbringen.
Willst Du wissen, wie Webflow im Vergleich zu anderen CMSs abgeschnitten hat? Wir haben kürzlich unsere CMS-Serie aktualisiert, in der wir die Onpage SEO Fähigkeiten von Squarespace, Wix, GoDaddy, WordPress und Joomla bewerten. Lies jetzt mehr und erfahre, welches System am besten für Dich geeignet ist!
Anmerkung: Dieser CMS-Test wurde ursprünglich 2022 von Armin Ramoser verfasst und 2024 von Bram Vergouwen aktualisiert. Bram ist SEO-Experte und verhilft seit über sechs Jahren Unternehmen in verschiedenen Ländern und Branchen mit maßgeschneiderten SEO-Lösungen und Strategien zu mehr Sichtbarkeit im Internet.
PS: Erhalte neue Blog Artikel direkt in Dein Postfach!