
Operating a multilingual website that effectively serves diverse audiences while achieving strong visibility on Google is no small feat.
International SEO presents unique challenges, particularly for multilingual sites, making it one of the most complex areas for SEO professionals. Mistakes in setup can lead to a significant loss in visibility and revenue for businesses.
In this blog post, we’ll dive into some of the most common (technical) SEO issues affecting multilingual websites. More importantly, we’ll outline proven, SEO-friendly solutions to help you optimise your site, allowing you to unlock growth in new markets!
Table of Contents
- 1 Problem #1: Automatically redirecting users based on their IP address
- 2 Problem #2: Badly configured hreflang tags
- 3 Problem #3: Choosing the wrong URL structure
- 4 Problem #4: Not catering to the user’s local currency (this is important for ecommerce websites!)
- 5 Problem #5: Failing to do comprehensive keyword research that takes regionality into consideration
- 6 Problem #6: Neglecting to claim webmaster tools outside of Google Search Console
- 7 Problem #7: Forgetting to carry out local SEO in your target regions
- 8 Problem #8: Using flags as a language selector
- 9 Getting international SEO right: Key takeaways from this article
Problem #1: Automatically redirecting users based on their IP address
As someone who’s lived abroad in Germany and Spain as a non-native speaker, it’s extremely frustrating when a website loads content based on my IP address, assuming that I want to read the website in Spanish just because I’m in Spain.
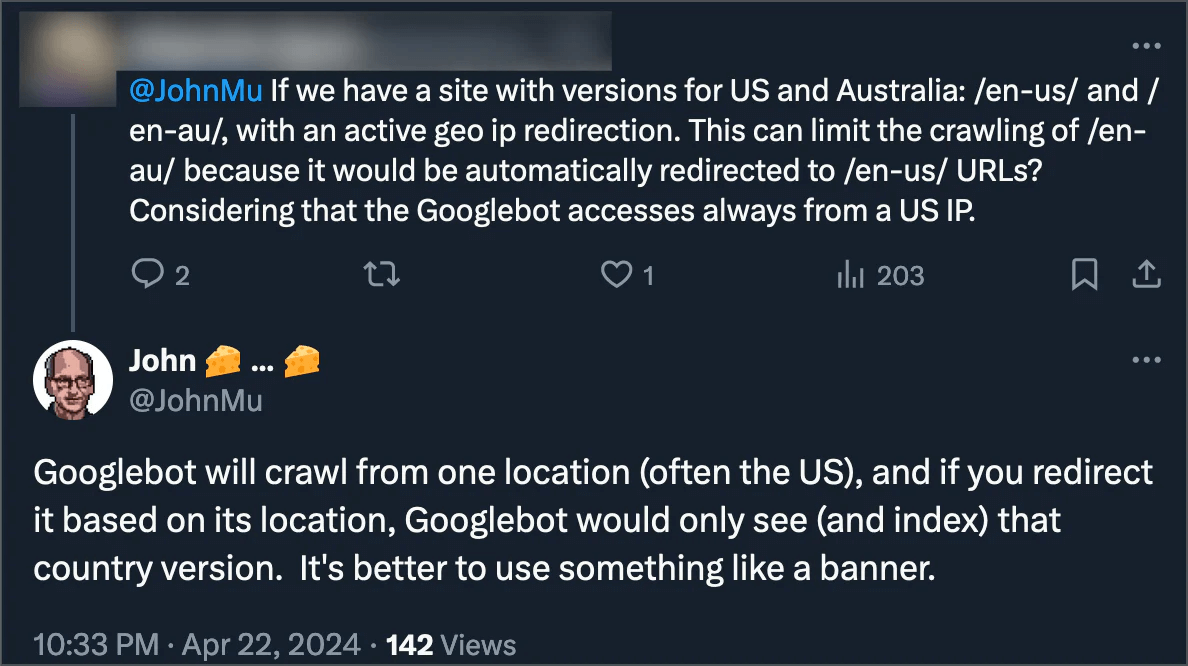
This is bad UX. And it’s also important to remember that Googlebot crawls the web from a US-based IP, so using IP address sniffing tools and subsequently redirecting users and bots to what looks like the most appropriate language on paper might mean Googlebot can’t find those translated URLs.

As a non-native speaker, I would much rather read the version of the website in my preferred browsing language (as I’ve defined it in my browser settings), or read the version I’ve clicked from the SERPs when searching in a specific language.
If you think I’m an outlier, what about all the people that go on holiday or are travelling for work? Just because they’re currently in a particular country doesn’t mean they know the language.
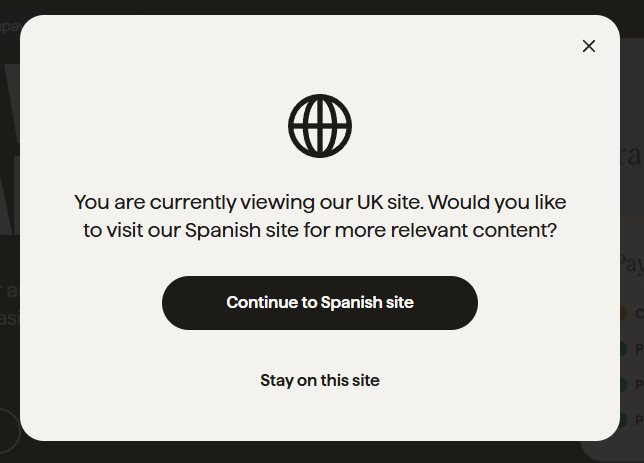
If you really want to tell people about alternative versions of your site, you can use a banner prompt to do so (e.g. “It looks like you’re based in Spain – would you like to visit our Spanish website instead?”). This gives visitors an option to switch language in a fairly non-obtrusive way that’s both SEO and UX-friendly.
 Source: https://gocardless.com/
Source: https://gocardless.com/
Recommendations
- Don’t auto-redirect users to a particular language based upon their location, as this can result in poor user experience and may prevent Google from accessing your different language versions.
- Use a friendly pop-up prompt that makes use of IP-sniffing technology to detect when a user is accessing the site from a location where you can serve a translated or region-specific version of a page – and give the user the choice to load that page if they want to.
This article could have easily been dedicated just to the complexities of hreflang tags – there are so many different possible configurations and so many difficulties getting these tags set up correctly.
If you weren’t already aware, a hreflang tag is an HTML attribute used to specify the language and geographical targeting of a webpage. Usually, it will consist of a reference to a language, using a specific language code, and then a region (if applicable) followed by the URL. For example:
<link rel="alternate" hreflang="en-gb" href="https://www.mybrand.com/en/" />
This tag provides the information that the English version of the page (specified by the “en” part of “en-gb”) is aimed at users in the UK (the “gb” part, which stands for Great Britain), followed by the specific URL.
Badly configured hreflang tags are probably one of the most common issues affecting multilingual websites. Below we’ve listed some typical configuration mistakes involving hreflang tags on the web.
Common hreflang tag error 1: Using the wrong language code or region code
A very common problem is when the reference to the language code, which includes a two-letter country code as part of the ISO 3166-1 alpha-2 format, is used incorrectly.
For example, let’s say you have a version of a page that you want to provide for users in the UK. You assume that the ISO code is “uk”, so your hreflang tag looks like this:
<link rel="alternate" hreflang="en-uk" href="https://www.mybrand.com/en/" />
But this hreflang tag is wrong, as the correct ISO code to target the UK is actually “gb”, so in this case, the hreflang tag is unlikely to be understood by search engines.
Common hreflang tag error 2: Forgetting to include hreflang tags across all key pages
It can be easy to forget that if you have translated or region-specific URLs, you should add hreflang tags to all applicable pages – not only to your homepage. Make sure your hreflang tags reference each language and region using a multi-line approach across all applicable pages on your site.
For an online store that has three languages (English, German, and Spanish), it might look something like this:
<link rel="alternate" hreflang="en" href="https://www.yourbrand.com/en/shop/" />
<link rel="alternate" hreflang="de" href="https://www.yourbrand.com/de/shop" />
<link rel="alternate" hreflang="es" href="https://www.yourbrand.com/es/shop" />
Each page should also have a self-referential hreflang tag. So in the example above, this would mean that all three of these pages should have all three of these tags, not just the ones pointing to the other two language versions.
Common hreflang tag error 3: Placing the hreflang tags outside of the <head> within your page code
From a technical point of view, hreflang tags should be visible within the <head> section of your website. If they aren’t available there, they might not be accessible to search engines. Always check your source code after hreflang tags have been implemented to ensure they are located in the <head>.
If your CMS or web platform doesn’t support hreflang tags in the <head>, you might want to look at an alternative solution, like providing hreflang tags in your XML sitemap.
Common hreflang tag error 4: Misusing (or forgetting) the x-default tag when applicable
The x-default tag attribute allows you to tell search engines what the fallback language option or URL should be when it’s not clear which language to serve a particular user.
An example would be a Swiss retailer that includes German, Italian, and French languages on their website. In this case, when it’s not obvious which language a site visitor will be using (Switzerland has four official languages), you might decide to list the most commonly used language in the x-default tag.
This is what the x-default hreflang tag might look like, along with other hreflang tags in this situation:
<link rel="alternate" hreflang="x-default" href="https://www.myswissbrand.com/de/page-goes-here/" />
<link rel="alternate" hreflang="fr" href="https://www.myswissbrand.com/fr/page-goes-here/" />
<link rel="alternate" hreflang="it" href="https://www.myswissbrand.com/it/page-goes-here/" />
Note that the x-default hreflang attribute isn’t essential for all sites. Including it is optional, but it can be handy when you need to set a default fallback language.
Common hreflang tag error 5: Using hreflang to point to a non-canonical URL version
When referencing different URLs in your hreflang tags, it’s important to ensure that the canonical tags on those pages align with the URLs specified in the hreflang attributes.
For example, if your hreflang tag points to a translated URL, but that URL isn’t set as the canonical version (that is, it redirects or points to a different canonical page), it can cause confusion for search engines and lead to indexing issues.
This is why it’s crucial to maintain consistency between hreflang and canonical tags to avoid potential conflicts.
Common hreflang tag error 6: Forgetting to include reciprocal hreflang tags across your pages
This is another common issue. If you are including URLs within your hreflang tags, but you aren’t repeating those same hreflang tags on those specified URLs, then this is also going to cause problems.
So if you reference the Italian and Spanish versions of a page from your English page, you need to go to the Italian and Spanish pages and ensure they both reciprocate the hreflang tags by including all three page versions.
Failing to include these return hreflang tags will likely cause search engines to misinterpret if translated page URLs are available, which means the least suitable version of a URL may get returned in the SERPs.
Common hreflang tag error 7: Failing to include hreflang tags for PDF documents
Including hreflang tags (or canonical tags) for PDF files can be a tricky business, as you can’t include on-page code within the <head> as you normally would for an HTML page. In that case, you would need to make use of HTTP headers to implement the hreflang tags.
This comes in handy for cases where you have a PDF that has been translated into multiple languages, but you think target regions are being served the least-suitable version in the SERPs.
This is what your HTTP headers might look like for a PDF:
HTTP/1.1 200 OK
Content-Type: application/pdf
Link: <https://www.yourbrand.com/en/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="x-default",
<https://www.yourbrand.com/de/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="de",
<https://www.yourbrand.com/fr/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="fr",
<https://www.yourbrand.com/es/ecommerce-whitepaper.pdf>; rel="alternate";hreflang="es"
Recommendations
- Ensure that you have a designated URL for any region-specific content you have. You’re best off mapping out these URLs using a spreadsheet or similar beforehand.
- There are various hreflang configuration tools for those who need a hand creating the tags to be installed on your website. To give just one example, Aleyda Solis has a great free hreflang tag generator tool.
- Understand the limitations of your CMS, tech stack or web platform. Some of your infrastructure might not support hreflang tags in your source code, but they might support XML sitemaps that allow you to reference hreflang tags. Google Search Central has a useful guide for using XML sitemaps for hreflang tags if you need more information. An example sitemap is shown below:
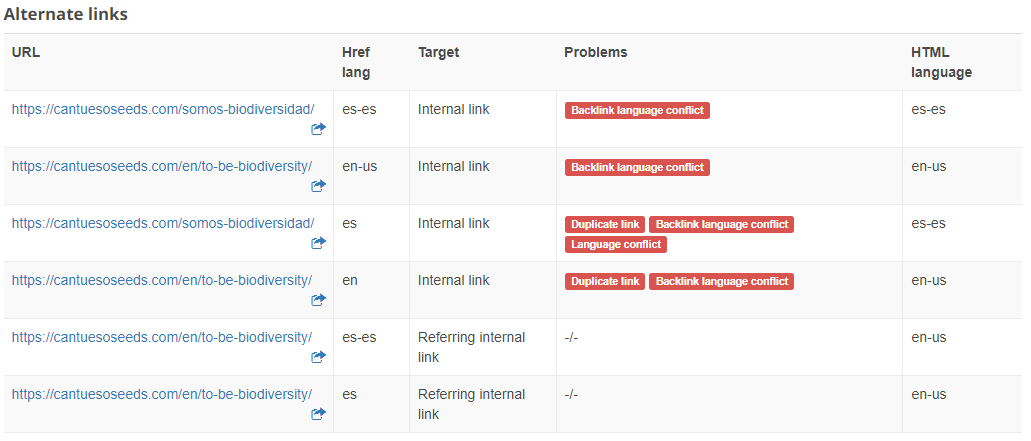
- Use a platform like Seobility to crawl and analyse your website so that any hreflang tag issues get flagged.
- Ensure that you are also making use of the HTML language tag to declare the language of the source code at the top of your page. This tag and other signals help search engines understand the language of a web page. However, make sure that the information in the language tag doesn’t contradict your hreflang tags, as this would confuse search engines!
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.example.com/english/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/schweiz-deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
</urlset>
Seobility > Onpage > Structure > Links > Alternate link errors
 Screenshot from Seobility showing issues with hreflang tags
Screenshot from Seobility showing issues with hreflang tags
So much for hreflang! Let’s move on to another common technical problem on multilingual websites.
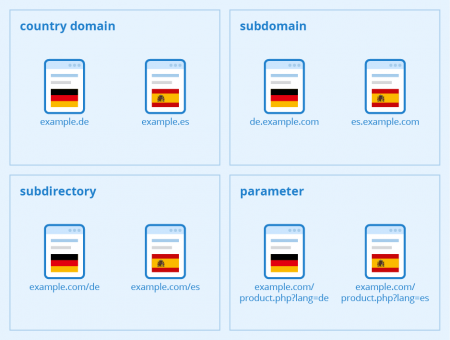
Problem #3: Choosing the wrong URL structure
When setting up an international website, choosing the right URL structure is crucial for search engine optimisation, user experience, and localisation.
The three primary options – directories, subdomains, and country-specific top-level domains (ccTLDs, e.g. .co.uk) – each have their own advantages and disadvantages.

Figure: Multilingual websites – Author: Seobility – License: CC BY-SA 4.0
Sometimes it’s not always possible to implement what looks like the perfect solution in theory. The domain and brand might be well established, and it might not be worth the investment to change the setup (or not technically possible on the web platform used).
Here’s an analysis of the pros and cons of each option, but bear in mind that your situation might have its own unique considerations:
1. Using country-code top-level domains (ccTLDs)
These are country-specific domain extensions, for example .co.uk, .fr, .de, etc.
ccTLD Pros:
Strong geographic targeting: Search engines and users inherently associate ccTLDs with a specific country or region, which improves local trust and rankings.
Clear user signal: Users often perceive ccTLDs as more localised and trustworthy.
ccTLD Cons:
Cost: Registering and maintaining multiple ccTLDs (and websites) can be expensive.
Technical complexity: Managing multiple sites is resource-intensive and requires more development and maintenance.
Link equity distribution: Backlinks are distributed across multiple domains, making it harder to consolidate authority.
Traffic volume: Each domain operates in isolation, potentially reducing overall organic traffic unless each domain is well-optimised.

Amazon uses .com for English speakers (targeting users in the US) and a separate site on a ccTLD (.es) for users in Spain. Amazon makes heavy use of ccTLDs, largely because it has built up such a huge brand name, so it makes sense to take this approach
2. Using subdomains
Subdomains are part of the same domain but function independently, e.g. es.mybrand.com or de.mybrand.com.
Subdomain pros:
Separate content focus: Using subdomains allows for unique content or offerings tailored to each region.
Ease of setup: Subdomains are relatively easy to create and manage compared to ccTLDs.
Brand association: It’s clear and obvious that the subdomain is associated with a particular existing brand.
Subdomain cons:
Weaker association with locale: Subdomains don’t inherently indicate location to users or search engines as strongly as ccTLDs could.
Split authority: Each subdomain is treated as a separate entity for SEO purposes, potentially diluting link equity and requiring more effort to build it up.
Technical setup: Mismanagement of subdomains can lead to crawl issues or duplicate content.
3. Using subdirectories
Subdirectories are part of the main domain, but segmented by folder paths, e.g. mybrand.com/de/ or mybrand.com/uk/.
Subdirectory pros:
Consolidated authority: All content resides under a single domain, consolidating link equity and domain authority.
Cost-effective: There’s no need to buy multiple domains or handle separate hosting environments.
Simpler management: Managing a single domain simplifies development and maintenance.
Subdirectory cons:
Limited regional identity: Subdirectories don’t inherently signal localisation to users or search engines as effectively as ccTLDs could.
Complex to scale: As regions grow, organising and maintaining subdirectories may become cumbersome.
Recommendations
- If you are a small to medium-sized business, you might want to use a subdirectory, as they’re a cheap option, can be easier to maintain going forward, and can easily be expanded.
- If you’re a large established brand and you want to really push a specific region, you might be best served with a ccLTD, as this will allow you to establish a strong local brand presence – if you have the resources to invest.
- If you just want to initially test a new market, a subdomain might be a quick, easy, and fairly cheap way to do so, without having to fully commit to a new domain.
- Avoid platforms that incorporate languages by using URL parameters, as these platforms can be difficult for search engines to crawl and rank.
- Be wary of client-side rendering (CSR) options, for example using custom JavaScript (e.g. React or Vue) to power your website. Doing so adds complexity, and there’s more that can go wrong when it comes to international SEO. Server-side rendering (SSR) is an easier option for SEO because HTML is rendered and available for search engine crawlers as they access the page.
Problem #4: Not catering to the user’s local currency (this is important for ecommerce websites!)
While this one might fall more under the category of UX, it can still have a negative impact on international SEO efforts and conversion rate optimization (CRO), too. By failing to include the currency of the local web visitor, you might be creating unnecessary friction on your website.
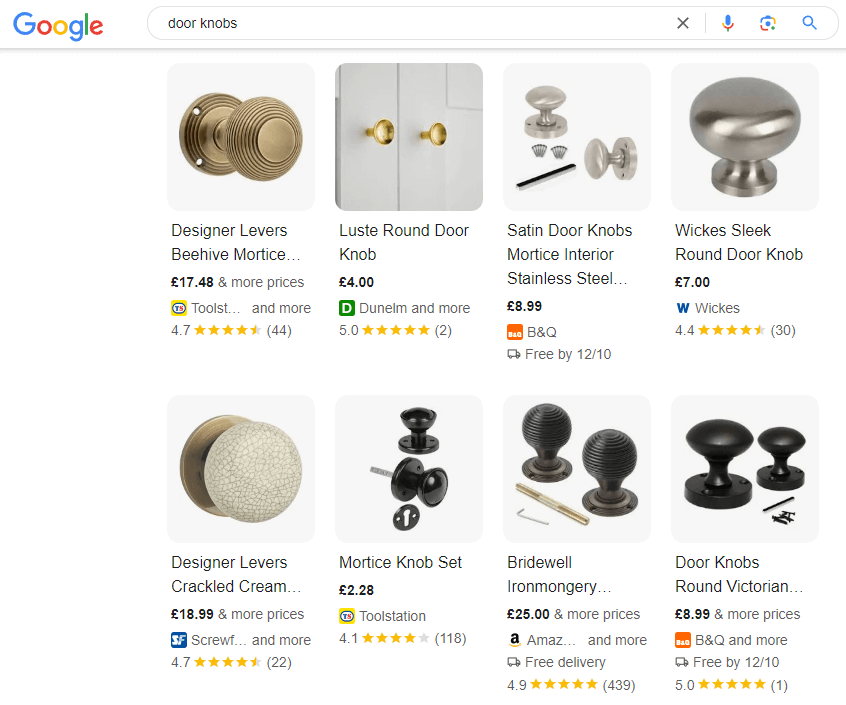
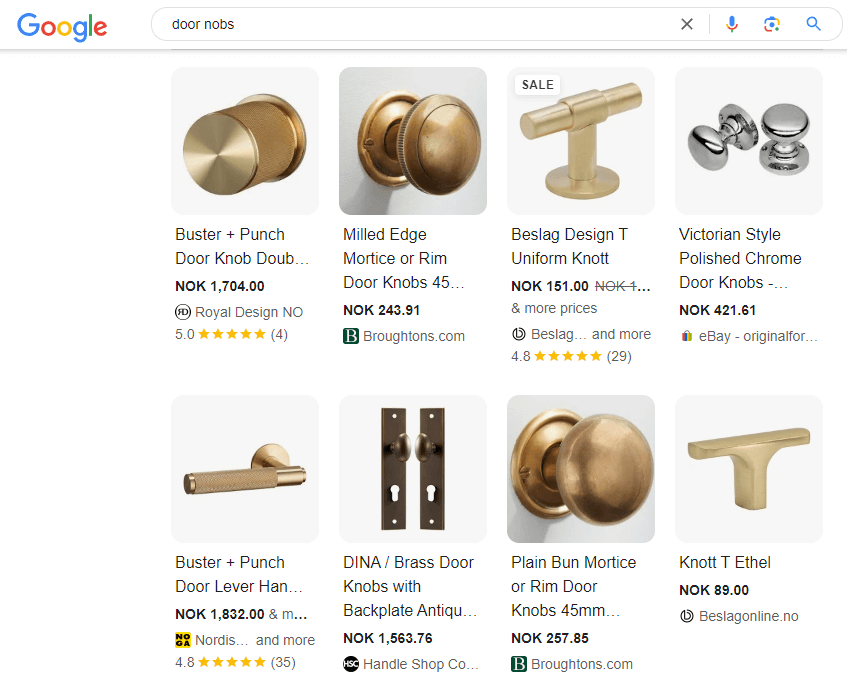
This can become a bigger issue for international SEO if your products are pulled through to the SERPs with a currency displayed that doesn’t match your users’ preference.

Searching for products from the UK with the GBP currency visible as would be expected

Searching for the same product from Norway with the NOK (Norwegian Krone) currency visible
If I’m on the SERPs researching products and I have a few choices to make, I’m probably going to click the result which matches the currency that I want to use.
A click should then take me to a page URL that includes the same currency – and not auto-redirect me based on my IP address or other factors.
Recommendations
- Ensure the right currencies have been configured and enabled on your ecommerce platform. You can add local currencies easily on Shopify or WooCommerce by following the instructions in the guides linked here.
- Make sure that any product feeds (e.g. Google Merchant Center) are set up correctly to reference the right product versions per region. See this handy guide from Google.
- Check that your site visitors can easily switch currencies when visiting your store if they wish.
- Use product snippet structured data to show local prices: Product structured data is a type of code that helps search engines understand product information. Add this code to your pages, including prices in local currencies for each region you target. This allows search engines to display accurate pricing in search results, helping you increase your CTR and conversion rates.
Problem #5: Failing to do comprehensive keyword research that takes regionality into consideration
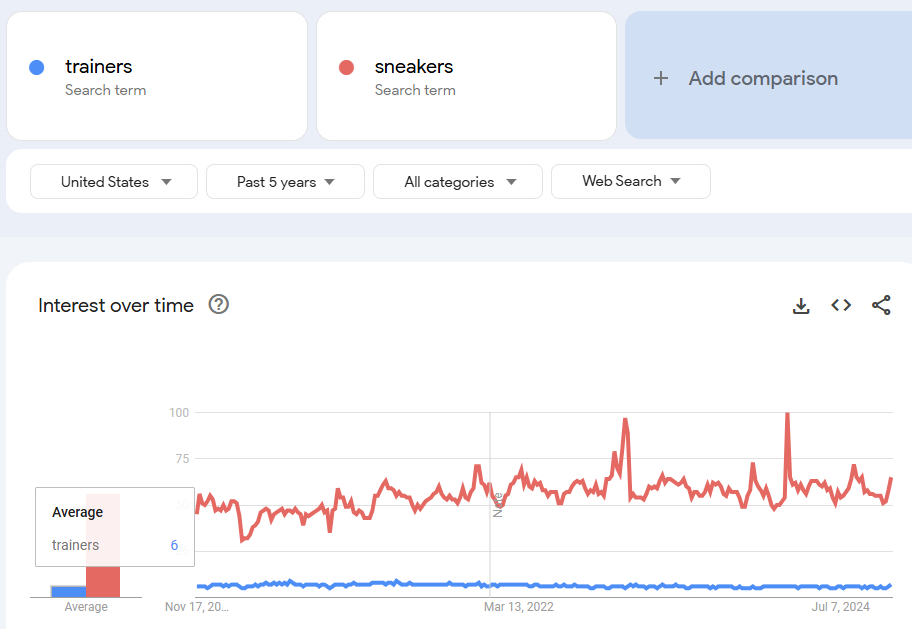
For their international SEO strategy, many brands will simply translate keywords into equivalent terms in other languages. However, this might result in a lot of missed opportunities for a brand looking to expand into new regions.
One example illustrating the difference between the UK and US markets involves the word used for shoes worn when exercising or playing sports. In the UK, this would be “trainers” while in the US “sneakers” would be the term searched for more often.

You wouldn’t optimise the UK-facing version of your website for the term “sneakers”, as that wouldn’t be the search term the majority of people in the UK would use, and vice-versa for the US version of your site and the word “trainers”.
International keyword research needs to take into account regionality and the nuance of foreign languages plus the behaviour of these local searchers.
Spain might be a good example of this. While Spanish is the official language, there are also 4 autonomous regions, each with their own languages – which might require their own keyword research if they are key target regions.

If you fail to perform comprehensive keyword research that takes local search behaviour and regionality into account, there’s a significant chance you will end up optimising your products or web pages for the wrong terms, leading to a lot of missed revenue opportunities.
Recommendations
- Decide on the specific regions you are trying to target and identify any regions with differing language use.
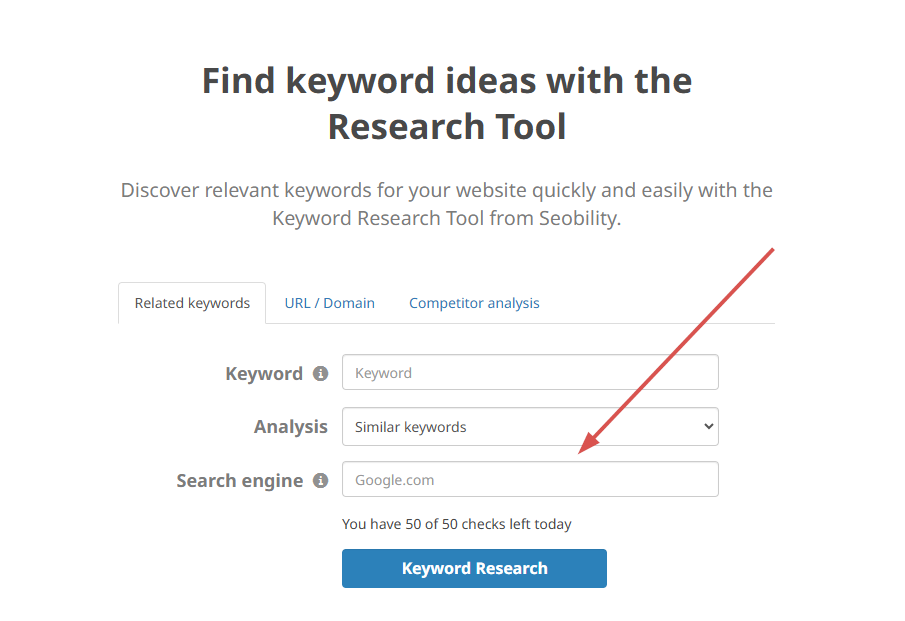
- Conduct keyword research for the specific markets and regions you are looking to target. Seobility has a great free Keyword Research Tool that lets you do keyword research for more than 90 different countries:
- Don’t just rely on keyword translations. Try to hire international SEO consultants or keyword research specialists who are native speakers of a particular region – they might have some invaluable knowledge of search behaviour.

Problem #6: Neglecting to claim webmaster tools outside of Google Search Console
Google Search Console is a must-have for webmasters who want to grow their organic visibility on Google, typically in the US, UK, and Europe, but it’s easy to overlook other browser-based or region-specific tools.
Bing Webmaster Tools is another key instrument for those who are targeting users in the US (where Bing has a market share of 8%). If you are looking to grow your organic visibility in Asia, Russia or elsewhere, you will want to claim other web tools.

Yandex is a key site for those operating a multilingual website and hoping to reach users based in Russia (Yandex is used by 64% of people in Russia). Baidu is another key site for those trying to reach users based in China (Baidu is used by 94% of people in China).
Each of these different webmaster tools has its own quirks and features, but they all usually contain reports on “top search queries” and “top pages” as well as having other SEO-specific recommendations.
By neglecting to set up and claim these webmaster tools, you are making life harder for yourself when it comes to growing your reach across these target regions. Ultimately, these tools are there to help you reach more people while improving your visibility.
Recommendations
- Ensure you have claimed any additional webmaster tool accounts based on the markets you are trying to reach through your website such as Bing Webmaster Tools, Yandex Webmaster and Baidu.
- Make sure you are monitoring these tools to identify any SEO performance issues and to find new opportunities to grow your visibility in these regions.
Problem #7: Forgetting to carry out local SEO in your target regions
It’s easy to overlook this one, but local SEO is super important if your business is trying to target people on a local level, which might be a key approach for some service providers.
Chances are that you have already addressed this for the region your business is established in already, but you may be neglecting it when it comes to international SEO.
It makes sense to set up a local SEO strategy in the regions you are looking to target to help kick things off. This will be especially important if you are making use of ccTLDs as part of your international SEO strategy.
Local SEO in this case might include trying to get covered in any relevant local news outlets, sending out press releases, being included in local business directories, digital PR opportunities, and much more.
This is best done by native speakers or international SEO consultants based in those target regions who might already have the connections required to get things moving.
Recommendation
Don’t forget to come up with a local SEO strategy for each of the regions you are looking to expand into. Having a strategy will help to ensure that your new region-specific web pages get a bit of a boost in the new regions you are trying to reach. For more detailed guidance on how to create and implement a local SEO strategy, check out Seobility’s local SEO guides.
Problem #8: Using flags as a language selector
Good SEO and good UX go hand in hand – they’re two sides of the same coin.
Poor UX not only frustrates users but can also lower conversion rates and harm your organic rankings, ultimately impacting your business’s bottom line.
Using flags as language selectors is a prime example of bad UX. While it might seem intuitive, it can lead to confusion.
For example, if your website offers a Spanish language option aimed at the 43+ million Spanish speakers in the U.S., displaying the Spanish flag could mislead users into thinking the content is tailored for people based in Spain.
Catering to users in multilingual regions like Switzerland can be challenging. With four official languages – German, French, Italian, and Romansh – relying on flags fails to accommodate this diversity effectively.

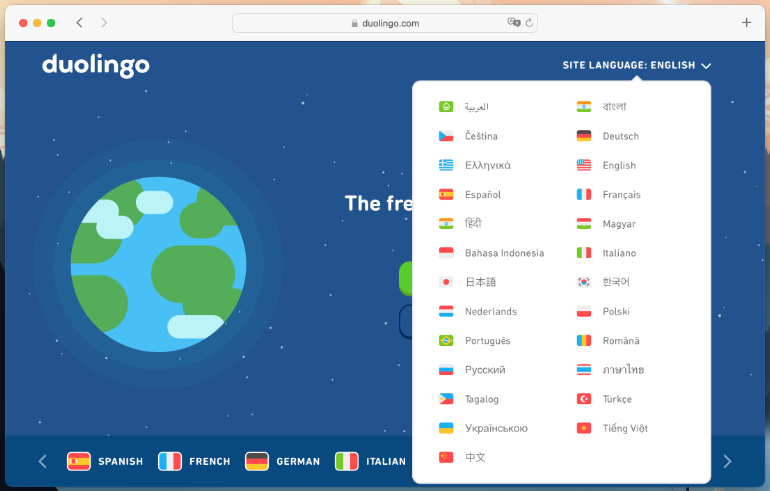
Duolingo use flags, but they at least make use of the native language as the selection choice
The same issue arises with French, which is widely spoken in Canada. Using the French flag to represent the language might not feel appropriate to Canadian users and could frustrate or alienate them.
A better approach is to use language codes (e.g. “fr” for French) alongside the language name written in its native form. This makes it clear and accessible for users to select their preferred language without confusion

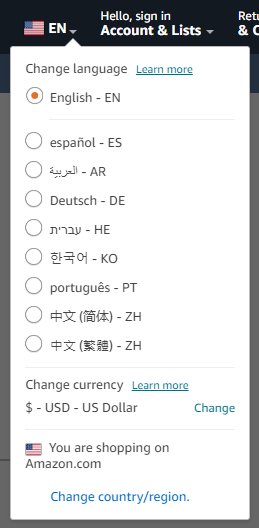
How Amazon deals with language-specific content
Recommendations
- Get a comprehensive UX audit of your website, ideally carried out by users who are based in your target regions, to ensure that the website looks and operates as it should.
- Avoid relying solely on flags to denote translated content.
- Make it easy to switch languages and currencies across all pages. Having this option in a fixed area on the site, such as in the navigation menu, is a good idea.
Getting international SEO right: Key takeaways from this article
While there’s a lot that could go wrong when it comes to targeting new regions as part of your SEO strategy, it also provides huge new opportunities to grow your brand and to reach new people.
By following the steps outlined in this article, you will hopefully be able to avoid the pitfalls that many brands fall into, enabling you to reach an international audience and to expand your business!
PS: Get blog updates straight to your inbox!