Page speed is one of the few ranking factors publicly confirmed by Google.
Which means… speeding up your website can get you more search traffic.
The good news? This guide is PACKED with actionable page speed optimization tips you can implement TODAY, to get your website zipping up the rankings.
(and as a bonus… speeding up your site can also reduce your bounce rate, lead to more repeat traffic, and even boost your bottom line!)
Let’s dive straight in.
How to check your page speed
First things first. Before starting optimization, you’ll need a baseline.
And while there are several cool tools for measuring page speed — shoutouts to GTMetrix and Pingdom — Google’s own PageSpeed Insights has everything you need to measure current performance.
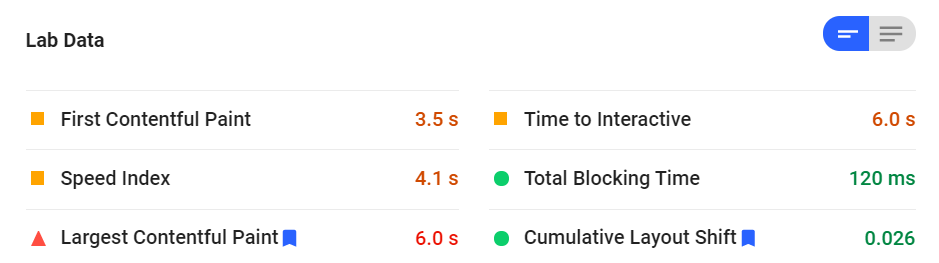
PageSpeed Insights has a load of useful metrics. But let’s keep things simple. What you want to note is:
- Your page’s mobile speed score (0-100)
- Your page’s ‘Time to interactive’ (when a user can start to use the page)
Note: we recommend focusing on mobile page speed as the majority of sites (eventually all) are now on mobile-first indexing.
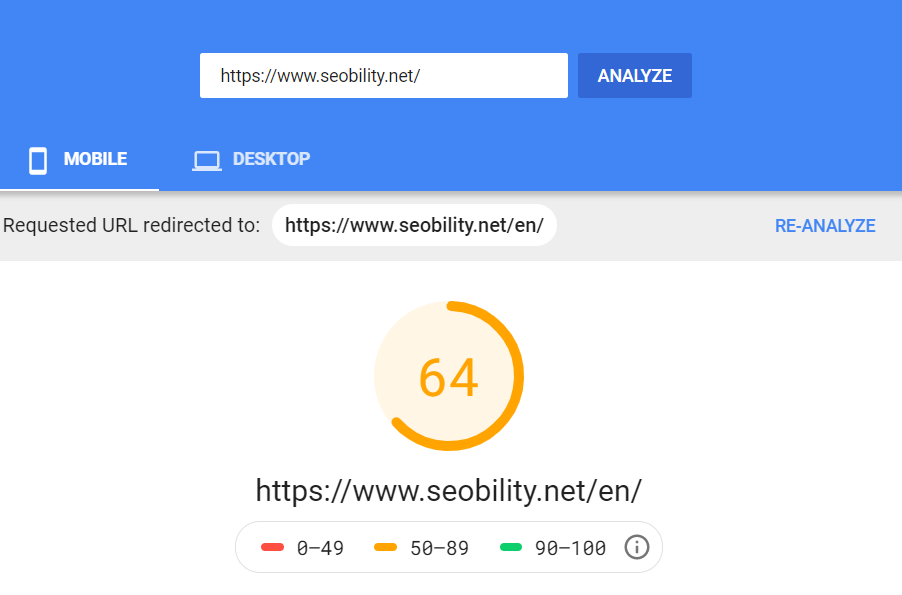
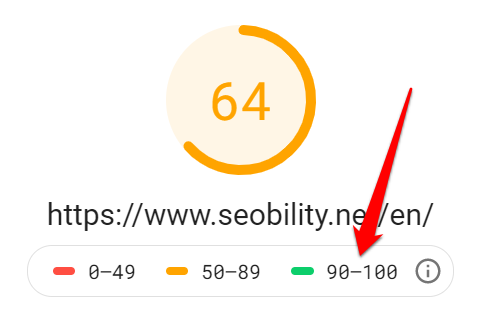
For example, the Seobility home page currently has a mobile speed score of 64…
…and a Time to interactive of 6 seconds.
In case you’re wondering, that ain’t great and is something we’re working on!
So what IS a good speed score?
How fast should your website load?
Score is simple. You’ll want to aim for a mobile PageSpeed score between 90 and 100.
According to Google, anything in that range is ‘Good’ and anything below that either ‘Needs improvement’ (50-89), or is ‘Poor’ (0-49).
Needless to say, you want ‘Good’.
Time to interactive is a little trickier.
There’s no hard and fast rule, but we’d be aiming to keep that under 3 seconds max, and ideally you should aim to get it under 2 seconds.
And you’ll want to start initial loading (i.e. the user starts to see content) within 1 second.
But the bottom line is, you want your page to load as fast as possible without affecting core functionality.
Check out this guide from Hobo Web for some great stats on how user abandonment and frustration increases with every second that ticks by.
The basic principles of improving page speed
Before we get to the tips, let’s quickly cover what we’re trying to achieve.
In a nutshell:
Every action we take to improve page speed is designed to do one of the following:
- Improve the execution time on the server-side or reduce the server response time (improve the Time to First Byte or TTFB)
- Reduce the size of and/or the time it takes to render a page on the server side and send web content to the client browser
- Reuse content and/or resources to save on download time
- Reduce the execution/evaluation time of a page on the client-side
And every tip below hits on one of these goals.
So let’s press on…
Optimizing your server and infrastructure (tips)
Before tinkering with your website itself, it’s important to optimize the infrastructure that supports it. If not, you’re leaving plenty of opportunities for boosting page speed on the table.
So in this section we’re going to cover tips for optimizing your server, DNS, webhost and more.
1. Upgrade to the latest stable version of PHP
Difficulty: Easy
Why should you do it?
If your website is running on PHP, then upgrading to the latest stable version can be a quick and easy page speed win.
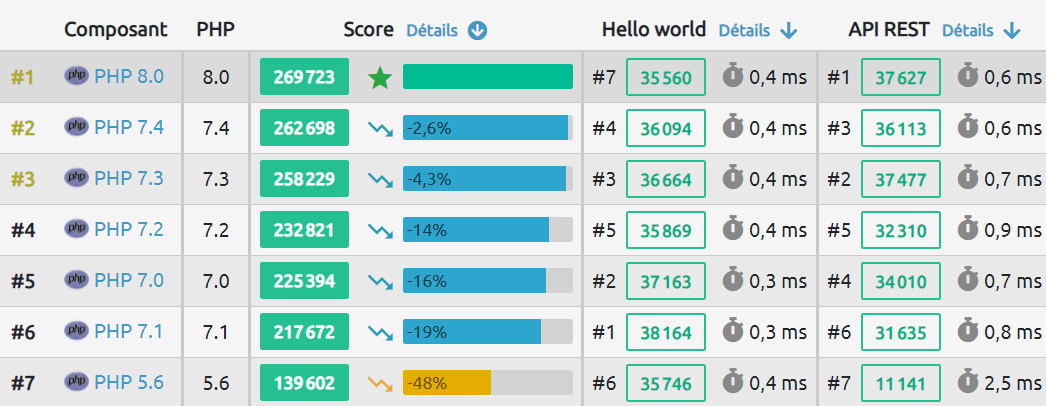
Because benchmark tests (like this one) show PHP is getting faster and faster.
How to do it
It’s going to vary from host to host.
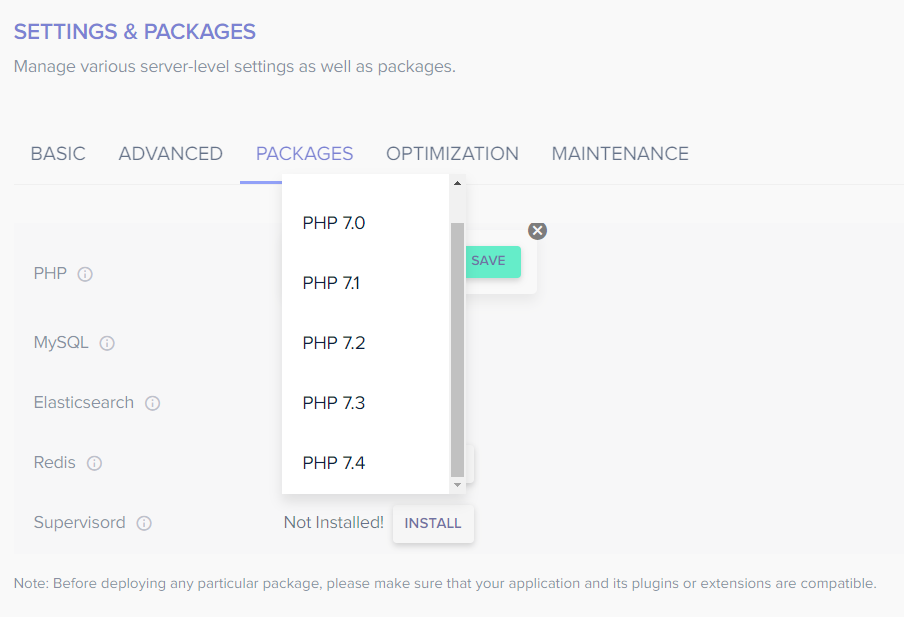
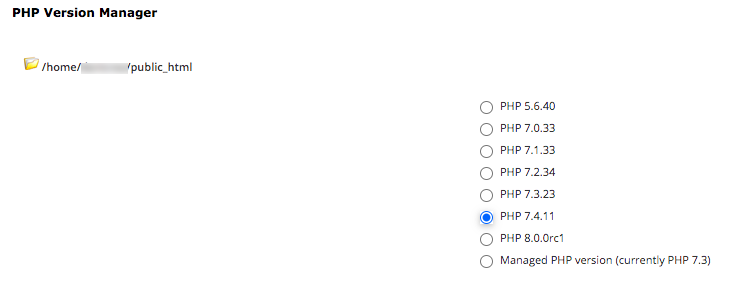
But will often be as simple as selecting a new version of PHP from a dropdown or checkbox. Like this one on Cloudways.
Or this one in CPanel.
Further reading: Get a faster, more secure website: update your PHP today (wordpress.org)
2. Upgrade (or change) your host
Difficulty: Easy to advanced (upgrading with your existing host should be straightforward, but switching to a new provider may require a migration strategy)
Why should you do it?
You get what you pay for in life. Web hosting is no exception.
And if you’re on a cheap, shared host, you’ll be splitting resources (memory, CPU usage etc) with a ton of other websites. Which is going to have a HUGE impact on speed.
How to do it
If you’re happy with your current host — and just want a faster server — this can be as simple as asking them to upgrade your hosting package.
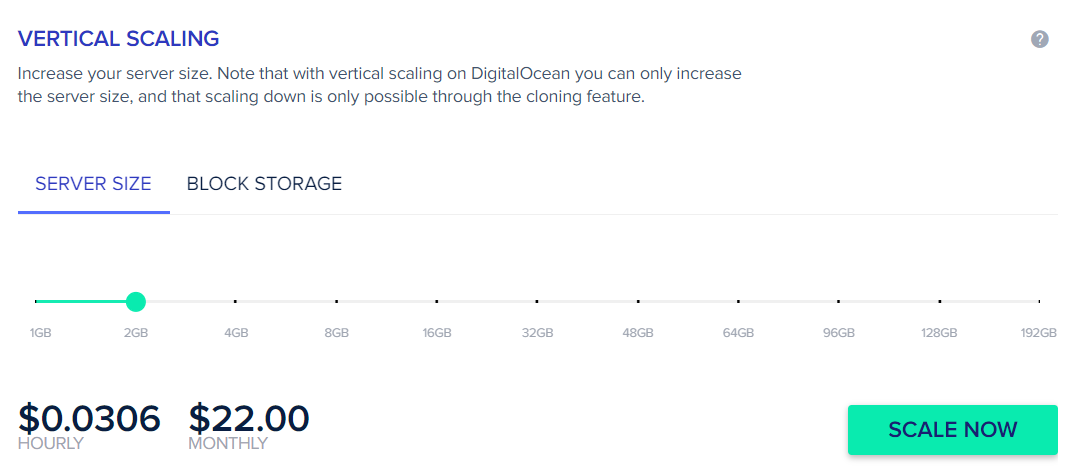
In fact, if you’re on a VPS, you’ll often be able to upgrade your server through your control panel.
But migrating to a new host is going to be a bigger job.
The good news is that many hosts will include a free website migration for new clients. But if you need some guidance on moving to a new server, then check out our website relaunch guide. You can also find an overview of recommended hosting providers on QuickSprout.
3. Switch to a premium DNS provider
Difficulty: Intermediate (make sure you replicate your existing DNS settings exactly when switching)
Why should you do it?
When a user types your domain into an address bar (or clicks your page on Google) their browser has to translate the URL into an IP address. That translation is handled by a DNS server, and happens before a visitor can get to your site and start downloading content.
A slow DNS server can lead to slow connections to your site. And if your DNS server goes down, then a user might not be able to connect at all.
The good news? By switching to a premium DNS server, you’ll boost this initial connection time, and get visitors on to your site (and starting to download content) faster.
How to do it
There are a number of premium DNS providers available, and the process of switching is fairly straightforward.
All you’ll need to do is point your domain’s nameservers to the new provider, then replicate your existing DNS settings.
Further reading: Why Premium DNS is No Longer Optional (Kinsta)
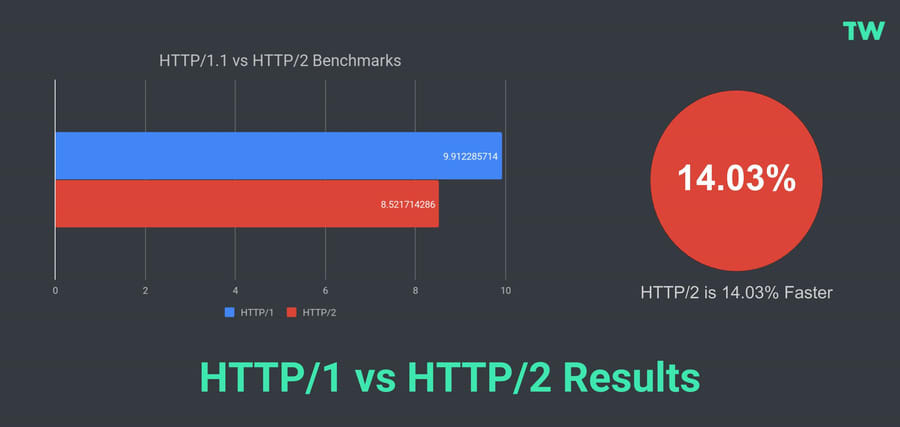
4. Enable HTTP/2 or HTTP/3
Difficulty: Intermediate (change to server config)
Why should you do it?
HTTP/2, released in 2015, was the first major improvement of the protocol that enables all web traffic on the internet since 1999.
It addressed several underlying performance issues caused by the evolution of the web.
We won’t dig deeply into the benefits of HTTP/2 here. But if your website isn’t using HTTP/2 (you can test it here), then it’s time to make the switch.
You’ll probably need the support of your hosting service to enable this.
But did you know that even HTTP/2 suffers from its own performance issues?
On HTTP2, when one HTTP packet is delayed, it slows down ALL of the packets that come after it, until that specific packet is resent and received.
HTTP/3 is a new protocol, developed by Cloudflare in conjunction with major browsers such as Chrome and Mozilla, that creates even further performance improvements.
How to do it
Right now, to enable HTTP/3 you need to be a client of Cloudflare and on their waiting list, but expect this to become more mainstream in the near future.
Edit: the folks at LiteSpeed let us know that they also support HTTP/3. So if you follow through with our tip 11 from the infrastructure section, you’ll be set, too.
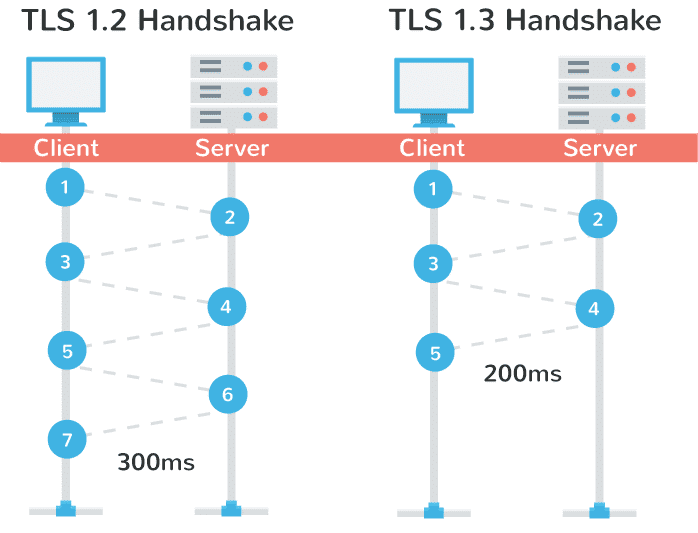
5. Enable to TLS 1.3 for faster “handshakes”
Difficulty: Intermediate (change to server config)
Many websites make use of the early versions of TLS (the protocol that powers HTTPS), but the later versions of TLS have much better handshake performance.
By enabling TLS 1.3 you could shave 100ms off your load time.
How to do it
Check your server config to see which versions of TLS are currently supported.
You can also test your site here.
Further reading: An Overview of TLS 1.3 – Faster and More Secure (Kinsta)
6. Enable caching at the PHP level
Difficulty: Intermediate (requires tweaking your php.ini file)
Why should you do it?
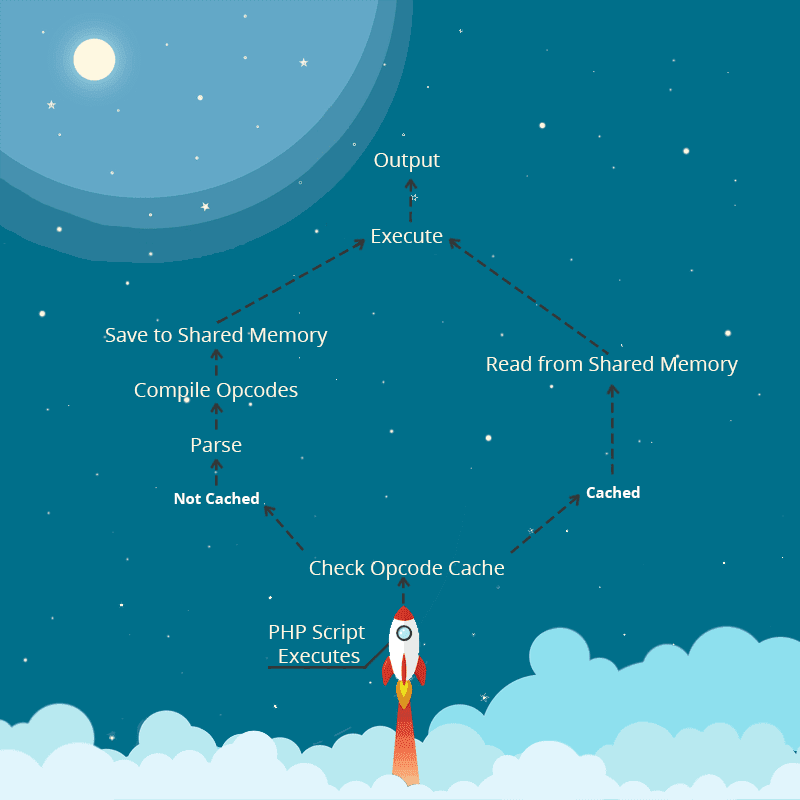
PHP is an interpreted programming language. Which means each line of code that runs, is “translated” to machine-level instructions every time that line is executed.
Most PHP sites are typically running the same few thousands lines of code over and over again.
And because the same lines of code need to be repeatedly translated, there is a significant amount of unnecessary work.
OpCode caching is a way to solve this problem.
What happens here is that the translated lines of code (called opcodes) are saved to the server memory.
And when the same line of code needs to be executed, the translated line is fetched straight from memory.
This improves performance significantly.
How to do it
To enable OpCode caching you’ll need to tweak your php.ini file.
This guide from Cloudways explains how to do it, and also dives a little deeper into the advantages of enabling OpCode caching.
7. Enable a CDN to serve static content from multiple locations
Difficulty: Intermediate (will involve changing your website’s DNS settings and/or file paths)
Why should you do it?
There is one key aspect when it comes to website speed that you have little control over:
The actual physical distance from the location of the client browser to the website server.
You could (and should) choose to have your server located as physically close as possible to your target client-base. But with an international audience, this becomes complex and quite expensive.
Fortunately, there is an easy solution: using a CDN.
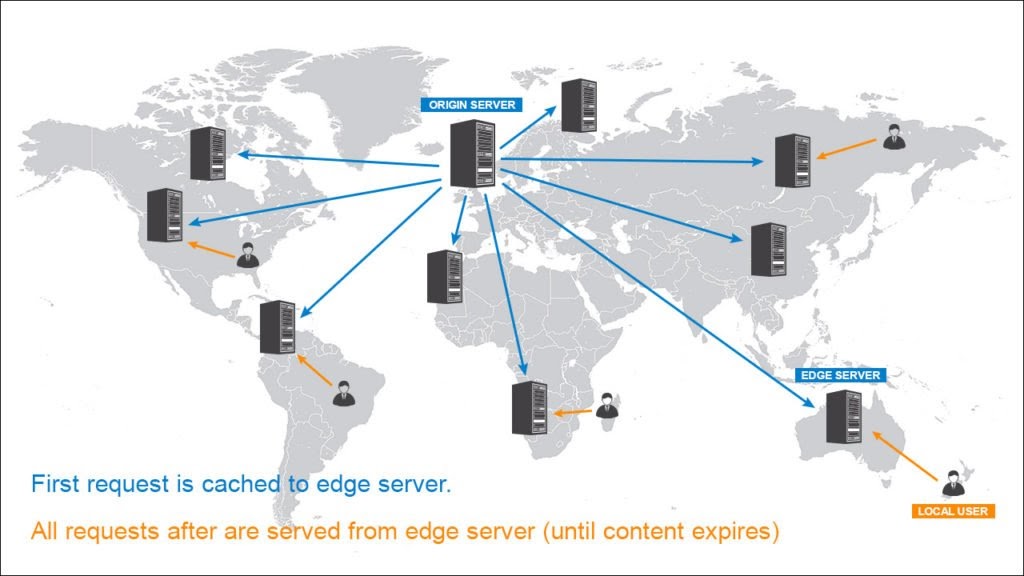
A CDN is a network of servers that is physically distributed around the world. Their servers pull images, CSS, Javascript, and other mostly static, heavy files to their “edge” servers.
When a client browser hits your website, all of the static files are served from the CDN server that is physically closest to the user, with only the dynamic content being pulled from your site.
Because static files are usually the largest, the CDN is doing two things:
- The heavy lifting of serving these files
- Serving them from a location that’s closer to the user, greatly improving the performance of your site overall.
How to do it
First you’ll need to register with a CDN. You’ve got a ton of choice, so check out this Tech Radar post if you want some advice on which one to pick.
Once you’re registered, the setup process is going to vary by provider (most will provide detailed docs), but this guide provides a good general overview.
8. Use cookie free domains for static files (css, scripts etc)
Difficulty: Easy to intermediate (CDNs will normally do this by default, but you can also setup your own cookie free subdomain)
Why should you do it?
Browser cookies are typically used to store small pieces of information in the browser. For example a cookie might temporarily “remember” a user’s credentials, so they don’t have to log in every time they visit a site.
But they get a ride on ALL requests sent by the browser. So in spite of their typically small size, they are creating overhead and adding to page load speed.
How to do it
A CDN usually strips cookies from static files by default.
But you can also tweak WordPress to use cookie-free domains by following these instructions.
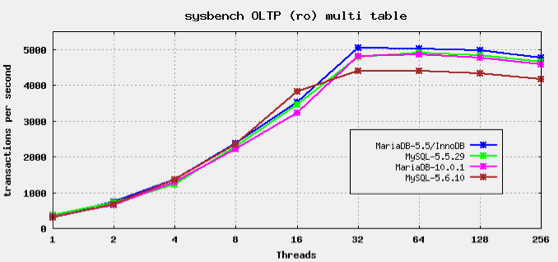
9. Upgrade MySQL to MariaDB
Difficulty: Intermediate (generally the switch is straight forward, but be careful and take backups)
Why should you do it?
In a nutshell:
MariaDB is a faster database engine than MySQL. It’s a drop-in replacement, and if you’re currently running MySQL it’s an easy speed win.

How to do it
Most hosts will have a one click setting to switch to MariaDB.
But if you want to get your hands dirty, then check out this guide on how to do it manually.
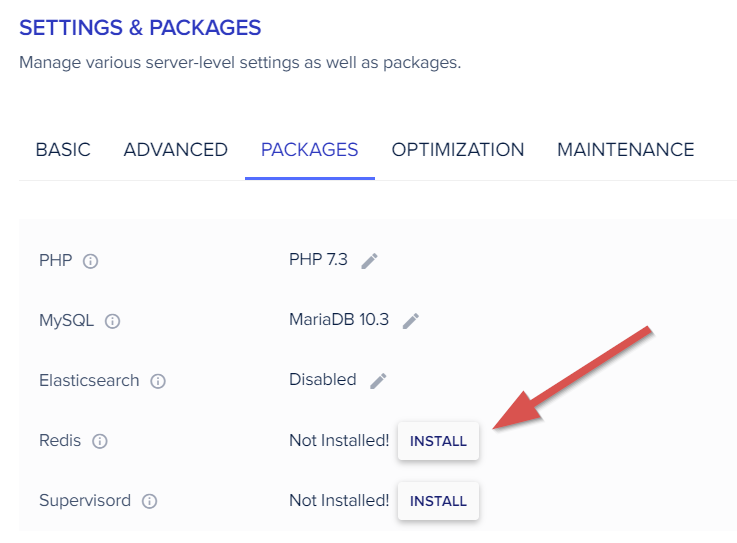
10. Enable Object Caching to store database queries
Difficulty: Advanced (generally easy to do, but change to server config)
Why should you do it?
Object caching (such as Redis) is a method of storing database queries so that they can be retrieved from a cache instead of by repeatedly querying the database.
This caching helps the database improve the performance of common or repeat queries that don’t change often. Database resources can then be conserved for queries that are more dynamic in nature.
How to do it
Redis needs to be supported at your server level, so you need to enable it via your VPS setup.
Some hosts will have a setting to enable Redis…
…but if not here’s how to do it manually on an Ubuntu server.
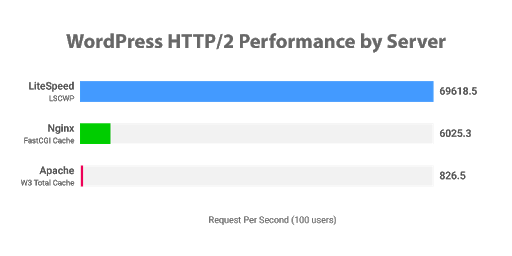
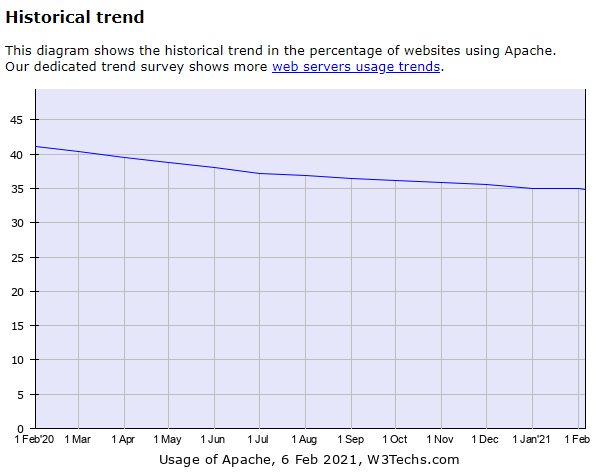
11. Swap Apache to Litespeed Server or NGINX
Difficulty: Advanced (if you don’t have experience modifying server configs, then you might be best to get someone to handle this for you)
Why should you do it?
Apache continues to be the world’s most popular web server. According to data from w3techs.com, over a third of websites currently run on Apache.
But it’s by no means the fastest.
Switching to LiteSpeed or NGINX can bring a significant boost in performance.

How to do it
LiteSpeed is a drop-in replacement for Apache with significantly better performance. And the upgrade path is relatively straightforward, so if you run a VPS, upgrading to LiteSpeed is highly recommended.
Switching to NGINX is not quite as simple, and will require more testing and tweaking. Here’s how to do it on an Ubuntu VPS.
12. Remove other websites from the server
Difficulty: Intermediate to advanced (will involve migrating other websites off the server hosting your “main” site)
Why should you do it?
If you’ve switched from shared hosting to a VPS (or upgraded your current VPS) then you should have already seen some solid page speed benefit.
But if you run multiple websites, and want to boost your “main” site, then it’s a good idea to have that one running on its own VPS, with its own dedicated resources.
Because while you’re not going to be sharing resources with tens, hundreds, or even thousands of other sites like you would on shared hosting, you’ll still be splitting resources between your own properties.
So it makes sense to give your “main” website its own space to breathe and grow.
How to do it
If you set up a new server with your current host, they should be able to help you move your non-critical sites to the new server.
But if you’re doing it yourself, then refer to our website relaunch guide.
13. Eliminate PHP modules or tasks you don’t need
Difficulty: Advanced (uninstall the wrong module and you could break your site!)
Why should you do it?
PHP has a load of modules running by default, and (depending on your website functionality) there’s a good chance that you don’t need some of them.
Eliminating the PHP modules that aren’t required by your site can boost speed and performance.
How to do it
These tweaks should be handled with care to make sure you’re not removing any functions you actually use.
If you’re running a WHM set up, this is a good guide to follow.
Technical and on-page tips for boosting page speed
In this section we’re going to cover 13 speed boosting tips for your website; from setting up page caching, to optimizing images, scripts, styles and more.
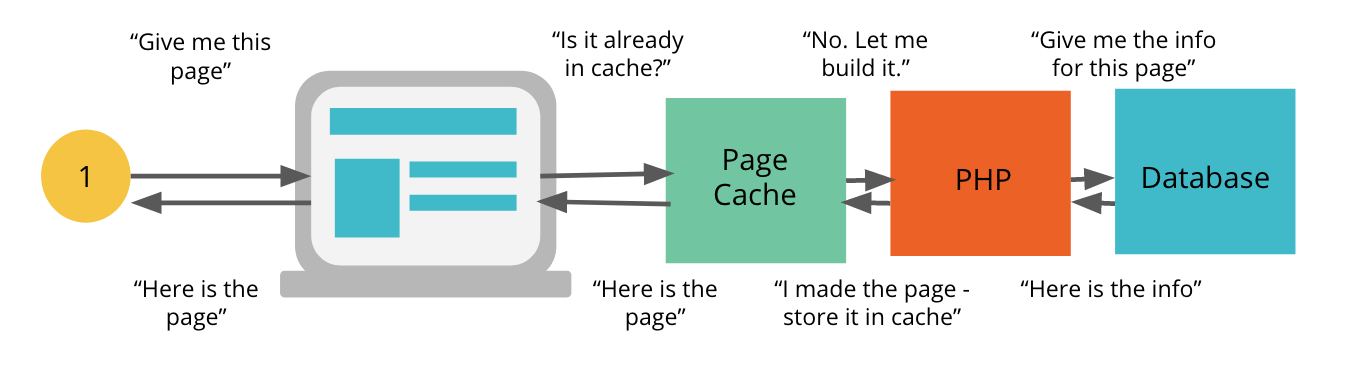
1. Set up page caching
Difficulty: Easy to intermediate (for most CMS systems this can be handled with a plugin)
Why should you do it?
Dynamic websites work by storing content (an article, a product etc) in a database (separate from the main template) then creating a full page “on the fly” when a user visits.
But fetching content from a database for every visitor is an extremely resource-heavy operation.
Page caching fixes this problem.
Caching creates a copy of the full page (i.e. template with content) the first time it is rendered and stores it on the local disk of the server. This cached version can be retrieved hundreds of times faster than if it were fetched from the database and rendered each time the page is loaded.

The cache is refreshed periodically, typically every few hours. Which ensures a good balance between having the latest content and optimal page-loading speed.
How to do it
On most CMS systems you’ll want to let a plugin (or app) handle caching for you.
If you’re running WordPress, we recommend WP Rocket, which can also take care of lots of other page speed optimization tips on our list.
But there are also free plugins such as W3 Total cache.
You’ve also got plenty of choice on Shopify. For example HyperSpeed is a good all-round page speed app.
Search for reviews of caching (and page speed) plugins for your chosen CMS.
2. Optimize your images and lazy-load them
Difficulty: Easy (most image editing programs can optimize for web + lazy loading is becoming native)
Why should you do it?
Images can help your website stand out from the crowd, make your content easier to scan (by breaking it up), and reduce bounce rate.
At Seobility, we create custom featured images for each of our blog posts.
But when not optimized, they can also seriously slow down your site.
How to do it
First of all, make sure your images are lazy-loaded. This is a feature where images are loaded ONLY when the user is about to see them (for example when they are about to scroll that image into view).
If you’re running WordPress, then as long as you’re on version v5.4 or above, lazy-loading is built-in. But previous versions will need an external plugin (such as A3 lazy load) to enable the feature.
Secondly, you need to make sure that the images you are using are optimized for the web.
Usually, this means that they are saved in a format that reduces their size without losing any of their quality.
There are several tools that can help you with this.
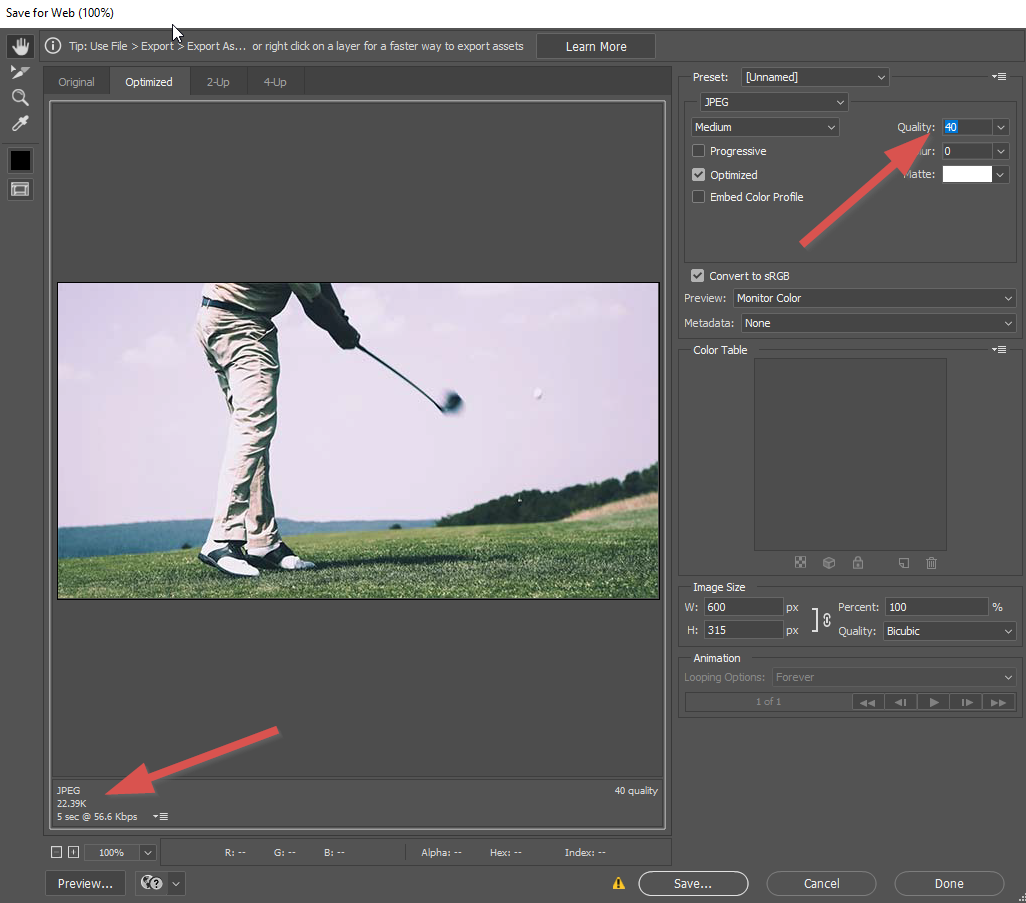
You can save images for the Web with most graphic design tools such as Photoshop (below). Or you can use a tool such as TinyPNG to optimize images individually.
And if you want to handle image optimization directly on WordPress, you can use a service such as WPMU’s Smush, or Imagify.
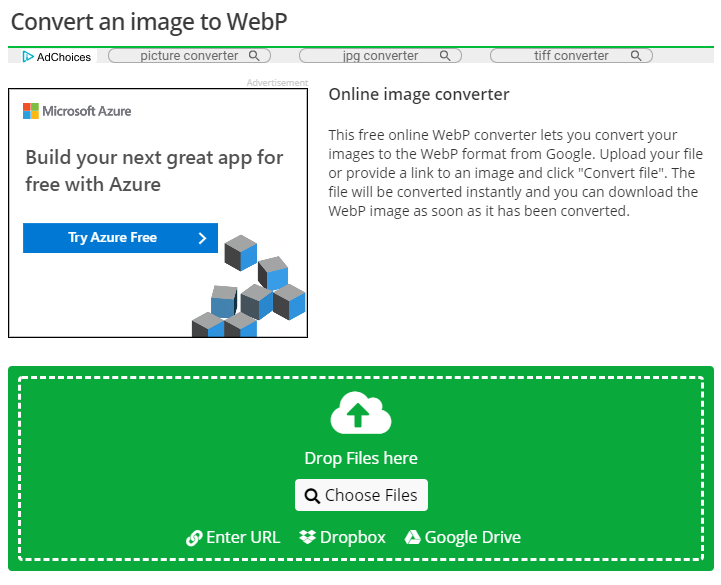
3. Use next-gen formats such as WebP
Difficulty: Intermediate (converting images to WebP is easy, but serving them will take a little tweaking)
Why should you do it?
We know that we need to optimize images. But what image format is a good compromise between quality and size?
Pagespeed Insights recommends WebP. This is a lossless image format that has been designed specifically for the web.
What does lossless mean?
Formats such as JPG typically “lose” some of the image quality to make their file sizes smaller. Lossless image formats such as PNG and WebP do not compromise quality for size.
How to do it
Plugins such as Imagify (mentioned above) or WebP Express can convert your media to WebP, then use this format for displaying images.
You can also use this free tool to convert your images to WebP manually.
Further reading: A new image format for the Web (Google Developers)
4. Enable GZip compression
Difficulty: Easy (a small tweak to config)
Why should you do it?
Much of a website’s content is textual. For example, HTML, CSS and Javascript are all text.
This gives us an easy performance win. Because textual content is highly compressible.
And when content is compressed, there is less of it to transfer, making it significantly faster to load.
Note: while there is a small impact of compressing and decompressing content, there is a much larger benefit to reducing the transfer size.
How to do it
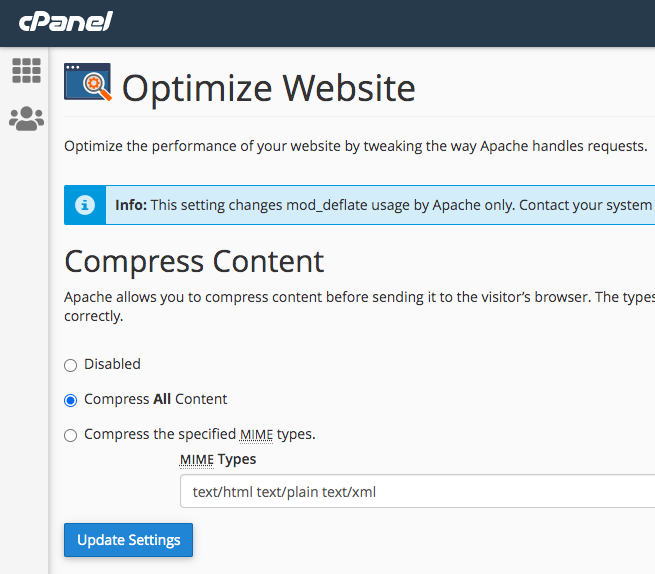
Enabling GZip Compression can typically be done through your hosting service. On CPanel based hosts, you need to find the Optimize Website section, and enable it as below.
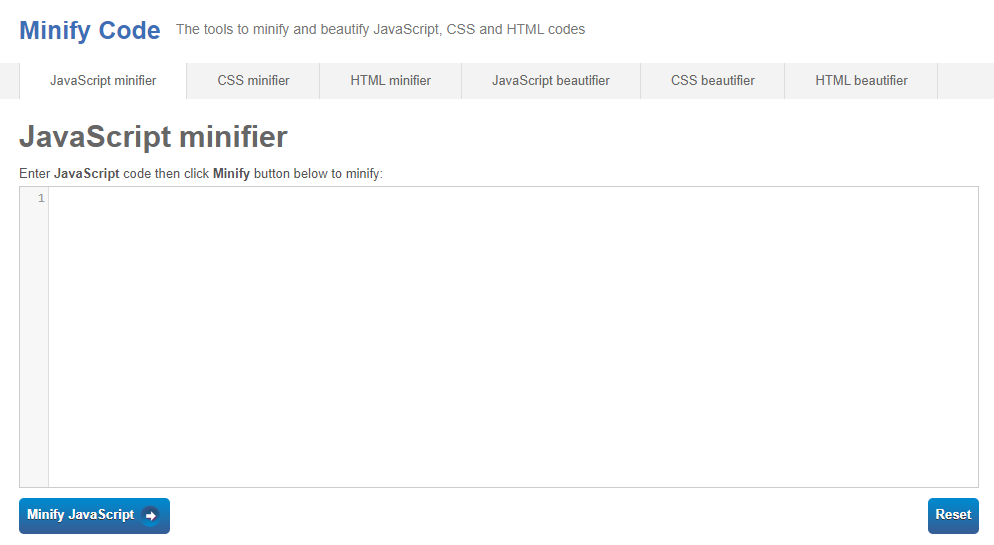
5. Minify your JS, CSS, and HTML
Difficulty: Intermediate (easy to do, but make sure you test afterwards to ensure everything is working correctly)
Why should you do it?
Comments, new lines, tabs, and other white space can be removed from JS, CSS, and HTML files to reduce their size.
How to do it
You can use this free tool to minify your CSS, JS, and HTML.
(and if you screw something up, you can also use the tool to “beautify”, i.e. unminify your scripts)
Further reading: Why Minify JavaScript Code? (Cloudflare)
6. Defer parsing of Javascript
Difficulty: Easy (can be handled by a plugin, or by manually adding an attribute to scripts)
Why should you do it?
Javascript libraries are typically included in the header of a page. And by default, when a browser reaches a script, it will need to download the file and “parse” it before continuing to load other content.
This is known as render blocking, and can seriously slow down your website.
Fortunately it’s easy to fix. And we’ve covered exactly how to do it in our Core Web Vitals guide here.
7. Defer non-critical CSS
Difficulty: Intermediate (slightly trickier than deferring Javascript)
Why should you do it?
Like Javascript, CSS is render blocking.
So to optimize loading you should inline critical CSS (styles required to render above the fold content), then defer other non-critical styles.
It’s not quite as straightforward as deferring Javascript (unless you’re using a plugin), but it’s still relatively painless.
How to do it
This web.dev guide covers the process of deferring non critical CSS in detail.
And we also cover how to do it in our Core Web Vitals guide.
8. Reduce overall web page size
Difficulty: Advanced (combine many tips in this guide + analyze individual requests)
Why should you do it?
What’s the golden rule for making a website load faster?
Make the size of each page as small as possible.
To truly achieve good results, you need to obsess about this, and follow as many of the steps in this guide as possible.
Your goal is simple. The smaller each page is, the faster it is to load – so focus on making it as small as possible.
A good goal is less than 1MB, but this may vary for different sites. Just focus on making it as small as possible without affecting user experience.
How to do it
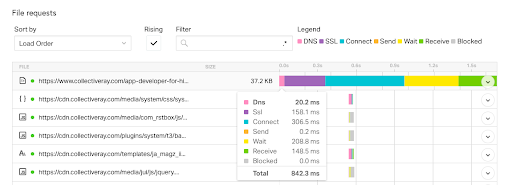
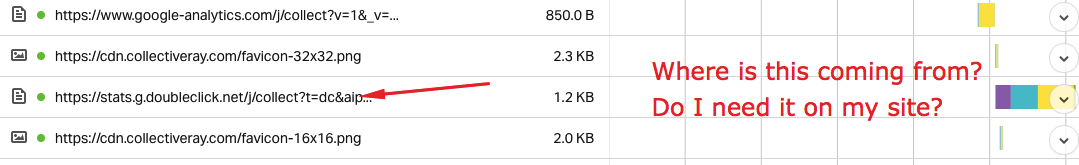
Beyond following the steps in this guide, you should look at everything your page is loading (requests).
GTMetrix lets you analyze all requests a web page is making.
Look at each single request. Try to discover its source.
Then ask the following question:
“Can my website live without this request? Is it really necessary?”
You’ll find that you can eliminate many of them.
Here are some examples of requests that could be removed if you’re not using them:
- Facebook Pixel, Google Ads, Google AdSense
- Other 3rd party ad scripts or ad tracking scripts (these are particularly heavy)
- Email Marketing tracking scripts
- Disqus Comments (these include 3rd party tracking scripts – you can opt out of these)
- Reduce the number of different Google Fonts you are using
- Google Optimize, Hotjar or other user tracking or optimization scripts
- FontAwesome icons if they are barely being used
- Map plugins
- YouTube or other embeds
You’ll probably discover as you go through them, that some requests are larger (and slower) than others.
Make a judgement on whether you can drop them.
9. Host a local version of scripts you can’t eliminate (such as Google Analytics)
Difficulty: Easy to intermediate (simple to do with a plugin, more advanced if you’re doing it manually)
Why should you do it?
While you can control the cache expiry of local scripts (i.e. the time before a browser has to download a new version), external scripts are outwith your control.
For example, Google Analytics has a cache expiry of just two hours.
And you’re also relying on the speed/reliability of the external server. Not too much of a concern for most popular scripts granted, but hey, even Google goes down from time to time.
How to do it
Technically all you need to do is go to the script, grab the code, save a copy, upload it to your own server, then call that local copy in your HTML.
But of course, the external script might change from time-to-time.
So you’ll want to set up a cron job to pull down the latest version of the script periodically (here’s how to do it for Google Analytics).
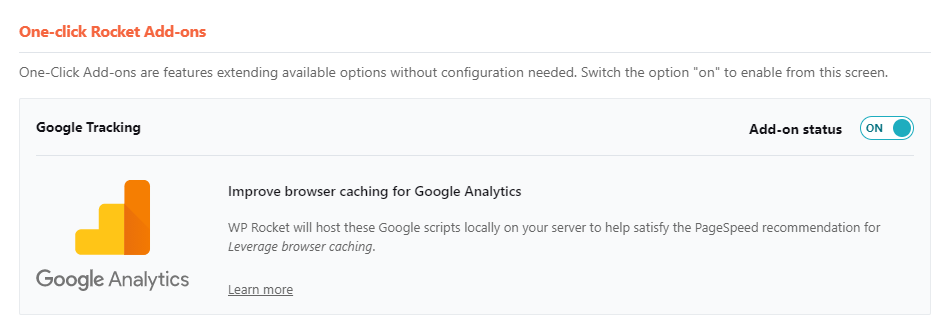
Or if you’re running WordPress, you can either use this free plugin, or let WP Rocket handle it for you.
10. Merge Javascript / CSS (if it improves your pagespeed)
Difficulty: Easy to advanced (Simple to do with a plugin, can mess up functionality and may not actually improve performance)
Why should you (maybe) do it?
The advent of HTTP2 has made this specific action mostly obsolete, but we’ll list it here for completeness.
The idea is that by taking all CSS/Javascript files and merging them into one, you’ll get the same end result but reduce the number of requests.
Before HTTP2, initializing each request was heavy on server load, so we’d want to reduce the total amount of requests the browser needs to send.
However, there are a number of drawbacks.
- Merging these files can create conflicts and problems with certain plugins
- Merging these files is a heavy operation and may introduce a performance impact itself
How to do it
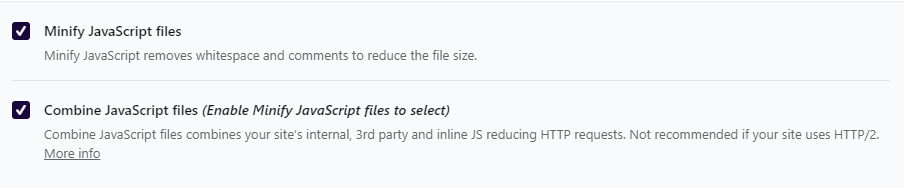
If you’re running WordPress, a caching plugin such as WP Rocket will be able to handle this for you.
But do test whether such merging is actually helping or hindering the performance of your site.
11. Check and fix errors in error logs
Difficulty: Advanced (fixing errors may involve changing underlying code)
Why should you do it?
Sometimes your website might be “struggling” without you knowing it. Most sites are built to be resilient to certain errors and these errors are silently hidden.
But what’s the effect of these hidden errors?
Poor performance. This is because error handling is resource intensive.
If these errors are generated often, then your site could be taking several performance hits.
How to do it
Errors will vary from site-to-site.
So you’ll need to go through the areas where errors are being logged to find the issues on yours.
You can check in the following places:
- Error log in your hosting account
- PHP error log in the root directory of your site
- Other areas that store logs / error logs
When you discover errors, investigate further and take steps to fix them.
12. Time delay third party scripts with Google Tag Manager or Lazy Load
Difficulty: Advanced (time delaying scripts can affect performance/tracking)
Why should you do it?
Even if third party scripts can be heavy, some up them are essential for our website. So we can’t eliminate them completely.
But can we improve page speed while retaining these scripts?
Yes, through a method called time-delayed loading.
How to do it
You can delay loading of third party script through javascript (requires development and tweaking of your theme), or through Google Tag Manager.
13. Use Prefetch/Preconnect to “warm-up” connections
Difficulty: Intermediate (relatively easy to implement by adding the relevant tags to your code)
Why should you do it?
Today’s browsers typically load content and 3rd party scripts from top to bottom as they encounter them.
But wouldn’t it be great if the browser knew what it would need to load further down the page?
The browser could start “prefetching” those resources, so that once they are needed, they are already available.
Prefetch and prerender tags do just that.
How to do it
Let’s start with prefetch.
This works primarily for DNS requests.
If you know that your website uses resources on third party websites, a DNS prefetch instruction will start the DNS resolution of that URL, so that it is ready for the connection to be made.
By adding code such as:
<link rel="dns-prefetch" href="//www.googletagmanager.com">
for each third party script that will be encountered, all of the DNS resolution time will have been completed by the time the script is encountered.
Preconnect works in a similar way, but instead of just performing the DNS query, it actually initiates the connection to the third party site, so that it is ready to be used.
There are other instructions we can perform to help the browser including:
- Prefetch or Preload – preloads static resources such as images, or CSS / Javascript files
- Prerender – fully downloads a URL to make it ready for accessing.
There is a good guide about each of these commands here.
Optimizing WordPress page speed (tips)
Running WordPress? Below we’ve got a number of tips for optimizing page speed on WordPress sites.
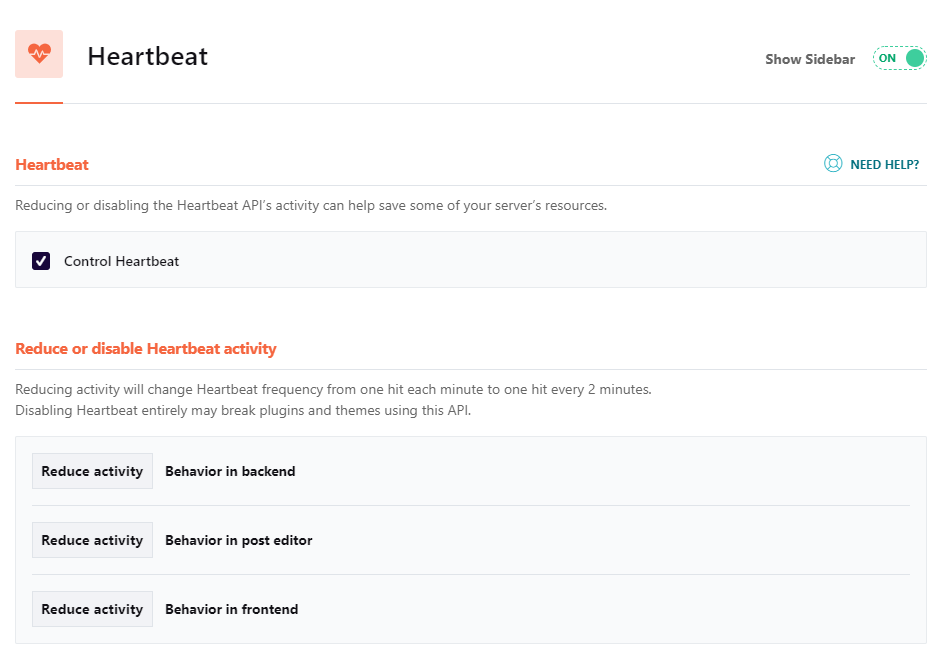
1. Control WordPress Heartbeat
Difficulty: Easy
Why should you do it?
WordPress uses the Heartbeat API to send data between the server and browser in real time. It’s a useful feature, that facilitates functionality like auto-saving, post locking, and real-time notifications.
But on default setting, the Heartbeat API “beats” a little too fast — sending a request every 15 seconds when an administrator is editing a post. And this frequency can start to slow down a WordPress site.
Fortunately, it’s easy to fix.
How to do it
If you’re using WP Rocket, all you need to do is check the “control heartbeat” box.
Or alternatively, you can use the free, stand-alone HeartBeat control plugin.
(you can even disable HeartBeat completely by editing your theme’s functions.php)
Further reading: WordPress Heartbeat API: What It Is And How To Manage It (GigaPress)
2. Limit blog posts shown on archive pages
Difficulty: Easy
Why should you do it?
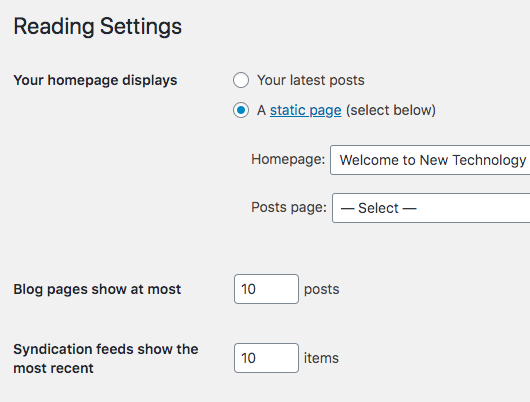
Out the box, WordPress will limit the number of blog posts shown on archive (category/tag) pages to ten. So if there were twenty posts in a particular category, WordPress would split this into two pages.
But you can set this number as high as you want. So why shouldn’t you show more posts on a single page?
Because more posts on a page means more iterations for WordPress to loop through (server load) and more images on the page (slower for users).
So we’d recommend keeping the number of posts on an individual page to a maximum of 10 (single/2 column layout), or 12 (three column layout).
How to do it
Easy. Just head over to settings > reading and set the number of posts you want displayed on a single page.
3. Optimize comments for performance
Difficulty: Easy
Why should you do it?
Comments are great. They allow direct engagement with your users, and for Google, lots of comments is a sign of an active community, and a popular site which they should show to more searchers.
But unfortunately, when it comes to speed, the more comments on a page, the slower it’s going to load. It might not be much, but it all adds up.
And if your comments include avatars, then as well as the additional text content, you’ll also be adding extra images.
So if your site attracts a lot of comments (nice work!) what should you do?
How to do it
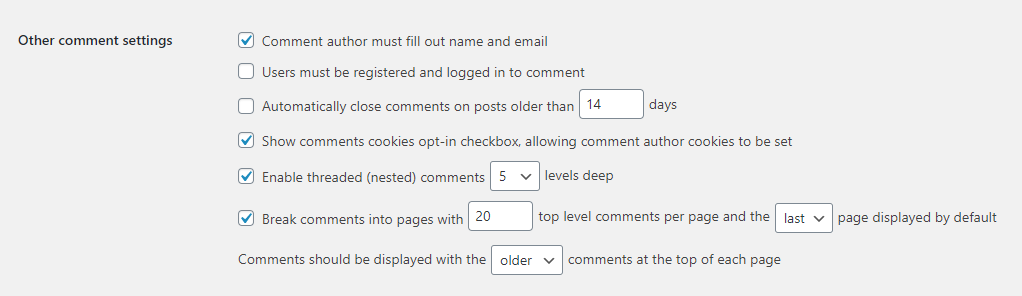
A bit like post archives, WordPress allows you to split comments into pages.
Just head over to Settings > Discussion and set a maximum number of comments per page.
20-30 is a good middle ground.
Scroll down the discussion settings page and you can also disable avatars.
4. Limit page and post revisions
Difficulty: Easy
Why should you do it?
Post revisions are useful. They let you go back and restore an older version of a post if you screw something up (it happens).
But too many of them can clog up and slow down the WordPress database. So we’d recommend limiting the number of stored revisions for each post to a maximum of 5.
How to do it
You can limit post revisions by adding a line to your wp-config.php file. In the example below, we’re limiting stored revisions to 5.
define('WP_POST_REVISIONS', 5);
Or if you don’t want any revisions at all, you can change the setting to:
define('WP_POST_REVISIONS', false);
5. Clean up the WordPress database
Difficulty: Easy
Why should you do it?
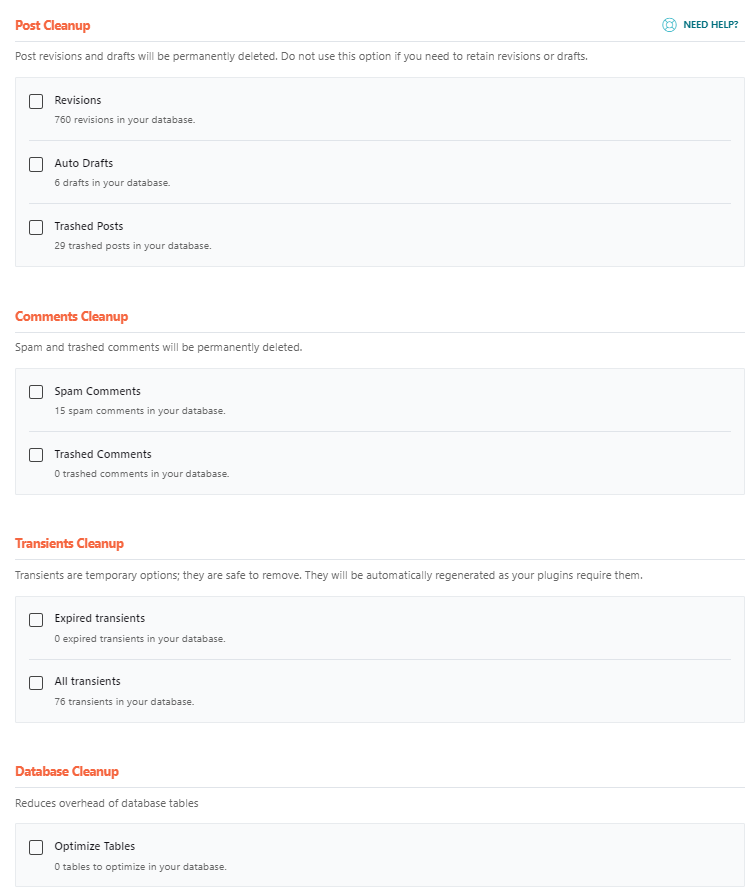
Over time the WordPress database accumulates clutter. Post revisions, spam and trashed comments… it all adds up.
And this can impact performance.
How to do it
If you’re using WP Rocket it’s as simple as checking the relevant boxes (found under the “Database” tab), then hitting “Save changes and optimize”.
But there are also a number of stand-alone plugins (such as this one) that will take care of the job.
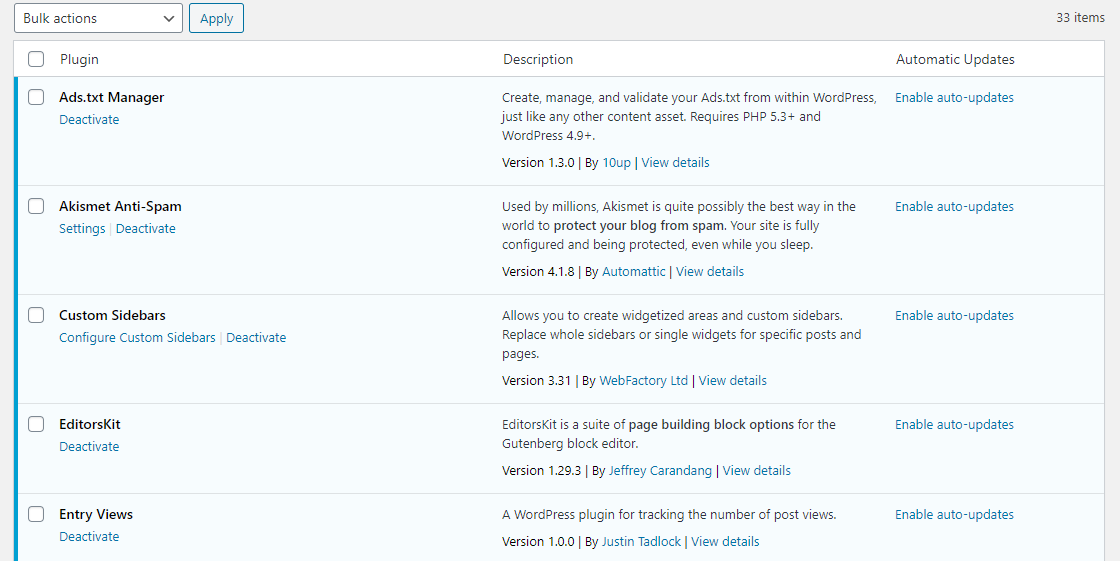
6. Remove plugins you barely use
Difficulty: Intermediate (removing or disabling plugins can alter functionality)
Why should you do it?
While some will be more resource heavy than others, pretty much every plugin on your site will add to its load time.
So if you’re not using a plugin (or it’s not really adding anything to your site’s UX) then nuke it.
How to do it
Just run through your site’s plugins and make a judgement call on what you actually need.
Then deactivate (or better delete) any that are no longer required.
And while you’re there… make sure any plugins you’re going to keep are up to date!
7. Combine functionality into fewer plugins
Difficulty: Intermediate (sometimes individual plugins can go deeper on a particular pain point/feature than a “jack of all trades”)
Why should you do it?
Every plugin adds overhead (it can have its own scripts, styles etc), so the fewer you have running on your site the better.
How to do it
Look for individual “jack of all trade” plugins which provide the same functionality as multiple stand-alone plugins.
WP Rocket is an example of a multi-function plugin.
8. Disable heavy, intensive features, plugins or functions
Difficulty: Intermediate (this is a judgement call: does the enhancement to UX outweigh the drag on page speed?)
Why should you do it?
You want a cool website. And it goes without saying, you want to provide a great experience for your users.
But every flashy widget, every extra script, will add to your load time.
And in many cases, less is more.
How to do it
Run through your website with a critical eye and answer the following questions:
- Do I really need this function?
- What is it costing me in terms of speed?
- Is there any way I can “pare it down” to make it leaner and faster?
- What benefits does it bring to the site owner or users?
Trim the fat and your website speed will improve.
9. Disable Emojis
Difficulty: Intermediate (if you’re not using a plugin, it’s going to involve editing functions.php. But the script is copy and paste)
Why should you do it?
WordPress has support for emojis. But that support comes at the cost of a 10KB file request on each page.
So could you use simple characters instead?
¯\_(ツ)_/¯
How to do it
WP Rocket disables emojis by default.
But if you want to do it manually, check out this guide from Kinsta which includes the script for functions.php.
10. Optimize Disqus Comments
Difficulty: Intermediate (disabling ad trackers is easy, but lazy loading will require some code tinkering)
Why should you do it?
Third party scripts (like Disqus) add bloat to your site. So in the long term you might want to switch back to WordPress’s native comments system.
But if you decide you want to stick with Disqus (there are valid reasons for doing so), then it makes sense to speed it up as much as possible.
How to do it
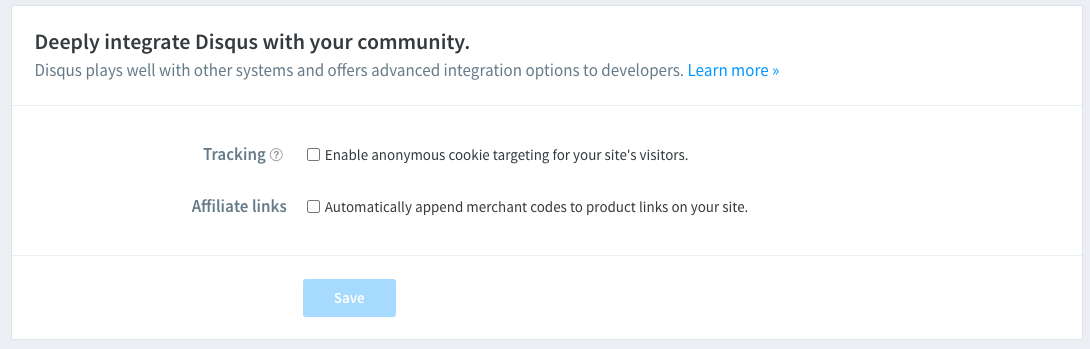
First, you should disable Ad Trackers. They generate dozens of additional, resource heavy tracking scripts.
Go to the Advanced settings of your Disqus Organization and make sure the following two checkboxes are disabled:
The second optimization is a bit more complicated.
It’s possible to lazy load Diqus comments.
But while that’s good for pagespeed, we should point out that lazy-loaded Disqus comments might not be indexed by Google. And that could have a negative SEO impact.
If you want to do it, check out this guide from w3bits.
11. Change your theme to a light theme built for speed
Difficulty: Intermediate to advanced (from as simple as pushing a button, to a complex project requiring a full website migration strategy)
Why should you do it?
There’s no getting away from it, some WordPress themes just aren’t built for speed.
And if you’re stuck with a fancy theme that’s full of code bloat, and pretty (but ultimately pointless) bells and whistles, then no amount of tinkering is going to get your website’s speed up to scratch.
How to do it
If your theme isn’t too heavily customized, it might just be a case of picking a faster theme and switching over.
But if you’re locked in to your current theme, then run through our website relaunch checklist and tread carefully.
So which theme should you switch to? Our advice is to choose a theme that’s built with website performance in mind.
We like Astra and Generate Press.
Both are designed to be as light as possible and perform well out the box.
12. Avoid Using Page Builders
Difficulty: Intermediate (if you currently have a lot of pages setup using a page builder, you’re going to need to ‘unwind’ them first)
Why should you do it?
Page builders (such as Elementor and Thrive Architect) make it easy to create custom layouts.
But those cool layouts come at a heavy load speed cost, as you’re adding an additional framework on top of WordPress.
How to do it
Gutenberg was a game changer for WordPress. And if you’ve been avoiding it, now is the time to say goodbye to the classic editor, and embrace the change.
Out the box you’ll be able to create some pretty complex layouts.
But if you want to recreate everything you could do in your page builder, you might need to add some custom blocks.
Ultimate Addons for Gutenberg is a free plugin, which will get you close.
But depending on which specific layouts you require, you might need to opt for a premium blocks plugin such as Qubely.
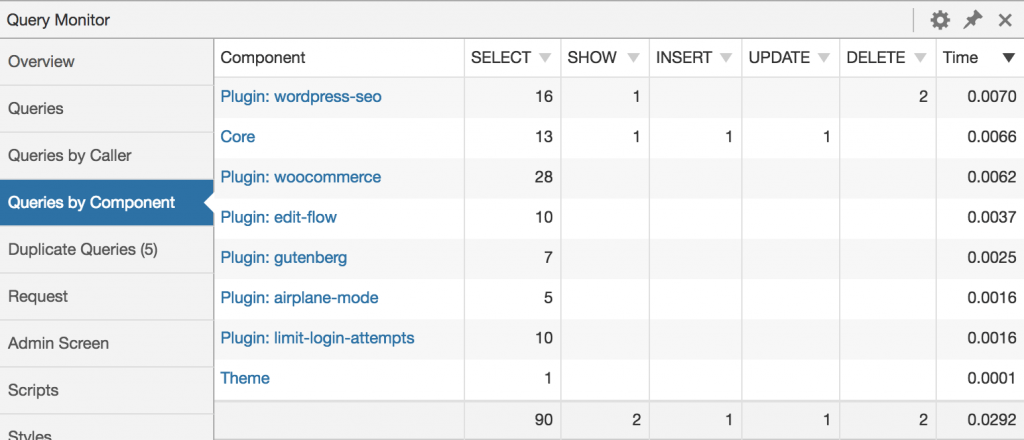
13. Identify Slow Plugins using Query Monitor
Difficulty: Intermediate (Query monitor is reasonably intuitive, but might be a little daunting to non-technical users)
Why should you do it?
Sometimes, you have a gut feeling that plugins are slowing down your site. But you can’t put your finger on the problem.
So how do you identify the culprit?
How to do it
Query Monitor is a plugin that allows you to troubleshoot poorly performing plugins and queries.
Once you determine which plugins are impacting your site’s performance, you can decide whether you want to remove them, swap them out, or take steps to fix their performance.
Wrapping Up
Speeding up a website can span from simple tweaks and changes, to significant infrastructure changes to the underlying technology.
But they all count. And the more of you implement, the faster your website will be.
Your ultimate aim should be to get your website to load in under 2 seconds. And by following the tips in this guide, along with those in our recent Core Web Vitals guide, that’s an achievable goal.
The result will be happier users, a happier Googlebot, and more search traffic.
Any questions, just leave us a comment below. And hop on our mailing list for more actionable SEO tips, tutorials, and advice.








































hey David,
Amazing manual on speeding up my site 🙂
Thank you!
Alex
Hey Alex,
glad you found this useful for you!
David
Great insights! I of the most well-written articles on page speed optimization that I have found.
Hey Nardi,
thanks for the compliments, we do try to bring you great, actionable articles!
Cheers
David
[…] Read the complete article at https://www.seobility.net/en/blog/page-speed-optimization/. […]
Some great tips here! Page speed is really tricky because it’s one of those things that degrade slowly over time and you never realize when and how you went from 1.4 seconds to 14 seconds. 😂 “Oh, we’ll hire someone to fix it later” also doesn’t work well because the pages are messed up way too much. Better to be disciplined and keep the record clean always.
Yeah, very true.
It tends to get pushed to the back burner in favour of other things, until it becomes too bad.
At that point, it will be much harder to make it work well.
It’s always better to design/plan for speed, than try to repair the damage once it’s done.
David
Hi David,
Cool article and thanks for mentioning my Google Analytics plugin, CAOS. 🙂
I recently switched to a LiteSpeed server with QUIC.cloud CND. The speed is insane. Also, the LSCache plugin for WordPress makes speeding up your website a breeze, but like you said: in itself, LiteSpeed’s performance is sooo much better compared to Apache.
I can’t believe I never thought about disabling PHP modules. I run a pretty tight ship already, but that’s an area I never paid attention to! Thanks!
Tweeting this 😉
Hey Daan,
always happy to feature good tools that work nicely 🙂
LiteSpeed is amazing, out of the box it is great, but if you tweak it, you can push the speed even further, definitely highly recommended. I’ve used it both for Joomla and WordPress and was impressed with both.
Re PHP modules, it’s another one of those small things that can help you squeeze that little extra juice!
Glad you found this useful!
Cheers
David
I am not a devloper. How i engaged someome to increase the speed of my website. My website is devloped on PHP larawel
Fiverr would be a great place to start and show them this article.
Another rather important point on acceleration is optimization and compression of images on the site. You may manually optimize each picture (through Photoshop for example), or automatically (through special services).
We did mention this in the article Alex 🙂 You can see it as point 2 in the technical tips!
[…] compresses your image file size to optimize your site speed while still maintaining a high-quality […]
hi david,
unfortunately discovered your content-piece quite late but… I really like your approach of “what”, “why” and “how”. thanks for sharing. I found some factors I didn’t know and can now use for some projects.
I think it would be great to add “how much does this do” – but of course you can measure that yourself.
have a good & successful 2022
Thanks for your feedback, Michael! We’ll definitely keep this in mind for a potential future update of this article.
Thanks for writing on this topic. Recently Google Search console shows errors of clickable elements close together. How to fix it? Any suggestion?
Hi Sabbir, here’s a great article on how to fix this issue: https://kinsta.com/blog/clickable-elements-too-close-together/
Hi David,
thank you for the great article on performance optimization. Lately I’ve been hearing more and more that the AVIF format for image compression is supposed to be even better than WebP. How do you see the future of WebP – or does it perhaps make sense to skip WebP and deal directly with AVIF? Any opinion on that?
Cheers
Nikolas
Hi Nikolas,
Thanks for your comment! AVIF and WebP are both image formats that are recommended by Google, so both are good choices to reduce the file size of images. However, you should note that AVIF isn’t supported by all browsers yet.
Thanks for the detailed resource 🙂