This is the second post in our series where we test the on-page SEO of the world’s most popular CMS systems.
In this part, we’re focusing on a popular CMS in the “click and go” small business website world; Squarespace, a CMS that currently powers 3.0% of websites globally (as of June 2024).
When we first tested Squarespace three years ago, we came to the conclusion that we wouldn’t recommend it for website owners who want to fully optimize their site. There are just too many on-page SEO factors that you can’t control. But is that still the case in 2024?
Read on to discover:
- how well set up for on-page SEO Squarespace is out of the box in 2024,
- how you can configure your Squarespace site to rank higher in Google,
- the technical SEO issues we found on the platform
Let’s get started with a summary.
- In Summary: Is Squarespace good for SEO?
- How we tested the SEO capabilities of Squarespace
- Squarespace SEO: The good, the bad, and the ugly
- On-Page SEO Fundamentals: How does Squarespace measure up?
- In conclusion: Squarespace is only suitable for website owners who don’t wish to optimize their site fully
In Summary: Is Squarespace good for SEO?
Squarespace’s main attraction for small business owners is its quick and easy, “point and click” way of setting up a website. No technical knowledge required, just click through the setup wizard and you can be online in a matter of hours.
It’s not really a CMS designed to be tinkered with. It’s designed to get your business up and running on the web. Fast. And it does that very well.
But for those of us who like to tinker — looking for the ability to optimize every element of a website — that’s a big drawback.
So, unfortunately, our conclusion from three years ago still holds true:
If you’re serious about SEO, Squarespace is probably not a good choice.
You can control some SEO basics. But there are either big gaping holes or (we feel unnecessary) hurdles to jump if you want to get more advanced.
And everything that you can’t do to optimize your Squarespace site is something that a competitor on a different CMS might be able to do to gain an advantage.
SEO is war. And you don’t want to go riding into battle on a horse when your opponent is advancing towards you in a tank.
We’re going to cover in detail how Squarespace handles control of the SEO fundamentals.
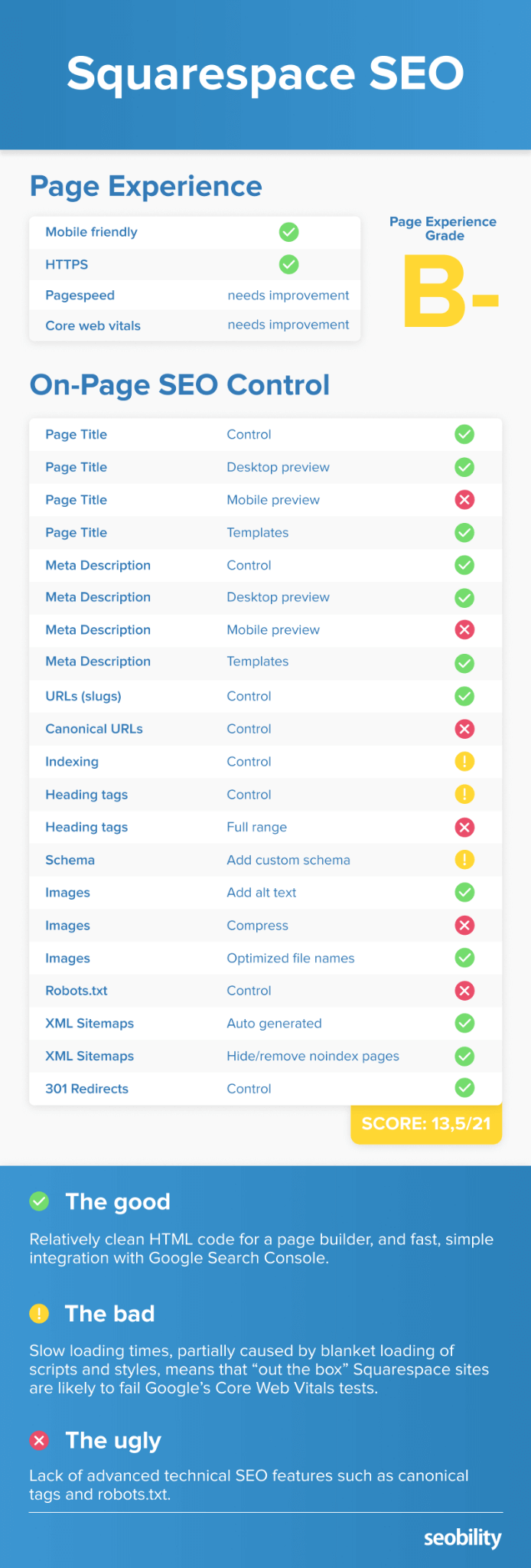
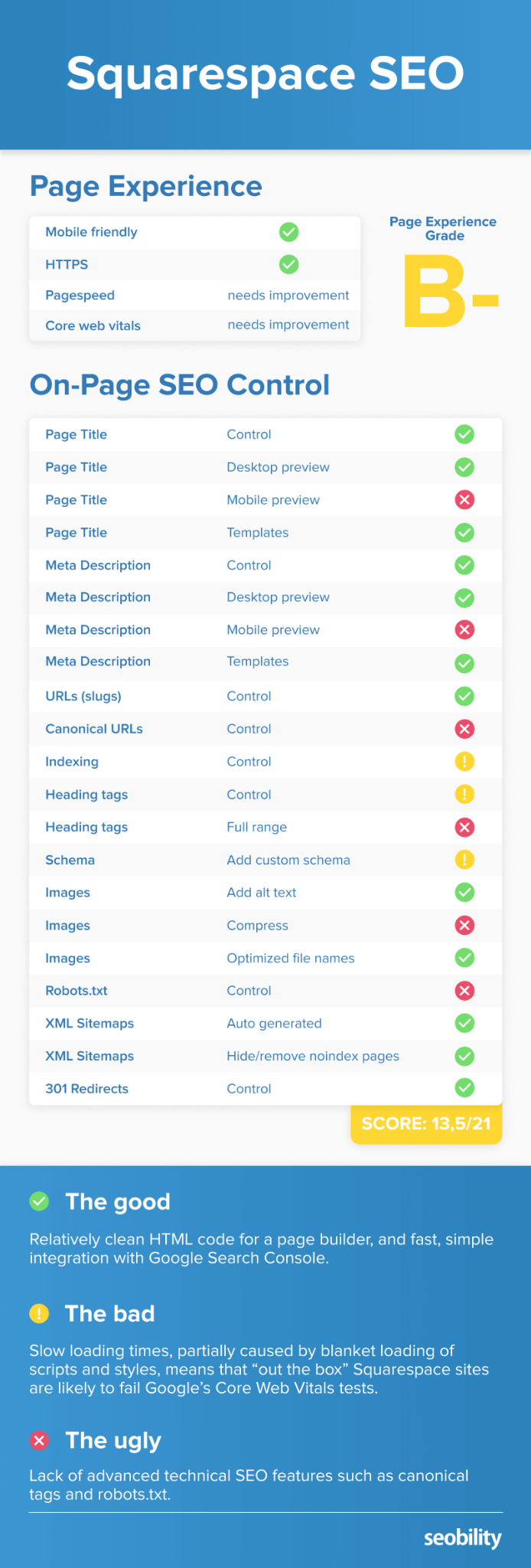
But first, here’s a summary of our findings.
How we tested the SEO capabilities of Squarespace
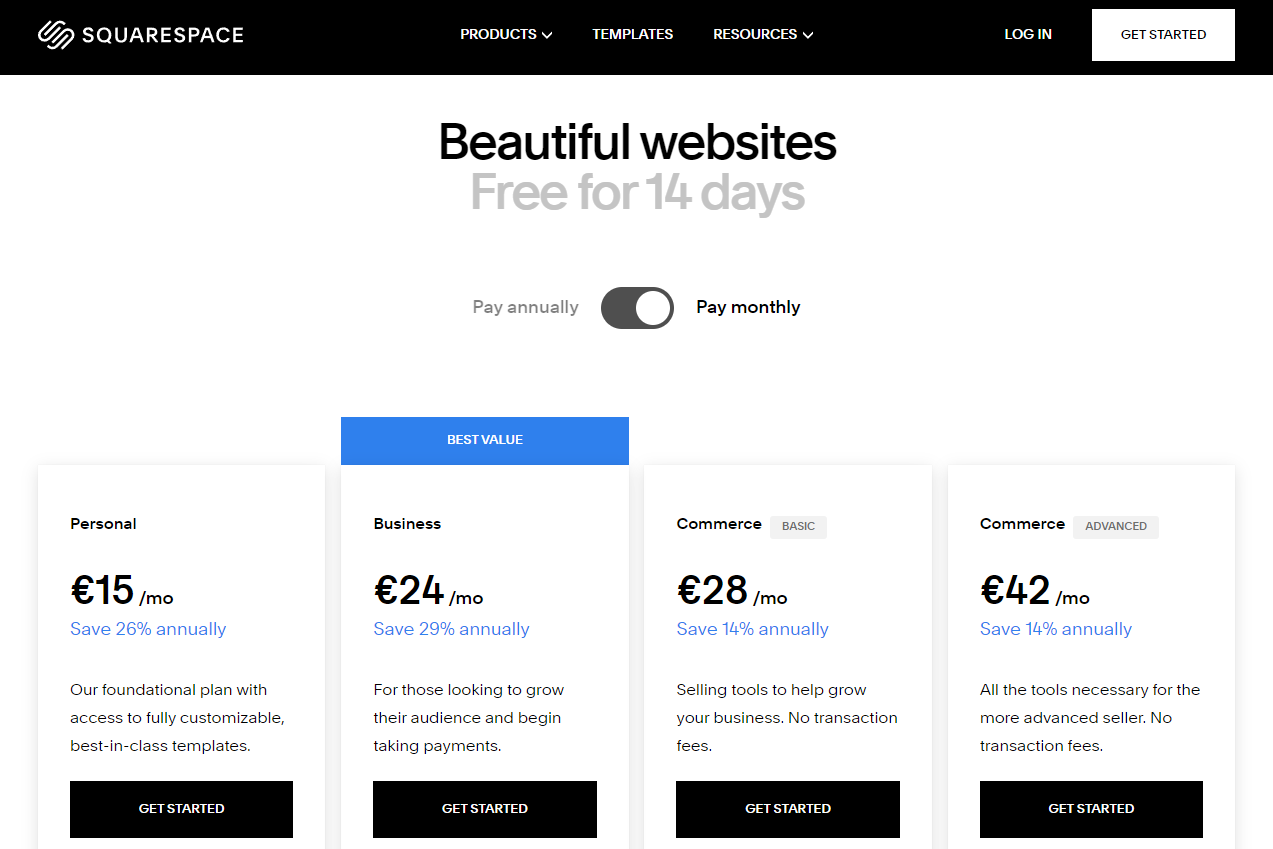
We set up a small site on a Squarespace business plan.

We chose a popular theme and loaded the site with demo content.
And we also tested two of the most popular themes listed here.
The tests included manual review, running the Squarespace sites through our own SEO audit tool, and testing using third-party tools such as Google’s PageSpeed Insights and GTMetrix.
Squarespace SEO: The good, the bad, and the ugly
Before reviewing Squarespace’s control of on-page SEO factors, let’s run through some of the SEO highlights (and lowlights) of the platform.
We’ll kick things off with a positive.
Good: Squarespace’s HTML code is (comparatively) clean
It’s certainly not an SEO deal breaker. But we believe there’s an advantage to having clean, bloat-free code on the front end of your website.
Visual page builders can generate some seriously ugly code.
However, we were pleased to see that the HTML code Squarespace generates is relatively clean.
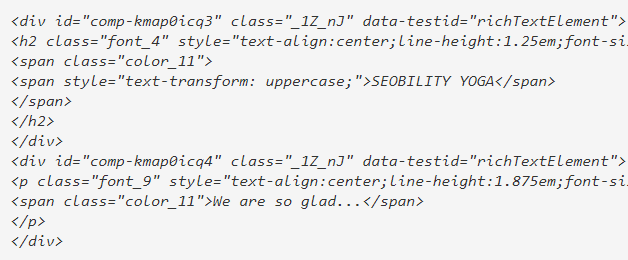
There’s still a bit of “DIVception” (DIVs inside DIVs for no particular reason) when it comes to layout. But for content, a paragraph is a paragraph, and a heading is a heading.
We could do without the duplicated inline style for each tag. But at least there’s no weird wrapping each paragraph in a div, and the text within it in a span like this hot mess from another CMS we tested….
Squarespace’s HTML code is not perfect. But it’s definitely not the worst we’ve seen.
Good: Simple integration with Google Search Console
Google Search Console can give you valuable insight into:
- the keywords driving impressions and traffic to your site from Google
- any issues Google found while crawling it
But for non-technical users, setting up and verifying Google Search Console can be a little tricky. Squarespace makes it easy.
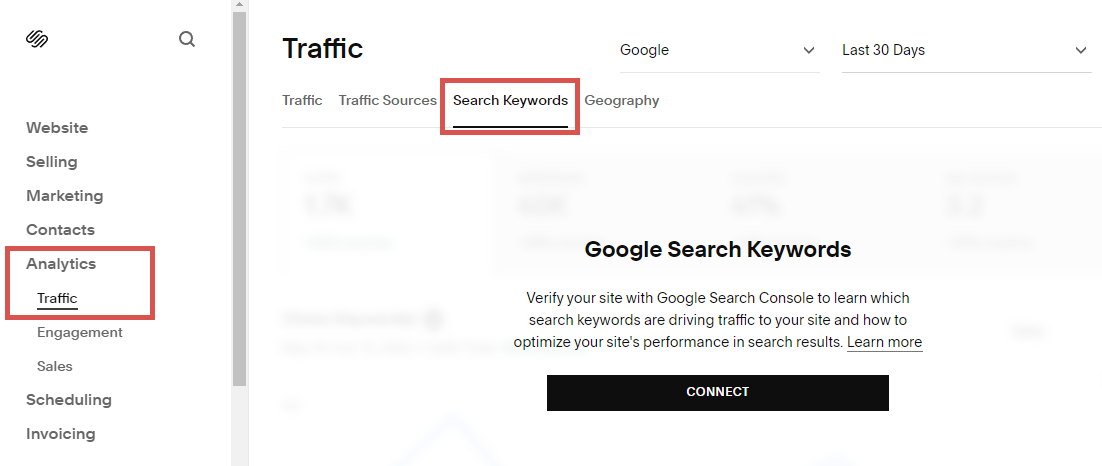
Just head over to Analytics > Search Keywords, click the button to connect with Google, allow access, and you’re done.

Here’s the full (incredibly simple) process.
Bad: Out-of-the-box Squarespace sites are likely to fail Core Web Vitals
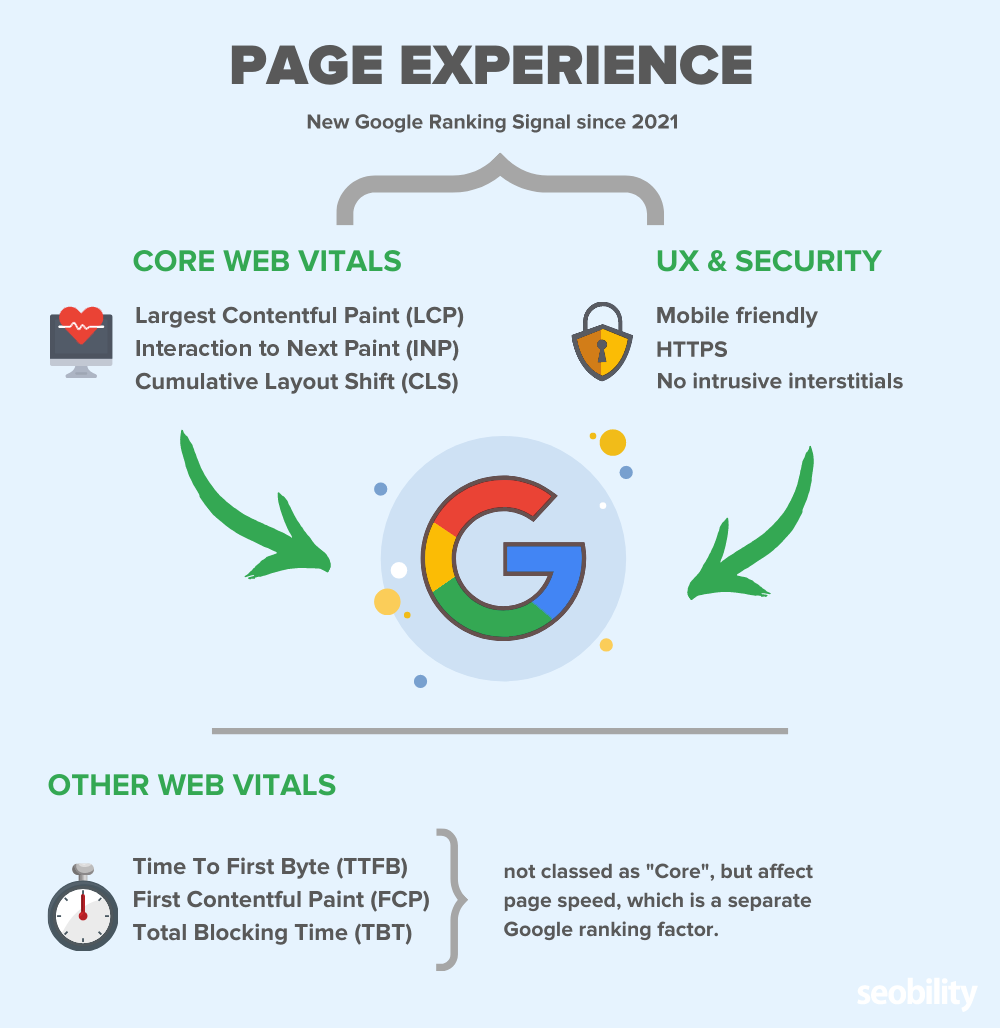
Google’s “Page Experience” update rolled out on mobile in summer 2021 and came to desktop as well in 2022.
To recap, Page Experience assesses several UX and security features (HTTPS, mobile-friendly, no intrusive interstitials) and measures speed and layout stability through three “Core Web Vitals” metrics.
You can read our full rundown on Core Web Vitals here.
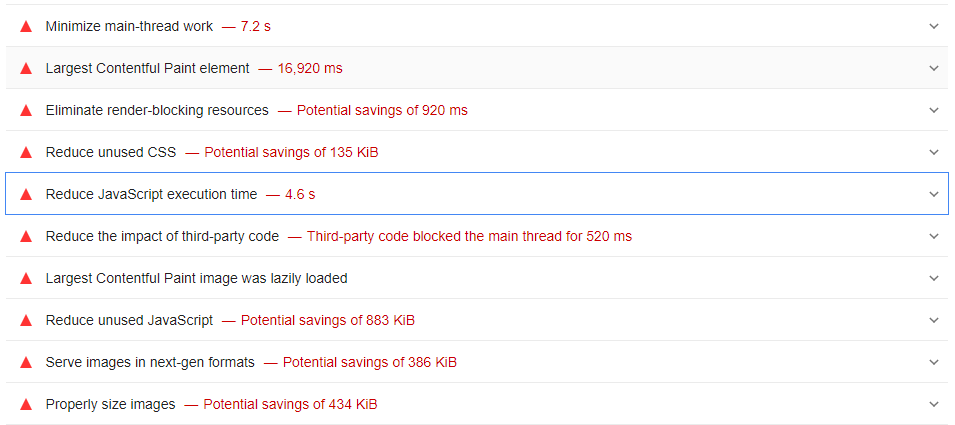
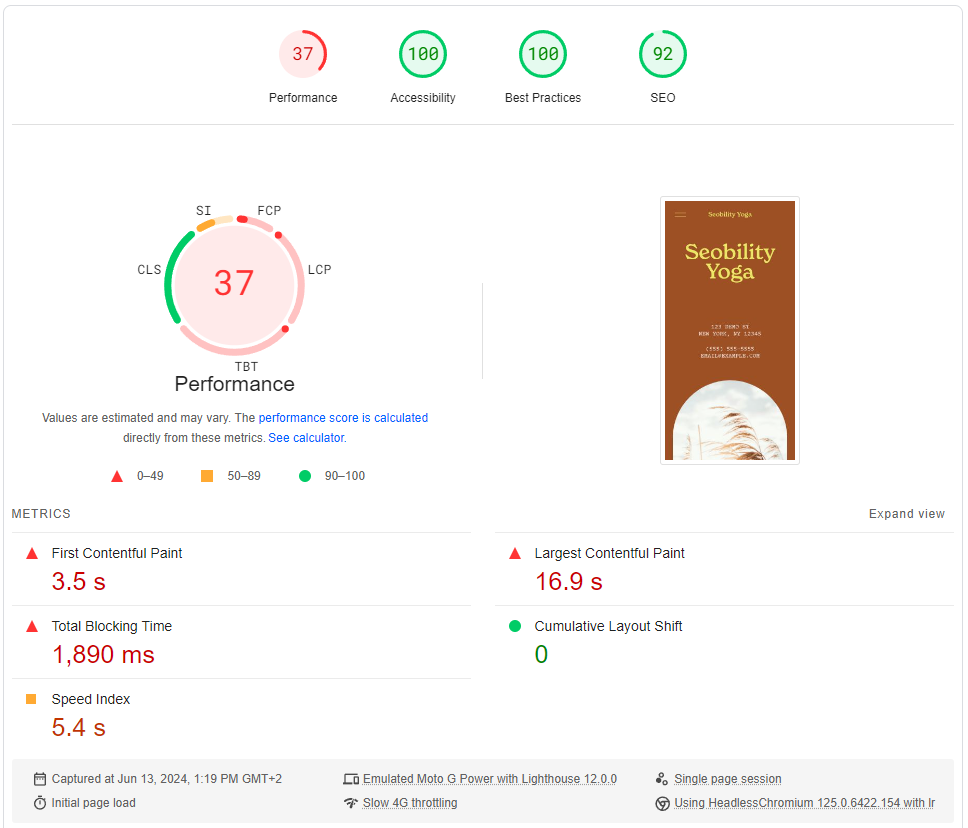
And the bad news is that — while ticking the UX and security boxes — our test site (and the popular themes we tested) all failed Core Web Vitals.

While Cumulative Layout Shift may be good, the speed issues are likely harder to overcome as they are patially caused by blanket loading of core scripts and styles, even when not utilized.
Indeed, JavaScript execution time accounted for over 4.5 seconds of total load time.
There are certainly gains to be made through speed optimization, but you’re starting on the back foot.
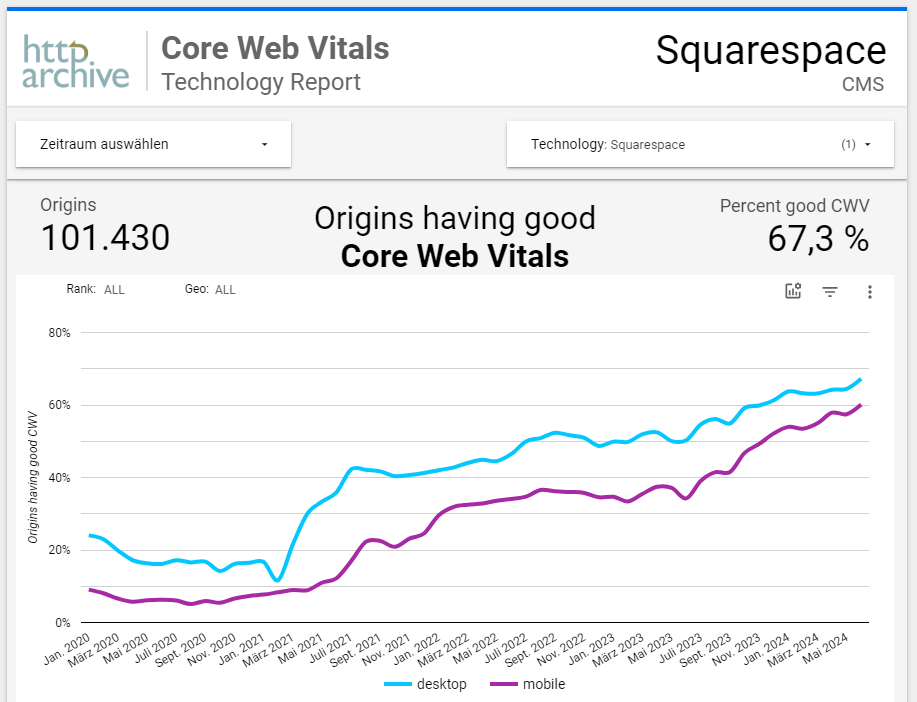
That being said, starting on the back foot doesn’t mean it’s impossible. And, as a matter of fact, the Core Web Vitals Technology Report shows over 65% of Squarespace sites online seem to pass Core Web Vitals which is actually a surprisingly high number.
And as you can see from the graph, Squarespace has constantly improved its CWV metrics over the past years.
Bottom line:
Out of the box, Squarespace sites seem to be slow and don’t have great Core Web Vitals. However, it’s clearly possible to achieve a good score with enough work.
Ugly: Lack of control over advanced SEO features
Want to edit your sitemap manually?
How about your robots.txt file?
Not directly.
For many small business sites this might not be an issue. But we’d certainly like the option.
And generally, we found the platform to be lacking when it comes to control of any (even semi) advanced on-page SEO factors.
On-Page SEO Fundamentals: How does Squarespace measure up?
Now let’s turn our attention to control of some of the fundamental on-page SEO factors.
Does Squarespace cover them all?
No. As in our last test in 2021, there are still big gaps. And on top of that, certain on-page SEO tasks are harder to do than they should be.
Here’s our summary again.
Note: having control of an SEO ranking factor is not equal to its optimization. SEO audit tools like Seobility offer advice on how to properly optimize each element and find errors in optimization which may be holding back your site. See our SEO audit guide for more information on how to fully optimize your website.
SEO Titles and Meta Descriptions
Control in Squarespace: yes
A page’s title continues to be one of the most important on-page ranking factors. And a well-written meta description can help you get more click-throughs (although Google won’t always use it).
Squarespace lets you add and amend the SEO titles and meta descriptions for each page on your site.
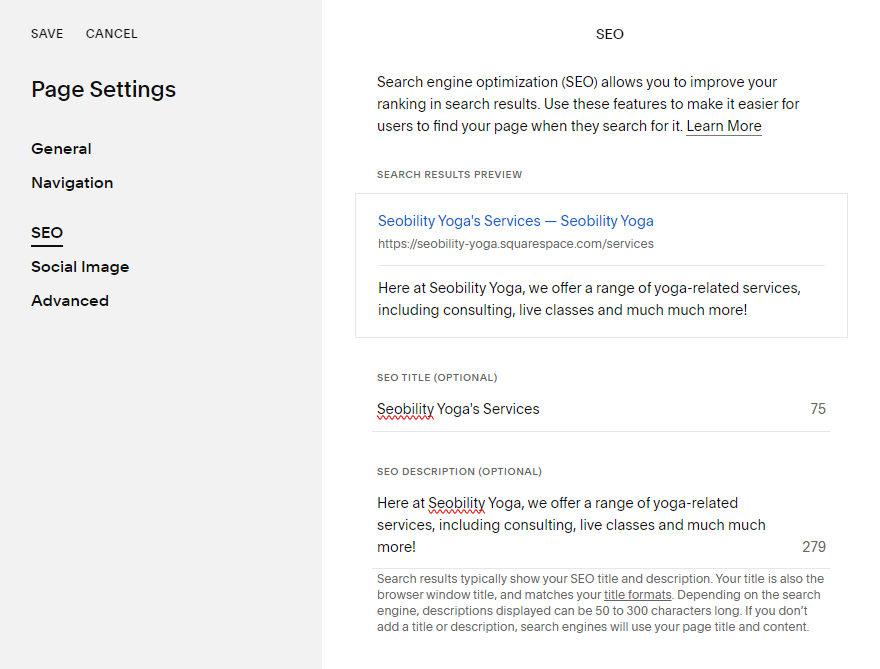
Just click the gear icon next to the page you want to edit, then select SEO.
You can edit your page’s title and description, and preview how it will look in search.
Tip: for more advanced previewing (including mobile preview), check out our free SERP Snippet Generator tool.
All good so far. But we do have a minor(ish) grumble.
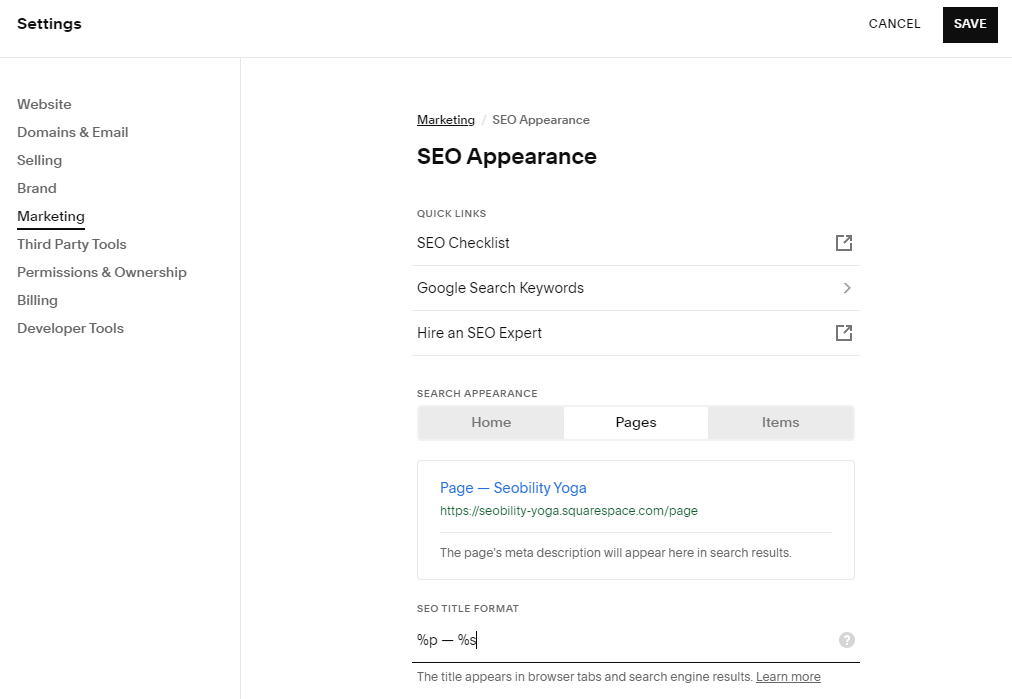
Squarespace lets you set up templated title formats for your pages. Below you can see we have this set to “page title (%p) — site title (%s)” which is the default.
Settings > Marketing > SEO Appearance
This is useful. And generally including your brand in your titles is a good idea.
So what’s the problem?
Well, you can’t overwrite this title format on individual pages. And if there’s a page where you want to go for a longer, keyword-rich title and remove your brand name to avoid truncation…
…well, you would need to remove the template and add your brand name to all other pages separately.
Which is rather annoying.
Learn more about SEO Titles and Meta Descriptions
- How to write the Perfect SEO Meta Description (Seobility blog)
- Meta Title – Definition + Best Practices (Seobility Wiki)
Page slug / URL
Control in Squarespace: yes
We recommend creating short, descriptive, 2-3 word slugs, including the primary keyword (or phrase) for each page. Use hyphens to separate words.
Squarespace automatically generates page slugs based on the page’s title.
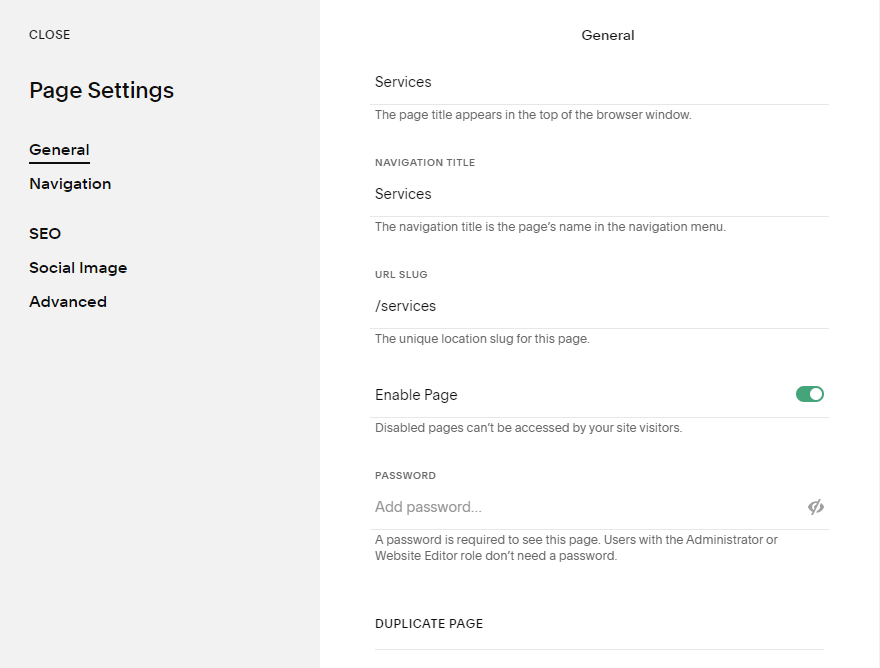
You can also set/change the page slug for each page on your Squarespace site under Website > Pages then clicking on the settings icon next to the page in question. . Under General you’ll find the URL Slug field:
Important: if you change the slug for a page, you’ll need to set up a 301 redirect to point the old URL to the new one. This guide from Squarespace covers how to do it.
Learn more about URL slugs/permalinks
- Permalinks – Definition and examples (Seobility Wiki)
Canonical URLs
Control in Squarespace: not really
On smaller sites, you probably won’t need to worry about this.
But if you have a series of similar pages on your site — i.e. targeting the same keywords, or with very small variations in content — there may be times when you’ll want to set a canonical (master) URL.
This helps to avoid duplicate content issues.
Unfortunately, while Squarespace will set a canonical URL for each page on your site automatically, there’s no easy way to edit it. Which kind of makes it a bit pointless….
¯\_(ツ)_/¯
There is a workaround that you can use, though it’s not the most user friendly one and only works for pages and not blog posts.
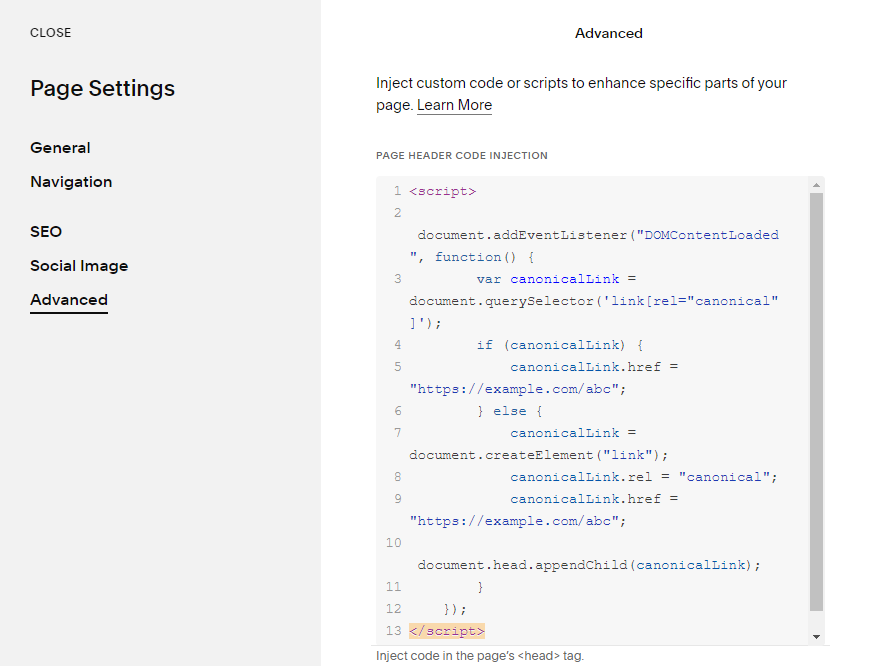
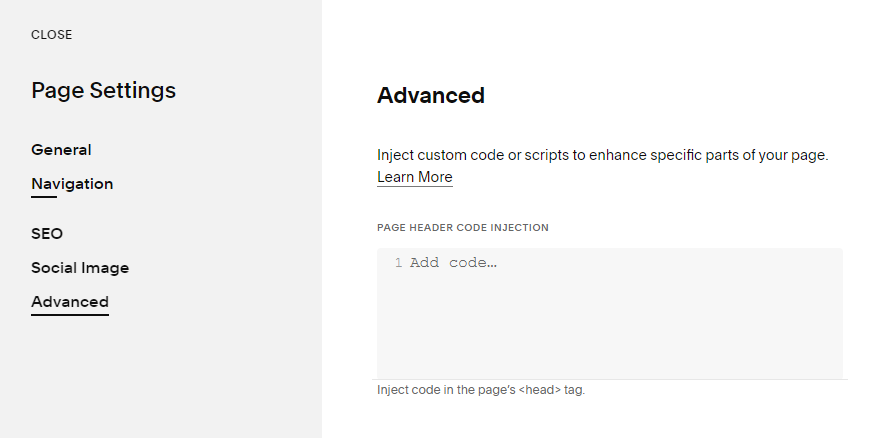
To change the canonical tags for an individual page in squarespace, go to a page’s settings and navigate to Advanced. You can add custom code to the page here.
Copy and paste the following script, making sure to change “https://example.com/abc” to the URL you want to set as the canonical.
<script>
document.addEventListener("DOMContentLoaded", function() {
var canonicalLink = document.querySelector('link[rel="canonical"]');
if (canonicalLink) {
canonicalLink.href = "https://example.com/abc";
} else {
canonicalLink = document.createElement("link");
canonicalLink.rel = "canonical";
canonicalLink.href = "https://example.com/abc";
document.head.appendChild(canonicalLink);
}
});
</script>
So, although it’s technically doable, they don’t make it easy for you!
Learn more about canonical URLs
- Canonical Tag – Definition + Best Practices (Seobility Wiki)
Index control (robots meta tag)
Control in Squarespace: partial
The robots meta tag instructs Google to either index (1), or not to index (2) a page:
- <meta name=”robots” content=”index, follow”> – index this page please Google
- <meta name=”robots” content=”noindex, follow”> – ignore this page please Google (but follow the links on it)
You don’t actually need the first one as (assuming your page meets their quality standards) indexing is Google’s default action. But it doesn’t do any harm to have it in place.
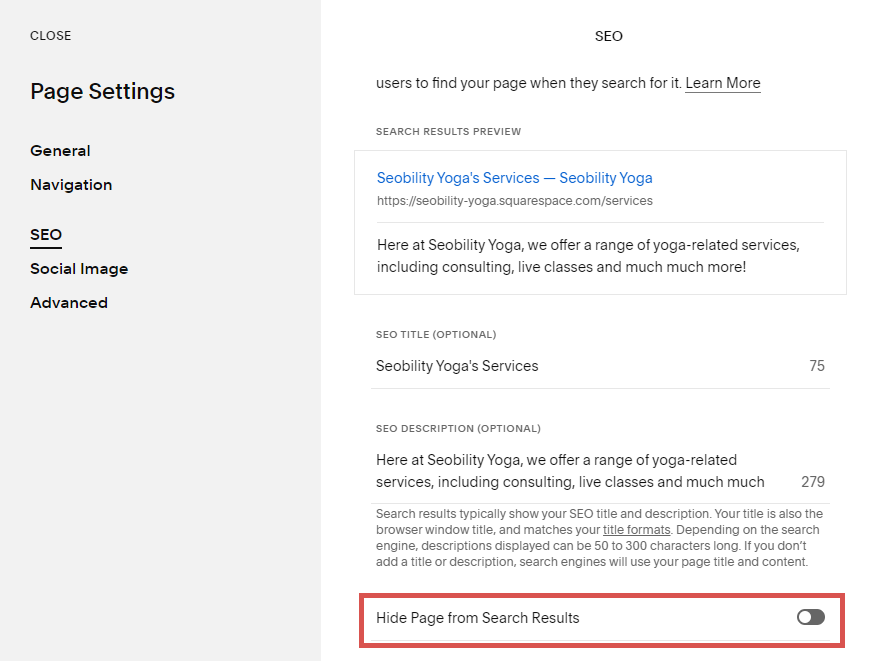
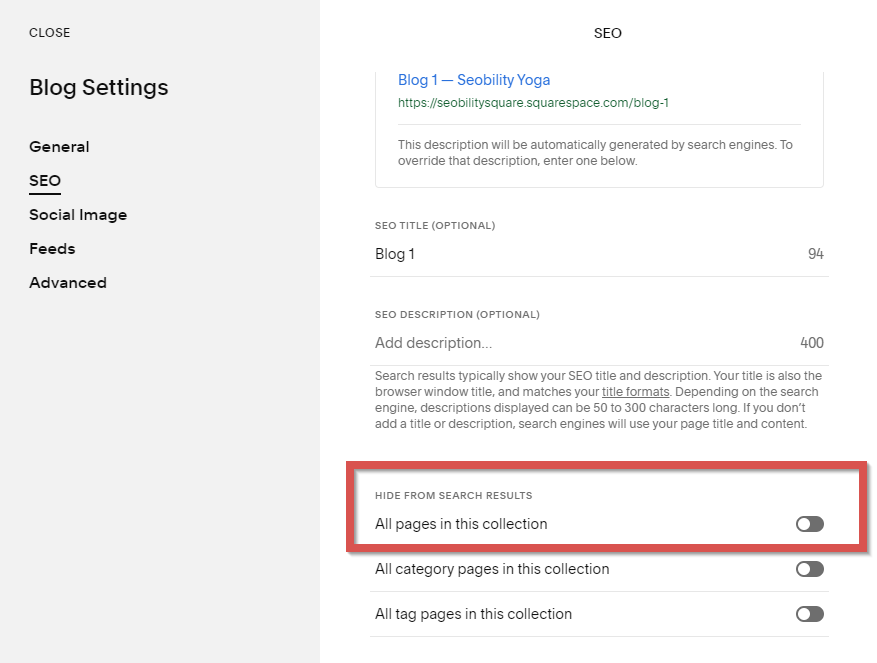
Squarespace lets you add a noindex robots tag to a regular page by checking the “Hide Page from Search Results” box.
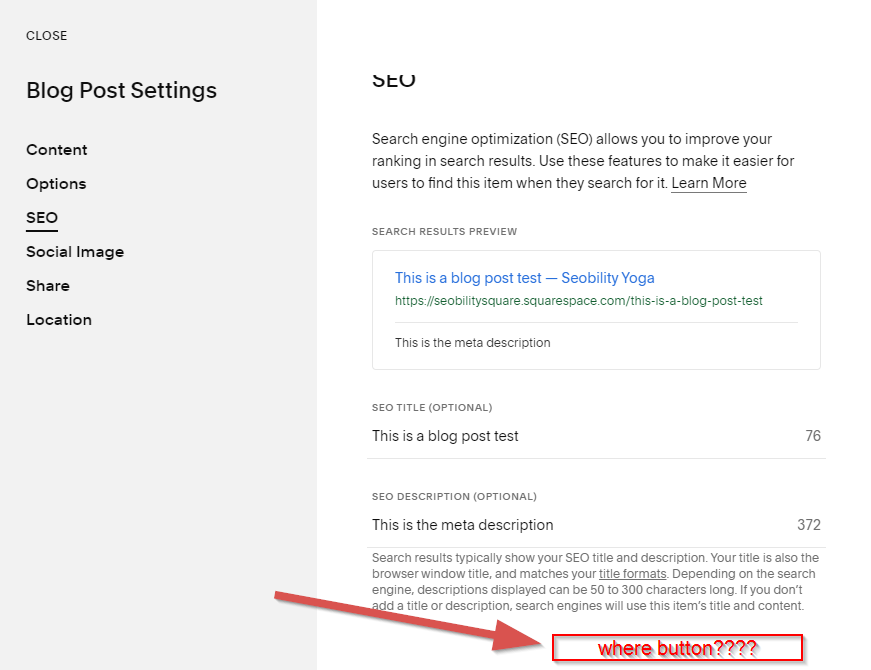
But they don’t let you noindex individual blog pages…

For some reason, they’ve taken an “all or nothing” approach in the blog. Your only option is to noindex everything.

Not exactly ideal.
Learn more about index control
- What is noindex and how do you implement it? (Seobility Wiki)
Heading Tags (h1, h2, h3 etc)
Control in Squarespace: partial
Heading tags (h1, h2, h3, etc) help Google understand the structure, and topic(s) of your page.
They should be properly nested.
For example, an h1 tag would generally be the main topic (level 1), an h2 could be a subtopic (level 2), and an h3 could be a sub-sub topic (level 3), etc:
<h1>Pets</h1> (topic of the page)
<h2>Goldfish</h2> (subtopic)
<h3>Caring for your goldfish</h3> (subtopic of goldfish)
<h4>Clean your fish’s tank regularly</h4> (subtopic of caring for your goldfish)
<h2>Cats</h2> (subtopic)
<h3>Caring for your cat</h3> (subtopic of cats)
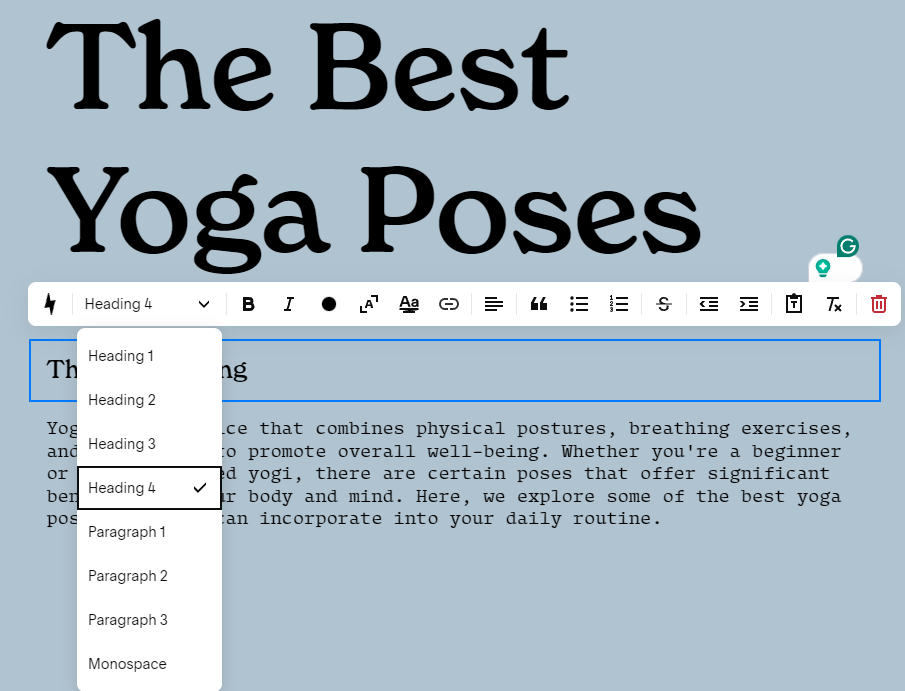
Squarespace allows you to set heading tags from h1-h4.
While this should cover most content, there are definitely times when you might want to go down to h5, and possibly even h6.
So the platform setting this hard limit may prevent you from fully optimizing your content.
Learn more about heading tags
- How to use headings – SEO Best Practices (Seobility Wiki)
Schema markup
Control in Squarespace: kind of
Schema markup is a type of structured data that can help Google understand:
- the type of content on a page (i.e. recipe, review, product, article),
- the entity behind the website (i.e. organization),
- and can also be used to show additional search features (rich snippets)
If you’re not familiar with schema and its impact on SEO, we recommend reading our rich snippets guide.
You can add custom schema markup to a regular page on a Squarespace site. But you’re going to have to do it using their “code injection” functionality, which you’ll find under “Advanced” in page settings.
Note: you’ll need to generate the schema markup yourself. We recommend this free tool.
A little unintuitive, but at least it’s possible.
The bad news however is there’s no code injection option for blog posts. Which means you won’t be able to add custom schema to a blog post.
Learn more about structured data and rich snippets
- Rich Snippets: Everything You Need To Know (Seobility blog)
- How to Add Schema to Squarespace Websites (Brian Curb)
Image SEO
Control in Squarespace: yes
The three most important elements of image SEO are:
- Alt text (description of the image for screen readers and search engines)
- File size (smaller = faster = better)
- File name (we recommend using descriptive file names)
Let’s start with a positive.
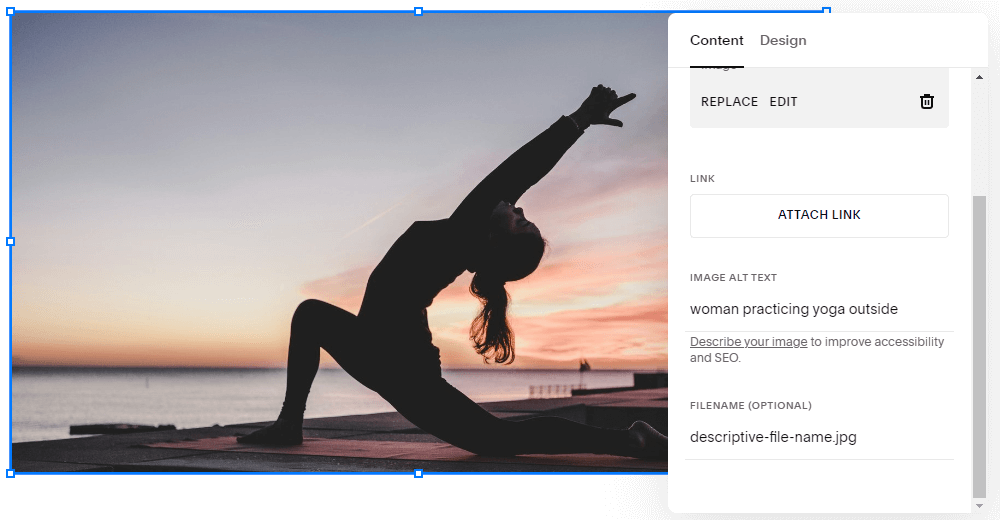
If you forget to use a descriptive filename, Squarespace will let you change it. Which is a nice touch.
When it comes to optimizing your images though, you won’t get much help. While Squarespace will automatically create various sizes for you, they won’t compress or optimize your images.
And as for adding alt text…
It’s very easy to do by simply filling in the alt-text field.
Learn more about image SEO
- Image SEO: How to optimize images for SEO (Seobility Wiki)
- Alt Attributes – Purpose + Requirements (Seobility Wiki)
HTTPS
Does Squarespace run over HTTPS? yes
HTTPS has been a confirmed Google ranking signal since 2014.
And today there’s really no excuse for any site to still be running over HTTP. Notwithstanding any SEO benefits, it’s unsecure.
So we’re pleased to say that every Squarespace site (whether on a custom domain or not) runs on HTTPS.
Learn more about HTTPS
- What is https and why is it important for you? (Seobility Wiki)
Robots.txt file
Control in Squarespace: not really
A robots.txt file allows you to stop search engine bots from accessing certain areas of your site.
For example, you might have a section with user-generated content that you don’t want crawled or indexed by Google.
Unfortunately while Squarespace will create a default robots.txt file for your site, there’s currently no way to edit it manually. We would like to see them add this functionality in the future.
That being said, in the website settings under crawlers (Settings > Website > Crawlers), you can choose to block search engine crawlers and/or AI crawers sitewide.
This doesn’t give you much control, but it’s something I guess…
Learn more about Robots.txt
- What is a robots.txt file and how do you create it? (Seobility Wiki)
XML Sitemaps
Generated by Squarespace: yes
An XML sitemap helps Google find (and index) all the pages on your site.
Squarespace automatically sets up and maintains an XML sitemap for your site (pages, blog posts, etc), however, there is no way to edit it. But at least, noindex pages will be automatically removed from the sitemap.
Learn more about XML Sitemaps
- XML Sitemap – What is it and how to create one? (Seobility Wiki)
Is Squarespace mobile-friendly?
One word answer: yes
When designing your Squarespace site, there’s a good chance you’ll be focusing on how it looks on desktop.
But mobile traffic overtook desktop traffic way back in 2017. And Google has been prioritizing the mobile version of your site for crawling and indexing for a while now.
The good news is that Squarespace sites are fully responsive, and (speed issues notwithstanding) work well on mobile.
Just make sure to preview how your site looks on both desktop and mobile. And remember it’s the mobile version of your site that Google prioritizes. So if you have a feature that displays on desktop but not mobile, then Google may not take it into account when ranking your site.
You can switch to mobile view by clicking the phone icon in the Squarespace editor.
Other SEO Features Worth Mentioning
Squarespace SEO Checklist
Squarespace has its own SEO checklist you can use to start optimizing your website. It only covers a portion of what you can do to optimize your site and doesn’t go into great detail, but Squarespace isn’t an SEO company and their users are mainly beginners.
Overall, it’s a good place to get started.
That being said, once you get your site and the basics on the checklist set up, we recommend using our own website audit tool to optimize your site.
It gives specific recommendations for your site and goes into a lot more detail, allowing you to really make a difference in your SEO performance.
In conclusion: Squarespace is only suitable for website owners who don’t wish to optimize their site fully
We don’t like to talk negatively about a platform.
But at the end of the day, technical SEO analysis (and of course recommendations for improvements) is what our tool is all about. So it would be remiss of us to recommend a CMS platform where you are unable to fully optimize your site.
There are just too many holes. And certain optimization tasks (like editing canonical tags) seem unnecessarily hard to complete. Unfortunately, Squarespace hasn’t made significant improvements in this area over the past few years.
But with that being said:
If you’re on Squarespace already or don’t need control over every factor, like in the case of a hobby site, it can still be a good option for getting your site up quickly.
Whether you choose to use Squarespace or not, our advice remains the same:
- run a full SEO audit (you can follow this guide),
- allocate time to fixing issues and optimizing your site (where possible),
- focus on creating high-quality content that helps your users and fully answers their search queries,
- build your site’s authority by earning high-quality backlinks (check out our recommended link building tactics here)
Note: This CMS review has originally been written in 2021 by David McSweeney and has been updated for 2024 by Bram Vergouwen. Bram is a SEO specialist with more than 6 years of experience working with companies across different countries and industries, providing customized SEO solutions and strategies that increase online visibility.
In the other parts of this series, we reviewed the on-page SEO of Wix, GoDaddy, WordPress and Joomla. And we’ve compared the SEO pros and cons of each CMS in a final roundup post, where we also revealed the best CMS for SEO.