
In our article series on the world’s most popular CMS systems, we tested the on-page SEO capabilities of 5 popular CMS. We have been updating these tests for 2024 over the past weeks.
We took a close look at Wix, Squarespace, GoDaddy, WordPress, and Joomla. Check out the final results in this comparison, where we revealed the best CMS for SEO in 2024.
This bonus post is about an up-and-coming CMS that’s not widely known yet: Webflow. The popularity of Webflow has been rising steadily in recent years – and for good reason. If you love SEO and web design, Webflow could be an attractive option for you.
This post was originally a guest post by Armin Ramoser that was published in 2022. But since we updated our complete series for 2024, and Webflow’s popularity continues to grow, we decided to re-test Webflow for 2024 as well.
So, in this post, we will show you
- how well set up for on-page SEO Webflow is out of the box in 2024, and
- how you can configure your Webflow site to rank higher in Google.
These findings have been updated by the Seobility team, so certain updated parts are the opinions of Seobility and may not always reflect the opinions of the original author. We’ve marked these sections that were considerably updated with a note.
Table of Contents
- 1 How is Webflow different from other CMS systems?
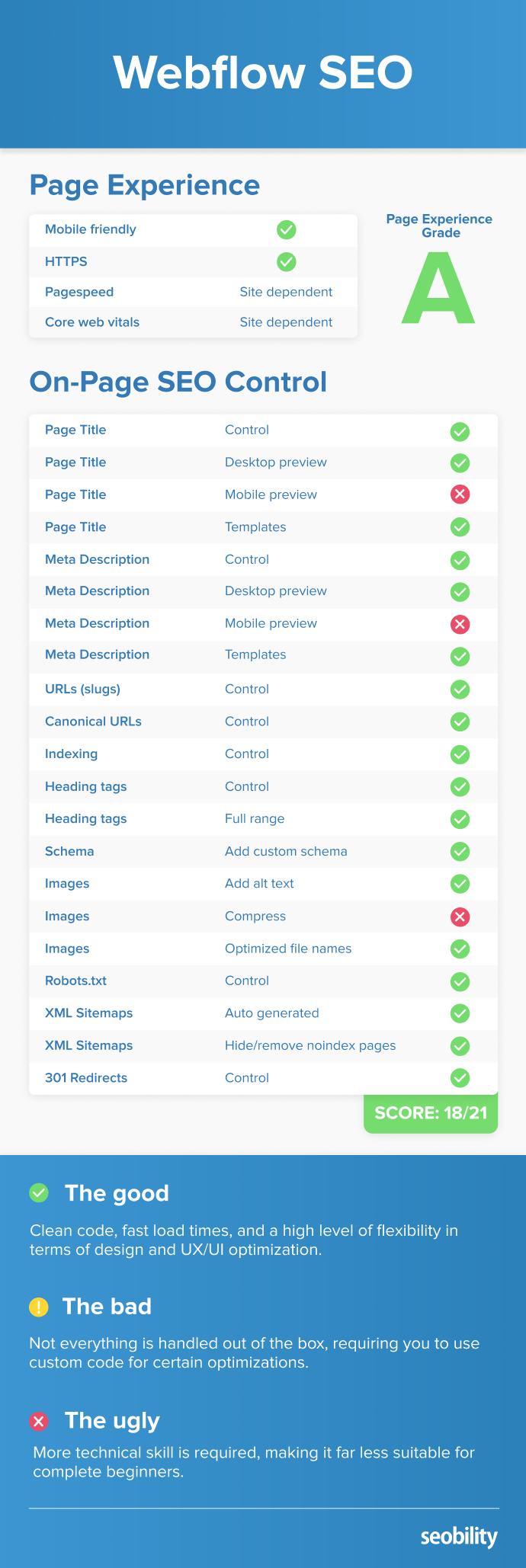
- 2 In Summary: Is Webflow good for SEO?
- 3 How we tested the SEO capabilities of Webflow
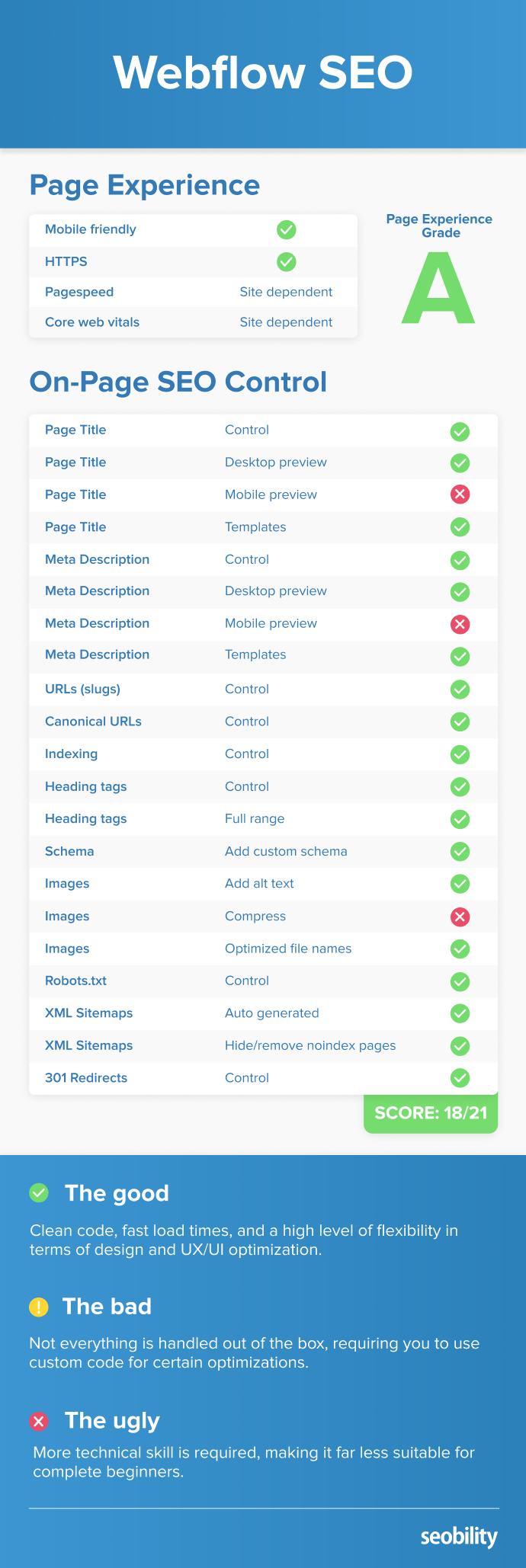
- 4 Webflow SEO: The good, the bad, and the ugly
- 5 On-Page SEO Fundamentals: How does Webflow measure up?
- 6 In conclusion: Webflow can be a good choice for SEO, although it’s not ideal for complete beginners
How is Webflow different from other CMS systems?
Webflow is a platform for visual website development. This means that you don’t write your HTML, CSS, or JavaScript by typing code from scratch. Instead, you use a visual interface. Webflow also provides a CMS and all the hosting infrastructure you need. It’s not an open-source CMS, though, but a proprietary solution from a private company. With some basic HTML and CSS skills, users can develop custom website layouts efficiently with Webflow.

This also comes at a cost, with both General and Ecommerce plans usually requiring a monthly payment to stay live. This is similar to other options like Wix and Squarespace, and, just like those platforms, Webflow also offers a free tier to get you started.
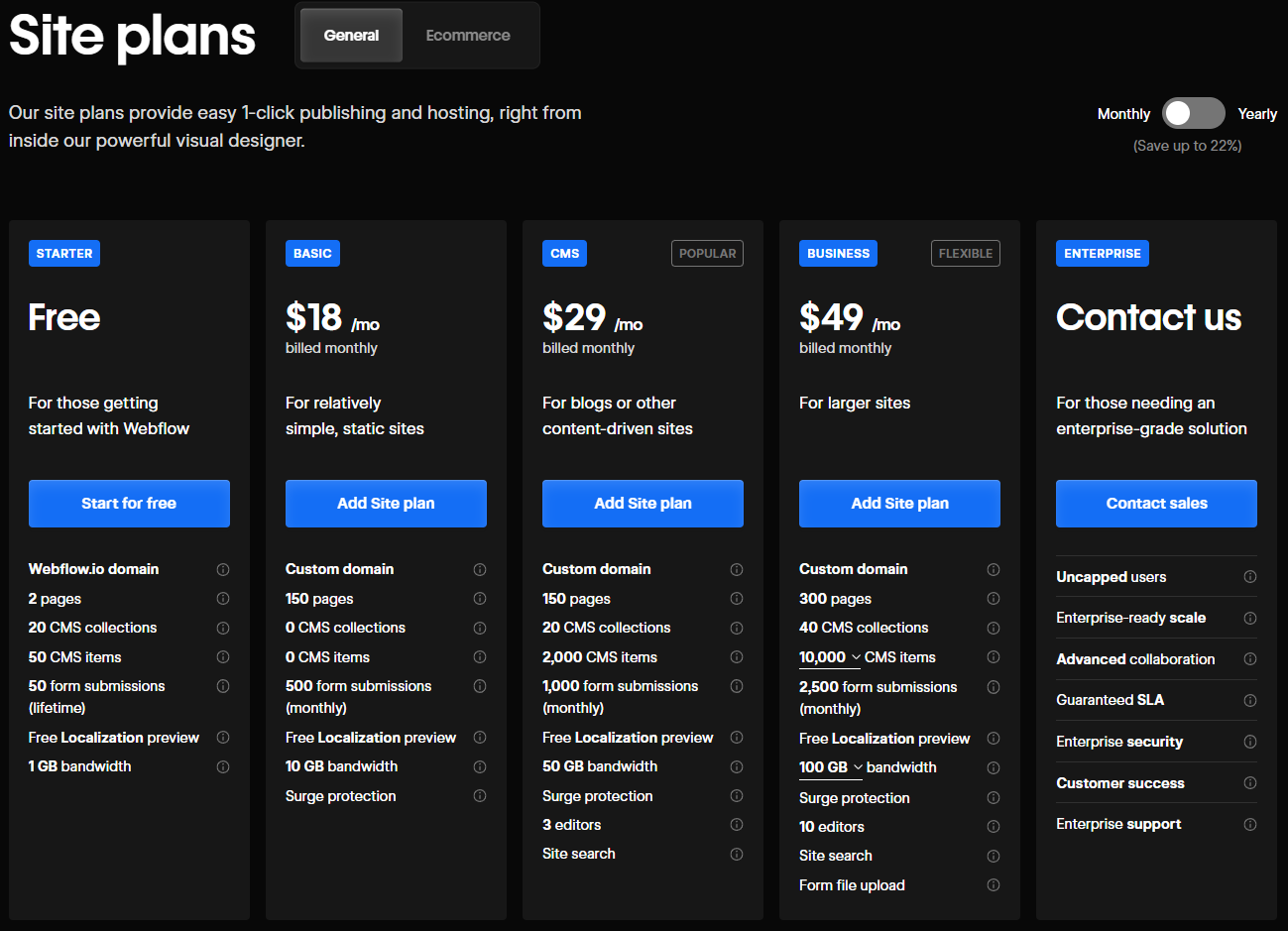
Here are the prices for the General plans:

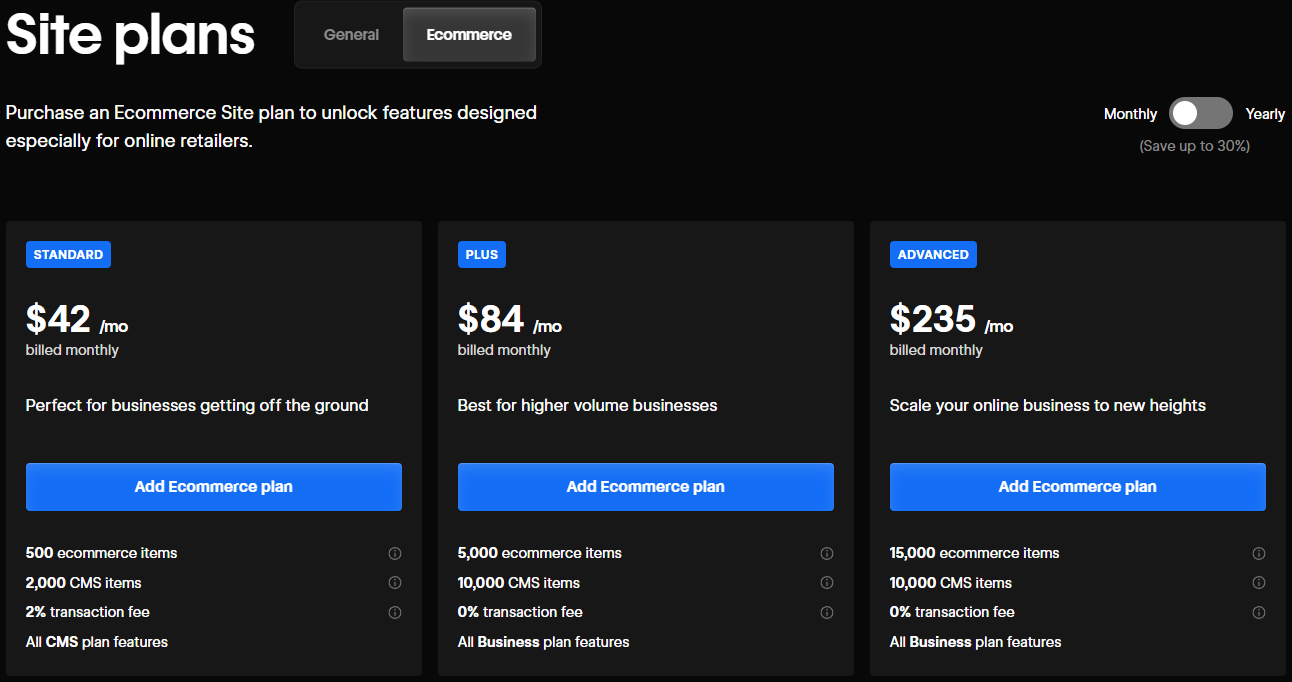
And they also have dedicated Ecommerce plans:

Webflow’s integrated hosting is based on the global CDN (Content Delivery Network) of Amazon Web Services (AWS) and Fastly. With AWS, you get a global server infrastructure that supports millions of websites and will keep serving up pages at top speed no matter how heavy the traffic on your site gets.
Compared to WordPress or other popular CMS platforms, Webflow is still far from the biggest. According to w3techs, it currently has a market share of 1.1% – which at first glance looks like a rounding error compared to WordPress and its 62.6% market share. So why should you consider using it anyway? And what makes it a compelling option, especially for SEO?
In Summary: Is Webflow good for SEO?
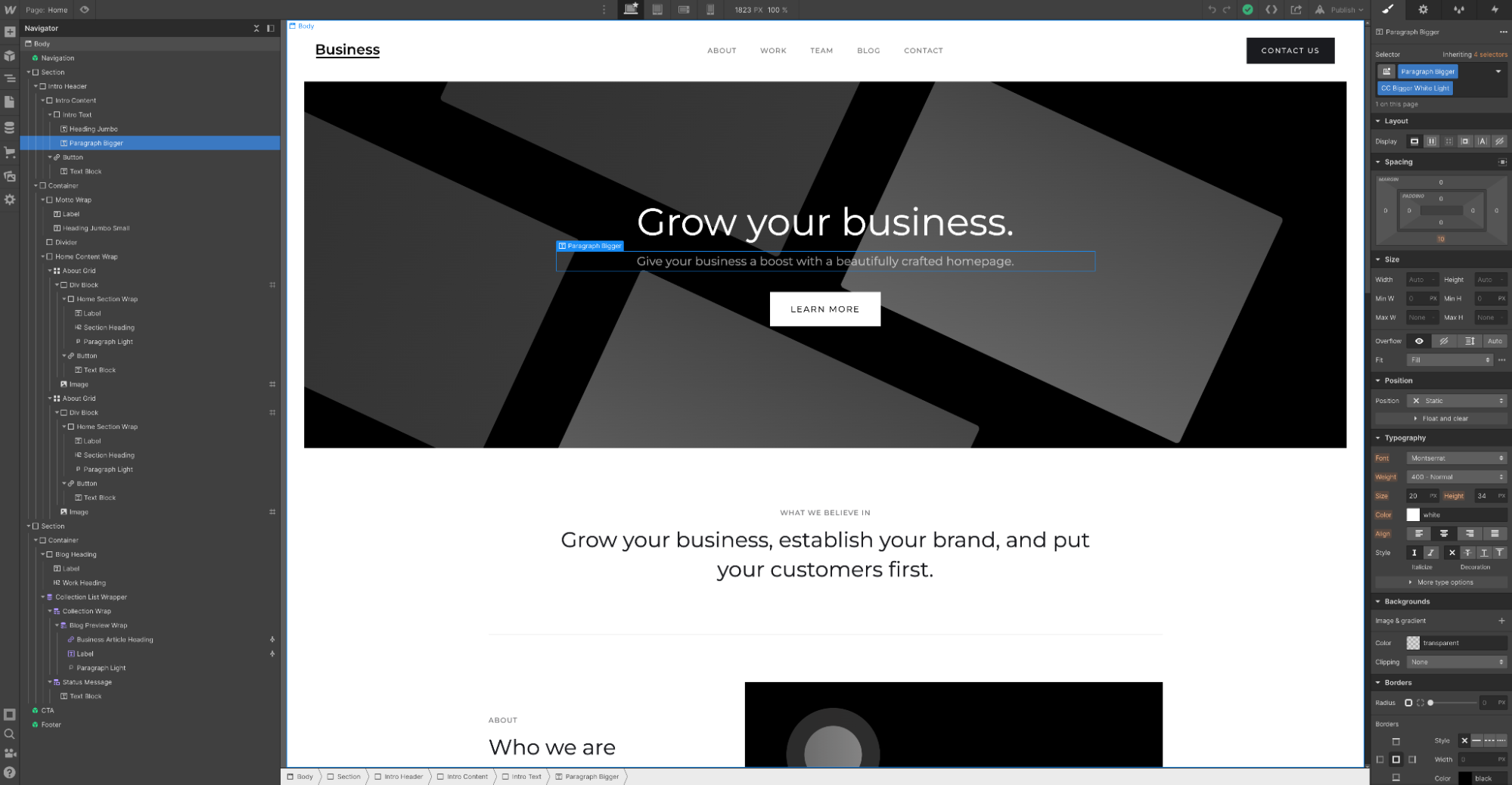
Webflow’s biggest benefit is that it allows you to get very “close to the code”. Instead of hiding it from users like most website-building systems such as Wix or GoDaddy’s Website Builder, Webflow is a tool for visual programming.

Screenshot of the Webflow Designer (left: HTML page tree; right: CSS settings)
That does mean that Webflow is harder for beginners to learn. But that steeper learning curve comes with two big advantages:
- The code Webflow generates can be as clean and semantic as if it was written by an old-school developer. Unlike typical page builders, you don’t end up with a lot of code bloat. The result: Websites with clean code and lightning-fast load times.
- If you have an amazing design idea for a website, Webflow won’t stop you in most cases. Complicated layouts and animations? You can implement them without needing additional plug-ins or having to fiddle with the code manually. For SEO, that’s very helpful. If you’re customizing the UX or UI for your target group, you won’t be limited by prefabricated templates or website modules.
Later, we’ll take a closer look at how easily you can control the most important on-page SEO fundamentals. But overall it’s fair to say that Webflow performs pretty well from an SEO perspective.

How we tested the SEO capabilities of Webflow
Unlike any open-source CMS, Webflow can easily be tested in isolation since it’s proprietary software. Webflow also has a number of third-party plug-ins, called Apps, similar to what you find in the WordPress ecosystem.
Also, Webflow offers its own hosting service. This means you don’t have to worry about setting up a hosting plan or configuring a server.
So, here’s what we did:
- We kept Webflow in its original state and tested the platform’s speed
- We evaluated the options for implementing important on-page SEO tasks.
Webflow SEO: The good, the bad, and the ugly
In the next section, we’ll take a close look at how to implement important on-page SEO tasks in Webflow. But first, let’s run through some of the SEO highlights (and lowlights) of the platform.
Good: Fast load times, clean code and creative freedom
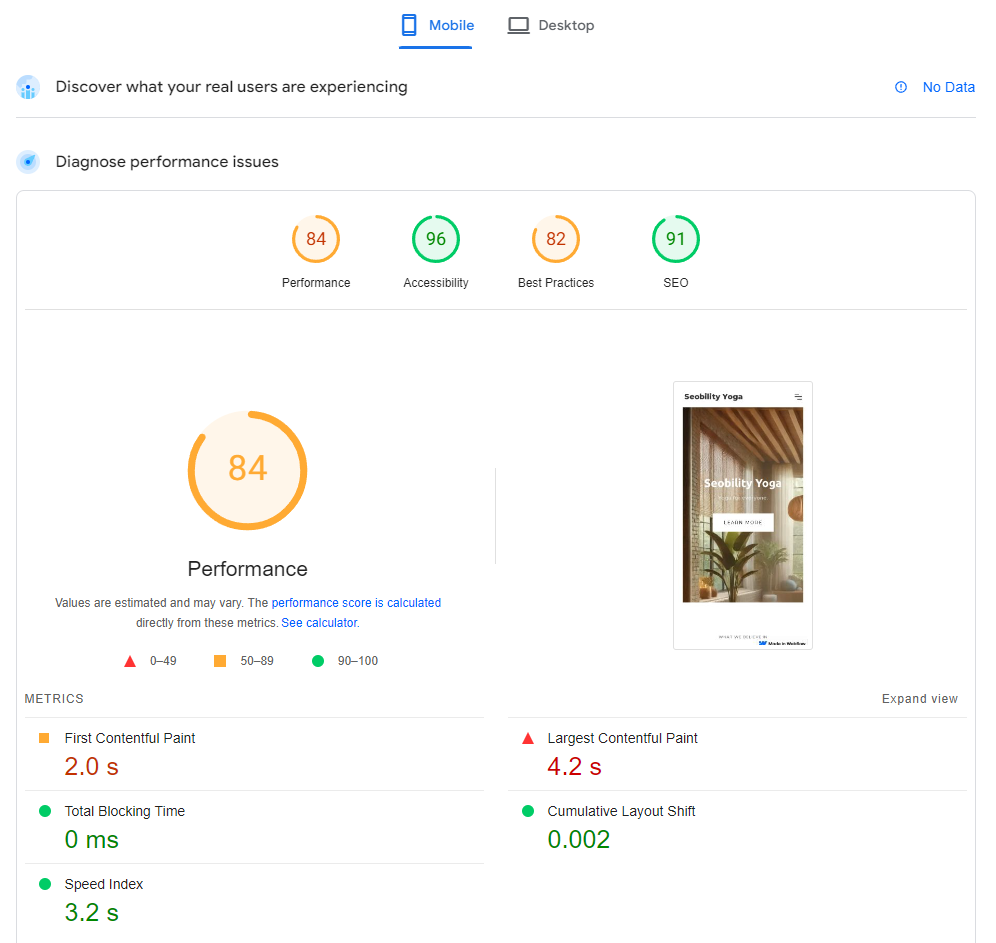
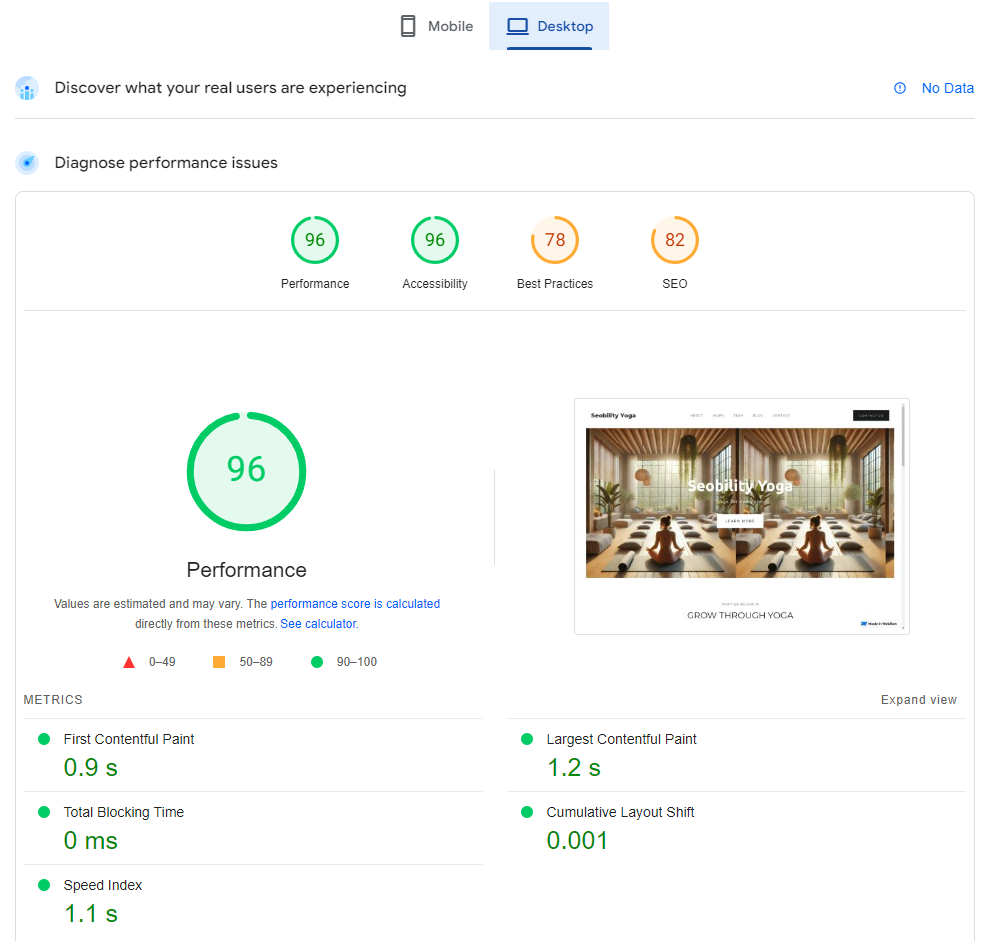
The code Webflow generates is reasonably close to what you’d get from a professional programmer coding a website by hand. It gets you clean, smoothly functioning websites that only load the code that’s actually needed. This, in turn, has a positive effect on the website’s performance. We lightly edited a simple template that Webflow provides for free, and you’ll see that it already comes with reasonably good scores in Google PageSpeed Insights, even before any optimization.
It scores a 84 for mobile…

And a 96 on desktop.

Much of the delay comes from the largest contentful paint element, which is something you can potentially work to optimize.
UX and creative freedom
Another benefit Webflow offers for SEO is the creative freedom you get from the website software and CMS. You’re not limited by the parameters of a theme or plug-in. Instead, you can design the visual interface the way you think will give your target group the best user experience.
This is very beneficial, potentially helping you improve user signals and conversion rates on your site.
Bad: Not everything is handled out of the box
Note: This section has been changed in a recent update of the post and therefore may not represent the opinion(s) of the original author.
With other website-building platforms, most things are handled for you out of the box. Want to ensure Google doesn’t index a specific page? Toggle a switch and you’re done…
In Webflow, this isn’t always the case. Although there are add-ons called Apps (both free and paid), this feature is relatively new. This means there aren’t as many Apps as there might be on other CMSs like WordPress.
So, unlike WordPress and other major CMS systems, there’s not always already a plug-in for every website feature you can think of.
For some things, like structured data, there are plugins available. For others, the easiest workaround is adding custom code to a page. This isn’t a huge workaround in most cases, but it’s far less intuitive than it is on other platforms with these features built-in.
Ugly: More technical skill is required, making it far less suitable to complete beginners
Webflow may be a no-code tool. But that doesn’t mean that a basic understanding of HTML and CSS isn’t helpful. Sometimes it’s even essential if you want to use Webflow to its full extent. I’m not going to lie: Webflow has a steep learning curve. You can pick up the essentials for free through Webflow University (Webflow’s online video course portal), but the extra flexibility you enjoy also comes with a lot more controls and, therefore, a lot more to learn.
So, if you’re a newbie to both Webflow and coding and you’re expecting to just start building a new website by drag & drop like you can with other site builders, prepare to be disappointed.
On-Page SEO Fundamentals: How does Webflow measure up?
Now let’s look at how well you can control the most important on-page SEO factors with Webflow.
Webflow covers most basic SEO settings without needing to rely on third-party apps or extensions. Here’s our summary again.

We’ll get into the details below.
SEO Titles and Meta Descriptions
Control in Webflow: yes
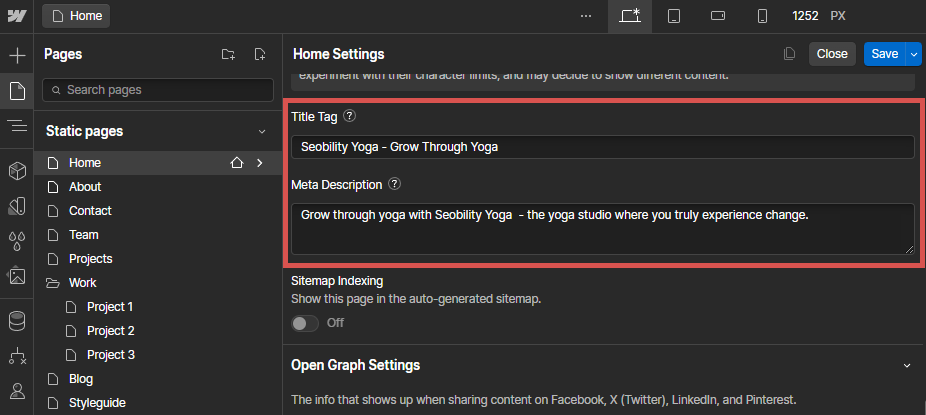
You can set the SEO title and meta description for each page individually in Webflow. There’s also a preview that shows you what the snippet will look like in Google search results for desktop.
Designer > Pages > Edit Page Settings

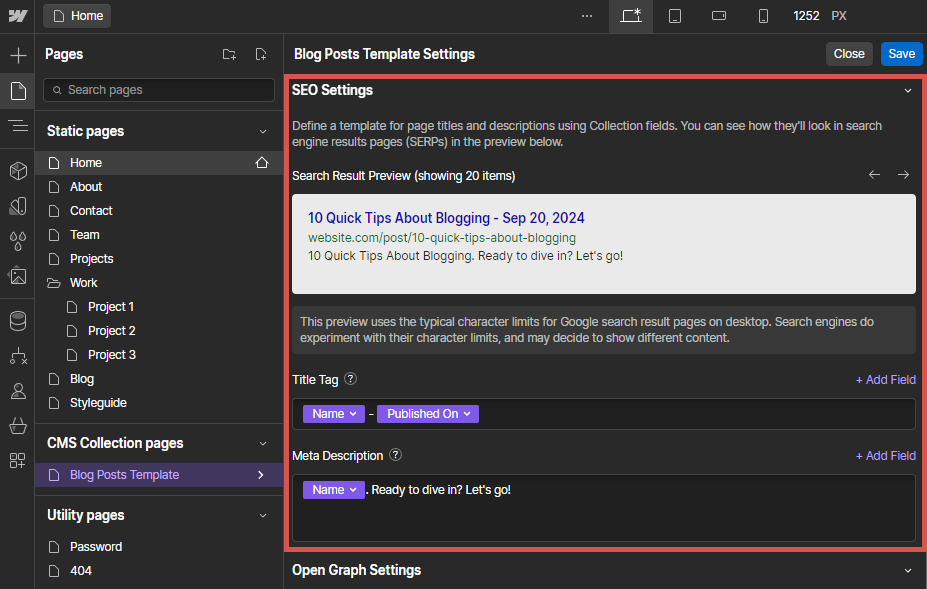
Webflow also supports templates for titles and descriptions, which wasn’t the case last time we tested the platform.
You set these templates in the settings for the collections page, like the main blog category page, as seen below.

As you can see, it also shows a basic preview of what the meta title and description will look like in the SERPs.
Page slug / URL
Control in Webflow: yes
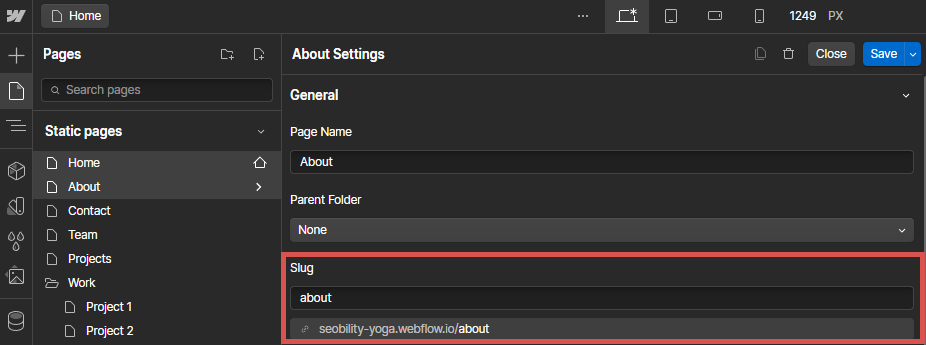
Specifying a custom URL slug is easy in Webflow. In the same place where you specify the SEO title and meta description, you can also define your own slug for each page and/or collection page in the Webflow CMS.
Designer > Pages > Edit Page Settings

Canonical URLs
Control in Webflow: yes, but using custom code for individual pages
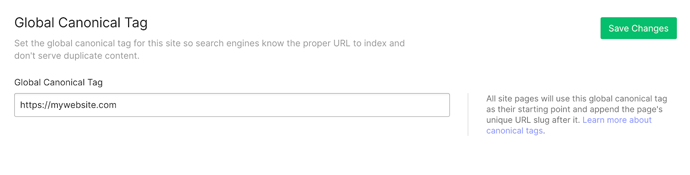
You can add your website’s base URL (such as https://yourwebsite.com) as a global canonical tag in Webflow. This URL is used together with the unique URL slug of each page to create canonical tags for every individual page on your site.
Site Settings > SEO

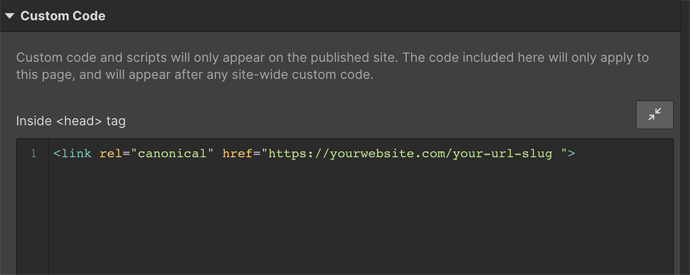
In addition, you can always add canonical tags for individual pages with Webflow’s Custom Code Editor. You’ll find that under Page Settings. You have to add the following code in the area “Inside <head> tag”:
<link rel="canonical" ref="https://yourwebsite.com/your-url-slug"/>
Designer > Pages > Edit Page Settings

Index control (robots meta tag)
Control in Webflow: yes, with custom code
The robots meta tag instructs Google to either index (1), or not to index (2) a page:
<meta name=”robots” content=”index, follow”>– index this page please Google<meta name=”robots” content=”noindex, follow”>– ignore this page please Google (but follow the links on it)
You don’t actually need the first one as (assuming your page meets their quality standards) indexing is Google’s default action. But it doesn’t do any harm to have it in place.
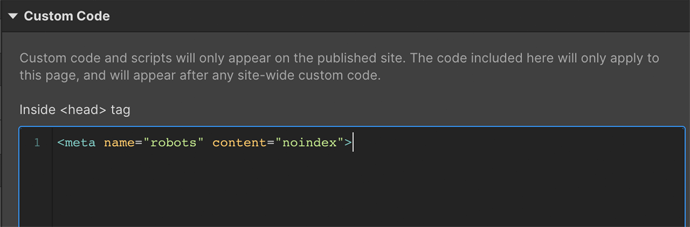
If you don’t want a page to be indexed, you have to add this code to the page settings in the area “Inside <head> tag”:
<meta name="robots" content="noindex">
Designer > Pages > Edit Page Settings

Slightly harder than toggling a switch, but not by much.
Heading Tags (h1, h2, h3, etc.)
Control in Webflow: yes
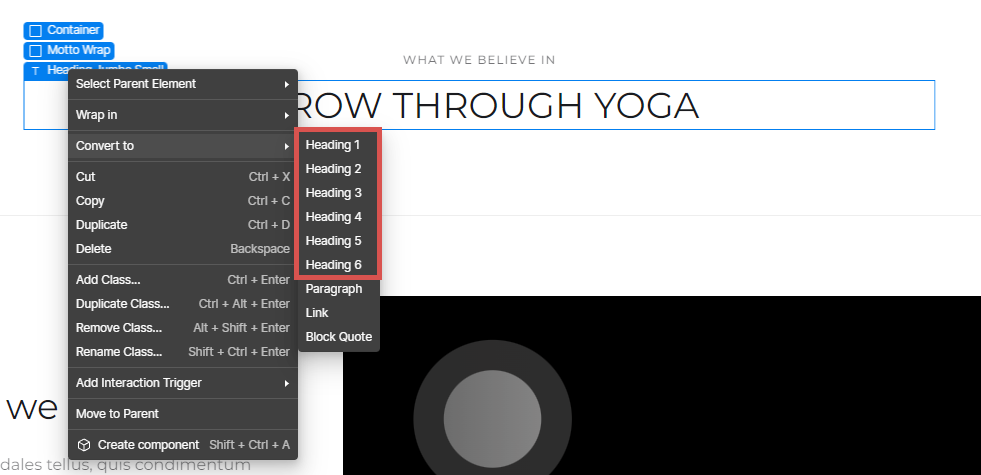
Whenever you add a new HTML heading element in Webflow, you can choose which tag to use, from H1 to H6. You can also choose to edit it afterward if you change your mind.

You’re also 100% free to choose the details of what your headings should look like (font, color, size, line spacing, row height, space between text blocks, etc.).
Structured data (aka schema)
Control in Webflow: yes
Unfortunately, Webflow doesn’t give you the option of configuring structured data in a simple and visual way. It’s possible to specify structured data on Webflow websites, but you’ll have to add it to the page with the Custom Code function. Code generators like this one will help you with that.
One difference since the last time we tested Webflow is that there are now a number of Apps that can help you add Schema to Webflow. Some of these include Flowtrix and FluidSEO.
These Apps have free plans available too and can handle the schema generation as well as adding it to a page.
Image SEO
Control in Webflow: yes
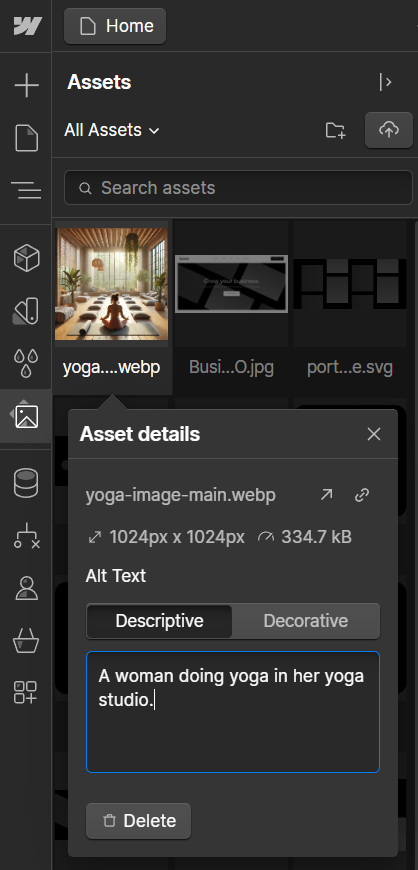
In Webflow, you can specify an alt text for every image you use.
Designer > Assets > Open Asset Settings

Webflow also shows you how large the image file is and the file name (which won’t get changed automatically). If an image file is extremely large or you’ve forgotten to add alt text, Webflow will remind you.
It will also automatically scale your images and serve different sizes for different devices, which is a nice-to-have. It also supports lazy loading out of the box, which can be deactivated for individual images.
One feature Webflow doesn’t offer is image compression. You’ll have to make sure that gets done before uploading images (e.g. with a tool such as TinyPNG).
HTTPS
Do sites hosted on Webflow run over HTTPS? yes
If you use Webflow’s integrated hosting service, your website will use HTTPS by default. This applies both to your Webflow testing subdomain and to custom domains that you’ve purchased and linked to your Webflow website.
Robots.txt file
Can be edited in Webflow: yes
In the site settings, you have direct access to your site’s robots.txt and can change it as you want.
Site Settings > SEO

XML Sitemaps
Generated by Webflow: yes
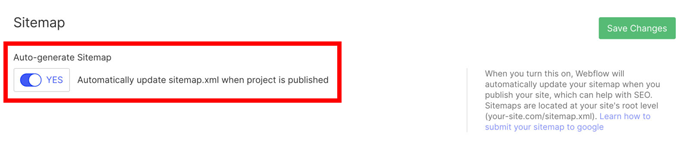
Webflow automatically generates a sitemap for your website and updates it whenever you make changes.
If that’s not what you want, you can deactivate this feature in the site settings.
Site Settings > SEO

You can also choose to exclude individual pages from the sitemap in the page SEO settings (Designer > Pages > Edit Page Settings) which is a nice improvement compared to the last time we looked at the CMS.
Are Webflow sites mobile-friendly?
Note: This section has been changed in a recent update of the post and therefore may not represent the opinion(s) of the original author.
Out of the box? not necessarily
Webflow templates or sites you build in Webflow yourself aren’t always, by default, mobile friendly. Some themes look great on desktop but not on mobile and sites you build from scratch will need to be adapted for mobile devices, as if you were developing it from scratch.
That being said, within the Webflow Designer, which you use to create your Webflow website, you can switch between various breakpoints. So during development, you can preview your website on a tablet or smartphone (portrait or landscape). In between these breakpoints, you can implement custom design decisions.
So if you want to improve the user experience for website visitors on mobile devices, for example by structuring certain elements differently for smartphones or hiding them altogether, Webflow gives you a lot of freedom.
That’s close to ideal for SEO since you can fully customize and optimize the website’s mobile user experience .
In conclusion: Webflow can be a good choice for SEO, although it’s not ideal for complete beginners
Webflow only came on the scene in 2013, but it’s been gaining in popularity, especially recently. Its market share has grown by over 50% since we last tested Webflow a few years ago!
As previously mentioned, Webflow is an attractive option for SEO for two reasons: Clean and search-engine-friendly code without code bloat, and a lot of creative freedom for UX/UI design across all screen sizes.
The disadvantages? There still aren’t many third-party extensions for quickly and easily adding website functionality (like you can do with WordPress plug-ins). And Webflow has a steep learning curve – it’s not something for newbies who want to get a site set up quickly and easily.
So, overall, we’d definitely say that Webflow is a good CMS choice for those with the knowledge and experience to comfortably work with it.
Want to see how Webflow compares to other CMSs? We’ve recently updated our CMS series where we review the on-page SEO of Squarespace, Wix, GoDaddy, WordPress and Joomla. Check them out to see which one is the best option for you!
Note: This CMS review has originally been written in 2022 by Armin Ramoser and has been updated for 2024 by Bram Vergouwen. Bram is a SEO specialist with more than 6 years of experience working with companies across different countries and industries, providing customized SEO solutions and strategies that increase online visibility.
PS: Get blog updates straight to your inbox!
5 thoughts on “Tested: Is Webflow Good For SEO in 2024?”
Yep, WebFlow is uniquely the best. My guys and I used it from the beginning and didn’t even find similar competitors in terms of price/quality.
Hi, I’m working on SEO and should I start specifically relying on Webflow or are there other similar tools?
Marcussen
Hi Marcussen,
In terms of on-page SEO performance, WordPress would be the best choice at this time, as we explain in our CMS comparison. However, you should also consider your personal requirements and skills when choosing a CMS, so unfortunately we’re not able to provide you with an individual recommendation.
Hi Armin, loved your detailed review. BTW, you mentioned about customization possibility for mobile devices. However, the infographics shows it lacks mobile preview during on-page seo. Would like to know your thoughts.
Regards.
Hi Pritesh, the lack of mobile previews refers to title tags and meta descriptions, i.e. it’s not possible to get a preview of how your titles/descriptions will look like in Google’s mobile search results. But as Armin explained in the article, you can definitely customize your Webflow site for mobile devices. 🙂